Vue.js 学习笔记(一)初识Vue
Vue.js 学习笔记(一)初识Vue
文章目录
- Vue.js 学习笔记(一)初识Vue
- 一、初认识Vue
-
- 1.1 MVX 模式
-
- 1.1.1 MVC
-
- 1. MVC 定义
- 2. MVC设计模式
- 1.1.2 MVP
- 1.1.3 MVVM
-
- 1. Vue中的MVVM
- 二、基础语法及指令
-
- 2.1 插值操作
-
- 2.1.1 Mustache 语法
- 2.1.2 v-once 指令
- 2.1.3 v-html 指令
- 2.1.4 v-text 指令
- 2.1.5 v-pre 指令
- 2.1.6 v-cloak 指令
- 2.2 v-bind动态绑定属性
-
- 2.2.1 v-bind 绑定class
-
- 1. 绑定方法
- 2.2.2 v-bind 绑定style
- 2.3 计算属性
-
- 2.3.1 计算属性的setter和getter
- 2.3.2 计算属性与methods对比
- 2.4 条件判断
-
- 2.4.1 v-if v-else-if v-else
-
- 案例:登录切换
- 2.4.2 v-show
-
- v-if 和 v-show 对比
- 开发中如何选择 v-if 和 v-show
- 2.5 循环遍历
-
- 2.5.1 v-for遍历数组或对象
- 2.5.2 v-for 绑定和非绑定key属性
- 2.5.3 数组中响应式的方法
- 2.5.4 函数式编程(高阶函数)
-
- (一)filter(过滤器)
- (二) map
- (三)reduce
- 2.6 事件监听 v-on
-
- 2.6.1 v-on 参数
- 2.6.2 v-on 的修饰符
- 2.7 表单绑定 v-model
-
- 2.7.1 v-model 基本用法
- 2.7.2 v-model + radio
- 2.7.3 v-model+checkbox
-
- 1. checkbox 单选框
- 2. checkbox 多选框
- 2.7.4 v-model + select
- 2.7.5 input绑定
- 2.7.6 v-model的修饰符
- 三、ES6对象增强写法
-
- 3.1 属性初始化简写
- 3.2 方法的简写
- 四、Vue的生命周期
-
- 4.1 生命周期的概念
- 4.2 生命周期钩子(函数)
一、初认识Vue
-
Vue 是一个渐进式框架,何为渐进式
- 渐进式意味着可以将Vue作为应用中的一部分嵌入其中,交互体验更丰富
- 若希望将更多业务逻辑使用Vue实现,那Vue的核心库以及其生态环境如:Core+Vue-router+Vuex也可满足各种各样的需求
-
Vue的特点和Web开发中常见的高级功能
-
解耦视图和数据
-
可复用的组件
-
前端路由技术
-
状态管理
-
虚拟DOM
-
-
Vue是声明式编程
1.1 MVX 模式
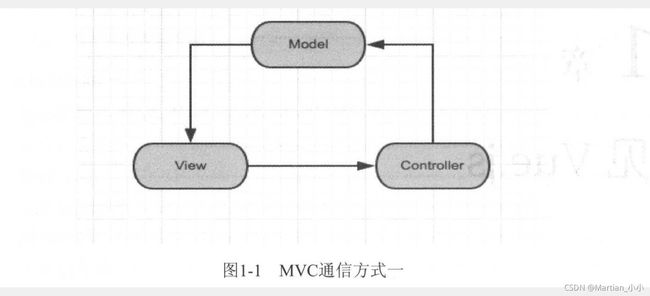
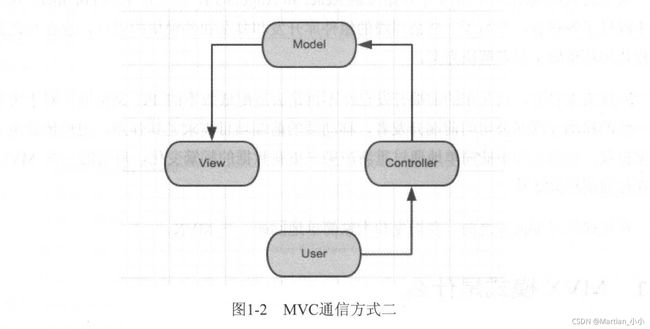
1.1.1 MVC
1. MVC 定义
MVC 模式代表 Model-View-Controller(模型-视图-控制器) 模式。这种模式用于应用程序的分层开发。
-
Model(模型):表示应用程序核心(如数据库)
-
View(视图):视图代表模型包含的数据的可视化
-
Controller(控制器):控制器作用于模型和视图上。它控制数据流向模型对象,并在数据变化时更新视图。它使视图与模型分离开


2. MVC设计模式
MVC是多种设计模式的组合,组成MVC的三个模式分别是组合模式、观察者模式、策咯模式,MVC在软件开发中发挥的威力,最终离不开这三个模式的默契配合。
-
组合模式:组合模式只在视图层活动,组合模式的类层次结构是树状的,例子:而我们做Web时视图层是html页面,html的结构就是树状的。
-
观察者模式:观察者模式有两部分组成,被观察的对象和观察者,观察者也被称为监听者。对应到MVC中,Model是被观察的对象,View是观察者,Model层一旦发生变化,View层即被通知更新。
-
策略模式:策略模式是View和Controller之间的关系,Controller是View的一个策略,Controller对于View是可替换的。
MVC各层之间关系所对应的设计模式:
-
View层:单独实现了组合模式
-
Model层和View层:实现了观察者模式
-
View层和Controller层:实现了策咯模式
