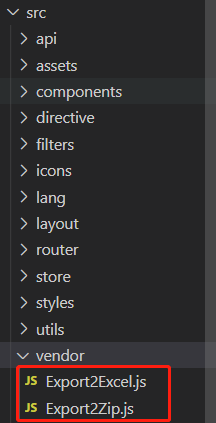
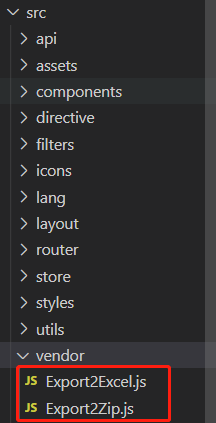
1、首先在src下新建文件夹vender,将Export2Excel.js和Export2Zip.js文件放到vender文件夹下。这两个js文件可以在我的博客资源中免费下载。0积分下载

2、定义一个点击事件
<el-button size="mini" class="btn-add" @click="handleDownload()">导出Excelel-button>
3、data中初始化一些数据
filename: "单点订单信息",
autoWidth: true,
bookType: "xlsx",
singleArray:[],
4、引入js问价,进行下载操作
handleDownload() {
import("@/vendor/Export2Excel").then((excel) => {
const tHeader = [
"订单号",
"终端",
"产品",
"商品名称",
"下单用户",
"下单时间",
"付款时间",
"实付金额(元)",
"付款方式",
"订单状态",
];
const filterVal = [
"orderNo",
"termiCode",
"prodCode",
"productName",
"userId",
"createTime",
"payTime",
"totalFee",
"payType",
"status",
];
let _tmp = JSON.stringify(this.singleArray);
let result = JSON.parse(_tmp);
result.forEach((v) => {
Object.assign(v, {
createTime: formatDate(v.createTime),
payTime: formatDate(v.payTime),
payType: isPayType(v.payType),
status: isStatus(v.status),
totalFee: isTotalFee(v.totalFee)
});
});
const list = result;
const data = this.formatJson(filterVal, list);
excel.export_json_to_excel({
header: tHeader,
data,
filename: this.filename,
autoWidth: this.autoWidth,
bookType: this.bookType,
});
});
},
formatJson(filterVal, jsonData) {
return jsonData.map((v) =>
filterVal.map((j) => {
if (j === "createAt") {
return parseTime(v[j]);
} else {
return v[j];
}
})
);
},
5、效果图如下,因为我导出好多次了,所以名称后面加数字了

![]()