前端面试题HTTP是什么?三次握手四次挥手流程_HTTP相关知识
什么是http呢?对于http的概念总是存在着模糊的概念,对它了解得并不透彻。现在我们来系统结合计算机的一些网络通信基础来彻底弄懂HTTP。
定义
HTTP:全称是超文本传输协议(Hypertext transfer protocol),是用于从WWW服务器传输超文本到本地浏览器的传送协议,它运行在TCP上,是一个应用层通信协议。
WWW服务器的传送协议?那WWW是什么呢?
可以看出WWW只是Internet提供的一种服务,Internet还有很多包括FTP,E-mail等等服务。
百度百科对于WWW的解释是这样的:
WWW是基于客户机/服务器方式的信息发现技术和超文本技术的综合。WWW服务器通过超文本标记语言(HTML)把信息组织成为图文并茂的超文本,利用链接从一个站点跳到另个站点。这样一来彻底摆脱了以前查询工具只能按特定路径一步步地查找信息的限制。WWW (World Wide Web,万维网)是存储在Internet计算机中、数量巨大的文档的集合。
从这里我们可以知道WWW是网页文档的集合,提供网页服务。
那么TCP是什么呢?为什么说它是应用层通信协议?还有其他协议?
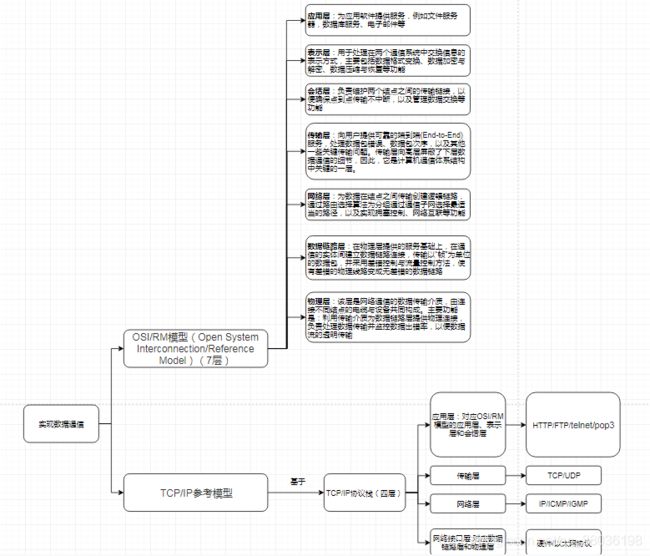
下图是实现数据通信的分层概念:

可以看到TCP/IP协议栈里,各个层级中有不同作用的协议,HTTP处于应用层中,在传输层中的TCP之上。
当我们在客户端和服务端的请求和响应相互数据传输前,首先会进行TCP连接。
TCP建立连接的三次握手和TCP释放连接的四次挥手
建立连接的三次握手:
- 第一次: 客户端发送SYN(SYN:同步,表示开始会话请求)(SEQ=x)报文给服务器端,客户端状态由closed进入syn_send。
- 第二次:服务器端收到SYN报文,回应一个SYN (SEQ=y)ACK(ACK=x+1)报文,服务器状态由listen进入syn_received状态。
- 第三次:客户端收到服务器端的SYN报文,回应一个ACK(ACK=y+1)报文,客户端进入established状态。
- 最后: 服务器收到确认报文段,服务器状态由syn_received变为established(完成连接)
为什么是三次握手呢?而不是两次呢?
