JavaScript基础--超详细(流程控制)
JavaScript基础--超详细(运算符)_m0_48651355的博客-CSDN博客
目录
3.1流程控制
3.1.1 流程控制概念
3.1.2 顺序流程控制
3.1.3 分支流程控制
3.2分支结构
3.2.1 if语句
3.2.2 if else语句(双分支语句)
3.2.3 if else if 语句(多分支语句)
3.2.2 三元表达式
3.2.3 switch分支流程控制
3.2.4 switch 语句和 if else if 语句的区别
3.3循环结构
3.2.1 for循环
3.2.2 双重for循环
3.4 while循环
3.5 do-while循环
3.6 continue与break
3.6.1 continue
3.6.2 break
3.7 代码规范
3.7.1 标识符命名规范
3.7.2 操作符规范
3.7.3 单行注释规范
3.7.4 其他规范
3.1流程控制
3.1.1 流程控制概念
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。
简单理解:流程控制就是来控制代码按照一定结构顺序来执行
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,代表三种代码执行的顺序。
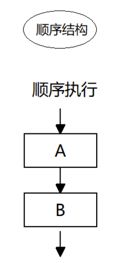
3.1.2 顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的。
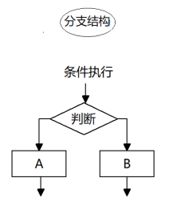
3.1.3 分支流程控制
分支结构:由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果
JS 语言提供了两种分支结构语句:if 语句、switch 语句如下讲解
3.2分支结构
3.2.1 if语句
语法结构
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
// 条件成立执行的代码语句
}语句可以理解为一个行为,循环语句和分支语句就是典型的语句。一个程序由很多个语句组成,一般情况下,会分割成一个一个的语句。
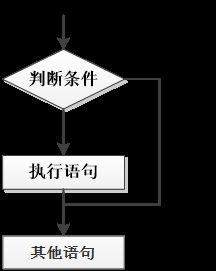
执行流程:
3.2.2 if else语句(双分支语句)
语法结构
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}
执行流程:
3.2.3 if else if 语句(多分支语句)
语法结构
// 适合于检查多重条件。
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}执行流程:
3.2.2 三元表达式
语法结构
//表达式1 ? 表达式2 : 表达式3;
var a = 5;
var b = 3;
a>b?a:b //结果为5执行流程:
- 如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
- 简单理解: 就类似于 if else (双分支) 的简写
3.2.3 switch分支流程控制
语法结构
switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用 switch。
switch( 表达式 ){ case value1: // 表达式 等于 value1 时要执行的代码 break; case value2: // 表达式 等于 value2 时要执行的代码 break; default: // 表达式 不等于任何一个 value 时要执行的代码 }
switch :开关转换 , case :小例子选项
关键字 switch 后面括号内可以是表达式或值,通常是一个变量
关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
switch 表达式的值会与结构中的 case 的值做比较
如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束
如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
注意: 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
3.2.4 switch 语句和 if else if 语句的区别
-
一般情况下,它们两个语句可以相互替换
-
switch...case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)
-
switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多少次。
-
当分支比较少时,if… else语句的执行效率比 switch语句高。
-
当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
3.3循环结构
3.2.1 for循环
语法结构
for(初始化变量; 条件表达式; 操作表达式 ){
//循环体
}| 名称 | 作用 |
|---|---|
| 初始化变量 | 用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。 |
| 条件表达式 | 用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。 |
| 操作表达式 | 用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。 |
执行流程:
- 初始化变量,初始化操作在整个 for 循环只会执行一次。
- 执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束。
- 执行操作表达式,此时第一轮结束。
- 第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true ,则去执行循环体语句,否则退出循环。
- 继续执行操作表达式,第二轮结束。
- 后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环。
扩展(断点调试):
概念:断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。断点调试可以帮助观察程序的运行过程
过程:
- 浏览器中按 F12--> sources -->找到需要调试的文件-->在程序的某一行设置断点
- Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。
- 摁下F11,程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
举例:
// 基本写法
for (var i = 1; i <= 100; i++) {
console.log('这个人今年' + i + '岁了');
}
//因为定义的i变量开始为1,每循环一次i就自增(i=i+1)。当i的值加到101时,它不满足小于等于100,所以跳出循环,打印的是1-1003.2.2 双重for循环
概念:循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环。
语法结构
for (外循环的初始; 外循环的条件; 外循环的操作表达式) {
for (内循环的初始; 内循环的条件; 内循环的操作表达式) {
需执行的代码;
}
}- 内层循环可以看做外层循环的循环体语句
- 内层循环执行的顺序也要遵循 for 循环的执行顺序
- 外层循环执行一次,内层循环要执行全部次数
举例(打印五行五列星星):
var star = ''; for (var j = 1; j <= 3; j++) { for (var i = 1; i <= 3; i++) { star += '☆' } // 每次满 5个星星 就 加一次换行 star += '\n' } console.log(star);核心逻辑:
- 内层循环负责一行打印五个星星
- 外层循环负责打印五行
3.4 while循环
语法结构
while (条件表达式) {
// 循环体代码
}执行流程:
- 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
- 执行循环体代码
- 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
注意:使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
3.5 do-while循环
语法结构
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);执行流程:
- 先执行一次循环体代码
- 再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
注意:先再执行循环体,再判断,do…while循环语句至少会执行一次循环体代码
3.6 continue与break
3.6.1 continue
概念:continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
举例:
//吃5个苹果,第3个有虫,扔掉第3个,继续吃后面的苹果 for (var i = 1; i <= 5; i++) { if (i == 3) { console.log('这个苹果有虫子,扔掉'); continue; // 跳出本次循环,跳出的是第3次循环 } console.log('我正在吃第' + i + '个苹果'); }
3.6.2 break
概念:break 关键字用于立即跳出整个循环(循环结束)。
举例:
//吃5个苹果,第3个有虫,扔掉所有的苹果,都不吃了。 for (var i = 1; i <= 5; i++) { if (i == 3) { console.log('这个苹果有虫子,扔掉'); break; // 直接退出整个for 循环,跳到整个for下面的语句 } console.log('我正在吃第' + i + '个苹果'); }
3.7 代码规范
3.7.1 标识符命名规范
- 变量、函数的命名必须要有意义
- 变量的名称一般用名词
- 函数的名称一般用动词
3.7.2 操作符规范
// 操作符的左右两侧各保留一个空格
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break; // 直接退出整个 for 循环,跳到整个for循环下面的语句
}
console.log('我正在吃第' + i + '个苹果');
}3.7.3 单行注释规范
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break; // 单行注释前面注意有个空格
}
console.log('我正在吃第' + i + '个苹果');
}3.7.4 其他规范
关键词、操作符之间后加空格