- 华为OD机试E卷 - 构成正方形的数量(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试华为odjavapythonjavascriptc语言c++华为OD机试E卷
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述输入N个互不相同的二维整数坐标,求这N个坐标可以构成的正方形数量。[内积为零的的两个向量垂直]输入描述第一行输入为N,N代表坐标数量,N为正整数。N<=100之后的K行输入为坐标xy以空格分隔,x,y为整数,-10<=x,y<=10输出描述输出可以构成的正方形数量。示例1输入3132431输出0说明(3个点不足以构成正
- 华为OD机试E卷 - 关联子串(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试java华为odpythonjavascriptc++C语言华为OD机试E卷
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述给定两个字符串str1和str2,如果字符串str1中的字符,经过排列组合后的字符串中,只要有一个字符串是str2的子串,则认为str1是str2的关联子串。若str1是str2的关联子串,请返回子串在str2的起始位置;若不是关联子串,则返回-1。输入描述输入两个字符串,分别为题目中描述的str1、str2。备注输入
- 信息系统项目管理师笔记
Ling912
信息系统项目管理师信息系统项目管理师
高项考点总结第一章:信息化和信息系统信息的属性:精确性、完整性、可靠性、及时性、经济型、可验证性、安全性。信息的传输技术是信息技术的核心信息化的5个层次:产品信息化,企业信息化,产业信息化,国民经济信息化,社会生活信息化。信息化的主体是全体社会成员两网是政务内网和政务外网,一站是政府门户网站。信息化六要素:信息资源是关键、信息网络是基础设施、信息技术应应用、信息技术产业是物质基础、信息化人才是成功
- python+playwright自动化测试(一):安装及简单使用,截图录屏
觅远
python自动化测试python开发语言自动化
目录基本使用浏览器调用启用浏览器创建窗口对象访问URL页面的刷新、返回、前进关闭截图、录屏、保存pdf截图录屏保存为pdf设置窗口大小调试模式手机模式及new_context的更多参数手机模式new_context的其他参数设置语言和时区设置和修改位置用户代理设置离线模式禁用或启用java_script_enabledplaywright是一个非常强大的自动化框架,支持Linux、Mac以及Win
- java代码中使用linux cp带*通配符导致的空文件问题
DamonREN
javalinux服务器
1、背景:在定时任务中,执行完生成文件后需要IFT任务传输至其他系统,结果发现传输的文件都为空文件。排查发现在代码中使用了以下代码:Stringcmd="cp"+sourcePath+(prefixFileName+"*_"+preDate+".txt")+""+destPath;Runtime.getRuntime().exec(cmd);2、排查分析:将日志中打印的cmd字符串,单独在服务器上
- 简化云上操作,阿里云客户端——您的云端全能助手
运维云计算客户端
