一篇搞懂nginx与Django部署
文章目录
- 前言
- 环境
- nginx模式
-
- nginx的http模式
- 反向代理模式
- nginx基本使用
-
- 下载安装
- nginx基本命令
- nginx配置文件
-
- Http配置文件
- nginx与Django部署
-
- 静态文件转发
- django 反向代理
-
- django 代理 runserver
- 代理 uwsgi
- 在Linux当中
前言
nginx 是啥我想都不要多说了,那么这里简单说说为什么要用这玩意,单单从django项目来说,那就是如果不使用nginx来帮我们代理的话,那么我们的静态资源是访问不了的,因为我们的runserver只负责动态代理,也就是没有写路由就没有资源返回。除此之外在某些情况下我们需要指定80端口做测试时,我们能够确保我们能够启动,因为你如果直接使用runserver的话那么80端口大概率是启动不了的。除此之外我们还可以用nginx做负载均衡,用处很多,并且使用起来也很简单但是这里由于时间关系就先不说这个,后面如果各位有兴趣的话可以持续关注本博客,我后面会实战开发自己的博客网站并整理成博文,从开发到部署。
环境
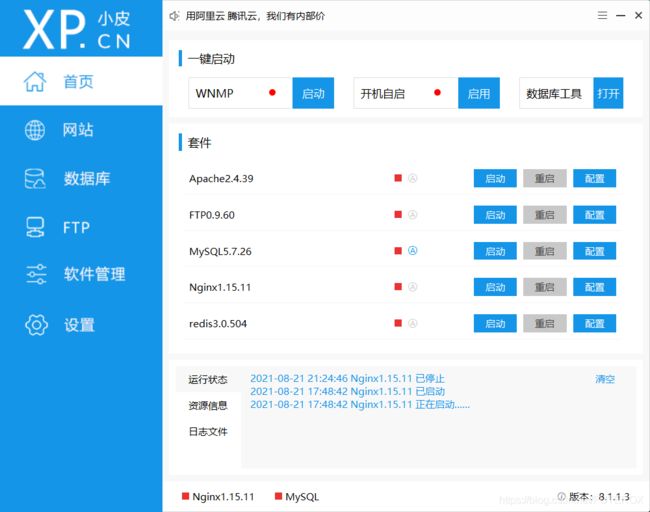
这里的话操作环境还是分两大块吧,一个是windows一个是Linux那么我先说说在windows里面吧(Linux里面基本上就是路径不一样,指令能够玩了),我在这里的话是没有在我的windows里面直接安装nginx 和数据库等web应用的,原因很简单安装过程中很容易出现问题并且一旦出现问题可能解决不了,例如装个sql一旦失败就很难再给它弄好。所以我这里都是使用 PHPstudy 这个软件的,这里面集成了很多工具例如nginx redis mysql apache 等等,里面还有图形化界面,比如图形化数据库管理工具等等,用起来很方便,所以在windows环境下我都是使用它来进行测试开发的。所以本文的Windows演示也是基于phpstudy来进行演示的。
nginx模式
我们先来看看我们正常的普通的情况。
nginx的http模式
反向代理模式
这个最常用了,同时但是对nginx的性能消耗也最大(因为它要进行会话维持从而消耗了大量资源),所以某些完全相对独立的页面我们可以直接使用nginx去直接转发给客户端。
好,那么说说什么是反向代理,不要被唬住了其实很好理解而且这玩意其实和科学上网很像。

所以这玩意区别就是反向代理是向服务端代理的,而不是向客户端代理的,它是服务器内部的。不像科学上网,是通过第三方代理服务器转发的。
nginx基本使用
下载安装
首先在windows下的话直接使用集成工具,这玩意自带了。
在Linux里面的话,请参考长达万字的linux基本使用

