- 深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理
荆州克莱
面试题汇总与解析springcloudspringbootspring技术css3
深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理响应式系统的基本原理作为一个热门的JavaScript框架,Vue在3.x版本中引入了基于Proxy的响应式系统。这个系统的核心思想是利用Proxy对象拦截对数据的访问和修改,从而实现数据的自动更新。当我们改变一个被代理的对象时,相关的视图会自动更新,无需手动干预。这一创新的设计让Vue3在性能和开发体验上都有了大幅度的改进。如何实现
- Vue前端项目构建
踏 浪
vuevuevue-clivue脚手架
目录1、安装Vue脚手架1.1安装node.js1.2安装npm1.3安装Vue脚手架2、通过Vue脚手架创建项目2.1基于3.x版本的脚手架创建vue项目,这里使用图形界面方式创建。3、启动项目4、项目初始化文件结构5、Vue脚手架自定义配置6、安装Element-UI插件7、使用Element-UI
- 如何设计一个合理的vue前端项目架构
叫我阿柒啊
vue.js前端架构
在前端开发中,我学习的是vue的开发路线。在最初的学习中,除了学习理论知识,还有就是看一些开源项目学习如何将vue应用到实际开发中。合理的项目架构设计是项目成功的基础之一。一个好的架构不仅可以提升代码的可读性和可维护性,还能提高开发效率,并降低项目的长期维护成本。所以,本文将以构建项目为起点,探讨如何设计关于vue的前端架构。1.项目初始化1.1创建项目vue不是在IDE中创建项目,而是使用工具在
- 前端开发实战:创建简易HTML计算器
不胖的羊
本文还有配套的精品资源,点击获取简介:计算器是执行基本数学运算的应用程序,通常在IT和前端开发领域中通过HTML、CSS和JavaScript实现。HTML定义页面结构和布局,JavaScript赋予计算器动态交互功能,例如监听按钮点击事件、执行计算和更新结果显示。该项目涉及HTML的元素结构、JavaScript的事件处理和DOM操作,是学习Web开发基础的理想练习。1.计算器的基本概念和应用1
- php ip获取邮政编码,地理位置-如何从IP地址确定邮政编码和城市?
哈士奇爱深海鱼
phpip获取邮政编码
以下是我发现的使用[http://ipinfodb.com/ip_locator.php]来获取其信息的代码段的修改版本。请记住,您也可以向他们申请API密钥,并直接使用API来获取您认为合适的信息。如您所见[http://ipinfodb.com/ip_location_api.php,]他们提供了从PHP到JavaScript到ASP.Net的所有示例。如前所述,下面不需要密钥,因为它可以拉动
- java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试
好好吃肉
mybatismysql数据库
java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据
- 掌握 npm 登录与登出:使用 npm login 和 npm logout 命令
2401_85743969
npm前端node.js
npm(NodePackageManager)是JavaScript编程语言的包管理器,广泛用于Node.js项目中管理依赖。npm提供了丰富的功能,包括包的安装、版本管理、发布等。使用npmlogin和npmlogout命令可以与npm仓库进行身份验证和登出操作。本文将详细介绍这两个命令的使用方法和相关场景。一、npmlogin命令的使用npmlogin命令用于在终端中向npm仓库进行身份验证,
- 独立站API接口安全:零信任架构的实践与挑战
FBAPI3713612741
pythononeapi爬虫网络大数据
随着数字化时代的深入发展,电商平台已成为全球经济的重要支柱。在这些平台中,API(应用程序编程接口)接口扮演着越来越重要的角色,不仅连接了电商平台的前端和后端系统,还促进了与第三方服务和应用的无缝集成。然而,随着API接口在电商平台中的广泛应用,其安全性问题也日益凸显。为了应对这一挑战,零信任架构作为一种先进的安全理念,被越来越多的电商平台采用来保障API接口的安全。本文将深入探讨独立站API接口
- 网页文件下载的各种方式
怪咖学生
前端javascript开发语言