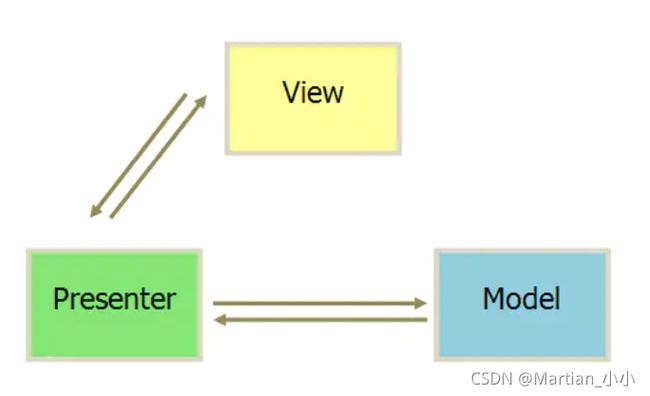
1.1.2 MVP
Model-View-Presenter ;MVP 是从经典的模式MVC演变而来
MVP与MVC有着一个重大的区别:在MVP中View并不直接访问Model,它们之间的通信是通过Presenter 来进行的,所有的交互都发生在Presenter内部,Presenter 完全把 view 和 model 进行了分离,Presenter 与具体的 view 是没有直接关联的,而是通过定义好的接口进行交互,从而在变更view时可以保证Presenter 不变

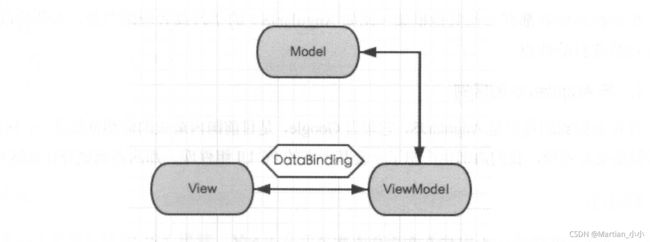
1.1.3 MVVM
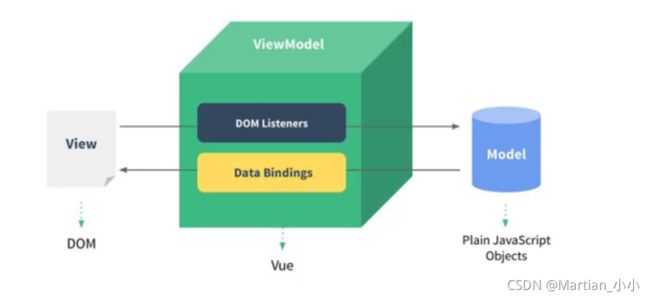
Vue.js 就是MVVM的代表框架。

View 的变化会自动更新到 viewModel,viewModel 的变化也会自动同步到view上显示。
(ViewModel)视图模型是暴露公共属性和命令的视图的抽象。MVVM没有MVC模式的控制器,也没有MVP模式的presenter,有的是一个绑定器。在视图模型中,绑定器在视图和数据绑定器之间进行通信。其作用:一是将【模型】转化成【视图】,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。二是将【视图】转化成【模型】,即将所看到的页面转化成后端的数据。实现的方式是:DOM 事件监听。这两个方向都实现,我们称之为数据的双向绑定。
1. Vue中的MVVM

二、基础语法及指令
2.1 插值操作
2.1.1 Mustache 语法
Mustache 语法中可以直接写变量,也可以写简单的表达式:
<div id="app">
<h2>Message:{
{message}}h2>
<h2>{
{firstName + '' + lastName}}h2>
<h2>{
{firstName}} {
{lastName}}h2>
div>
vue 允许在表达式后面添加过滤器,多个过滤器可以串联
{
{example | filterA | filterB}}
注意:
- Mustache 语法不能作用在 HTML attribute 上,遇到这种情况应该使用
v-bind
有时只需渲染一次数据,可以通过“*”实现:
<span>text: {
{*msg}}span>
若为HTML片段:
<div>logo: {
{
{logo}}}div>
logo:'<<span>hhhspan>>'
2.1.2 v-once 指令
<span v-once>这个将不会改变: {
{ msg }}span>
注意:
- 该指令后不需要任何表达式
- 通过 v-once 指令,也能执行一次性插值。但该指令表示元素和组件只渲染一次,不会随着数据的改变而改变
2.1.3 v-html 指令
背景:某些情况下,从服务器请求的数据本身就是HTML,如果通过{ {}} 输出,输出的是HTML源代码,不会对其进行解析
- v-html 指令后跟上一个 string
- 指令会将 string 的 html页面解析并进行渲染
<h2 v-html='link'>h2>
// link :'<a> href = 'http://www.baidu.com'a>'
2.1.4 v-text 指令
- 跟mustache 相似:都是用于将数据显示在界面中
- v-text接收一个string类型
<h2 v-text='message'>h2>
2.1.5 v-pre 指令
- v-pre:用于跳过这个元素和其子元素的编译过程,用于显示原本的mustache语法,即其内容不会被解析
<p>{
{message}}p> //hello world!
<p v-pre>{
{message}}p> //{
{message}}
2.1.6 v-cloak 指令
当网络较慢,网页还在加载 Vue.js ,而导致 Vue 来不及渲染,这时页面就会直接显示出未编译得Vue 源代码
<div id="app" v-cloak>
{
{context}}
div>
<script>
var app = new Vue({
el: '#app',
data: {
context:'互联网头部玩家钟爱的健身项目'
}
});
script>
[v-cloak]{
display: none;
}
2.2 v-bind动态绑定属性
- 作用:动态绑定一个或多个属性,或向另一个组件传递props值