nginx基本命令
这里主要介绍通过nginx命令如何打开。如果你是Linux系统并且安装好的话,那么直接把指令放在终端里面运行就好了,因为这个是nginx指令嘛,nginx直接支持。
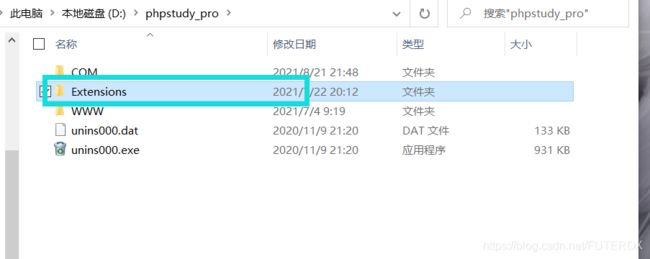
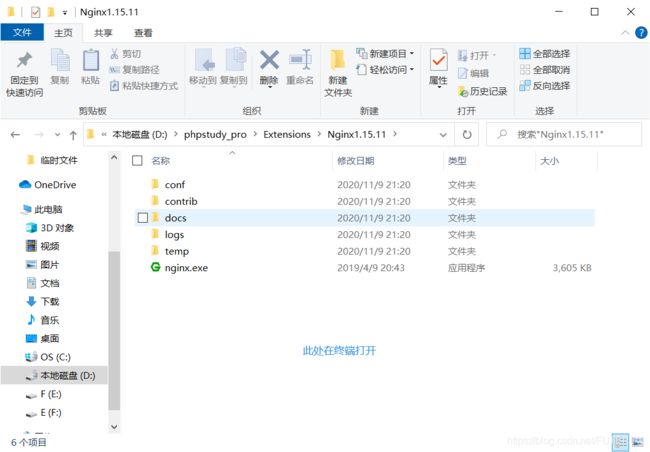
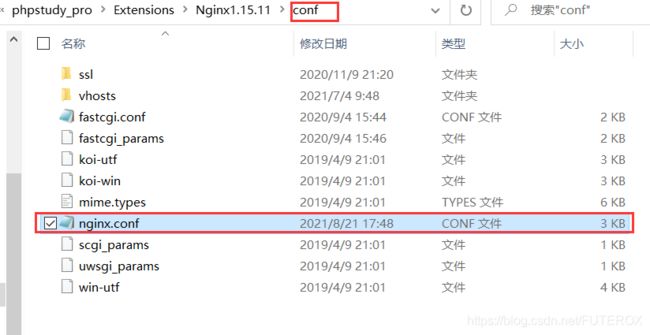
那么在我们现在windows的环境下的话,我们现直接找到phpstudy的安装目录



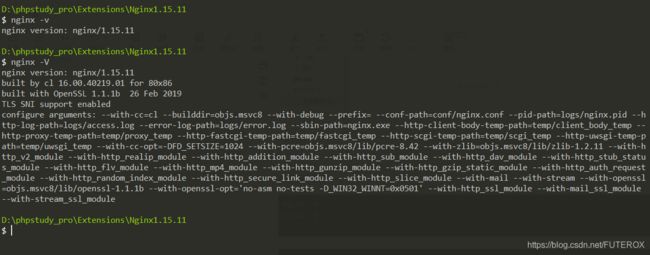
查看版本信息
nginx -v
nginx -V
启动
nginx 直接输入就启动默认80端口
在Linux里面的要权限
sudo nginx
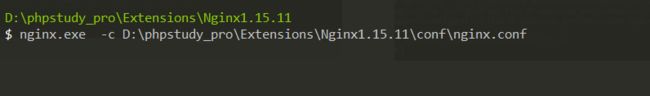
nginx -c 配置文件 按照配置文件启动
nginx -t 配置文件 检查配置文件对不对有木有错误,不启动
nginx -t -c 配置文件 检查指定的配置文件
关闭&重启
nginx -s stop 立刻强制停止
nginx -s quit 自动停止(等待线程结束)
nginx -s reload 重启(修改配置文件后直接重启,这个重启还会保持之前的链接,很流批)
事实上我们完全可以使用Linux的systemctl来管理nginx但是这样做的后果是他不会按照我们的配置文件启动,除非你更改默认的配置文件。
nginx配置文件
这个非常重要,事实上我们想要实现nginx与django完美会合必须要使用到这玩意。这里的话我们先展示在当前的windows环境当中。