一个是由TCP连接的特性决定,一次RT(往返)完成一个TCP动作。即一次请求携带的SEQ必须得到一个ACK。
另外是防止失效的报文创建连接。因为互联网链路发送的报文可能会被互联中的网络设备阻塞,经过了一段时间才到达服务器,时间大于了RTO(Retransmission TimeOut)时间,导致客户端重发SYN报文(重新创建新的连接,并丢失超时的连接)。如果只有两次握手,那么服务器每接收到SYN报文(包括重发的SYN报文),就会创建多余的连接,造成服务器的资源浪费。如果有第三次握手,那么客户端就能够识别出服务端发出的SYN和ACK报文对应的请求连接在客户端是否存活,如果存活则发送第三次握手ack报文,确认建立连接。
释放TCP连接的四次挥手: - 第一次:当客户端的应用程序通知TCP数据已经发送完毕时,TCP向服务器发送一个带有FIN附加标记的报文段(FIN表示英文finish),客户端状态由established变为fin-wait-1。
- 第二次:服务器收到这个FIN报文段之后,并不立即用FIN报文段回复客户端,而是先向客户端发送一个确认序号ACK,同时通知自己相应的应用程序:对方要求关闭连接(先发送ACK的目的是为了防止在这段时间内,对方重传FIN报文段)。服务端状态由established变为close-wait,而客户端收到ack报文后,状态由fin-wait-1变为fin-wait-2。
- 第三次:服务器的应用程序告诉TCP:我要彻底的关闭连接,TCP向客户端送一个FIN报文段。服务端状态由close-wait变为last-ack。
- 第四次:客户端收到这个FIN报文段后,向服务器发送一个ACK表示连接彻底释放。客户端状态由fin-wait-2变为time-wait,服务端收到ack报文后,直接关闭连接,状态由last-ack变为closed
- 客户端经过两次最大的报文存活时间后,关闭连接,状态由time-wait变为closed
为什么是四次挥手?
假设是两次,客户端发送fin报文,服务端接收fin后,返回ack报文,客户端接收到ack报文后,断开连接。然而服务器没有关闭,如果有没有发送完成的报文,当发送数据报文给客户端,发现客户端已经断开连接。比如说你在浏览器输入一个地址后会跟服务端建立连接,服务端会根据TCP把数据分成很多的报文段一一地发送给客户端,在没有全部发送完成之前,客户端在完成二次挥手就断开连接,服务端还没发送完的报文段就会抛客户端失去连接的异常。
假设是三次,第二次握手时服务器确认收到Fin回复,并把未发送完的数据发送给客户端。第三次握手时才是关闭连接发送FIN。若是把第二次和第三次握手合并,若服务端还有未传送的数据,要等所有的数据传输完成才能实现第三次握手,但是这个时间是不确定的,因此会造成客户端的结束报文段长时间不回应而进行超时重传,造成了不必要的资源浪费和更意想不到的问题。
HTTP版本
HTTP0.9: HTTP协议的最初版本,功能简陋,仅支持请求方式GET,并且仅能请求访问HTML格式的资源。
HTTP1.0
1.增加了请求方式POST和HEAD
2.且支持多种格式资源文件
3.支持cache
4.增加了头信息
注意:每次TCP连接只能发送一个请求,当服务器响应后就会关闭这次连接,下一个请求需要再次建立TCP连接,就是不支持keepalive。
HTTP1.1:
1.新增了请求方式PUT、PATCH、OPTIONS、DELETE等,
2.引入了持久连接,即TCP连接默认不关闭,可以被多个请求复用,Connection:keep-alive;
3.身份认证机制
4.支持文件断点续传
5.新增了24个错误状态响应码
HTTP2.0:
1.增加双工模式,即不仅客户端能够同时发送多个请求,服务端也能同时处理多个请求,解决了队头堵塞的问题
2.头信息压缩机制。HTTP请求和响应中,状态行和请求/响应头都是些信息字段,并没有真正的数据,因此在2.0版本中将所有的信息字段建立一张表,为表中的每个字段建立索引,客户端和服务端共同使用这个表,他们之间就以索引号来表示信息字段
3.增加服务器推送的功能,即不经请求服务端主动向客户端发送数据。
到这里我们已经清楚了什么是HTTP。
HTTP有哪些特性?
- HTTP是无连接的:限制每次连接只处理一个请求。
- HTTP是媒体独立的:只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送。客户端以及服务器指定使用适合的MIME-type内容类型。
- HTTP是无状态的:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。即每一个请求都拥有自己的请求体,期望接收到唯一的对应的响应体,而每一次的请求都相互独立,与上一次或下一次的请求毫无关系。(无连接跟无状态是统一相互理解的)
HTTP请求报文和响应
请求报文
1.请求行:请求方法 URL 协议版本\r\n
2.请求头:头部字段名:值\r\n…(User-Agent/Host/Connection/Cache-Control/Cookie/Accept)
3.空行:\r\n
4.请求数据
请求方法有哪些呢?
HTTP0.9支持定义GET;
HTTP1.0支持定义三种:GET, POST 和 HEAD
HTTP1.1 支持:GET、POST 、 HEAD、OPTIONS、PUT、PATCH、DELETE、TRACE 和 CONNECT总共九种

响应报文
1.状态行:协议版本 状态码 状态信息\r\n
2.响应头:头部字段名:值\r\n…(Content-Type/Date/Server/Cache-Control/Connection)
3.空行:\r\n
4.响应数据
状态码有哪些?
