linux下安装nginx以及使用(超详细,每一步都有截图)
linux下安装nginx以及使用
- 1.环境安装
-
- 1.1 gcc的环境安装
- 1.2 第三方的开发包安装
-
- 1.2.1 OpenSSL
- 1.2.2 zlib
- 1.2.3 PCRE
- 2. nginx安装与启动
-
- 2.1 Nginx下载
- 2.2 Nginx安装
- 2.3 nginx启动
- 2.4 nginx退出与重加载
- 3. nginx静态网站部署
-
- 3.1 静态网站的部署
- 3.2 配置虚拟主机
-
- 3.2.1 端口绑定
- 3.2.2 域名绑定
- 4. Nginx反向代理与负载均衡
-
- 4.1 反向代理
-
- 4.1.1 什么是反向代理
- 4.1.2 配置反向代理-准备工作
- 4.1.3 配置反向代理
- 4.2 负载均衡
-
- 4.2.1 什么是负载均衡
- 4.2.2 配置负载均衡-准备工作
1.环境安装
1.1 gcc的环境安装
yum install gcc-c++
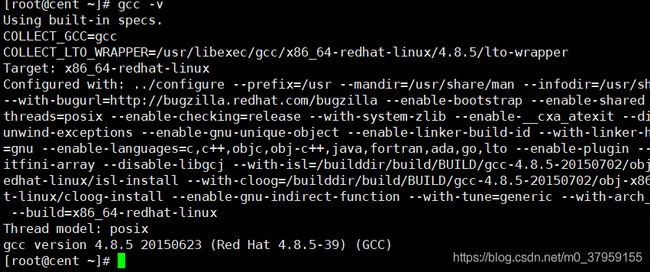
安装完成后查看版本
gcc -v

1.2 第三方的开发包安装
笔者采用的是yum安装。
(如果使用tar.gz压缩包进行安装,需要使用以下命令
cd 解压后的目录
./configure
make
make install)
1.2.1 OpenSSL
OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及 SSL 协议,并提供丰富的应用程序供测试或其它目的使用。nginx 不仅支持 http 协议,还支持 https(即在 ssl 协议上传输 http),所以需要在 linux安装 openssl 库。
yum install -y openssl openssl-devel

1.2.2 zlib
zlib 库提供了很多种压缩和解压缩的方式,nginx 使用 zlib 对 http 包的内容进行 gzip,所以需要在 linux 上安装 zlib 库。
yum install -y zlib zlib-devel

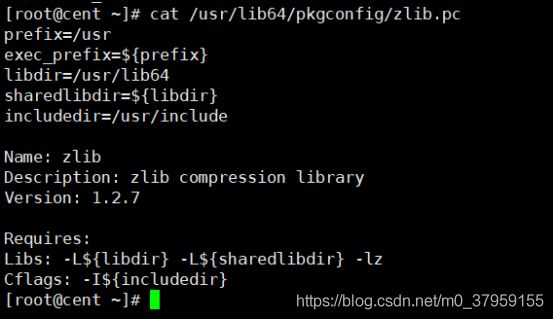
可通过 cat /usr/lib64/pkgconfig/zlib.pcc查看版本号

1.2.3 PCRE
PCRE(Perl Compatible Regular Expressions)是一个 Perl 库,包括 perl 兼容的正则表达式库。nginx 的 http 模块使用 pcre 来解析正则表达式,所以需要在 linux 上安装 pcre 库。
yum install -y pcre pcre-devel
注:pcre-devel 是使用 pcre 开发的一个二次开发库。nginx 也需要此库。
![]()
笔者已经安装了,可通过pcre-config --version查看版本号

2. nginx安装与启动
2.1 Nginx下载
官方网站下载 nginx:http://nginx.org/
下载tar.gz结尾的
2.2 Nginx安装
进入到/usr/local目录
这个目录是存放用户安装的一些东西
cd /usr/local
![]()
第一步:把 nginx 的源码包nginx-1.8.0.tar.gz上传到 linux 系统(笔者是通过安装lrzsz,然后输入rz后会弹出要上传的文件目录,用户选择)sz就是下载。其他方式也有请自行百度

第二步:解压缩
tar zxvf nginx-1.8.0.tar.gz
![]()