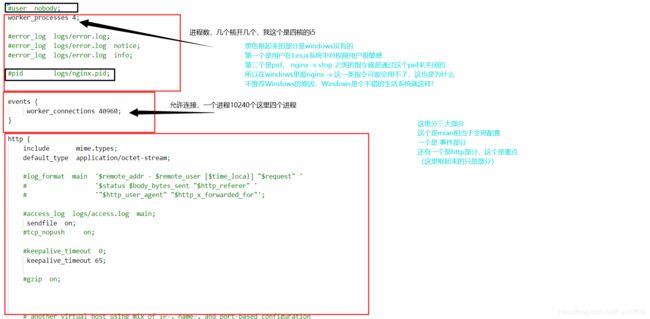
Http配置文件
这个是我们主要关注的对象,其中我们最关注的是server这个部分。
这个太长了,我直接复制了过来我们跳主要的说,感兴趣的自己再到官方文档去看
http {
include mime.types; `这个是返回类型,include是引入配置文件,把一个配置文件拆开来更好看`
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65; `这个是超时时间`
#gzip on;
# another virtual host using mix of IP-, name-, and port-based configuration
`这个部分是重点但是这里被注释掉了,我们后面的操作就是在这进行的,下面我们把这个提取出来细说`
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
#include vhosts.conf;
map $time_iso8601 $logdate {
'~^(?\\d{4}-\\d{2}-\\d{2})' $ymd;
default 'date-not-found';
}
include vhosts/*.conf;
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
client_max_body_size 50m;
client_body_buffer_size 60k;
client_body_timeout 60;
client_header_buffer_size 64k;
client_header_timeout 60;
error_page 400 /error/400.html;
error_page 403 /error/403.html;
error_page 404 /error/404.html;
error_page 500 /error/500.html;
error_page 501 /error/501.html;
error_page 502 /error/502.html;
error_page 503 /error/503.html;
error_page 504 /error/504.html;
error_page 505 /error/505.html;
error_page 506 /error/506.html;
error_page 507 /error/507.html;
error_page 509 /error/509.html;
error_page 510 /error/510.html;
keepalive_requests 100;
large_client_header_buffers 4 64k;
reset_timedout_connection on;
send_timeout 60;
sendfile_max_chunk 512k;
server_names_hash_bucket_size 256;
}
worker_rlimit_nofile 100000;
server部分
server {
listen 8000;
listen somename:8080;
server_name somename alias another.alias;
location / {
root html; 这个建议写到外面后面还要再写就不用重复了
index index.html index.htm;
}
}
我们重点来到 location部分
前面的是端口之类的配置。server_name 是你的地址
location其实就是相当于django的路由
root 是项目的根目录,index 其实是你的一个路由。这个/是你的解析目录(直接在html文件下那么就加个/)(在phpstudy默认的那个nginx文件里面是没有的,因为他启动的时候也不会用这个配置文件)
既然location是一个路由匹配那么他也是支持正则的
location [modifier] / {
index xxx;
}
modifier:
= 精确匹配
~ 区分大小写的正则匹配
~* 不区分的正则
^~ 最佳匹配
现在我们举个例子试试 我们做个简单的修改。
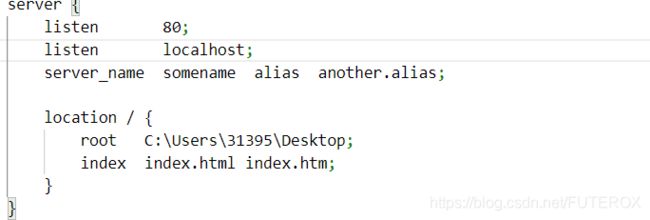
我直接在桌面搞了个index文件




所以理论上我们可以直接在server里面写。然后的话为了避免出错我建议还是把默认的配置文件复制过来然后再修改这样好点。
nginx与Django部署
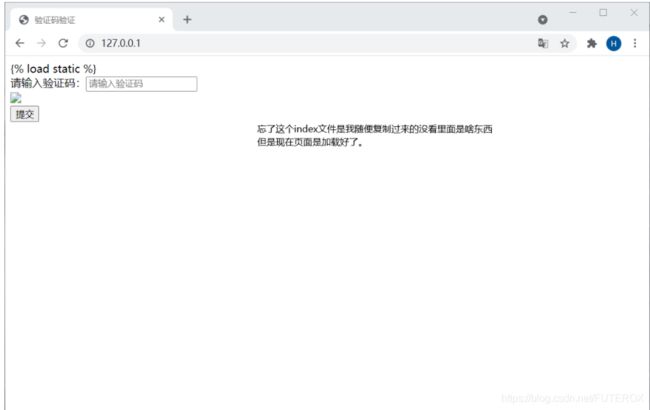
静态文件转发
现在我们把django走一下,我这里就把我先前的应该示例的dome拿过来吧。Python一键生成验证码并部署(django)。现在我们在debug模式下跑我们的dome

