❤️1024,我一直都在~❤️数据可视化+爬虫:基于 Echarts + Python 实现的动态实时大屏范例 - 行业搜索指数排行榜【17】
目录
❤️效果展示❤️
1、首先看动态效果图
2、丰富的主题样式
一、 确定需求方案
1、确定产品上线部署的屏幕LED分辨率
2、功能模块
3、部署方式
二、整体架构设计
三、爬虫采集关键编码实现
1、确定爬虫目标
2、确认每个模块的url请求及参数
3、编写爬虫采集数据
四、数据可视化关键编码实现
1、前端html代码
2、前端JS代码
3、后端python服务器代码
五、上线运行
六、源码下载
七、精彩案例汇总
写在前面,最近收到了很多小伙伴们的建议,大屏得展示数据如果采用真实数据分析计算,那就更加贴近小伙伴们的实际工作场景,可以很快在工作中应用,所以应小伙伴需求,就诞生了这篇数据可视化+爬虫。
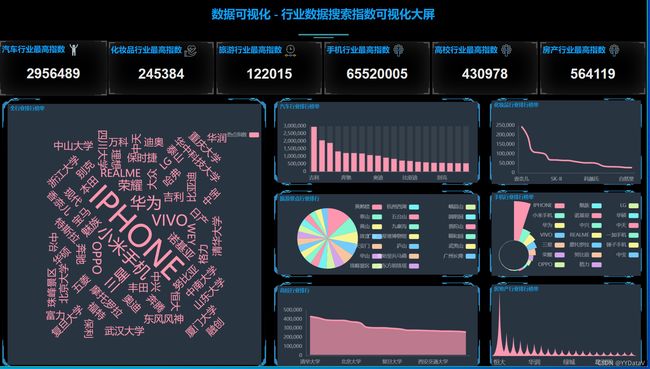
近年来,数据可视化大屏的出现,掀起一番又一番的浪潮,众多企业主纷纷想要打造属于自己的 “酷炫吊炸天” 的霸道总裁大屏驾驶舱。今天为大家分享的是 【 行业搜索指数排行榜- 数据可视化大屏解决方案】。
❤️效果展示❤️
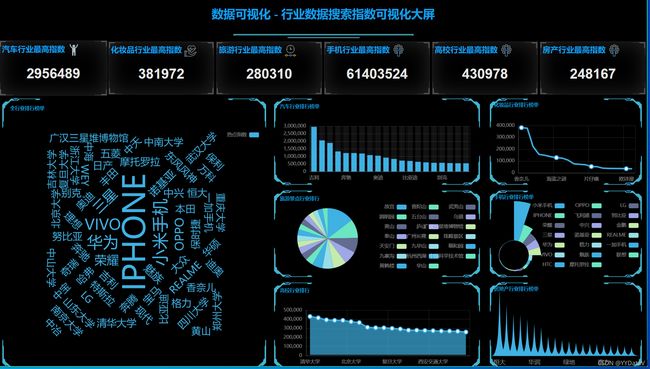
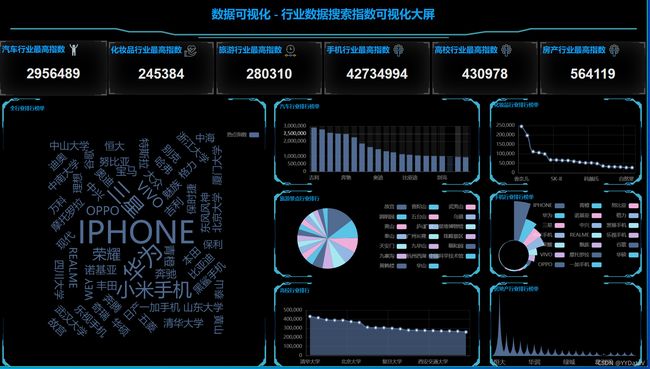
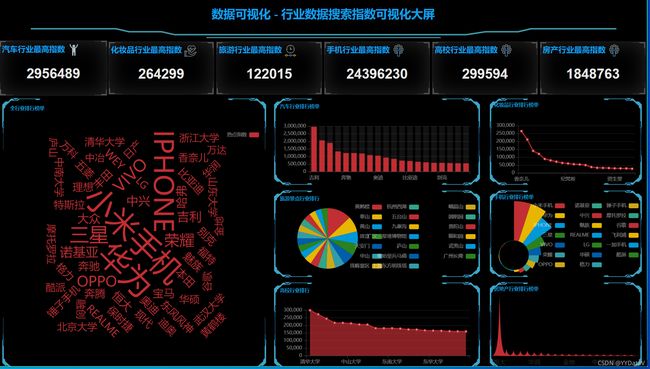
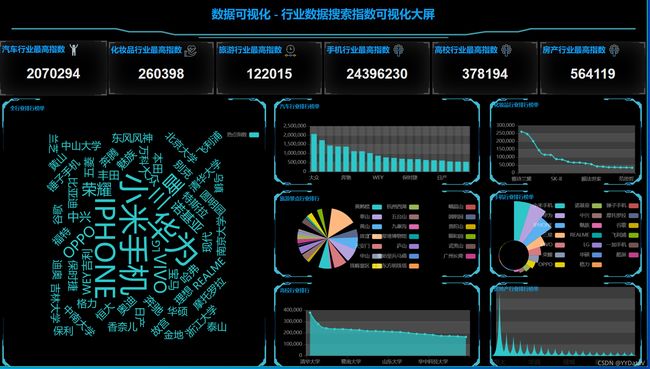
1、首先看动态效果图
2、丰富的主题样式
一、 确定需求方案
1、确定产品上线部署的屏幕LED分辨率
1280px*768px,F11全屏后占满整屏无滚动条;其它分辨率屏幕可自适应显示。
2、功能模块
汽车行业排行榜单
手机行业排行榜单
化妆品行业排行榜单
旅游景点行业排行
高校行业排行
房产行业排行
3、部署方式
- 基于免安装可执行程序:支持Windows、Linux、Mac等各种主流操作系统;将可执行程序exe复制到服务器上即可,无需其它环境依赖;
- 观看方式:既可在服务器上直接观看程序界面,也可远程使用浏览器打开播放,支持Chrome浏览器、360浏览器等主流浏览器。
二、整体架构设计
- 前端基于Echarts开源库设计,使用WebStorm编辑器;
- 后端基于Python Web实现,使用Pycharm编辑器;
- 数据传输格式:JSON;
