宝塔面板nodejs+vue+mysql前后分离项目部署上线
准备
- 服务器(我用的1核2G1兆 国内 Centos 7.5)
- 域名(可以不用)
- 项目
- mysql 5.7
- PM2
安装宝塔面板,及安装推荐配置
这个很简单,教程很多,就不赘述了。
部署项目
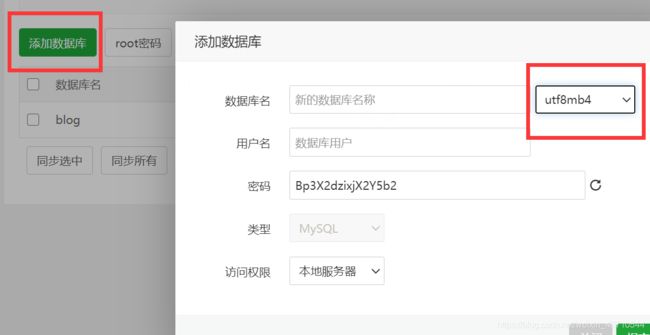
数据库
我用MYSQL
建库一定要记得选 utf6mb4

然后该导库导库。
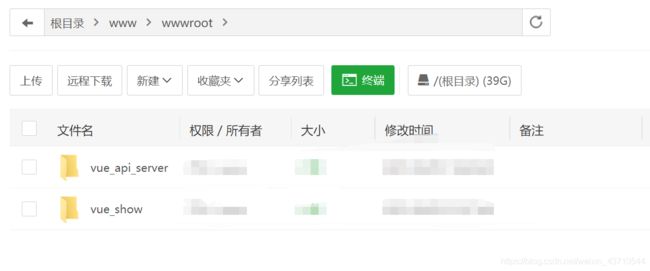
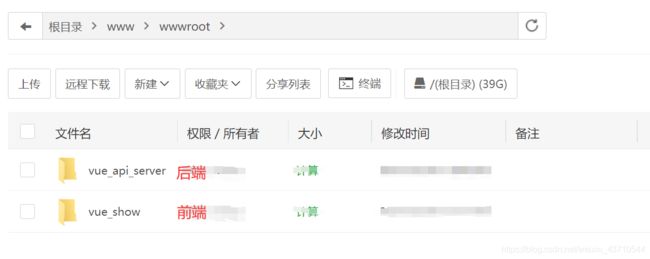
前端
我是基于Vue,所以npm run build打包,然后把dist目录上传到前端的文件夹中。

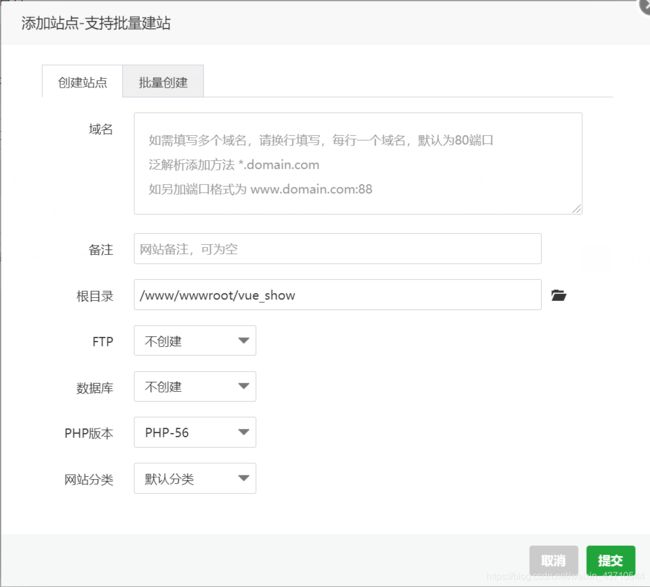
然后面板 -> 网站

目录指向前端的目录,有域名写域名,没域名可以写服务器IP。
设置>配置文件,添加(文章尾有整体配置代码):
location /api/
{
proxy_pass http://域名:后端端口/;
}
前端的baseURL也需要对应进行修改
axios.defaults.baseURL = "http://域名/api/"的形式,与上面配置保持一致,实现跨域。
后端
同理,我个人是直接打包上传,解压(本地依赖都安装好的打包上传的,也没啥毛病)
注意点
Specified key was too long; max key length is 767 bytes版本5.6以下很可能会报。
原因:
msyql5.6及以前版本, 默认索引最大长度767bytes,若使用utf8mb4格式编码(utf8字符占用3字节,utf8mb4字符占用4字节), 则单个字段长度不能超过191, 5.7及之后版本, 限制放开到3072 bytes。
PS: 由于mysql的utf8编码并不是真正UTF-8,详细介绍请自行百度google,推荐使用utf8mb4,这个是通常所说的UTF-8。而utf8mb4的字符占用4字节,所以相较于utf8的占用3字节,更容易出现上面这种索引长度超限的问题。
解决方法:
查看配置:
show variables like 'innodb_large_prefix';
show variables like 'innodb_file_format';
修改为如下配置:
set global innodb_large_prefix=1;
set global innodb_file_format=BARRACUDA;
- 我是用的sequlize,所以数据库要5.7版本及以上。宝塔推荐配置mysql是5.6。所以要重装,用到的小伙伴要注意下。
没啥问题之后,找到软件商店下载PM2