现在改一下
然后开始部署我们的nginx。还是修改配置文件
server {
listen 80;
listen localhost;
server_name somename alias another.alias;
root C:/Users/31395/Desktop/Sourse/; 这个是项目地址
location /static {
#在static目录
alias /C:/Users/31395/Desktop/Sourse/static;
#这个就是起别名它会帮助我们自动把下面的文件转化为相应的 “路由”
这样你就不用一个个写了(一个个资源去写)
}
location /{
...如果还有的话
}
}
然后再测试成功。
django 反向代理
首先 nginx可以代理很多个服务器,他对于接受的服务器是没有任何要求的,我们可以使用django自带的runserver也可以使用uwsgi.这里我们先看看runserver这个最简单。
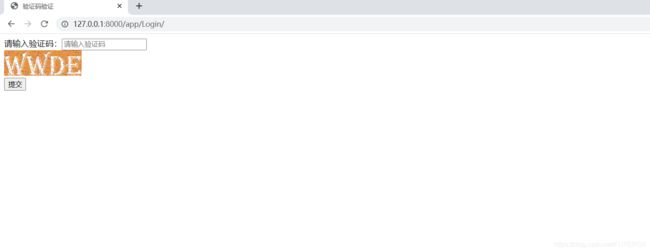
django 代理 runserver
我们还是直接做个例子,我们默认runserver启动8000端口现在我让它走80通过反向代理。
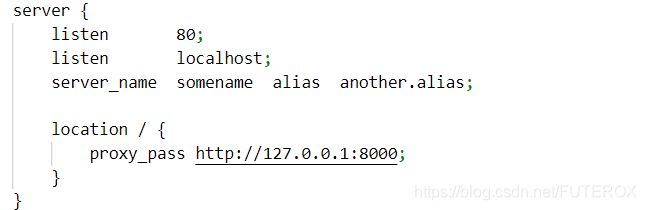
加上一条配置
location / {
proxy_pass http://127.0.0.1:8000;
}
代理 uwsgi
这个的话我们还需要配置一下uwsgi,当然还要下载。相对而言uwsgi要比runserver更高效,真正部署也是到uwsgi里面的,这玩意可是对接nginx的,也是用C写的。所以你会发现其实除了业务逻辑部分,其他都不是python干活,有相当一部分还是C干活(底层)。
- 下载uwsgi
pip3 install uwsgi
- 配置文件。
在这里准备了一个通用的模板
[uwsgi]
sockof=127.8.6.1:881e#等使用nginx连接时使用
#http=0.0.0.0:8888#直接作为web服务器使用
chdir=/工程目录
wsgi-file = Django项目名称.wsgi
processes=4 #进程数,几个核心几个进程
threads=10 #一个进程几个线程
enable-threads=True # 开启线程
master=True #主从开启
pidfile=uwsgi.pid #pid文件保存目录
daemonize=uwsgi.log #后台输出日志
按照模板启动,这玩意默认8888端口
uwsgi --ini xxx.ini
uwsgi --stop xxx.pid
这个时候写location就有两个选择了。
要么向上面那样,直接转发。但是效率没有另一种高,我们的uwsgi可以直接和nginx匹配。
我们有自带的配置,

这个在linux也有,其他的配置几乎一样也就是路径不一样。
location / {
include 目录/uwsgi_params;
uwsgi_pass http://127.0.0.1:8888;
}
在Linux当中
首先所有的操作与windows几乎没有差别,区别就是路径不一样。
如果你的nginx是使用默认安装,那么你的配置文件就在 /etc/nginx当中。
然后我们一个个查看就好了,然后修改。
不过要注意的是在不管是哪个系统填写的都是绝对路径在(nginx -t -c 这个命令当中)
这里的话先不在Linux里面演示了,由于我这边项目暂时保密的问题。