- 数据源类型:本案例采用python request 采集实时数据方式。实际开发需求中,支持定制HTTP API接口方式或其它各种类型数据库,如PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite、Excel表格等。
- 数据更新方式:本案例为了展示数据,采用定时拉取方式。实际开发需求中,采用后端数据实时更新,实时推送到前端展示;
三、爬虫采集关键编码实现
1、确定爬虫目标
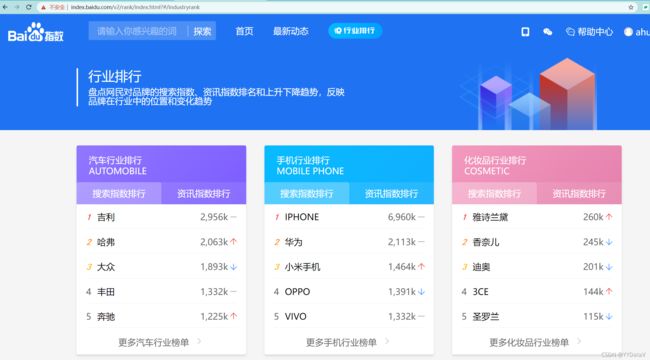
本次采集目标为百度行业排行。打开网址 百度指数 页面如图所示:
2、确认每个模块的url请求及参数
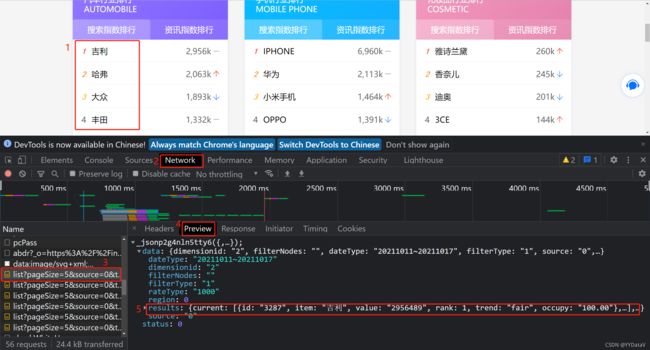
F12打开浏览器调试,定位url
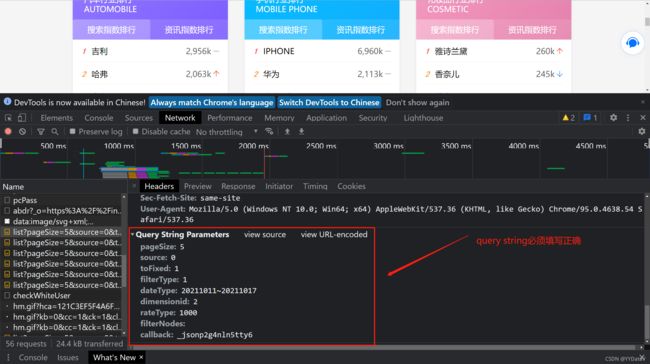
接下来确认请求参数:
3、编写爬虫采集数据
def scrapy(url, cookie):
headers = {
"Content-Type": 'application/json;charset=utf-8',
"cookie": cookie,
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.81 Safari/537.36"
}
result_obj = {}
try:
response = requests.get(url=url, headers=headers, verify=False)
result_obj = json.loads(response.text)
except Exception as e:
print(e)
if 0 == result_obj['status']:
return result_obj["data"]["results"]["current"]
else:
result_obj['status'] = 'error'
return result_obj这里需要cookie,只是一次性测试那么简单的操作从浏览器中取出来。如果是规模性的功能开发,那么要采取自动登录,自动获取cookie的方式。本篇采用第一种方式测试。
由于这里的网址是https,是不安全的链接访问,所以request.get的verify参数需要设置为False,否则请求失败。
至此,爬虫部分基本完成。
四、数据可视化关键编码实现
1、前端html代码
汽车行业最高指数

