原生js 实现2048小游戏
2048小游戏
首先2048小游戏离不开16个格子,我们通过html和css创建好对应的标签和样式,然后开始js逻辑
<div id="box">//一个盒子里面16个小div
<div id="son">div>
<div id="son">div>
<div id="son">div>
<div id="son">div>
<div id="son">div>
<div id="son">div>
<div id="son">div>
<div id="son">div>
<div id="son">div>
<div id="son">div>
<div id="son">div>
<div id="son">div>
<div id="son">div>
<div id="son">div>
<div id="son">div>
<div id="son">div>
div>
设置对应的样式:(仅供参考)
#box{
width: 450px;
height: 450px;
background-color: brown;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
border: 1px solid #000;
margin: 100px auto;
border-radius: 10px;
}
div>div{
margin-top: 5px;
width: 100px;
height: 100px;
border-radius: 5px;
background-color: bisque;
text-align: center;
line-height: 100px;
font-size: 40px;
}
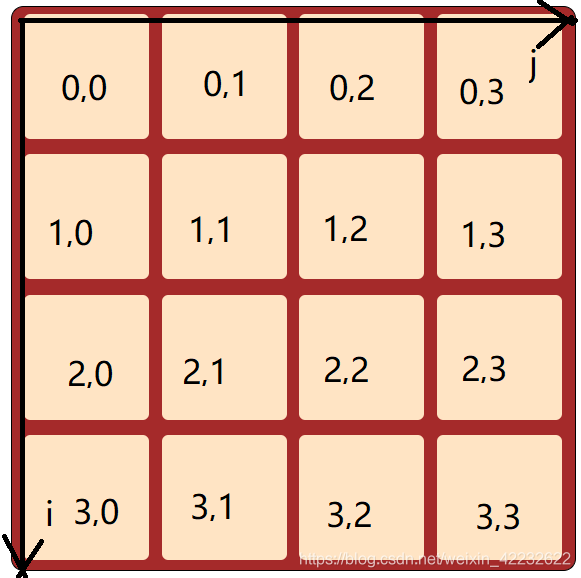
效果如下:

然后真正的js部分真正开始了
先使用 css选择器 获取所有小格子的div
var divs = document.querySelectorAll('[id ==son]');
然后创建一个二维的数组 来接收这16个小格子div的dom对象
var arr = [[],[],[],[]];
var a = 0;
for(var i=0 ;i < 4; i ++){
for(var j=0 ;j < 4; j++){
arr[i][j] = divs[a];
a++ ;
}
}
现在我们写一个在该16各种里随机产生一个随机数2和4 填入一个空格子里,我们后面在调用!
function sj(){
//产生随机数
var a = Math.floor(Math.random() * 4);
var b = Math.floor(Math.random() * 4);
if(arr[a][b].innerHTML == ""){
if(Math.random()>0.5){
arr[a][b].innerHTML = 2;
}else{
arr[a][b].innerHTML = 4;
}
}else{
//如果该格子不为空我们在执行函数
sj();
}
}
第二个就是要判断游戏是否 结束时的函数:当格子你所有的值都不为空的时候结束游戏!(后面在调用)
function js(){
//游戏是否结束
var bool = true;
for(var i=0 ;i < 4; i ++){
for(var j=0 ;j < 4; j++){
if(arr[i][j].innerHTML == ""){
bool = false;
}else{
}
}
}
if(bool){
alert("游戏结束");
for(var i=0 ;i < 4; i ++){
for(var j=0 ;j < 4; j++){
arr[i][j] = null;
}
}
}
}
然后我们分别写如按下上下左右键执行的函数:
以按上键为例子:
①如果上面一个数为空,下面一个不为空上下值交换;
②如果上面一个为数字且和下面的相等,那么上面数 * 2 下面的改值为空。其他情况不变。
function downtop(){
//按上 执行的函数
for(var i=0 ;i < 4; i ++){
for(var j=0 ;j < 4; j++){
if(arr[i][j].innerHTML == "" && i<3 &&arr[i+1][j].innerHTML != ""){
arr[i][j].innerHTML = arr[i+1][j].innerHTML ;
arr[i+1][j].innerHTML = "";
downtop(); // 如果条件满足就执行
// 不满足了就不会进入到if里了
}else if(i<3&&arr[i][j].innerHTML !="" && arr[i+1][j].innerHTML !="" &&arr[i][j].innerHTML == arr[i+1][j].innerHTML){
arr[i][j].innerHTML = 2*arr[i+1][j].innerHTML ;
arr[i+1][j].innerHTML = "";
}else{
}
}
}
}
同理只需要改变 (一些参数) 就完成另外3个键的逻辑:
function downbottom(){
for(var i=3 ;i > 0 ; i--){
for(var j=0 ;j < 4; j++){
