作为一名程序员,我都在电脑上都装过哪些 Chrome 插件?
相信在座大部分从事软件开发的同学都与我一样,每天在 PC 端上使用最多的几类产品,无疑是浏览器、代码编辑器和命令行终端。
而一旦提到浏览器,自然不免俗的要提到那个倍受诸多开发者喜爱的 Google Chrome。
12 年前,Google 发文宣布,将正式推出一款重磅产品:Google Chrome。此后,Chrome 便开启了其疯狂增长,逐步蚕食市场的阶段。
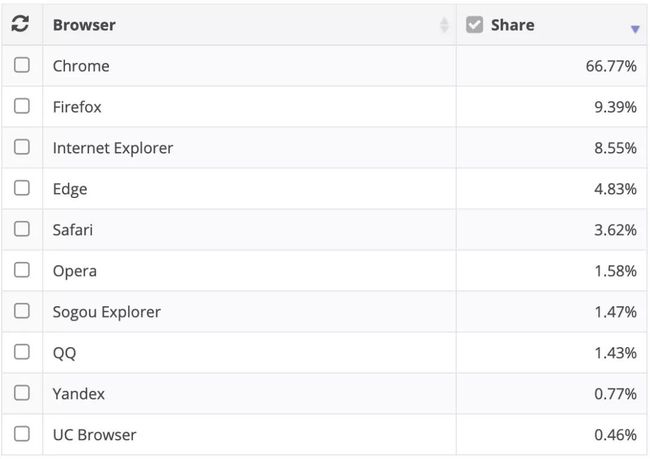
截至今日,它已成为全球市场占有率最高的浏览器(NetMarketShare 统计报告):
而喜欢优雅简洁产品的我,在过去几年,又一直将 Chrome 设置成为电脑端默认浏览器。
但我最喜欢 Chrome 的一点,还是其丰富强大的插件平台:Chrome Web Store。
在插件商店上面,往往只有你想不到,没有你找不到的插件。
不过,作为一名开发者,当我接触到一个新平台时,还是会条件反射性的去探索这个平台与软件编程相关的产物。
用了这么久 Chrome,若说不上装了哪几个牛逼的开发插件,我都羞于见人????。
因此,今天便来盘点下,作为一名程序员,我在 Chrome 上都装过哪些开发插件。
Vim 党福音,快速操作
如果你已经看过那篇文章,那下面的介绍可以跳过,接着往下看其它插件的介绍。
Vimium 可谓是 Vim 党用户的福音,作为一款 Chrome 插件,它是 Vim 和 Chromium 的结合体,通过将 Vim 的快捷键操作与 Chrome 深度结合,让你可以在不借助鼠标的情况下,快速对网页进行诸如上下滚动、上下翻屏、快速选中等操作。
下载地址:
https://chrome.google.com/webstore/detail/vimium/dbepggeogbaibhgnhhndojpepiihcmeb
目前该插件在 Chrome 上共拥有 32 万用户,这个数字不可谓不惊人。