/**
* 1XX:相关信息,信息,服务器收到请求,需要请求者继续执行操作
* 2XX:操作成功,操作被成功接收并处理
* 3XX:重定向,需要进一步的操作以完成请求
* 4XX:客户端错误,请求包含语法错误或无法完成请求
* 5XX:服务器错误,服务器在处理请求的过程中发生了错误
* 2.1XX状态码
* 100:Continue 继续。客户端应继续其请求。
* 101:Swiching Protocols 切换协议。服务器根据客户端请求切换协议,只能切换到更高级的http协议
* 3.2XX状态码
* 200:OK '请求成功,一般用于GET和POST请求
* 201:Created 已创建。成功请求并创建了新资源,通常在POST请求
* 202:Accepted 已接受请求,但未处理完成
* 203:Non-Authoritative infomation 非授权信息。请求成功,但返回的meta信息不在原始的服务器,而是一个副本
* 204:No Content 无内容。服务器成功处理,但未返回内容。
* 205:Reset Content 重置内容。浏览器应重置文档视图,如清空表单
* 206:Partial Content 部分内容,服务器成功处理了部分GET请求
* 4.3XX状态码
* 301:Mutiple Choices 永久移动
* 302:Moved Permanently 暂时移动
* 303:See Other 查看其它地址。与301类似。使用POST或GET请求查看
* 304:Not Modified 未修改
* 305:Use Proxy 使用代理,所请求的资源必须通过代理访问
* 306:已废弃的状态码
* 307:Temporary Redirect 临时重定向,与302类似。使用GET请求重定向
* 5.4XX状态码
* 400:Bad Request 客户端请求的语法错误,服务器无法理解
* 401:Unauthorized 请求要求用户的身份认证
* 402:Payment Required 保留的状态码
* 403:Forbidden 服务器理解请求客户端的请求,但是拒绝执行此请求
* 404:Not Found 服务器无法根据客户端的请求找到资源
* 405:Mehtod Not Allowed 客户端请求中的方法被禁止
* 406:Not Acceptable 服务器无法根据客户端的内容特性完成请求
* 407:Proxy Authentication Required 请求要求代理的身份认证,与401类似,但是是要使用代理进行授权
* 408:Request Time-out 服务器等待客户端发送的时间过长,超时
* 409:Conflict 服务器完成客户端的PUT请求是可能返回此代码,服务器处理请求时发生了冲突
* 410:Gone 客户端请求的资源不存在。与404不同,401是资源以前存在但现在被永久删除了
* 411:Length Required 服务器无法处理客户端发送的不带Content-Length的请求信息
* 412:Precondition Failed 客户端请求信息的先决条件错误
* 413: Request Entity Too Large 由于请求实体太大,服务器无法处理,因此拒绝请求
* 414:Request-URI Too Large 请求的URI过长,服务器无法处理
* 415:UNsupported Media Type 服务器不支持请求附带的媒体格式
* 416:Requested range not satisfiable 客户端请求的范围无效
* 417:Expectation Failed 服务器无法满足Expect的请求头信息
* 6.5XX
* 500:Interval Server Error 服务器内部错误,无法完成请求
* 501:Not Implemented 服务器不支持请求的功能,无法完成请求
* 502:Bad GateWay 充当网关或代理的服务器,从远程服务器接收到了一个无效请求
* 503:Service Unavailable 由于超载或者系统维护,服务器暂时的无法处理客户端的请求
* 504:GateWay time-out 充当网关或代理的服务器,未及时从远程服务器获取请求
* 505:HTTP Version not Supported 服务器不支持请求的HTTP协议的版本,无法完成处理
*/
什么是HTTPS?
HTTPS (Secure Hypertext Transfer Protocol)安全超文本传输协议,是一个安全通信通道,它基于HTTP开发用于在客户计算机和服务器之间交换信息。它使用安全套接字层(SSL)进行信息交换,简单来说它是HTTP的安全版,是使用TLS/SSL加密的HTTP协议。 HTTP协议采用明文传输信息,存在信息窃听、信息篡改和信息劫持的风险,而协议TLS/SSL具有身份验证、信息加密和完整性校验的功能,可以避免此类问题发生。
TLS/SSL全称安全传输层协议Transport Layer Security, 是介于TCP和HTTP之间的一层安全协议,不影响原有的TCP协议和HTTP协议
TLS/SSL是在传输层上的,它基于TCP与HTTP之间。
HTTPS和HTTP的区别是什么?