- 语法糖—— :
- 案例:如绑定图片的src、网站链接的href,动态绑定一些类、样式
<div id="app">
<a v-bind:href="">hhha>
<img v-bind:src="" alt="">
div>
<script>
let app = new Vue({
el:"#app",
data: {
logoURL:'https://vuejs.org/images/logo.png',
link:'https://vuejs.org'
}
})
script>
2.2.1 v-bind 绑定class
1. 绑定方法
- 对象语法
用法一:直接通过{}绑定一个类
<h2 :class="{
'active': isActive}">Hello Worldh2>
用法二:通过判断,传入多个值
<h2 :class="{
'active': isActive, 'line': isLine}">Hello Worldh2>
用法三:和普通的类同时存在,并不冲突
<h2 class="title" :class="{
'active': isActive, 'line': isLine}">Hello Worldh2>
用法四:若过于复杂,可以放在一个methods或computed中
注意:classes是计算属性
<h2 class="title" :class="classes">h2>
-
数组语法(用的少)
:class后跟的是一个数组
用法一:直接通过{}绑定一个类
<h2 :class="['active']}">Hello Worldh2>
用法二:通过判断,传入多个值
<h2 :class="['active','line']">Hello Worldh2>
用法三:和普通的类同时存在,并不冲突
<h2 class="title" :class="['active','line']">Hello Worldh2>
用法四:若过于复杂,可以放在一个methods或computed中
注意:classes是计算属性
<h2 class="title" :class="classes">h2>
2.2.2 v-bind 绑定style
-
用 v-bind:style 来绑定一些内联样式
-
写属性名时注意,如font-size:
- 可以使用驼峰式: fontSize
- 短横线分隔,记得用单引号括起来:'font-size’
-
绑定的方法:
- 对象语法
语法: :style ="{color:currentColor, fontSize:fontSize + "px"}"style后跟的是一个对象类型:
- 对象的key是CSS属性名称
- 对象的value是具体赋的值,值可以来自于data中的属性
<h2 :style="{fontSize:'50px'}">Hello Worldh2>注意:上面的50px一定要加单引号,不加单引号会被认为是变量,而变量名不能以数字开头就会报错,加了单引号是字符串,vue解析时会去掉单引号
- 数组语法(用的少)
:style="[baseStyles,overrideingStyles]"style后面跟的是一个数组类型
2.3 计算属性
<div id="app">
<h2>总价格:{
{totalPrice}}h2>
div>
<script src="./vue.js">script>
<script>
let app = new Vue({
el:"#app",
data: {
books:[
{
id: 110, name: 'hhh', price: 119},
{
id: 111, name: 'xxx', price: 105},
{
id: 112, name: 'sss', price: 98},
{
id: 113, name: 'jjj', price: 87}
]
},
computed: {
totalPrice: function() {
let res = 0;
for(let i=0; i < this.books.length; i++) {
res += this.books[i].price;
}
return res;
//其他的for写法
for(let i in this.books){
this.books[i];
}
for(let book of this.books){
}
}
}
})
script>
注意:totalPrice 不加括号,把它当成属性来看待
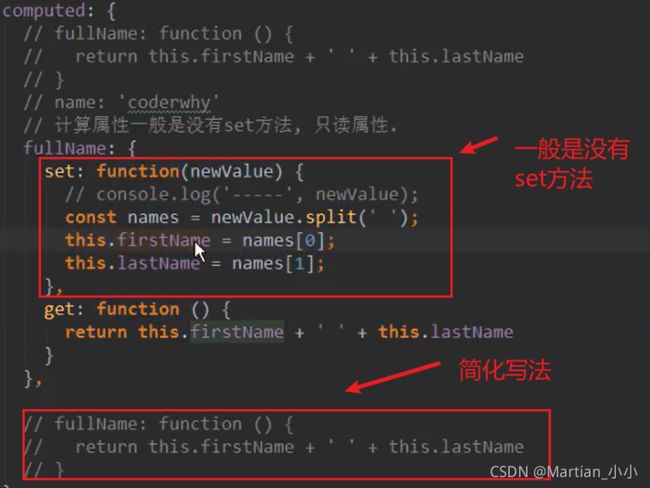