背景当您创建了云服务器或容器实例之后,以下操作往往是非常常见的:连接并登陆到服务器,大展身手一番,比如配置基础开发环境、部署应用服务、查看各种性能指标等等;可见连接并登陆到服务器是多么高频而基础的操作。而在使用业界通用的登陆工具时,这样的场景是否熟悉。场景一登陆密码忘了,试了几个常用的密码都是错的,奔溃啊。还好我吃一堑,长一智,把每台实例的密码经过加密算法加密后,记在了宝贝笔记本上,并放在了神秘加
- 一篇文章让你学会Java之数组的定义和初始化
凭君语未可
Javajava开发语言
数组的定义和初始化一、数组的定义方式一:数组类型+方括号+数组变量名方式二:数组类型+数组变量名+方括号方式三:定义数组并初始化大小二、数组的初始化1.静态初始化1.1无需指定数组大小1.2指定数组大小但初始化元素2.动态初始化2.1定义数组并初始化大小2.2数组大小和元素值的关系三、二维数组的定义和初始化1.定义二维数组2.动态初始化二维数组3.静态初始化二维数组总结一、数组的定义在Java中,
- 计算机网络部分笔记
白茶三许
计算机网络笔记网络
计算机网络OSI/RM七层模型七层模型是计算机网络的一个奠基石。计算机网络整个的基础都是构建于七层模型之上的。七层模型是由国际标准化组织制定出来的。在七层模型当中最底层是物理层。物理层负责传输二进制的数据,主要涉及的设备是中继器和集线器。中继器可以延长传输距离,因为传输距离过远,会导致信号的衰减,衰减到一定程度就传输不过去了,而通过在中间加一个中继器,中继器一端接收传输过来的数据,另一端将数据原封
- 《CPython Internals》阅读笔记:p1-p19
python
《CPythonInternals》学习第1天,p1-p19总结,总计19页。一、技术总结无。二、英语总结(生词:2)1.humblevshumbled(1)humble:humus(“earth”)adj.字面意思是“ontheground”,后面引申为“lowlyinkind,state,condition(卑微)”,"notproudthatyouareimportant(谦卑)"。(2)h
- mermaid大全(语法、流程图、时序图、甘特图、饼图、用户旅行图、类图)
Le0v1n
奇奇怪怪的知识软件推荐面试题(InterviewQuestions)流程图甘特图
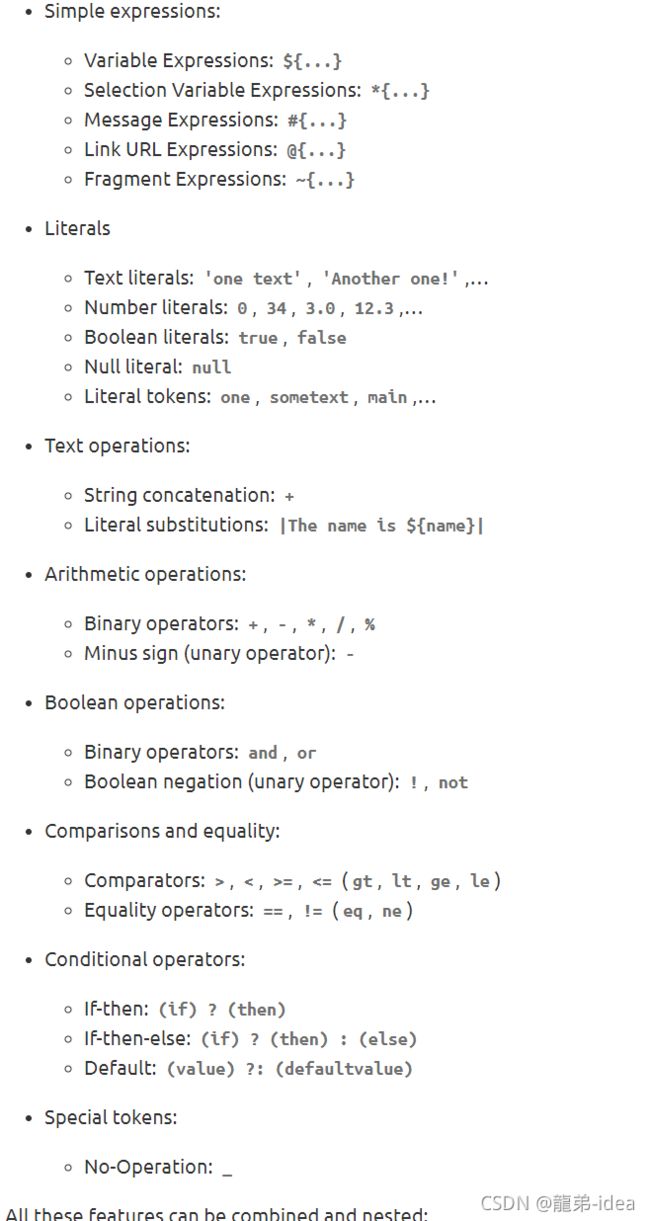
⚠️有些网站的mermaid可能不完整,因此下面教程中可能有些语法是无效的。亲测Typora软件均可以显示。1.介绍Mermaid是一个基于JavaScript的图表绘制工具,它使用类似Markdown的语法来创建和修改各种类型的图表。以下是关于Mermaid的详细介绍:1.核心功能文本驱动的图表生成:Mermaid允许用户通过简单的文本语法来创建流程图、序列图、甘特图、类图、状态图、实体关系图等
- 华为OD机试E卷 --关联子串--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024java华为odjavascriptpythonc语言c++
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述给定两个字符串str1和str2,如果字符串str1中的字符,经过排列组合后的字符串中,只要有一个字符串是str2的子串,则认为str1是str2的关联子串。若str1是str2的关联子串,请返回子串在str2的起始位置;若不是关联子串,则返回-1。输入描述输入两个字符串,分
- Java 设计模式
妖怪兮诺
javajava设计模式开发语言