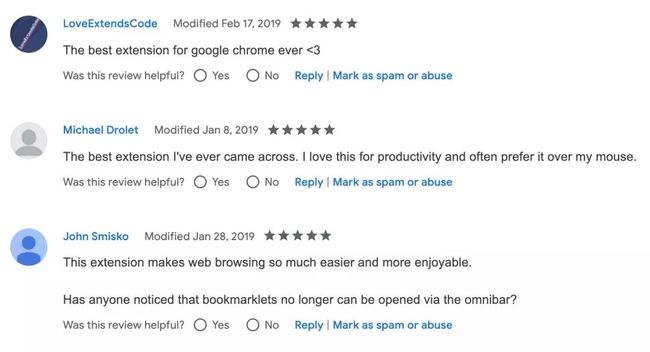
而他的用户反馈,大部分是像下面这样的:
行云流水,键飞指舞,感觉一切尽在掌控,这是大部分 Vimium 用户的亲身感受。
而我作为使用 Vimium 多年的老用户,在此也强烈推荐大家安装下这款插件,一旦你开始熟练操作,便会发现生产力获得巨大提升。
这也是我为什么要将此插件列在推荐榜首位的原因。
插件代码,一览无余
之前因为闲着没事干,上网搜了点 Chrome 插件的开发资料,便开始学了起来。
学习的过程中,每当我看到一些产品功能简单精致的插件,总想着要照葫芦画瓢实现一下,但赝品终究难敌正品。
后面我换了一种方式,开始看插件源码,深入了解作者的实现思路以及架构细节。
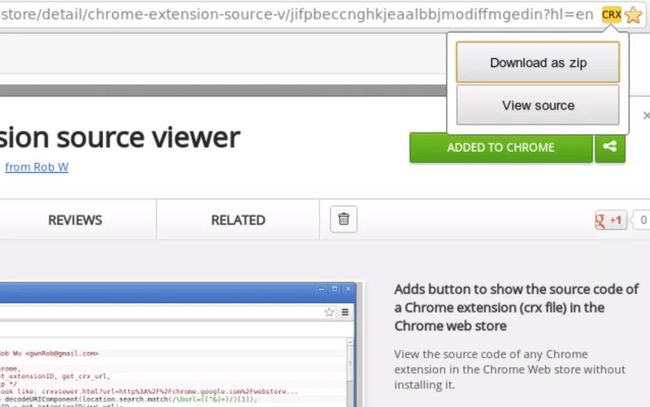
正常情况下,你是无法直接看到 Chrome 插件源码的,但是借助 Chrome extension source viewer(CRX),便可以轻松做到。
下载地址:
https://chrome.google.com/webstore/detail/chrome-extension-source-v/jifpbeccnghkjeaalbbjmodiffmgedin
作为一款源码阅读工具,CRX 目前已拥有 7 万多开发者用户,主要提供源码下载,在线阅读等核心功能。
需要注意的是,某些插件作者出于对代码安全方面的考量,会先对代码进行混淆再发包,加大源码阅读难度,这时就比较考验你的编程水平了。
每日 GitHub,无法自拔
不知大家平时看我们在公众号 逛逛GitHub 分享的一些东西时,心中是否都会曾闪过这样一个疑问:
你发的这些开源项目都是从哪看到的?
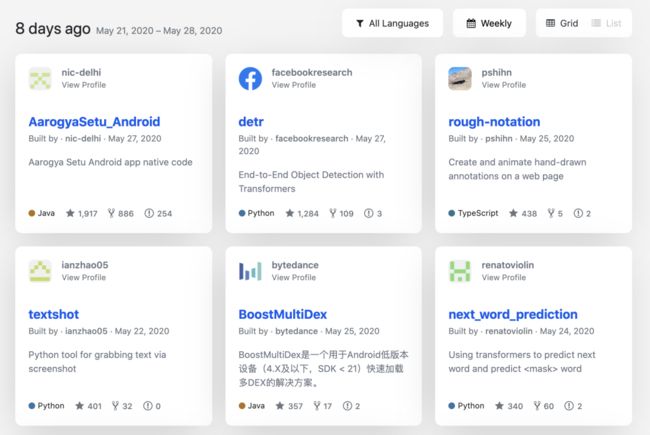
今天在这里给大家推荐一款 Chrome 插件:GitHunt。它可以将浏览器的空白标签页设为 GitHub 项目的推荐页,每当你打开浏览器标签时,便会看到上面及时更新的优质开源项目。
下载地址:
https://chrome.google.com/webstore/detail/githunt/khpcnaokfebphakjgdgpinmglconplhp
可以说,通过这个插件,我有意无意的发现过诸多好项目。如果你也喜欢挖掘 GitHub 上的好项目,不妨装下这个插件。
JSON 预览,更具美观
在日常开发中,我们免不了会在浏览器端查看一些 JSON 文件,但是,Chrome 默认的 JSON 查看做得还不是很完善,缺少了常用的格式化排版、语法高亮等功能。
这个时候,你只需要一个 JSONView,便可救你于水深火热之中。
下载地址:
https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc?hl=zh-cn
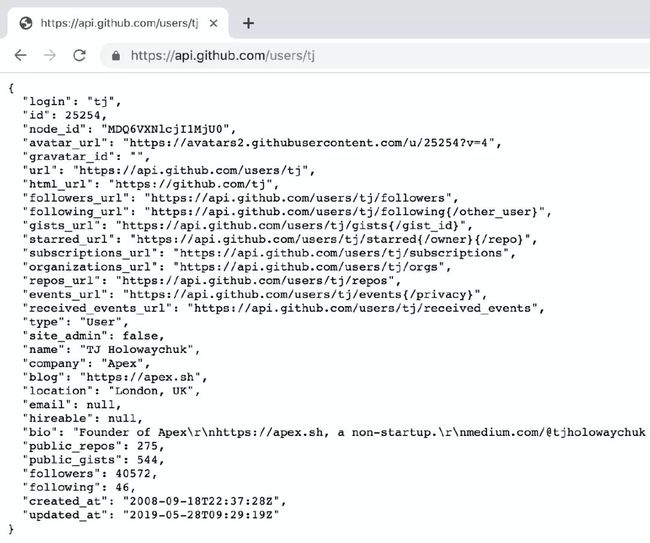
具体功能如何,这里我学下美妆博主,给大家来个前后对比照,便一清二楚了。
没用 JSONView 之前:
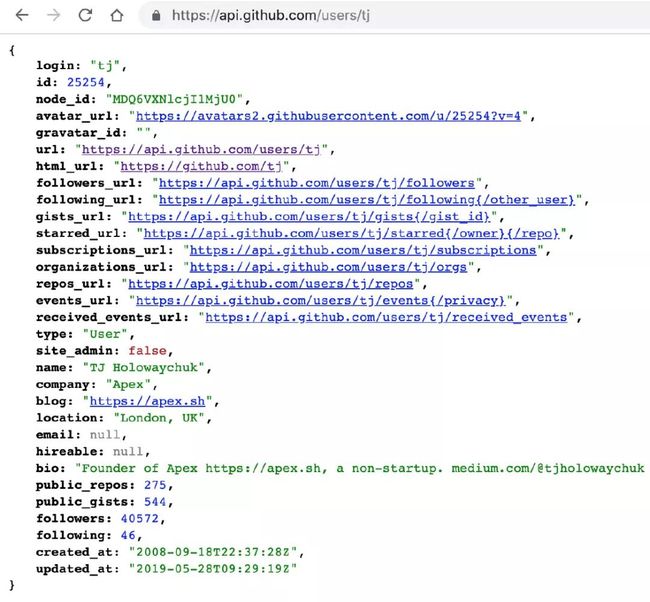
用了 JSONView 之后:
语法高亮、链接可点、特殊字符转换,一应俱全。
目前这个插件已经累计下 100 多万用户,如果你还没装,那可得抓紧时间上车了。
为了避免文章篇幅过长,上面主要推荐 4 个我使用频率比较高的插件,后面我们会持续在 逛逛GitHub 上更新一些较为实用 Chrome 插件,怕错过的,可以给 逛逛GitHub 公众号加个星标。
另外,如果你有其它好插件推荐,不妨在下方评论区留言讨论。
以上,便是今天的分享,觉得内容对你有所帮助的,还请点个「在看」支持,谢谢各位。
推荐阅读
1. 60 个相见恨晚的神器工具
2. 你好算法!干翻算法!
3. 955 不加班的公司名单:955.WLB
4. GitHub 上开源的坦克大战!
最后,欢迎关注小逛的公众号「逛逛GitHub」,置顶标星。每日一个有用、有料的 GitHub 项目推荐,秀的一批~扫描下方二维码关注!