if(arr[i-1][j].innerHTML != "" && i>0 &&arr[i][j].innerHTML == "" ){
arr[i][j].innerHTML = arr[i-1][j].innerHTML ;
arr[i-1][j].innerHTML = "";
downbottom();
}
else if(arr[i-1][j].innerHTML !=""&& arr[i][j].innerHTML !="" && i>0 &&arr[i-1][j].innerHTML == arr[i][j].innerHTML){
arr[i][j].innerHTML = 2*arr[i-1][j].innerHTML ;
arr[i-1][j].innerHTML = "";
}
}
}
}
function downleft(){
for(var i=0 ;i < 4; i ++){
for(var j=0 ;j < 4; j++){
if(arr[i][j].innerHTML == "" && j<3 &&arr[i][j+1].innerHTML != ""){
arr[i][j].innerHTML = arr[i][j+1].innerHTML ;
arr[i][j+1].innerHTML = "";
downleft();
}else if( j<3&& arr[i][j].innerHTML !=""&& arr[i][j+1].innerHTML !="" &&arr[i][j].innerHTML == arr[i][j+1].innerHTML){
arr[i][j].innerHTML = 2*arr[i][j+1].innerHTML ;
arr[i][j+1].innerHTML = "";
}
}
}
}
function downright(){
for(var i=0 ;i < 4; i ++){
for(var j = 3 ;j > 0; j--){
if(j > 0 && arr[i][j].innerHTML == ""&&arr[i][j-1].innerHTML != ""){
arr[i][j].innerHTML = arr[i][j-1].innerHTML ;
arr[i][j-1].innerHTML = "";
downright();
}else if( j>0 && arr[i][j].innerHTML !=""&& arr[i][j-1].innerHTML !="" &&arr[i][j].innerHTML == arr[i][j-1].innerHTML){
arr[i][j].innerHTML = 2*arr[i][j-1].innerHTML ;
arr[i][j-1].innerHTML = "";
}
}
}
}
为不同的值添加不同的背景颜色:(可要可不要)
function color(){
for(var i=0 ;i < 4; i ++){
for(var j=0 ;j < 4; j++){
switch(arr[i][j].innerHTML){
case "": arr[i][j].style.backgroundColor = "bisque";break;
case "2": arr[i][j].style.backgroundColor = "red";break;
case "4": arr[i][j].style.backgroundColor = "orange";break;
case "8": arr[i][j].style.backgroundColor = "yellow";break;
case "16": arr[i][j].style.backgroundColor = "green";break;
case "32": arr[i][j].style.backgroundColor = "blue";break;
case "64": arr[i][j].style.backgroundColor = "#000";break;
case "128": arr[i][j].style.backgroundColor = "aqua";break;
case "256": arr[i][j].style.backgroundColor = "pink";break;
}
}
}
}
然后个整个窗口设置键盘监听事件:
上 的keyCode: 38
下 的keyCode: 40
左 的keyCode:37
右 的keyCode: 39
没按一次
①调用 对应方向的函数
②调用 随机参数一个数的函数
③调用 判断游戏是否结束的函数
④调用 不同的值不同元素的函数
⑤游戏开始调用2次(默认有2个)
window.onkeydown = function(e){
switch(e.keyCode){
case 37: downleft(); sj(); color(); js(); break; //左
case 38: downtop(); sj(); color(); js(); break; //上
case 39: downright(); sj(); color(); js(); break; //右
case 40: downbottom(); sj(); color(); js(); break; //下
}
}
sj(); //开局自动有默认的2个数
sj();
然后就完成了简单的2048小游戏!!!!