设计模式的六大原则开闭原则:对拓展开放,对修改关闭里氏替换原则(LSP)(开闭原则的补充):任何基类可以出现的地方,子类一定可以出现。继承复用的基石依赖倒置原则:针对接口编程,依赖于抽线而不依赖于具体接口隔离原则:使用多个隔离的接口,比使用单个接口要好。低耦合、高内聚迪米特法则(最少知道原则):一个实体应当尽可能的与其他实体之间发生相互作用,使得系统功能模块相对独立合成复用原则:尽量使用合成/聚合
- java JVM运行时数据区
妖怪兮诺
javajavajvm开发语言
javaJVM运行时数据区程序计数器内存空间小,线程私有。字节码解释器工作就是通过改变这个计数器的值来选取下一条需要执行指令的字节码指令,分支、循环、跳转、异常处理、线程恢复等基础功能都需要依赖计数器完成如果线程正在执行一个Java方法,这个计数器记录的是正在执行的虚拟字节码指令的地址;如果正在执行的是native方法,这个计数器的值为undefined。此内存区域是唯一一个在Java虚拟机规范中
- python中print()的作用是什么_python中print()函数的“,”与java中System.out.print()函数中的“+”功能详解...
春容
python中:输出结果为:hello,world!java中:输出结果为:hello,world!我们可以看到,这两个函数的用法是一样的print()函数还有这种用法:输出结果为:1+1=2同样的,Java中也有:输出结果为:1+1=2我们发现,在使用print()函数的时候,我们用了一个“,”将“1+1=”和1+1的结果连接起来了,这个“,”起着连接的作用。同时,在使用System.out.p
- 小白学习Java第七天
qq_57406169
学习java数据库
一、单表PRIMARYKEY主键,不能重复,唯一确定一条记录(unique+notnull)表中的任何列都可以作为主键,只要它满足一下条件:1、任意两行都不具有相同的主键值2、每一行都必须具有一个主键值(主键列不允许空置NULL)3、主键列中的值不允许修改或更新主键值不能重用(如果某行从表中删除,它的主键不能赋给以后的新行)AUTOINCREMENT自动增长varchar(10)char(10)区
- 如何监控和优化缓存性能?思维导图 代码示例(java 架构)
用心去追梦
缓存java架构
为了监控和优化缓存性能,需要采取一系列策略和技术手段来确保缓存系统的高效运行。以下是一个思维导图结构,以及一个简化的Java架构代码示例,展示了如何通过设计和技术手段来实现这一目标。思维导图结构监控和优化缓存性能性能指标命中率缓存命中次数缓存未命中次数响应时间平均响应时间响应时间分布(如P95,P99)吞吐量每秒请求数每秒处理的数据量资源使用内存占用CPU使用率监控工具Prometheus+Gra
- 使用分库分表技术,解决了亿级订单数据存储问题?思维导图 代码示例(java 架构)
用心去追梦
java架构开发语言
分库分表技术是解决大规模数据存储问题的一种常见策略,特别是在处理亿级订单数据时。通过将数据分散到多个数据库和表中,可以有效地提高系统的可扩展性和性能。以下是一个思维导图结构,以及一个简化的Java架构代码示例,展示了如何使用分库分表技术来管理亿级订单数据。思维导图结构分库分表解决方案设计原则数据分布算法哈希取模(HashModulo)范围划分(RangePartitioning)列表划分(List
- 多级缓存一致性如何保证?思维导图 代码示例(java 架构)
用心去追梦
缓存java架构
保证多级缓存的一致性是一个复杂的问题,它涉及到如何在多个不同级别的缓存之间同步数据,确保所有层级的数据都是一致且最新的。以下是关于多级缓存一致性保障的思维导图结构和一个简化的Java架构代码示例。思维导图结构多级缓存一致性设计原则最小化更新频率数据分片策略缓存粒度优化一致性模型强一致性同步更新两阶段提交最终一致性异步更新时间窗口弱一致性读修复版本控制缓存更新策略写直达(WriteThrough)写
