1.引入高德地图,这里采用cdn方式引入
2.添加div作为地图的容器,同时为该div指定id属性,地图的高度和宽度也要指定
3.初始化地图配置
init() {
this.map = new AMap.Map("allmap", {
resizeEnable: true,
zoom: 11, //级别
center: [113.88229, 22.896067], //中心点坐标
mapStyle: "amap://styles/blue", //设置地图的显示样式
});
},4.获取轨迹数据
// 获取后台数据
getPokylineData() {
let param = {
siteMn: this.siteObj.siteMn,
};
this.clearPolyline(); // 清除轨迹
mapPolyline
.getCarTrajectory(Object.assign(param, this.searchForm))
.then((res) => {
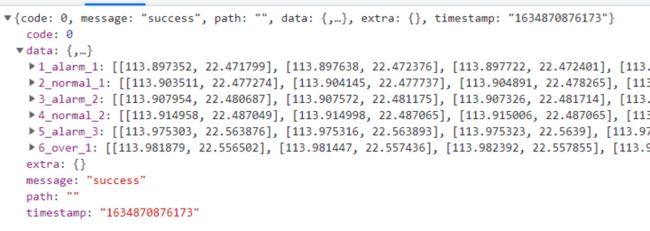
if (res.code == 0) {
let data = res.data;
if (Object.keys(data).length > 0) {
let polylineData = data;
this.setPolyline(polylineData); // 根据数据配置轨迹参数
} else {
this.$Message.warning("暂无轨迹数据!");
}
}
});
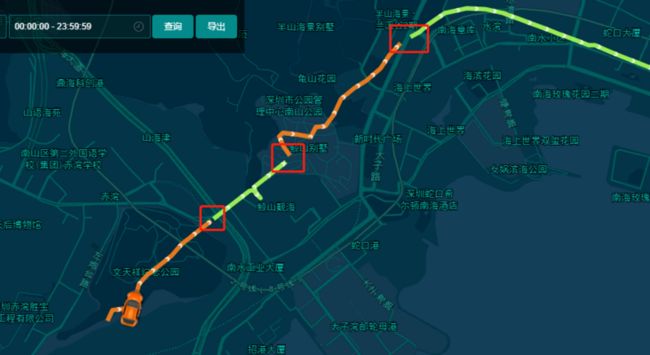
},项目的需求是根据这一段的数值的含义,该段的轨迹就显示不同的颜色。
因此和后端商量好
属性名:1_alarm_1,"alarm"代表预警,则轨迹颜色为黄色
属性名:2_normal_1,"normal"代表正常,则轨迹颜色为绿色
属性名:6_over_1,"over"代表超标,则轨迹颜色为红色
...
以此类推setPolyline(obj) {
let objKeyArr = Object.keys(obj);
console.log(objKeyArr) //['1_alarm_1', '2_normal_1', '3_alarm_2', '4_normal_2', '5_alarm_3', '6_over_1']
// 设置地图的中心点
let centerLnglat = obj[objKeyArr[0]][0];
console.log(centerLnglat); //[113.897352, 22.471799]
this.map.setZoomAndCenter(14, centerLnglat, true);
// 绘画轨迹
let lineArr = []; // 存储轨迹的一维数组
for (let i in obj) {
let color = ""; // 定义轨迹的颜色变量
let name = "polyline" + i; // 定义动态的轨迹变量名
let type = i.split("_"); // 获取轨迹的类型
if (type[1] == "alarm") {
// 根据轨迹的类型进行颜色的赋值
color = "#ff8119";
} else if (type[1] == "normal") {
color = "#AF5";
} else if (type[1] == "over") {
color = "#ff0000";
}
// 配置轨迹
name = new AMap.Polyline({
map: this.map,
path: obj[i], // 轨迹的坐标数组
showDir: true,
strokeColor: color,
strokeWeight: 6, //线宽
lineJoin: "round",
});
this.nameArr.push(name);
// 拼接轨迹的一维数组(用于运行轨迹动画)
lineArr = lineArr.concat(obj[i]);
}
console.log("nameArr", this.nameArr);
this.markerPolyline = new AMap.Marker({
map: this.map,
position: centerLnglat,
icon: "https://webapi.amap.com/images/car.png",
offset: new AMap.Pixel(-50, -13),
autoRotation: true,
angle: -90,
});
this.markerPolyline.moveAlong(lineArr, 200); // 自动加载动画
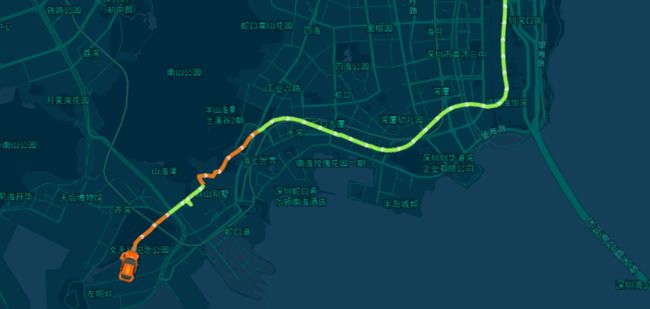
},这是由于后端返回的数据坐标区间没有首尾进行相连,所以前端需要进行处理,第一个坐标区间的最后一个元素 = 第二个坐标区间的第一个元素,处理逻辑如下
setPolyline(obj) {
let objKeyArr = Object.keys(obj);
console.log(objKeyArr) //['1_alarm_1', '2_normal_1', '3_alarm_2', '4_normal_2', '5_alarm_3', '6_over_1']
// 由于后端返回的数据坐标区间没有首尾进行相连,所以前端处理,第一个坐标区间的最后一个元素 = 第二个坐标区间的第一个元素
for (let i = 0; i < objKeyArr.length; i++) {
if (i < objKeyArr.length - 1) {
obj[objKeyArr[i]].push(obj[objKeyArr[i + 1]][0]);
}
}
// 设置地图的中心点
let centerLnglat = obj[objKeyArr[0]][0];
console.log(centerLnglat); //[113.897352, 22.471799]
this.map.setZoomAndCenter(14, centerLnglat, true);
// 绘画轨迹
let lineArr = []; // 存储轨迹的一维数组
for (let i in obj) {
let color = ""; // 定义轨迹的颜色变量
let name = "polyline" + i; // 定义动态的轨迹变量名
let type = i.split("_"); // 获取轨迹的类型
if (type[1] == "alarm") {
// 根据轨迹的类型进行颜色的赋值
color = "#ff8119";
} else if (type[1] == "normal") {
color = "#AF5";
} else if (type[1] == "over") {
color = "#ff0000";
}
// 配置轨迹
name = new AMap.Polyline({
map: this.map,
path: obj[i], // 轨迹的坐标数组
showDir: true,
strokeColor: color,
strokeWeight: 6, //线宽
lineJoin: "round",
});
this.nameArr.push(name);
// 拼接轨迹的一维数组(用于运行轨迹动画)
lineArr = lineArr.concat(obj[i]);
}
console.log("nameArr", this.nameArr);
this.markerPolyline = new AMap.Marker({
map: this.map,
position: centerLnglat,
icon: "https://webapi.amap.com/images/car.png",
offset: new AMap.Pixel(-50, -13),
autoRotation: true,
angle: -90,
});
this.markerPolyline.moveAlong(lineArr, 200); // 自动加载动画
},// 清空轨迹
clearPolyline() {
if (this.markerPolyline && this.nameArr.length > 0) {
this.map.remove(this.markerPolyline);
this.nameArr.map((item) => {
item.hide();
});
}
},