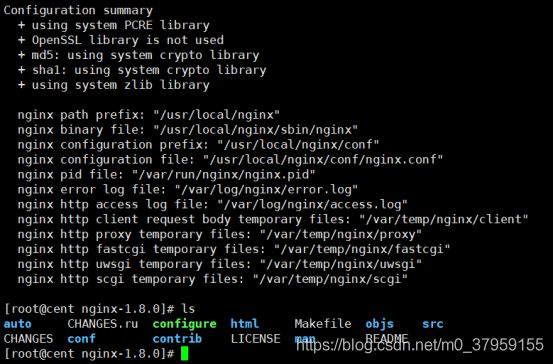
第三步:进入nginx-1.8.0目录

可以看到有一个configure可执行文件,绿色代表可执行文件
使用 configure 命令创建makeFile文件。
./configure \
--prefix=/usr/local/nginx \
--pid-path=/var/run/nginx/nginx.pid
--lock-path=/var/lock/nginx.lock \
--error-log-path=/var/log/nginx/error.log \
--http-log-path=/var/log/nginx/access.log \
--with-http_gzip_static_module \
--http-client-body-temp-path=/var/temp/nginx/client \
--http-proxy-temp-path=/var/temp/nginx/proxy \
--http-fastcgi-temp-path=/var/temp/nginx/fastcgi \
--http-uwsgi-temp-path=/var/temp/nginx/uwsgi \
--http-scgi-temp-path=/var/temp/nginx/scgi
Makefile是一种配置文件, Makefile 一个工程中的源文件不计数,其按类型、功能、模块分别放在若干个目录中,makefile定义了一系列的规则来指定,哪些文件需要先编译,哪些文件需要后编译,哪些文件需要重新编译,甚至于进行更复杂的功能操作,因为 makefile就像一个Shell脚本一样,其中也可以执行操作系统的命令。
configure参数
./configure \
--prefix=/usr \ 指向安装目录
--sbin-path=/usr/sbin/nginx \ 指向(执行)程序文件(nginx)
--conf-path=/etc/nginx/nginx.conf \ 指向配置文件
--error-log-path=/var/log/nginx/error.log \ 指向log
--http-log-path=/var/log/nginx/access.log \ 指向http-log
--pid-path=/var/run/nginx/nginx.pid \ 指向pid
--lock-path=/var/lock/nginx.lock \ (安装文件锁定,防止安装文件被别人利用,或自己误操作。)
--user=nginx \
--group=nginx \
--with-http_ssl_module \ 启用ngx_http_ssl_module支持(使支持https请求,需已安装openssl)
--with-http_flv_module \ 启用ngx_http_flv_module支持(提供寻求内存使用基于时间的偏移量文件)
--with-http_stub_status_module \ 启用ngx_http_stub_status_module支持(获取nginx自上次启动以来的工作状态)
--with-http_gzip_static_module \ 启用ngx_http_gzip_static_module支持(在线实时压缩输出数据流)
--http-client-body-temp-path=/var/tmp/nginx/client/ \ 设定http客户端请求临时文件路径
--http-proxy-temp-path=/var/tmp/nginx/proxy/ \ 设定http代理临时文件路径
--http-fastcgi-temp-path=/var/tmp/nginx/fcgi/ \ 设定http fastcgi临时文件路径
--http-uwsgi-temp-path=/var/tmp/nginx/uwsgi \ 设定http uwsgi临时文件路径
--http-scgi-temp-path=/var/tmp/nginx/scgi \ 设定http scgi临时文件路径
--with-pcre 启用pcre库
第四步:编译
注意:启动nginx 之前,因为上边configure命令将临时文件目录指定为/var/temp/nginx/client
参考--http-client-body-temp-path=/var/temp/nginx/client \
所以需要在/var/temp/nginx/client 下创建此目录
mkdir /var/temp/nginx/client -p
![]()
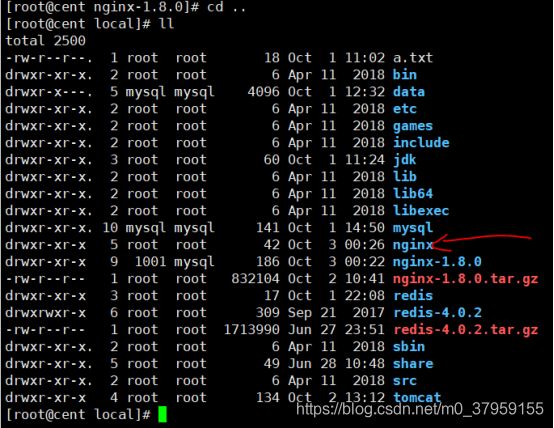
返回查看/usr/local目录,可以看到多了一个nginx目录

conf是配置文件所在目录,html是静态文件默认所在目录(可以修改静态文件位置,不放在这儿),sbin是二进制命令所在目录
进入到Nginx目录下的sbin目录
cd sbin/
可以看到只有一个nginx