- 如何确保热点产品查询延迟控制在10ms以内?思维导图 代码示例(java 架构)
用心去追梦
java架构开发语言
为了确保热点产品查询的延迟控制在10ms以内,可以采取一系列优化措施和技术手段。以下是一个思维导图的结构和一个简化的Java架构代码示例,用于展示如何实现这一目标。思维导图结构低延迟查询数据预加载热点数据预测提前加载到内存缓存使用高性能缓存内存级缓存(如Caffeine)分布式缓存(如Redis)缓存一致性管理弱一致性模型缓存更新策略(写后失效、读时更新等)并发处理多线程/异步编程线程池管理数据库
- 本地缓存泄漏或溢出怎么预防?思维导图 代码示例(java 架构)
用心去追梦
java架构开发语言
为了预防本地缓存泄漏或溢出,可以采取一系列策略和技术手段来确保缓存的高效和安全使用。以下是一个思维导图结构和一个简化的Java架构代码示例,用于展示如何实现这些目标。思维导图结构防止缓存泄漏/溢出容量限制设置最大条目数使用LRU(最近最少使用)等淘汰策略时间限制设置TTL(生存时间)设置过期时间(基于创建或最后访问)清理机制定时任务清理过期数据自动移除未使用的条目监控与报警实时监控缓存使用情况设置
- 停止在 React 组件回调中使用箭头函数!
@大迁世界
react.jsjavascript前端ecmascript前端框架
在构建React应用时,许多开发者都喜欢使用箭头函数,因为它们简洁易用。但你知道吗,在组件回调中直接使用箭头函数可能会导致一些性能问题?在本文中,我们将分析这种情况发生的原因,并探讨你应该考虑的最佳实践。什么是箭头函数?在深入讨论最佳实践之前,我们快速回顾一下箭头函数。箭头函数是ES6引入的特性,它为JavaScript中的函数书写提供了更简短的语法。相比使用更冗长的function关键字,你可以
- JavaScript Symbol:独特标识符的深度解析
谢道韫689
javascript前端开发语言
一、引言在JavaScript的世界里,数据类型丰富多样,从常见的字符串、数字、布尔值,到较为特殊的null、undefined,每一种都在编程中扮演着不可或缺的角色。而Symbol,作为ES6引入的一种新的数据类型,犹如一颗独特的明珠,虽不像其他类型那样频繁出现在日常代码中,但在特定的场景下,却有着无可替代的重要性。或许你在日常开发中,曾遇到过属性名冲突的困扰,或者想要为对象添加一些隐藏的、不希
- redis缓存穿透、雪崩与击穿
Flying_Fish_Xuan
缓存redisspring
Redis缓存穿透、雪崩与击穿详解(附Java代码示例)在现代高并发分布式系统中,缓存作为提高系统性能和响应速度的重要组件,其稳定性和可靠性至关重要。然而,在实际应用中,缓存常常面临三大问题:缓存穿透、缓存雪崩与缓存击穿。这些问题若处理不当,可能导致系统性能急剧下降,甚至引发服务不可用。本文将深入探讨这三种缓存问题的定义、原因、影响及解决方案,并通过Java代码示例展示如何在实际项目中应对这些挑战
- Python基础-概念图
有机苯(代码小萌新)
python笔记python
我没有按照任何教材的顺序来写,就是自己做一个梳理。假设你已经学过几周Python了,将来几天将我会把上面这个概念图的内容写成笔记文章。如果这个思维导图的内容已经全部掌握,那么基本的Python内容就已经结束,之后可以看一些应用的书籍或者看«流畅的Python»进一步提升了。以上思维导图编辑自XMind,如果有什么纰漏,还望指出。