1.直接通过HTML标签实现文件下载最常见且简便的文件下载方式是使用HTML的标签,配合download属性,允许用户下载文件。适用于静态文件和指定的文件路径。方法:下载文件href:指定文件路径,可以是相对路径或绝对路径。download:指定下载时文件的名称。如果省略,会使用文件的默认名称。优点:简单易用,不需要JavaScript。浏览器原生支持。可用于静态资源的下载。缺点:仅限于文件已经存
- npm、cnpm、pnpm、yarn的区别
迷途小码农零零发
前端知识库npm前端node.js
npm,cnpm,pnpm,和yarn都是JavaScript的包管理工具,用于自动化处理包的安装、更新、配置和管理。它们之间的主要区别在于它们各自的实现方式、性能优化、以及一些特有的功能。npmnpm(NodePackageManager)是Node.js的默认包管理器,也是最早被广泛接受和使用的JavaScript包管理工具。它允许用户从npm公共仓库中安装、共享和分发代码包。npm在项目中创
- SpringBoot后端服务重定向
m0_74825634
面试学习路线阿里巴巴springboot后端java
SpringBoot后端服务重定向方法引言方案使用SpringMVC的重定向功能使用SpringBoot的路径匹配功能使用反向代理使用SpringCloudGateway直接调用Controller层接口最后引言SpringBoot开发中,后端服务对代码进行重构后,计划更改一个功能接口的URL地址。但是却不想更改前端代码。这时就需要用到重定向,将前端原来的URL请求重定向到新的URL地址。方案使用
- vue3:mitt
米粒宝的爸爸
vue3vue.js前端javascript
在Vue3中使用mitt进行事件总线的实现非常简单。mitt是一个轻量级的事件库,适用于Vue项目中的组件间通信。实现自定义组件直接相互传值,父到子,子到子,子对子,子对孙,想怎么传就怎么传。和android的Eventbus一个玩法1.下载mittnpmimittmac下载,如果权限不够,加sudo2.创建个公共的utils类-emitter.ts//引入mittimportmittfrom'm
- Yarn安装和使用
米粒宝的爸爸
前端前端
安装npminstall-gyarnYarn的官网Home|Yarn-JavaScript软件包管理器|Yarn中文文档-Yarn中文网部分命令yarninit-初始化某个项目yarninstall/link-默认安装依赖yarnaddtaco-安装某个依赖并默认保存到packageyarnremovetaco-移除某个依赖yarnaddtaco-dev-安装某个开发时的依赖yarnupgrade
- Python 网络爬虫进阶:动态网页爬取与反爬机制应对
Milk夜雨
pythonpython爬虫
在上一篇文章中,我们学习了如何使用Python构建一个基本的网络爬虫。然而,在实际应用中,许多网站使用动态内容加载或实现反爬机制来阻止未经授权的抓取。因此,本篇文章将深入探讨以下进阶主题:如何处理动态加载的网页内容应对常见的反爬机制爬虫性能优化通过具体实例,我们将探讨更复杂的网络爬虫开发技巧。一、动态网页爬取现代网页通常通过JavaScript加载动态内容。直接使用requests获取的HTML可
- 前端力扣刷题 | 5:hot100之 普通数组
酒酿泡芙1217
力扣hot100leetcode前端算法
53.最大子数组和给你一个整数数组nums,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。子数组是数组中的一个连续部分。示例:输入:nums=[-2,1,-3,4,-1,2,1,-5,4]输出:6解释:连续子数组[4,-1,2,1]的和最大,为6。法一:双指针初始化:res用来存储当前的最大和,初始值为负无穷大。left是子数组的左边界,但它并不在实际计算中起作用,因
- 数组at()方法:负索引的救赎与JavaScript标准化之路
不做超级小白
前端功能通关秘籍web前端javascript开发语言ecmascript
数组at()方法:负索引的救赎与JavaScript标准化之路从一次代码评审说起在某次团队代码评审中,小白注意到有同事写下了这样的代码:constlastItem=arr[arr.length-1];这让我回想起自己早期开发时被负索引问题困扰的经历。今天,随着ES2022的发布,我们终于迎来了官方解决方案——Array.prototype.at()。本文将带你深入理解这一新特性背后的设计哲学与技术
- 影视仓—2025年最新源接口,最强大便捷的影视盒子工具
SunnyRun!