- HTTPS是加密传输协议,HTTP是名文传输协议;
- HTTPS需要用到SSL证书,而HTTP不用;
- HTTPS比HTTP更加安全,对搜索引擎更友好,利于SEO;
- HTTPS标准端口443,HTTP标准端口80;
- HTTPS基于传输层,HTTP基于应用层;
- HTTPS在浏览器显示绿色安全锁,HTTP没有显示;
TLS/SSL握手过程
TSL/SSL的握手过程非常复杂,分初次握手,有session ticket会话缓存握手,重建连接这些情况。这里只说初次验证证书握手,可使用wireshark进行抓包验证加深理解,如下图是我画的基本流程:

所以在TCP三次握手之后,就会进行这个TSL/SSL握手。具体参考这里深入了解。
明白了HTTP以及HTTPS,那我们在浏览器输入URL后的整个流程又是怎么样的呢?
首先我们要清楚什么是URL?是否有印象什么是URI?
URI:Uniform Resource Identity统一资源标识符,是一个用于标识某一互联网资源名称的字符串
URL:Uniform Resource Locator统一资源定位符,是因特网的万维网服务程序上用于指定信息位置的表示方法
URL指的是一个网站的入口地址,而这个网站的某个文件访问路径,则是URI。
例如:http://xxx.com是一个URL,http://xxx.com/xxx.jpeg称它为URI。
URL结构组成
protocol // hostname[:port] / path / [;parameters][?query]#fragment
- protocol协议(例如:http://和https://或者file:///);
- hostname主机
- port端口
- path路径
- parameters,用于指定特殊参数的可选项
- query,传递参数,可有多个参数,用“&”符号隔开,每个参数的名和值用“=”符号隔开
- fragment锚点指定
我们在浏览器输入URL,这个URL是WWW的统一资源定位标志,就是指网络地址,我们俗称网址。这个URL定位了在互联网上的某个网站。所以我们在浏览器输入某个URL,我们清楚的知道我是想访问这个URL定位的那个网站,这个URL是找到他们的“地址”。
浏览器输入URL后的整个流程
虽然我们知道了URL的地址组成,但我们现实中拿到的URL是一个域名地址,而输入URL域名地址后首先就是DNS域名解析拿到真实IP。
什么是DNS?
DNS:英文:Domain Name System,缩写:DNS,域名系统,是互联网的一项服务。它作为将域名和IP地址相互映射的一个分布式数据库,能够使人更方便地访问互联网。域名系统(Domain Name System,DNS)是Internet上解决网上机器命名的一种系统。采用了域名系统来管理名字和IP的对应关系。
所以有了这个域名,我们就可以拿到这个网站对应的IP了,也就是它的主机,从而找到目标服务器。
域名是怎么样的?
首先域名的语法是:xxx.xxx.xxx,从右到左,以“.”符号隔开分别对应为:三级域名.二级域名.顶级域名。DNS规定,域名中的标号都有英文和数字组成,每一个标号不超过63个字符。
DNS解析过程图示
页面解析渲染
页面解析大致渲染过程:解析DOM生成DOM树->解析css生成CSSOM树->合成render树->计算布局->绘制页面。
其中浏览器有GUI线程、js线程和其他线程,但在一个时间里,只能运行一个线程,也就是说这些线程是互斥的,会有阻塞的情况出现。

其中解析构建DOM树的时候并不会等所有的HTML都解析完再去解析CSS渲染,浏览器为了更快的显示页面,会边构建边渲染,而每次遇到js都会停下GUI渲染,运行JS线程,当遇到js修改DOM或CSS时会引起重绘或重排。直到js执行完毕后继续GUI线程,具体查看这里。所以我们通常会把JS放在最低部,为避免阻塞渲染。
总结
整个流程环环相扣,可以延伸的地方实在太多,一个篇幅肯定无法涵盖。其实在HTTP请求后我们加载的资源,这里又可以引伸出HTTP缓存的知识,而在页面渲染中可以延伸出要如何优化页面的知识,还有网络协议等更底层的计算机知识。
这篇总结有点长,是我对于HTTP知识的疑惑后学习整理出来的,若有错误请大佬指出。