2.3.1 计算属性的setter和getter
计算属性一般是没有set方法的,为只读属性

2.3.2 计算属性与methods对比
<div id="app">
<h2>{
{firstName}} {
{lastName}}h2>
<h2>{
{getFullName()}}h2>
<h2>{
{fullName}}h2>
div>
要点:computed 属性有缓存的 ,不管需要调用多少个{ {fullName}},都只计算一次
2.4 条件判断
2.4.1 v-if v-else-if v-else
- 根据表达式的值在DOM中渲染或销毁元素或组件,若条件为false,则其对应的元素及其子元素不会渲染,对应的标签不会出现在DOM中
- 逻辑叫复杂的最好用计算属性
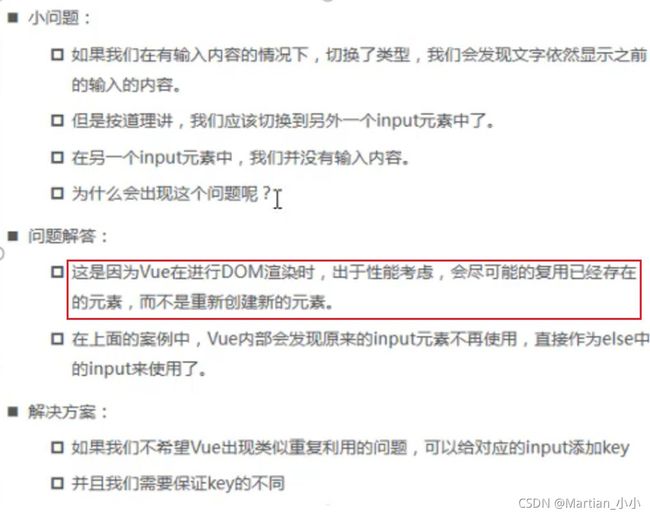
案例:登录切换
需求:用户再次登录时,可以切换使用用户账号登录或邮箱地址登录
<div id="app">
<span v-if="type === 'username'">
<label for="">用户账号:label>
<input placeholder="用户账号">
span>
<span v-else>
<label for="">邮箱地址:label>
<input placeholder="邮箱地址">
span>
<button @click="handleToggle">切换类型button>
div>
<script>
let app = new Vue({
el:"#app",
data: {
type:'username'
},
methods: {
handleToggle() {
this.type = this.type === 'email' ? 'email' : 'username';
}
}
})
script>

<span v-if="isUser">
<label for="username">用户账号:label>
<input type='text' id='username' placeholder="用户账号" key='username'>
span>
<span v-else>
<label for="">邮箱地址:label>
<input type='text' id='email' placeholder="邮箱地址" key='email'>
span>
<button @click="isUser = !isUser">切换类型button>
要点:添加了不同 key 的 input 就不会出现重复利用的情况
2.4.2 v-show
也用于决定一个元素是否渲染
v-if 和 v-show 对比
- v-if 当条件为false时,压根不会有对应的元素在DOM中
- v-show当条件为false时,仅仅是将元素的display属性设置为none而已。即DOM元素是创建了的,只是被隐藏了
开发中如何选择 v-if 和 v-show
- 当需要在显示和隐藏之间切换很频繁时,用 v-show
- 当只有少数次切换时,用 v-if
2.5 循环遍历
2.5.1 v-for遍历数组或对象
遍历数组:
<ul>
<li v-for="item in names">{
{item}}li>
ul>
// 遍历过程中获取索引值
<ul>
<li v-for="(item, index) in names">
{
{index+1}}.{
{item}}
li>
ul>
<ul>
<li v-for="item in names">
{
{$index}}-{
{item}}
li>
ul>
遍历对象:
<ul>
<li v-for="(value,key) in info">{
{value}}-{
{key}}li>
ul>
<ul>
<li v-for="(value,key,index) in info">{
{value}}-{
{key}}-{
{index}}li>
ul>
要点:
- 获取key 和 value 时,value在前,格式:(value,key)
- 获取key 和 value 和 index时,格式:(value,key,index)
- 不管是遍历对象还是数组,要获取index时,index总是放在最后,在for中未描述index 是,可以在内容中直接**使用 { {$index}} **获取index
2.5.2 v-for 绑定和非绑定key属性
- {
{value}}-{
{key}}