智能电视电视盒子tvbox影视仓影视仓最新接口源2025影视仓最新接口电视安装三方软件
《前端开发面试题进阶秘籍》:前端登顶-前端知识点梳理小米盒子丨小米丨红米电视安装第三方软件教程!华为荣耀电视智慧屏安装第三方软件教程!天猫魔盒安装第三方软件、设置第三方软件自启方法!海信电视安装第三方软件通用教程!创维电视安装第三方软件!影视仓配置教程与使用小技巧!影视仓最新接口,2025免费API接口,TVBox源,影视仓源,4K配置接口,免费数据调用,绛州速寄,五折快递,寄大件物流,TV盒子配
- 2025年01月25日Github流行趋势
油泼辣子多加
GitHub每日趋势github
项目名称:it-tools项目地址url:https://github.com/CorentinTh/it-tools项目语言:Vue历史star数:25298今日star数:212项目维护者:CorentinTh,apps/renovate,cgoIT,sharevb,marvin-j97项目简介:为开发者提供一系列方便的在线工具,具有优秀的用户体验。项目名称:Reactive-Resume项目
- Vue 82 ,process.env 管理 Vue 项目的环境变量Vue项目中环境变量的配置及调用
北城笑笑
Vue前端vue.js
目录前言在构建Vue应用时,管理配置是开发中的一个重要部分。不同的环境,如开发、测试和生产,往往需要不同的配置,例如API、基础URL、第三方服务的密钥等。这时使用环境变量,可以帮助我们更好地管理这些配置。这里分享记录,如何在Vue项目中使用process.env来管理环境变量。一.介绍二.作用三.使用四.配置变量1.在.env.development中:2.在.env.test中:3.在.env
- 超简洁 100行Javascript代码实现2048游戏,浏览器可玩
入职啦
100行实战项目javascript游戏开发语言
本文发表于入职啦(公众号:ruzhila)大家可以访问入职啦学习更多的编程实战。完全用Javascript的Canvas实现2048游戏,打开浏览器就可以玩项目地址代码已经开源,2048-js欢迎Star代码运行效果:所有的项目都在github上开源:100-line-code欢迎Star用100行代码的不同语言(Java、Python、Go、Javascript、Rust)实现项目,通过讲解项目
- (React组件基础)前端八股文修炼Day6
筱语悠里
前端react.js前端框架
一类组件与函数组件有什么异同在React中,类组件和函数组件是创建组件的两种主要方式。随着React的发展,尤其是自Hooks在React16.8中引入以来,函数组件的功能变得更加强大,使得它们能够更加方便地与类组件相竞争。下面是类组件与函数组件在不同方面的异同:类组件特征:使用ES6的类语法定义。必须包含render()方法,其返回React元素。可以使用React生命周期方法(如compone
- vue3+vite实现环境变量配置~
行咘行啊细狗
vue.js前端javascript
1、作用:在Vite中,我们可以使用环境变量来管理不同环境下的配置。Vite支持使用.env文件来配置环境变量,不同的环境可以使用不同的.env文件来管理配置。2、创建不同环境的.env文件在vue3根目录下创建三个文件分别为.env.develoment、.env.test、.env.production2.1在不同的.env文件中配置相应的环境变量.env.develomentNODE_ENV
- 基于SpringBoot的模拟证券交易系统
SAFE20242034
#一SpringBootspringboot后端java
模拟证券交易系统项目概述本项目是一个基于Java的模拟证券交易系统,主要功能包括用户注册、登录、账户管理、股票查询、股票买卖以及交易记录查询等操作。系统采用SpringBoot实现后端,MySQL作为数据存储,前端使用HTML和JavaScript提供简单交互。主要功能模块1.用户注册与登录用户可以注册一个账户,包括用户名、密码、初始余额。用户登录后可访问其账户信息和进行股票交易操作。2.股票查询
- 【自己动手开发Webpack插件:开启前端构建工具的个性化定制之旅】
Orange301511
大前端前端webpacknode.jsjavascripttypescript