2.3 nginx启动
然后去浏览器查看 地址栏输入虚拟机ip,默认端口为80所以不用带上。

2.4 nginx退出与重加载
./nginx -s stop非正常退出,相当于杀进程
./nginx -s quit正常退出
./nginx -s reload重新加载配置文件,就是加载上面的Makefile
3. nginx静态网站部署
3.1 静态网站的部署
首先进入到/usr/local/nginx/conf目录下,可以看到有一个nginx.cnf文件

需要修改这个文件,可以通过vim nginx.conf进行修改。为了方便修改,笔者采用editplus连接虚拟机进行修改,较为方便。
editplus官网:https://www.editplus.com/,也可以自行下载破解版。
连接步骤如下:

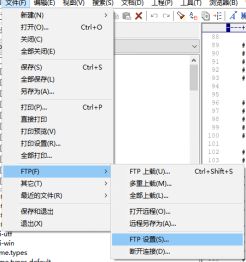
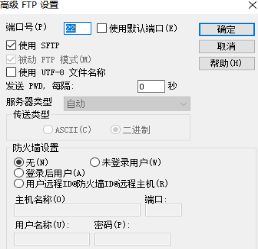
打开ftp设置后,
,点击添加,输入描述,ip地址,用户密码,然后点击高级选项,
,去掉使用默认端口前的勾选,输入端口号(默认也是22),并勾选使用sftp,点击确定返回到ftp设置界面,点击确定按钮。
然后打开目录下拉框,点击刚刚配置的远程连接。
打开之后,上面的是目录,下面的是文件。
点开/usr/local/nginx/conf目录双击nginx.conf打开在右侧可以看到具体文件内容。
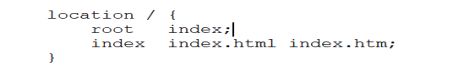
root是默认访问目录,这个html目录位于/usr/local/nginx目录下,index是默认访问的文件,也就是说直接输入ip访问到的内容,即nginx访问页。所以我们需要将自己项目中的index目录(一些静态资源例如html和css,font,js,image等)放到/usr/local/nginx目录下。使用xftp软件或者其他方式。
xftp链接:链接:https://pan.baidu.com/s/1Y-RIWzSLlGSJzKgUr7b2Mg
提取码:mxzz

连接后右侧进入到/usr/local/nginx目录,将左侧的index目录拖到右侧即可。

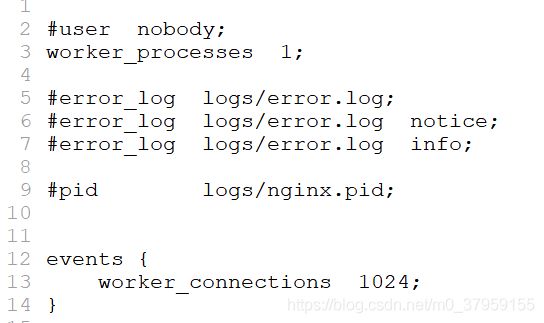
然后在editplus中将root对应的html目录名改为index。

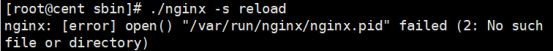
每次电脑开机后重新启动nginx后都会报错
nginx: [error] open() “/usr/local/var/run/nginx.pid” failed (2: No such file or directory)

报错的原因就是没有nginx文件夹或没有nginx.pid文件
原因就是每次重新启动,系统都会自动删除文件,所以需要更改pid文件存储的位置**
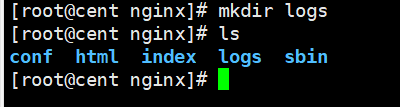
在editplus打开nginx.conf配置文件,将pid前的#去掉,然后保存,然后在/usr/local/nginx目录下创建logs目录
然后在sbin/ 路径下执行./nginx -c /usr/local/nginx/conf/nginx.conf或者执行./nginx -s reload重新加载配置文件就会自动在logs下生成nginx.pid文件。