官方推荐在使用 v-for 时,给对应的元素或组件添加上一个key属性,给每个节点做唯一的标识,作用:
- Diff算法就可以正确识别此节点
- 可高效的更新虚拟DOM
2.5.3 数组中响应式的方法
- 因为Vue是响应式的,所以当数据发生变化时,Vue会自动监测数据变化,视图会发生相应的更新
- Vue中包含了一组观察数组编译的方法,使用它们改变数组也会触发视图的更新(响应式):
- push()
- pop()
- shift()
- unshift()
- splice()
- sort()
- reverse()
//注意:通过索引值修改数组中的元素
this.letters[0] = 'hhhh'; // 非响应式
this.letters.splice(0, 1, 'hhhh'); //响应式
Vue.set(this.letters,0,'hhhh'); //响应式
2.5.4 函数式编程(高阶函数)
高阶函数:filter/reduce/map
(一)filter(过滤器)
要点:
1、filter中的回调函数必须返回布尔值,当返回true时,函数内部会自动将这次回调的值n加入到新的数组中;当但会false时,函数内部会过滤此次的值n
2、回调函数执行的次数为数组元素的个数
3、新数组自动生成,只需要一个变量去接收
const nums = [10,20,304,304,1204,221,45];
let newNums = nums.filter(function(n) {
return n < 100;
})
console.log(newNums);
(二) map
let newNums2 = nums.map(function(n) {
return n * 2;
})
(三)reduce
对数组中所有内容进行汇总:全部相加或者全部相乘
let total = nums.filter(n => n < 100).map(n => n*2).reduce((pre,n) => pre + n);
2.6 事件监听 v-on
- 作用:用于绑定事件监听器
- 语法糖:@
- 参数:event
<div id="app">
<h2>点击次数:{
{counter}}h2>
<button v-on:click="counter++">按钮1button>
<button @click="btnClick">按钮2button>
div>
<script>
let app = new Vue({
el:"#app",
data: {
counter:0
},
methods: {
btnClick() {
this.counter++
}
}
})
script>
2.6.1 v-on 参数
当通过methods中定义方法,以供@click调用,需要注意参数问题:
-
情况一:若该方法不需要额外参数,那方法后的()可以不添加,若方法中本身由一个参数,那么会默认将原生事件event参数传递进去
-
情况二:若需要同时传入某个参数,同时需要event时,可以通过$event传入事件
<div id="app">
<h2>点击次数:{
{counter}}h2>
<button @click="handleAdd">button>
<button @click="handleAddTen(10,$event)">button>
div>
<script>
let app = new Vue({
el:"#app",
data: {
counter:0
},
methods: {
handleAdd(event) {
this.counter++;
},
handleAddTen(count,event) {
this.counter += 10;
}
}
})
script>
2.6.2 v-on 的修饰符
Vue提供修饰符来帮助我们处理一些事件:
- .stop:调用event.stopPropagation()
- .prevent:调用event.preventDefault()
- .{keyCode | keyAlias}:只当事件是从特定键触发时才会触发回调
- .native:监听组件根元素的原生事件
- .once:只触发一次回调
<button @click.stop="btnClick">button>
<button @click.prevent="doThis">button>
<form @click.prevent>form>
<button @click.stop.prevent="doThis">button>
