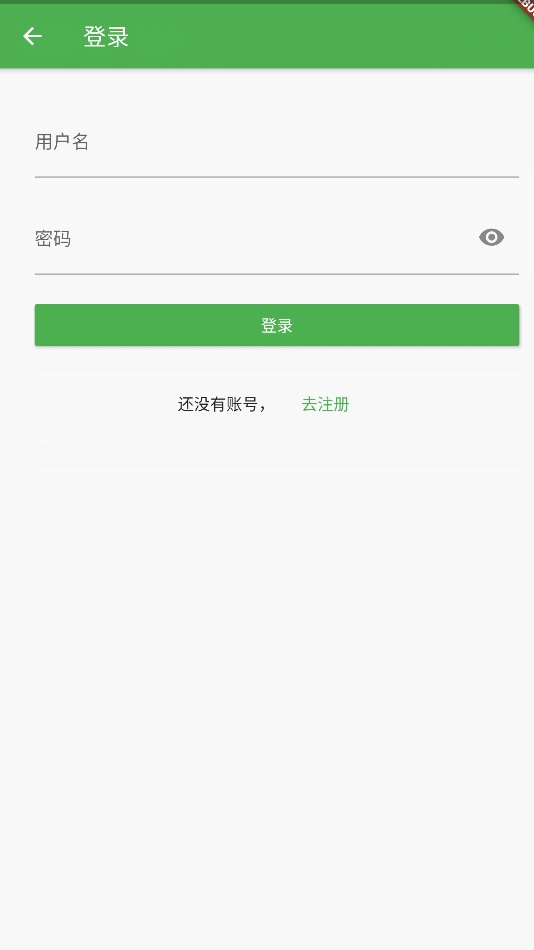
登录页-页面分析
步骤:
①将无状态组件改成有状态组件-右键 重构
②添加可点击的图标-iconButton
③添加状态-showPassword
④根据状态展示不同内容
⑤给图标添加点击事件
⑥测试 问题及解决方案:
1、去注册颜色问题
添加style
2、上下间距问题?
添加Padding
3、边距/异形屏幕问题
使用SafeArea
4、垂直高度不足问题
使用listView替代Column
5、登录按钮宽度和颜色问题?
宽度:SizeBox或者父级固定宽度
颜色:手动设置
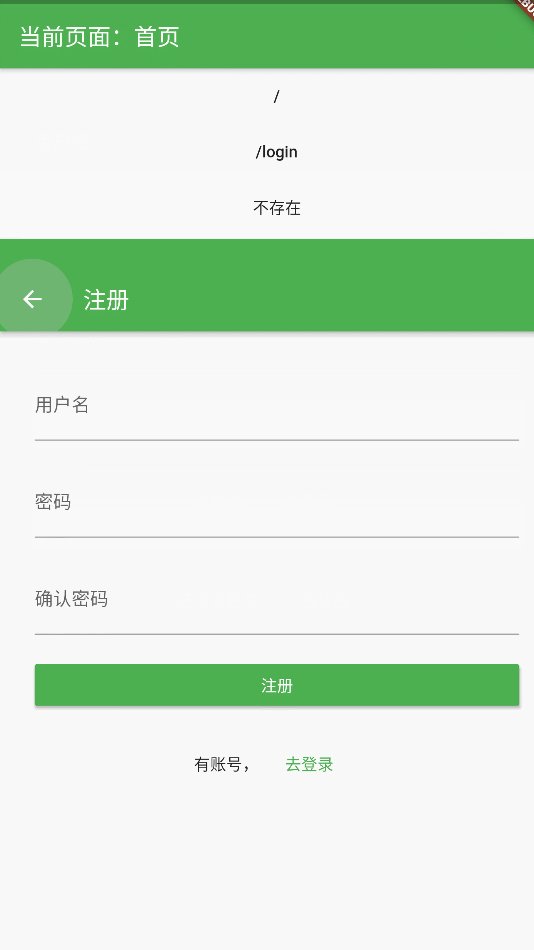
注册页-页面分析
步骤:
①添加文件/pages/register.dart
②将login.dart文件复制到register.dart
③修改类名
④修改title
⑤在路由添加register
⑥测试
⑦优化登录注册跳转,使用Navigator.pushReplacementNamed
登录页面
import 'package:flutter/material.dart';
import '../routes.dart';
class LoginPage extends StatefulWidget {
const LoginPage({ Key key }) : super(key: key);
@override
_LoginPageState createState() => _LoginPageState();
}
class _LoginPageState extends State {
bool showPassword = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('登录'),),
body: SafeArea(
minimum: EdgeInsets.all(30),
child: ListView(
children: [
TextField(
decoration: InputDecoration(
labelText: '用户名',
hintText: '请输入用户名'
),
),
Padding(padding: EdgeInsets.all(10)),
TextField(
obscureText: !showPassword,
decoration: InputDecoration(
labelText: '密码',
hintText: '请输入密码',
suffixIcon: IconButton(
onPressed: (){
setState(() {
showPassword = !showPassword;
});
},
icon: Icon(showPassword ? Icons.visibility_off : Icons.visibility),
)
),
),
Padding(padding: EdgeInsets.all(10)),
// ignore: deprecated_member_use
RaisedButton(
color: Colors.green,
onPressed: (){
},
child: Text('登录', style: TextStyle(color: Colors.white),),
),
Padding(padding: EdgeInsets.all(10)),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('还没有账号,'),
// ignore: deprecated_member_use
FlatButton(
onPressed: (){
Navigator.pushReplacementNamed(context, Routes.register);
},
child: Text('去注册',
style: TextStyle(color: Colors.green),)
)
],
)
],
),
),
);
}
} 注册页面
import 'package:flutter/material.dart';
import '../routes.dart';
class RegisterPage extends StatefulWidget {
const RegisterPage({ Key key }) : super(key: key);
@override
_RegisterPageState createState() => _RegisterPageState();
}
class _RegisterPageState extends State {
bool showPassword = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('注册'),),
body: SafeArea(
minimum: EdgeInsets.all(30),
child: ListView(
children: [
TextField(
decoration: InputDecoration(
labelText: '用户名',
hintText: '请输入用户名'
),
),
Padding(padding: EdgeInsets.all(10)),
TextField(
obscureText: !showPassword,
decoration: InputDecoration(
labelText: '密码',
hintText: '请输入密码'
),
),
Padding(padding: EdgeInsets.all(10)),
TextField(
obscureText: !showPassword,
decoration: InputDecoration(
labelText: '确认密码',
hintText: '请输入密码',
),
),
Padding(padding: EdgeInsets.all(10)),
// ignore: deprecated_member_use
RaisedButton(
color: Colors.green,
onPressed: (){
},
child: Text('注册', style: TextStyle(color: Colors.white),),
),
Padding(padding: EdgeInsets.all(10)),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('有账号,'),
// ignore: deprecated_member_use
FlatButton(
onPressed: (){
Navigator.pushReplacementNamed(context, Routes.login);
},
child: Text('去登录',
style: TextStyle(color: Colors.green),)
)
],
)
],
),
),
);
}
}