在前端开发的世界里,Webpack无疑是构建工具中的“明星”。它强大的功能可以帮助我们高效地打包和管理前端资源。然而,有时候默认的Webpack功能可能无法完全满足我们的特定需求,这时候就需要自定义Webpack插件来大展身手啦!今天,我们就来一起探索如何开发自己的Webpack插件。一、什么是Webpack插件?Webpack插件就像是一个神奇的小助手,在Webpack打包的过程中,在特定的时刻
- el-input限制只能输入数字
Orange301511
大前端vue.jselementuijavascript
el-input限制只能输入数字问题:vue项目使用el-input限制只能输入数字1.当我们通过设置type="number"时,在中文输入法输入的时候;当失去焦点时会录入英文字符。所以该方案不是最佳方案2.当我们使用vue的修饰符v-model.number约束为number时;此时字母e依然可以输入。所以该方案不是最佳解决方案3.在el-input的v-on:input="value=val
- 在 Vue 3 中,怎么管理环境变量
&白帝&
vue3vue.js前端javascript
在Vue3中,环境变量管理是通过.env文件来进行的,利用这些文件可以让开发者根据不同的环境(开发、生产、测试等)配置不同的变量。这一机制由Vite构建工具支持,它帮助开发者根据不同的环境需求做出相应配置。1.环境变量的基本概念在前端开发中,环境变量通常用于存储配置信息、密钥、API地址等,这些信息可能会因不同的部署环境而有所不同。通过.env文件,开发者可以确保在开发环境、生产环境等不同环境下使
- React第二十五章(受控组件/非受控组件)
小满zs
Reactreact.jsjavascript前端
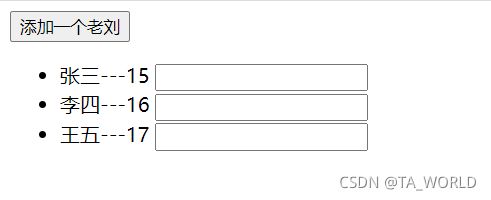
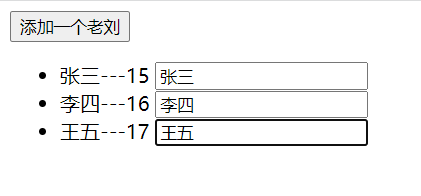
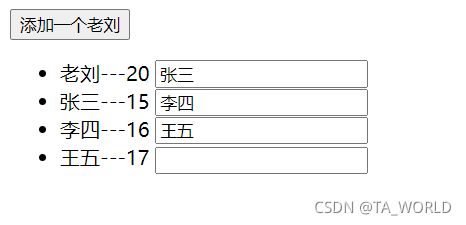
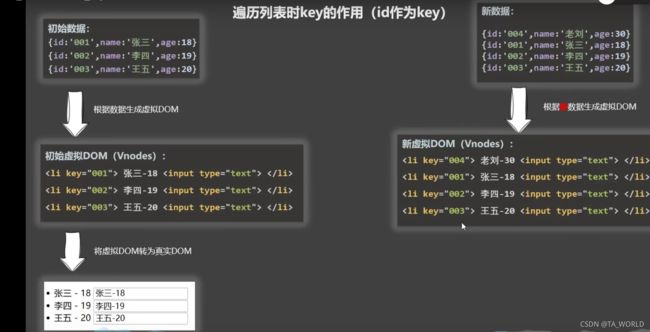
React受控组件理解和应用React受控组件受控组件一般是指表单元素,表单的数据由React的State管理,更新数据时,需要手动调用setState()方法,更新数据。因为React没有类似于Vue的v-model,所以需要自己实现绑定事件。那为什么需要使用受控组件呢?使用受控组件可以确保表单数据与组件状态同步、便于集中管理和验证数据,同时提供灵活的事件处理机制以实现数据格式化和UI联动效果。
- SQLAlchemy 使用(一)创建单一model
dehaili6776
数据库运维python
前言最近项目等待前端接接口,比较空闲.就想学习一些新东西.学啥呢?考虑到ORM的易用性,还是学习一下ORM.那么与Flask搭配的ORM有flask-sqlalchemy但是该组件专为Flask定制.如JWT与Flask-JWT,考虑到适用性,还是觉得学SQLAlchemy好一些.正文安装要想使用SQLAlchemy,首当其冲的当然是安装啦pipinstallsqlalchemy建立model文件
- Element UI +Vue页面生成二维码的方法
紫水木鱼
前端uivue.js前端
目录一、方法一采用qrcodejs2生成1.1、安装二维码插件qrcodejs21.2、在vue文件中,引入生成二维码插件1.3、构建二维码对象qrCodeDiv一、方法二-采用qrcode生成2.1、安装qrcode2.2、页面引入2.3、方法里边使用2.4、options三、方法三vue-qr3.1、安装3.2、页面引入3.3、组件增加vue-qr3.4、template使用3.5、optio
- 常用的前端4种请求方式
紫水木鱼
前端
文章目录一、GET请求1.1使用方式1.2优缺点1.3应用场景二、POST请求2.1使用方式2.2优缺点2.3应用场景三、PUT请求3.1使用方式3.2优缺点3.3应用场景四、DELETE请求4.1使用方式4.2优缺点4.3应用场景五.总结一、GET请求GET请求用于向指定资源发出请求,请求中包含了资源的URL和请求参数。服务器端通过解析请求参数来返回相应的资源,不会修改服务器端的状态。1.1使用
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的