下载完成,回到终端 pm2 start XXX(eg: ./bin/www)
需要到安全去开放后端端口
网站配置
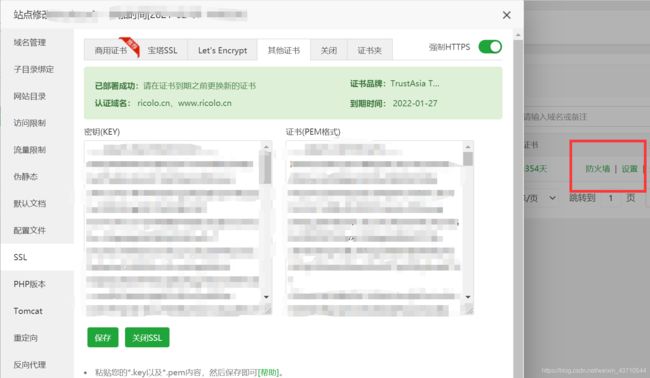
- SSL证书(教程也很多,腾讯云可以免费申请)
强制HTTPS

- 相关配置
搞HTTPS搞出好多问题
问题:Mixed Content: The page at ‘.........’ was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint ‘.........’. This request has been blocked; the content must be served over HTTPS.Failed to load resource: net::ERR_NAME_NOT_RESOLVEDERR_CERT_COMMON_NAME_INVALID- 此链接不安全
- 访问静态资源404
- vue在路由页面刷新404
原因:
1-4:HTTPS页面里动态的引入HTTP资源
6:用了history模式
上面问题尝试了无数种方法,最终的解决方式如下:
1-4 :需要在前端端index.html中添加:
意思是自动将http的不安全请求升级为https,可以解决
修改完成之后会出现获取后端静态资源404, 如Get https....../1.jpg 404 需要nginx配置
server
{
listen 80;
listen 443 ssl http2;
server_name 域名;
index index.php index.html index.htm default.php default.htm default.html;
root 前端目录;
# 反向代理
location /api/
{
proxy_pass http://域名:后端端口/;
}
# vue路由刷新404
location /
{
index index.html index.htm index.php;
root 前端目录;
try_files $uri $uri/ @rewrites;
}
location @rewrites
{
rewrite ^(.+)$ /index.html last;
}
# 静态资源404
location ~ /img/.*\.(gif|jpg|jpeg|png)$
{
proxy_pass http://域名:后端端口;
rewrite ^/api/img/(.*)$ /img/$1 last;
}
........................
nginx反向代理解释:
如:打开 http://www.qqq.com/api 访问 http://www.qqq.com:3000
#http://www.qqq.com服务器nginx配置api反向代理
location /api/ {
proxy_pass http://www.qqq.com/;
}
# http://www.qqq.com/api/img =>http://www.qqq.com:3000/img
就上面一段简单的代码,就完成了
注:http://www.qqq.com后面必须要有/
# 不加/
location /api/ {
proxy_pass http://www.qqq.com/;
}
# http://www.qqq.com/api/img =>http://www.qqq.com:3000/api/img
如果只是代理api,上面的已经满足了
如果要代理静态文件(如jpg,js等)可能就报404静态文件
http://www.qqq.com/api/img/1.gif //404
http://www.qqq.com/api/img/1.jpg //404
静态部分需要单独代理:
location ~ /api/.*\.(gif|jpg|jpeg|png)$ {
proxy_pass http://www.qqq.com:3000;
}
# http://www.qqq.com/api/img/1.jpg => http://www.qqq.com:3000/api/img/1.jpg
以上代码就差一下,如果静态放在api/img目录,那就不用改了,如果静态文件都放在img目录,使用rewrite 替换即可
location ~ /img/.*\.(gif|jpg|jpeg|png)$ {
proxy_pass http://www.qqq.com:3000;
rewrite ^/api/img/(.*)$ /img/$1 last;
}
# http://www.qqq.com/api/img/1.jpg => http://www.qqq.com:3000/img/1.jpg
我后端用的NodeJS,静态资源访问的链接是http://www.qqq.com:3000/img/1.jpg
文件夹是img,后端地址:http://www.qqq.com:3000
前端在调用时,前端IP/api/img/1.jpg
我相信大家都会改哒。
我的网站:
www.ricolo.cn
希望大家来踩踩呀~
参考链接:
不用域名用IP部署的小伙伴可以看看:
https://blog.csdn.net/qq_23347131/article/details/109952657