最后在/usr/local/nginx/sbin目录执行./nginx命令启动nginx在浏览器输入ip访问即可。
3.2 配置虚拟主机
虚拟主机,也叫“网站空间”,就是把一台运行在互联网上的物理服务器划分成多个“虚拟”服务器。虚拟主机技术极大的促进了网络技术的应用和普及。同时虚拟主机的租用服务也成了网络时代的一种新型经济形式。
3.2.1 端口绑定
例如有多个静态页面目录,不同的目录需要不同的端口,这就需要在/usr/local/nginx/conf/nginx.conf添加多个server。
首先将多个静态页面所在目录上传至/usr/local/nginx目录下并修改Nginx 的配置文件:
/usr/local/nginx/conf/nginx.conf
主要修改listen和root,index。如果是配置在不同的linux环境则需要修改server_name
server {
listen 80; # 监听的端口
server_name localhost; # 域名或ip
location / { # 访问路径配置
root index;# 根目录
index index.html index.htm; # 默认首页
}
error_page 500 502 503 504 /50x.html; # 错误页面
location = /50x.html {
root html;
}
}
server {
listen 81; # 监听的端口
server_name localhost; # 域名或ip
location / { # 访问路径配置
root regist;# 根目录
index regist.html; # 默认首页
}
error_page 500 502 503 504 /50x.html; # 错误页面
location = /50x.html {
root html;
}
}
修改完成后,进入/usr/local/nginx/sbin目录执行./nginx -s reload重新加载配置文件后就可以访问测试。
3.2.2 域名绑定
什么是域名:
域名(Domain Name),是由一串用“点”分隔的字符组成的Internet上某一台计算机或计算机组的名称,用于在数据传输时标识计算机的电子方位(有时也指地理位置,地理上的域名,指代有行政自主权的一个地方区域)。域名是一个IP地址上有“面具” 。域名的目的是便于记忆和沟通的一组服务器的地址(网站,电子邮件,FTP等)。域名作为力所能及难忘的互联网参与者的名称。域名按域名系统(DNS)的规则流程组成。在DNS中注册的任何名称都是域名。域名用于各种网络环境和应用程序特定的命名和寻址目的。通常,域名表示互联网协议(IP)资源,例如用于访问因特网的个人计算机,托管网站的服务器计算机,或网站本身或通过因特网传送的任何其他服务。世界上第一个注册的域名是在1985年1月注册的。
域名级别:
- 顶级域名
顶级域名又分为两类:
一是国家顶级域名(national top-level domainnames,简称nTLDs),200多个国家都按照ISO3166国家代码分配了顶级域名,例如中国是cn,美国是us,日本是jp等;
二是国际顶级域名(international top-level domain names,简称iTDs),例如表示工商企业的 .Com .Top,表示网络提供商的.net,表示非盈利组织的.org,表示教育的.edu,以及没有限制的中性域名如.xyz等。大多数域名争议都发生在com的顶级域名下,因为多数公司上网的目的都是为了赢利。但因为自2014年以来新顶级域名的发展,域名争议案件数量增长幅度越来越大[5] 。为加强域名管理,解决域名资源的紧张,Internet协会、Internet分址机构及世界知识产权组织(WIPO)等国际组织经过广泛协商, 在原来三个国际通用顶级域名:(com)的基础上,新增加了7个国际通用顶级域名:firm(公司企业)、store(销售公司或企业)、Web(突出WWW活动的单位)、arts(突出文化、娱乐活动的单位)、rec (突出消遣、娱乐活动的单位)、info(提供信息服务的单位)、nom(个人),并在世界范围内选择新的注册机构来受理域名注册申请。
例如:baidu.com - 二级域名
二级域名是指顶级域名之下的域名,在国际顶级域名下,它是指域名注册人的网上名称,例如 ibm,yahoo,microsoft等;在国家顶级域名下,它是表示注册企业类别的符号,例如.top,com,edu,gov,net等。
中国在国际互联网络信息中心(Inter NIC) 正式注册并运行的顶级域名是CN,这也是中国的一级域名。在顶级域名之下,中国的二级域名又分为类别域名和行政区域名两类。类别域名共7个, 包括用于科研机构的ac;用于工商金融企业的com、top;用于教育机构的edu;用于政府部门的 gov;用于互联网络信息中心和运行中心的net;用于非盈利组织的org。而行政区域名有34个,分别对应于中国各省、自治区和直辖市。
例如:map.baidu.com - 三级域名
三级域名用字母( A~Z,a~z,大小写等)、数字(0~9)和连接符(-)组成, 各级域名之间用实点(.)连接,三级域名的长度不能超过20个字符。如无特殊原因,建议采用申请人的英文名(或者缩写)或者汉语拼音名 (或者缩写) 作为三级域名,以保持域名的清晰性和简洁性。
例如:
item.map.baidu.com
域名与IP绑定:
一个域名对应一个 ip 地址,一个 ip 地址可以被多个域名绑定。
当我们在浏览器地址栏输入域名地址时如www.baidu.com,它首先会去C:\Windows\System32\drivers\etc这个目录找域名和ip的映射关系,如果找到了就访问对应的ip,找不到就会走dns服务器。
在hosts文件可以配置域名和 ip 的映射关系,如果 hosts 文件中配置了域名和 ip 的对应关系,不需要走dns 服务器。本地测试可以修改 hosts 文件(C:\Windows\System32\drivers\etc),添加如下内容
ip地址 域名
即可做好域名指向后,修改完成后需要修改nginx配置文件server { listen 80; server_name 域名(如www.baidu.com); location / { root index; index index.html; } }
然后进入/usr/local/nginx/sbin目录执行以下命令,刷新配置文件
./nginx -s reload
如果nginx关闭了,再执行
./nginx
启动nginx
然后就可以在地址栏输入http://域名进行访问了
4. Nginx反向代理与负载均衡
4.1 反向代理
4.1.1 什么是反向代理
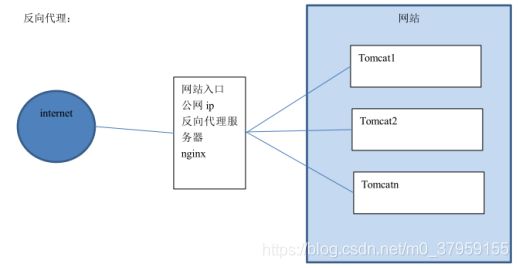
反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
首先我们先理解正向代理,如下图:

正向代理是针对你的客户端,而反向代理是针对服务器的,如下图
4.1.2 配置反向代理-准备工作
将项目部署到tomcat中,上传到服务器。
4.1.3 配置反向代理
在Nginx主机修改 Nginx配置文件
upstream tomcat-test{
server 192.168.3.12:8080;
}
server {
listen 80; # 监听的端口
server_name www.test.com; # 域名或ip
location / { # 访问路径配置
# root index;# 根目录
proxy_pass http://tomcat-test.com;
index index.html index.htm; # 默认首页
}
}
重新启动Nginx 然后用浏览器测试:http://www.test.com(此域名须配置域名指向),参考上面的域名绑定。
4.2 负载均衡
4.2.1 什么是负载均衡
负载均衡 建立在现有网络结构之上,它提供了一种廉价有效透明的方法扩展网络设备和服务器的带宽、增加吞吐量、加强网络数据处理能力、提高网络的灵活性和可用性。
负载均衡,英文名称为Load Balance,其意思就是分摊到多个操作单元上进行执行,例如Web服务器、FTP服务器、企业关键应用服务器和其它关键任务服务器等,从而共同完成工作任务。
4.2.2 配置负载均衡-准备工作
这个目录,执行以下命令
cp ./apache-tomcat-7.0.106 tomcat1
cp ./apache-tomcat-7.0.106 tomcat2
将/ur/local/apache-tomcat-7.0.106复制两份,apache-tomcat-7.0.106中的server.xml不用修改,tomcat1和tomcat2的端口都要修改(在其server.xml中修改)tomcat1的serverl.xml中的所有涉及到的端口全部+1,tomcat2serverl.xml中的所有涉及到的端口全部+2。
执行以下命令如
cd t/usr/local/tomcat/tomcat1/bin
./startup.sh
另两个同理,记得把tomcat1换名。
分别启动这三个tomcat服务。
为了能够区分是访问哪个服务器的网站,可以在项目的起始访问首页标题加上标记以便区分。如
4.2.3 配置负载均衡
修改 Nginx配置文件:
upstream tomcat-test {
server 192.168.3.12:8080;
server 192.168.3.12:8081;
server 192.168.3.12:8082;
}
server {
listen 80; # 监听的端口
server_name www.test.com; # 域名或ip
location / { # 访问路径配置
# root index;# 根目录
proxy_pass http://tomcat-test.com;
index index.html index.htm; # 默认首页
}
error_page 500 502 503 504 /50x.html; # 错误页面
location = /50x.html {
root html;
}
}
地址栏输入http:// www.test.com / 刷新观察每个网页的标题,看是否不同。
经过测试,三台服务器出现的概率各为33.3333333%,交替显示。
如果其中一台服务器性能比较好,想让其承担更多的压力,可以设置权重。
比如想让NO.1出现次数是其它服务器的2倍,则修改配置如下:
upstream tomcat-test {
server 192.168.3.12:8080;
server 192.168.3.12:8081 weight=2;
server 192.168.3.12:8082;
}
经过测试,每刷新四次,有两次是8081