<input @keyup.enter="onEnter">
<input @keyup.13="onEnter">
<button @click.once="doThis">button>
2.7 表单绑定 v-model
2.7.1 v-model 基本用法
-
作用:实现表单元素和数据的双向绑定
-
v-model实际是语法糖,其背后是包含两个操作:
- v-bind:绑定value值
- v-on:给当前元素绑定事件
<div id="app">
<input type="text" v-model="message">
<h2>{
{message}}h2>
div>
<script>
let app = new Vue({
el:"#app",
data: {
message:''
}
})
script>
当我们在输入框中输入内容时,因为input中v-model绑定了message,所以会实时将输入的内容传递给message,message发生变化。而又使用了Mustache语法将message的值绑定到DOM中,所以DOM会发生相应的变化
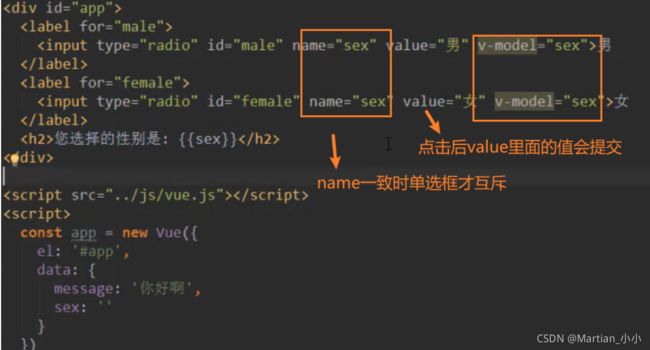
2.7.2 v-model + radio

要点:如果v-model 都绑定的是同一个变量,那么删除name后也可以互斥
2.7.3 v-model+checkbox
1. checkbox 单选框
<div id="app">
<label for="agree">
<input type="checkbox" id="agree" v-model="isAgree">同意协议
label>
<h2>您的选择是:{
{isAgree}}h2>
<button :disaled="!isAgree">下一步button>
div>
2. checkbox 多选框
<input type="checkbox" value="篮球" v-model="hobbies">篮球
<input type="checkbox" value="足球" v-model="hobbies">足球
<input type="checkbox" value="乒乓球" v-model="hobbies">乒乓球
<input type="checkbox" value="羽毛球" v-model="hobbies">羽毛球
<h2>您的爱好是:{
{hobbies}}h2>
<script>
let app = new Vue({
el:"#app",
data: {
message: '你好啊',
isAgree: false, //单选框
hobbies: [] //多选框
}
})
script>
要点:value是点击后会返回的值
2.7.4 v-model + select
单选
- v-model 绑定的是一个值
- 当我们选中一个option时,会将它对应的 value 赋值到select(fruit)中
多选
- v-model 绑定的是一个数组
- 当选中多个值时,会将选中的 option 对应的value添加到数组 selects (fruits)中
<div id="app">
<select name="abc" v-model="fruit">
<option value="苹果">苹果option>
<option value="香蕉">香蕉option>
<option value="西瓜">西瓜option>
<option value="梨子">梨子option>
select>
<h2>您选择的水果是:{
{fruit}}h2>
<select name="abc" v-model="fruits" multiple>
<option value="苹果">苹果option>
<option value="香蕉">香蕉option>
<option value="西瓜">西瓜option>
<option value="梨子">梨子option>
select>
<h2>您选择的水果是:{
{fruits}}h2>
div>
<script>
let app = new Vue({
el:"#app",
data: {
message: '你好啊',
fruit:'香蕉',
fruits:[]
}
})
script>
2.7.5 input绑定
<div id="app">
<label v-for="item in originHobbies" :for="item">
<input type="checkbox" :value="item" :id="item" v-model="hobbies">{