- python程序设计案例教程-笔记【2】
有机苯(代码小萌新)
Python程序设计案例教程笔记python开发语言
10.字符串切片与连接字符串是由一个或多个单字符组成的一串字符,在python中定义字符串用“''”或“""”,访问字符串需要给其分配一个变量。字符串在被打印出来的时候,不显示引号。在python中,可以对字符串进行遍历操作,以及使用切片来截取片段。基本形式如下:string[start:end:step]string是字符串的所存在的变量名,中括号中的各个值以英文半角冒号分隔,第一个值是指开始值
- Python笔记#边学边记笔记#字典
姜姜465
python笔记
一、使用字典1.1访问字典中的值字典使用花括号;键与值之间用冒号连接;各个键-值对之间用逗号分隔。alien_0={"color":"green","point":5}print(alien_0["color"])print(alien_0["point"])green51.2添加键-值对alien_0={"color":"green","point":5}print(alien_0)alien_
- Oracle 跟 SQL Server 2005 的区别?思维导图 代码示例(java 架构)
用心去追梦
oraclejava架构
Oracle和SQLServer2005是两个不同厂商开发的关系型数据库管理系统(RDBMS),它们在架构、功能特性、性能优化以及使用场景等方面存在显著差异。以下是关于Oracle和SQLServer2005的主要区别、思维导图结构以及Java架构下的代码示例。Oracle与SQLServer2005的区别架构与设计平台支持:Oracle:跨平台,可以在多种操作系统上运行,包括Windows、Li
- Java学生信息管理系统
析杴
java开发语言
Java学生信息管理系统文章目录Java学生信息管理系统前言一、创建学生信息类二、实现系统功能1.添加学生信息2.删除学生信息3.修改学生信息4.查看学生信息总结前言简单实现Java学生信息管理系统,无数据库部分,仅用Java基础指数实现简单的Java学生信息管理系统。学生信息可自由添加,功能仅限于简单的增删改查。一、创建学生信息类为简单操作,将学生信息设定为四项,学号,姓名,学院,专业,学号类似
- 区块链笔记(五)---德勤相关分析报告
张小特
区块链笔记
web3.0定义:在《InsightsintoaModernWorld》提出,“信息将由用户自己发布、保管、不可追溯且永远不会泄露,用户的任何行为将不需要任何中间机构来帮助传递”;用来指代一种区块链技术,可以基于“无须信任的交互系统”在“各方之间实现创新的交互模式”,终极目标是“更少信任,更多事实(Lesstrust,moretruth)”广义定义Web3.0是指下一代互联网狭义定义下一代互联网的
- 区块链笔记(四)---智能合约
张小特
区块链笔记智能合约
区块链应用,一般由若干部署在区块链网络中的智能合约,以及调用这些智能合约的用户应用程序组成。用户访问与业务本身相关的上层应用程序,应用程序调用智能合约,智能合约与账本直接交互。开发者除了需要开发传统的上层业务应用,还需要编写区块链智能合约代码。典型的智能合约是无状态的、事件驱动的代码,被调用时自动执行合约内逻辑。智能合约可以创建和操作账本状态,这些链上状态记录业务相关的重要数据(如资产信息和所有权
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio