python 写出好看切实用的后台管理-django 后台管理美化
django 后台管理美化
- 安装 django-simpleui
pip install django-simpleui -i https://pypi.tuna.tsinghua.edu.cn/simple - 配置simpleui,以下配置都在settings.py中配置
2.1 在INSTALLED_APPS添加 simpleui
INSTALLED_APPS = [
'simpleui',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
"your apps"
]
2.2 配置simpleui站点显示图标,标题名,首页查看前端内容
SIMPLEUI_HOME_PAGE = "http://192.168.2.3:8080/" # 首页站点
SIMPLEUI_INDEX = "http://192.168.2.3:8080/" # 查看站点
SIMPLEUI_HOME_TITLE = 'LED屏配置报价系统' # SIMPLEUI首页标题
SIMPLEUI_HOME_ICON = 'el-icon-s-home' # SIMPLEUI首页图标
SIMPLEUI_LOGO='https://gitee.com/xxhaadyq/image/raw/master/picture/favicon.ico'# SIMPLEUI LOGO
2.3 配置simpleui 菜单
菜单解释
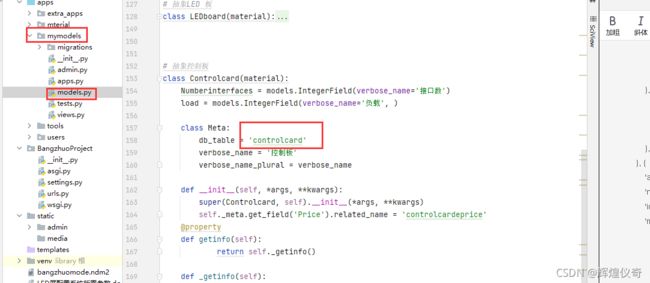
url配置 url为 appsname/modelsname
如果models配置了 db_table
则为 appsname/db_table
具体如下
SIMPLEUI_CONFIG = {
'system_keep': False,
'menu_display': ['材料管理', '系统用户管理', '管理系统权限认证'], # 开启排序和过滤功能, 不填此字段为默认排序和全部显示, 空列表[] 为全部不显示.
'dynamic': True, # 设置是否开启动态菜单, 默认为False. 如果开启, 则会在每次用户登陆时动态展示菜单内容
'menus': [{
#菜单绑定app
'app': 'auth',
#菜单名称
'name': '管理系统权限认证',
#菜单图标
'icon': 'fas fa-user-shield',
#子菜单
'models': [{
'name': '用户',
'icon': 'fa fa-user',
'url': 'auth/user/'
}, {
'name': '用户组',
'icon': 'fas fa-users-cog',
'url': 'auth/group/'
}, ]
}, {
'app': 'mymodels',
'name': '材料管理',
'icon': 'el-icon-s-grid',
'models': [
{
'name': 'LED灯板',
'url': 'mymodels/ledboard/',
'icon': 'el-icon-s-opportunity'
}, {
'name': '框架',
'url': 'mymodels/frame/',
'icon': 'el-icon-full-screen'
}, {
'name': '电源',
'url': 'mymodels/powersupply/',
'icon': 'el-icon-s-cooperation'
}, {
'name': '电源线',
'url': 'mymodels/powercord/',
'icon': 'el-icon-minus'
}, {
'name': '控制卡',
'url': 'mymodels/ledboard/',
'icon': 'el-icon-open'
}, {
'name': '视频处理器',
'url': 'mymodels/videoprocessor/',
'icon': 'el-icon-set-up'
}, {
'name': '杜邦线',
'url': 'mymodels/dupontline/',
'icon': 'el-icon-c-scale-to-original'
},{
'name': '网线',
'url': 'mymodels/networkcable/',
'icon': 'el-icon-paperclip'
},{
'name': '价格表',
'url': 'mymodels/pricelist/',
'icon': 'el-icon-data-line'
},
]
}, {
'app': 'mymodels',
'name': '系统用户管理',
'icon': 'el-icon-s-custom',
'models': [{
'name': '工作人员信息',
'url': 'mymodels/userinfo/',
'icon': 'el-icon-s-custom'
}]
}
]
}
2.4 修给django 登录标题
随便找个apps的admin.py中加入下面语句即可
from django.contrib import admin
admin.site.site_header = 'LED屏配置计算报价系统后台管理' # 设置header
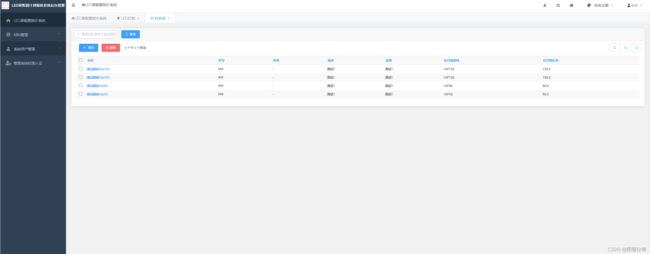
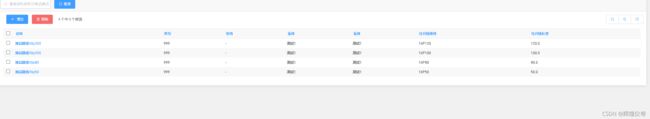
这样就可以成功启动了,可是进去,每次只能看一个数据如果想像看表格一样的看数据行那样方便,如下图

这需要在对应apps/admin.py中做如下配置
list_display 对应在预览也显示的字段
search_fields 对应在预览页可以排序或搜索的字段
@admin.register(Userinfo)
class UserinfoAdmin(admin.ModelAdmin):
list_display = ["Name", "password", "supernumber", "isenable"]
search_fields = list_display