前端相关面试总结
目录
CSS面试题
1.盒模型
2.如何让一个盒子水平垂直居中?
3.BFC(Block Formatting Context) 是什么?应用?
5.px和em,rem的区别
6.解释下浮动和它的工作原理,清除浮动的方法?
7.如何实现浏览器内多个标签页之间的通信?
8.CSS隐藏元素的几种方法
9.css 优先级确定
10.简述下CSS的元素分类
11.重绘和回流
12、css3中transform、transition、animation的区别
JavaScript基础面试题
1.js有哪些数据类型
2.栈和堆的区别?
2.Javascript实现继承的几种方式?
3.Javascript创建对象的几种方式?
4.Javascript作用链域
5.什么是闭包(closure),为什么要用它?
6.javascript 代码中的"use strict";是什么意思 ? 使用它区别是什么?
7.深拷贝和浅拷贝
8.JS延迟加载的方式有哪些?
9.什么是跨域问题 ,如何解决跨域问题?
11.DOM操作
12.什么是Cookie 隔离?
16.箭头函数和普通函数的区别
Vue框架面试题
1.对于MVVM的理解?
2.Vue的生命周期
3.Vue实现数据双向绑定的原理
4.vue路由的钩子函数
5.v-if 和 v-show 有什么区别?
6.对于Vue是一套渐进式框架的理解(此为vue的核心)
7.Vue 组件间通信有哪几种方式?
8.怎么定义vue-router的动态路由?怎么获取传过来的值?
9.vue-router的路由模式有哪些?
10.vue-router有哪几种路由守卫?
11.vuex有哪几种属性?
12.vue等单页面应用及其优缺点
10.HTTP和HTTP2的区别
Webpack 相关
算法
CSS面试题
1.盒模型
① 一个元素占有空间的大小由几个部分构成,其中包括元素的内容(content),元素的内边距(padding),内容与边框之间的距离元素的边框(border),
元素的外边距(margin),边框与外部元素之间的距离四个部分,这四个部分一起构成了盒子模型。
2.如何让一个盒子水平垂直居中?
①绝对定位,父相子绝,子元素:left:50%,top:50%,transform:translateX(-50%) translateY(-50%)
②绝对定位,子元素:left:0,right:0,top:0,bottom:0,margin:auto
③flex布局,父元素:display:flex,aligin-items:center,justify-content:center
3.BFC(Block Formatting Context) 是什么?应用?
①BFC块级格式上下文,属于定位方案中的普通流。
具有BFC特性的元素可以看作是隔了的独立容器,容器里的元素不会在布局上影响到外面的元素。简单的说:可以理解BFC是要给封闭的大箱子,箱子内的元素无
论如何交换,都不会影响到外面的元素。
②触发条件:
1、body根元素;
2、浮动元素float的值不为none;
3、绝对定位元素:positon(absolute、fixed);
4、display的值为:display(block、inline-block、inltable-cell、table-caption、table、inline-table、flex、inline-flex、grid、inline-grid);
5、overflow:除了visible以外的值;(hidden、scroll、auto);
③应用场景:
1、防止margin重叠;2、清除内部浮动;3、自适应多栏布局
4.请描述一下 cookies,sessionStorage 和 localStorage 的区别?
①相同点:都会在浏览器端保存,有大小和同源限制。
②不同点: 1、cookie会随请求发送到服务器,作为会话表示,服务器可修改cookie。web storage不会随请求大宋到服务器。 2、cookie有path的概念,子路径可以访问父路径的cookie,父路径不可以访问子路径的cookie。 3、有效期: cookie在设置的有效期内有效,默认为浏览器关闭消失。sessionStorage在会话窗口关闭后失效,localStorage长期有效,需主动删除。 4、sessionStorage不能共享,localStorage在同源文档之间可以共享,cookie在同源且符合path规则的文档之间可以共享。 5、localStorage的修改会触发其他文档的update事件。 6、cooie有secure属性要求HTTPS传输。 7、浏览器不能保存超过300个cookie,单个服务器不能超过20个,每个cookie不能超过4k。webStorage可以支持5M的存储。
5.px和em,rem的区别
1、em的值并不是固定的;em会继承父级元素的字体大小。
2、任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了
3、使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。
6.解释下浮动和它的工作原理,清除浮动的方法?
①浮动(float)也是大家平常在网页开发中经常使用的属性,(主要是为了让一些标签并排显示)
②浮动元素脱离文档流,不占据空间。浮动元素碰到包含它的边框或者浮动元素的边框停留。
③使用空标签清除浮动。给包含浮动元素的父标签添加overflow属性。使用after伪对象清除浮动(该方法只适用于非IE浏览器。使用中需注意以下几点。一、该方法中必须为需要清除浮动元素的伪对象中设置 height:0,否则该元素会比实际高出若干像素;)。
7.如何实现浏览器内多个标签页之间的通信?
①使用本地存储器localStorage
使用localStorage.setItem(key,value);添加内容
使用storage事件监听添加、修改、删除的动作
②使用cookie+setInterval
8.CSS隐藏元素的几种方法
①opacity:0; 占位
②visibility:hidden;占位
③display:none;不占位
④height:0;overflow:hidden; 不占位
⑤position:absolute;left:-9999px;top:-9999px.;
9.css 优先级确定
①最近的祖先样式比其他祖先样式优先级高。
②"直接样式"比"祖先样式"优先级高。
③内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器
④计算选择符中 ID 选择器的个数(a),计算选择符中类选择器、属性选择器以及伪类选择器的个数之和(b),计算选择符中标签选择器和伪元素选择器的个数
之和(c)。按 a、b、c 的顺序依次比较大小,大的则优先级高,相等则比较下一个。若最后两个的选择符中 a、b、c 都相等,则按照"就近原则"来判断。
⑤属性后插有 !important 的属性拥有最高优先级。若同时插有 !important,则再利用规则 3、4 判断优先级。
10.简述下CSS的元素分类
①替换和不可替换元素
②块级元素和行内元素
8.link@import 导入 css
①link属于XHTML标签,除了加载CSS外,还能用于定义RSS, 定义rel连接属性等作用;而@import是CSS提供的,只能用于加载CSS; 页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载; import是CSS2.1 提出的,只在IE5以上才能被识别,而link是XHTML标签,无兼容问题;
11.重绘和回流
重绘:不会影响页面布局的操作,比如更改颜色
回流:布局的改变导致需要重新构建,就是回流
12、css3中transform、transition、animation的区别
1、transform:描述了元素的静态样式,本身不会呈现动画效果,可以对元素进行 旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。transition和animation两者都能实现动画效果 transform常常配合transition和animation使用
2、transition样式过渡,从一种效果逐渐改变为另一种效果
transition:transition-property transition-duration transition-timing-function transition-delay 从左到右分别是:css属性、过渡效果花费时间、速度曲线、过渡开始的延迟时间
(1)transform仅描述元素的静态样式,常常配合transition和animation使用 -(2)transition通常和hover等事件配合使用,animation是自发的,立即播放 -(3)animation可设置循环次数 -(4)animation可设置每一帧的样式和时间,transition只能设置头尾 -(5)transition可与js配合使用,js设定要变化的样式,transition负责动画效果,如:
3、animation属性类似于transition,他们都是随着时间改变元素的属性值
JavaScript基础面试题
1.js有哪些数据类型
1、基本数据类型有7种:String、Number、Boolean、Underfined、Null、Symbol、Bigint
2、引用数据类型 Object(Data、Function、Array等)
2.栈和堆的区别?
①堆是应用程序在运行时候请求操作系统分配给自己的内存
②栈中一般存放局部变量,队中一般存放创建的对象和数组
2.Javascript实现继承的几种方式?
1、原型链继承
3.Javascript创建对象的几种方式?
1、语法糖
2、通过new object方法
3、通过构造函数
4.Javascript作用链域
5.什么是闭包(closure),为什么要用它?
1、闭包就是能够读取其他函数内部变量的函数、定义在一个函数内部的函数。
6.javascript 代码中的"use strict";是什么意思 ? 使用它区别是什么?
将”use strict”放在脚本文件的第一行,则整个脚本都将以”严格模式”运行。
①消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;②消除代码运行的一些不安全之处,保证代码运行的安全;③提高编译器效率,增加运行速度;
7.深拷贝和浅拷贝
前端中的深拷贝和浅拷贝及相应注意事项_沈行的博客-CSDN博客
8.JS延迟加载的方式有哪些?
1、defer 属性
2、async 属性
3、动态创建DOM方式
4、使用jQuery的getScript方法
5、使用setTimeout延迟方法
6、让JS最后加载
9.什么是跨域问题 ,如何解决跨域问题?
1、通过jsonp解决跨域
通常为了减轻web服务器的负载,我们把js、css,img等静态资源分离到另一台独立域名的服务器上,在html页面中再通过相应的标签从不同域名下加载静态资源,而被浏览器允许,基于此原理,我们可以通过动态创建script,再请求一个带参网址实现跨域通信。
2、通过nginx反向代理解决跨域
跨域原理: 同源策略是浏览器的安全策略,不是HTTP协议的一部分。服务器端调用HTTP接口只是使用HTTP协议,不会执行JS脚本,不需要同源策略,也就不存在跨越问题。
实现思路:通过nginx配置一个代理服务器(域名与domain1相同,端口不同)做跳板机,反向代理访问domain2接口,并且可以顺便修改cookie中domain信息,方便当前域cookie写入,实现跨域登录。
3、后台配置同源Cors :设置4项
①允许请求带有验证信息
②允许访问的客户端域名
③允许服务端访问的客户端请求头
④允许访问的方法名,GET POST等
4、后端Java使用springCloud网关
服务网关(zuul)又称路由中心,用来统一访问所有api接口,维护服务。
Spring Cloud Zuul通过与Spring Cloud Eureka的整合,实现了对服务实例的自动化维护,所以在使用服务路由配置的时候,我们不需要向传统路由配置方式那样去指定具体的服务实例地址,只需要通过Ant模式配置文件参数即可
11.DOM操作
12.什么是Cookie 隔离?
或者说:请求资源的时候不要让它带cookie怎么做
1、如果静态文件都放在主域名下,那静态文件请求的时候都带有的cookie的数据提交给server的,非常浪费流量,所以不如隔离开。
2、因为cookie有域的限制,因此不能跨域提交请求,故使用非主要域名的时候,请求头中就不会带有cookie数据,这样可以降低请求头的大小,降低请求时间,从而达到降低整体请求延时的目的。
同时这种方式不会将cookie传入Web Server,也减少了Web Server对cookie的处理分析环节,提高了webserver的http请求的解析速度。
16.箭头函数和普通函数的区别
1、箭头函数相当于匿名函数,并且简化了函数定义,不能作为构造函数,不能使用new这种方式。
2、箭头函数不绑定arguments,取而代之用rest参数...解决。
3、箭头函数不绑定this,会捕获其所在的上下文的this值,作为自己的this值。
4、箭头函数通过 call() 或 apply() 方法调用一个函数时,只传入了一个参数,对 this 并没有影响。
5、箭头函数没有原型属性。
6、箭头函数不能当做Generator函数,不能使用yield关键字。
Vue框架面试题
1.对于MVVM的理解?
1、模型(Model): 数据保存—存放着各种数据,有的是固定写死的,大多数是从后端返回的数据。
2、视图 (View):用户界面,也就是DOM。
3、视图模型(View-Model):连接View和Model的桥梁,当数据变化时,ViewModel够监听到数据的变化(通过Data Bindings),自动更新视图,而当用户操作视图,ViewModel也能监听到视图的变化(通过DOM Listeners),然后通知数据做改动,这就实现了数据的双向绑定。
2.Vue的生命周期
常用的主要有8个:beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed
3.Vue实现数据双向绑定的原理
数据发生变化,页面会重新渲染,数据的vue响应式
1、侦测数据的变化 -----------》数据劫持/数据代理(使
Object.defineProperty和ES6的Proxy)2、收集视图看下哪些依赖于这些有变化的数据 -----------》依赖收集(watcher,在getter中收集依赖,在setter中触发依赖)
3、数据变化时,自动通知需要更新的视图部分,并进行更新 -----------》发布订阅模式(update更新视图)
4.vue路由的钩子函数
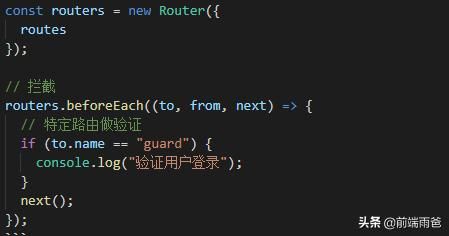
1、全局钩子:beforeEach函数有三个参数:
to:router即将进入的路由对象
from:当前导航即将离开的路由
next:Function,进行管道中的一个钩子,如果执行完了,则导航的状态就是 confirmed (确认的);否则为false,终止导航。
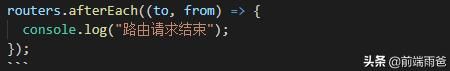
afterEach函数不用传next()函数
这类钩子主要作用于全局,一般用来判断权限,以及以及页面丢失时候需要执行的操作。例如//使用钩子函数对路由进行权限跳转
2、单个路由里面的钩子
主要用于写某个指定路由跳转时需要执行的逻辑。3、组件路由
主要包括 beforeRouteEnter和beforeRouteUpdate ,beforeRouteLeave,这几个钩子都是写在组件里面也可以传三个参数(to,from,next),作用与前面类似.
5.v-if 和 v-show 有什么区别?
1、v-if本质是向Dom树内添加或者删除Dom元素,v-show类似于display:none
2、如果频繁切换就用v-show,不频繁切换就用v-if
6.对于Vue是一套渐进式框架的理解(此为vue的核心)
Vue渐进式-先使用Vue的核心库,再根据你的需要的功能再去逐渐增加加相应的插件。
1、数据驱动专注于View 层。它让开发者省去了操作DOM的过程,只需要改变数据。
2、组件响应原理数据(model)改变驱动视图(view)自动更新
3、组件化扩展HTML元素,封装可重用的代码。
7.Vue 组件间通信有哪几种方式?
1、props / $emit()
2、provide / inject
3、vuex
4、$parent / $children & ref
5、$emit / $on
6、$attrs / $listeners
8.怎么定义vue-router的动态路由?怎么获取传过来的值?
params刷新会消失。。。query则不会
1、params的类型(参数刷新会消失,另相当于post请求)
2、query的类型(刷新参数不会消失,另相当于get请求,参数在地址栏显示)
9.vue-router的路由模式有哪些?
vue-router 有 3 种路由模式:
hash、history、abstract:1、hash: 原理: 在 url 中的 # 之后对应的是 hash 值, 其原理是通过hashChange() 事件监听hash值的变化, 根据路由表对应的hash值来判断加载对应的路由加载对应的组件。支持
所有浏览器,包括不支持 HTML5 History Api 的浏览器;2、history : 依赖 HTML5 History API 和服务器配置。具体可以查看 HTML5 History 模式;
3、abstract : 支持所有
JavaScript运行环境,如 Node.js 服务器端。如果发现没有浏览器的 API,路由会自动强制进入这个模式;
10.vue-router有哪几种路由守卫?
1、全局前置守卫beforeEach
2、全局后置路由守卫afterEach
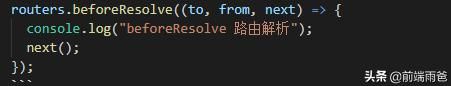
3、全局解析守卫beforeResolve
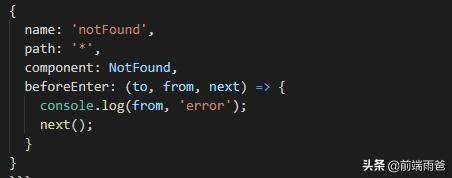
4、路由独享守卫beforeEnter
5、组件内的守卫beforeRouteXXX(beforeRouteEnter)
11.vuex有哪几种属性?
1、state:vuex的基本数据,用来存储变量(后四个属性都是用来操作state里面储存的变量的)。
2、getters:是对state里面的变量进行过滤的。
3、mutation:提交更新数据的方法,必须是同步的(如果需要异步使用action)。
4、action:和mutation的功能大致相同,不同之处在于:
1.Action提交的是mutation,而不是直接变更状态。 也就是action是用来修改mutation并提交的 而 mutation是通过修改state
2.Action可以包含任意异步操作。(一般比较复杂的数据都在action中操作)
3.action先会执行异步操作再去调用mutation,随后才跟新state
5、modules:项目特别复杂的时候,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
12.vue等单页面应用及其优缺点
优点
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件,核心是一个响应的数据绑定系统。数据驱动、组件化、轻量、简洁、高效、模块友好、页面切换快
缺点
不支持低版本的浏览器,最低只支持到IE9;
不利于SEO的优化(如果要支持SEO,建议通过服务端来进行渲染组件);
首屏加载耗时相对长一些;
不可以使用浏览器的导航按钮需要自行实现前进、后退。
浏览器面试题
2.浏览器架构
3.浏览器下事件循环(Event Loop)
4.从输入 url 到展示的过程
6.存储
7.Web Worker
8.V8 垃圾回收机制
9.内存泄露
服务端与网络
1.http/https 协议
1、https协议需要到ca申请证书,一般免费证书较少,因而需要一定费用。
2、http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
3、http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
4、http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
2.常见状态码
3.get/ post
4.Websocket
5.TCP 三次握手
6.TCP 四次挥手
7.Node 的 Event Loop: 6 个阶段
1、timer阶段:执行到期的setTimeout / setInterval 队列回调;
2、I/O阶段:执行上轮残留的callback
3、idle,prepare:这个阶段仅在内部使用,可以不必理会
4、poll阶段:等待回调。a:执行回调,b:执行定时器(如果遇到setTimeout / setInterval ,则返回到timer阶段。如果遇到setImmediate,则前往check阶段。)
5、check阶段:执行setImmediate()的回调函数。
6、close callbacks阶段:例如:socket.on(‘close’, …)这种close事件的回调。
9.安全
10.HTTP和HTTP2的区别
1,二进制传输
http2采用二级制传输,相对于http1的文本传输安全性要高2,多路复用
http一个链接只能提交一个请求,而http2能同时处理无数个请求,可以降低连接的数量,提高网络的吞吐量。3,头部压缩
http2通过gzip与compress对头部进行压缩,并且在客户端与服务端各维护了一份头部索引表,只需要根据索引id就可以进行头部信息的传输,缩小了头部容量,间接提升了传输效率。4,服务端推送
http2可以主动推送资源到客户端,避免客户端花过多时间逐个请求,降低相应时间
Webpack 相关
1.原理简述
把所有依赖打包成一个 bundle.js 文件,通过代码分割成单元片段并按需加载。
2.Loader
loader用于加载某些资源文件。因为webpack本身只能打包common.js规范的js文件,对于其他资源如css,img等,是没有办法加载的,这时就需要对应的loader将资源转化,从而进行加载。
3.Plugin
plugin用于扩展webpack的功能。不同于loader,plugin的功能更加丰富,比如压缩打包,优化,不只局限于资源的加载。
4.编译优化
1、减小代码体积,可以使用CDN引入一些npm包。局部引入一些类库,避免无用的文件的引入。
2、在使用loader的时候,使用exclude和include,减少loader遍历的目录范围,加快webpack的构建速度。
3、在resolve中配置alias,减少检索路径。
4、使用dllPlugin或者allReferencePlugin 进行预先构建,把改变频率比较小的第三方库等依赖单独构建。
算法
1.五大算法
2.基础排序算法
3.高级排序算法
4.递归运用(斐波那契数列): 爬楼梯问题
5.数据树
6.天平找次品
进阶知识
React框架
1.Fiber
2.生命周期
3.setState
4.HOC(高阶组件)
5.Redux
6.React Hooks
7.SSR 服务端渲染
8.函数式编程