{item}}
label>
div>
<script>
let app = new Vue({
el:"#app",
data: {
message: '你好啊',
hobbies:[],
originHobbies:['篮球','足球','乒乓球','羽毛球','台球']
}
})
script>
2.7.6 v-model的修饰符
-
lazy 修饰符
- 作用:为避免数据的频繁更新,lazy修饰符可以让数据在失去焦点或回车时才会更新,而不是在输入过程中频繁更新
- 默认情况下,v-model是在input事件中同步输入框中的数据,即一旦有数据发生该百年对应的data中的数据就会自动发生改变
-
number 修饰符
-
作用:可以让输入框中输入的内容自动转换为数字类型
-
默认情况下,在输入框中无论我们输入的事数字还是字母,都会被当作字符串类型进行处理。当若我们希望处理的事数字类型,最好直接将内容当作数字处理
-
-
trim 修饰符
- 作用:过滤内容左右两边的空格
- 输入的内容首尾可能有很多空格,通常希望将其去除
<input type="text" v-model.lazy="message">
<h2>{
{message}}h2>
<input type="number" v-model.number="age">
<h2>{
{age}}h2>
三、ES6对象增强写法
ES6中,对对象字面量进行了很多增强。
3.1 属性初始化简写
// ES6之前
let name = 'why';
let age = 18;
let obj1 = {
name: name,
age: age
}
console.log(obj1);
// ES6之后
let obj2 = {
name, age
}
console.log(obj2);
3.2 方法的简写
// ES6之前
let obj1 = {
test: funtion() {
console.log("obj1");
}
};
obj1.test();
// ES6之后
let obj1 = {
test() {
console.log("obj2");
}
};
obj2.test();
四、Vue的生命周期
4.1 生命周期的概念
vue 每个组件都是独立的,每个组件都有一个属于它的生命周期,从一个组件创建(new)、数据初始化、挂载、更新、销毁,这就是一个组件所谓的生命周期。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
4.2 生命周期钩子(函数)
-
beforeCreate()
此时组件的选项对象还未创建,el 和 data 并未初始化,因此无法访问methods, data, computed等上的方法和数据。
-
create()
实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。可以调用methods中的方法,改变data中的数据;获取computed中的计算属性,且常在该钩子里进行网络请求
-
beforeMount()
在挂载开始之前被调用:相关的 render 函数首次被调用(虚拟DOM)。实例已完成以下的配置: 编译模板,把data里面的数据和模板生成html,完成了el和data 初始化,注意此时还没有挂载html到页面上。
-
mounted()
挂载完成,也就是模板中的HTML渲染到HTML页面中, 此时一般可以做一些ajax操作,mounted只会执行一次
-
beforeUpdate()
在数据更新之前被调用,发生在虚拟DOM重新渲染和打补丁之前,可以在该钩子中进一步地更改状态,不会触发附加地重渲染过程
-
update()
在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用,调用时**,组件DOM已经更新,所以可以执行依赖于DOM的操作**,在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环,该钩子在服务器端渲染期间不被调用
-
beforeDestroy()
在实例销毁之前调用,实例仍然完全可用
- 这一步还可以用this来获取实例,
- 一般在这一步做一些重置的操作,比如清除掉组件中的定时器和监听的dom事件
-
destroyed()
在实例销毁之后调用,调用后,所有的事件监听器会被移出,所有的子实例也会被销毁,该钩子在服务器端渲染期间不被调用
![]()