112222
化妆品行业最高指数

112222
旅游行业最高指数

112222
手机行业最高指数

112222
高校行业最高指数

112222
房产行业最高指数

112222
2、前端JS代码
var idContainer_5 = "container_5";
var chartDom = document.getElementById(idContainer_5);
var myChart = echarts.init(chartDom, window.gTheme);
var option;
option = {
title: {
text: "全行业排行榜单",
left: "left",
textStyle: {
color: "hsl(200, 86%, 48%)",
fontSize: "10",
},
},
tooltip: {
trigger: 'item',
formatter: '{a}
{b} : {c} '
},
legend: {
top: "10%",
itemWidth: 20,
itemHeight: 10,
orient: 'vertical',
left: 'right',
textStyle: {
color: "rgba(255,255,255,.5)",
fontSize: "10",
},
},
series: [
{
name:'热点指数',
data: [],
type: 'wordCloud',
// shape: 'circle', //circle cardioid diamond triangle-forward triangle
sizeRange: [20, 62], //word的字体大小区间,单位像素
// rotationRange: [-90, 90], //word的可旋转角度区间
showBackground: true,
backgroundStyle: {
color: "rgba(180, 180, 180, 0.1)",
},
label: { show: false }
},
],
};
option && myChart.setOption(option);
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
function asyncData_5() {
$.getJSON("json/5.json").done(function (data) {
console.log(data);
var myChart = echarts.init(document.getElementById(idContainer_5));
myChart.setOption({
series: [{data: data}],
});
});
}
asyncData_5();
3、后端python服务器代码
class MyRequestHandler(SimpleHTTPRequestHandler):
protocol_version = "HTTP/1.0"
server_version = "PSHS/0.1"
sys_version = "Python/3.7.x"
target = "./" # 监听目录,配置项
def do_GET(self):
url = ""
data = []
randomDateType = ['&dateType=20210711~20210717', '&dateType=20210811~20210817', '&dateType=20210911~20210917', '&dateType=20211011~20211017']
dateType = randomDateType[random.randint(0,3)]
if self.path.find("/json/5.json") >= 0:
for k in baidu_data:
data.extend(scrapyBaidu.filter_pie_data(baidu_data[k]))
// 其他链接同上
else:
SimpleHTTPRequestHandler.do_GET(self);
return
self.send_response(200)
self.send_header("Content-type", "json")
self.end_headers()
rspstr = json.dumps(data)
self.wfile.write(rspstr.encode("utf-8"))
def do_POST(self):
data = self.rfile.read(int(self.headers["content-length"]))
data = json.loads(data)
self.send_response(200)
self.send_header("Content-type", "text/html")
self.end_headers()
rspstr = json.dumps(data, ensure_ascii=False)
self.wfile.write(rspstr.encode("utf-8"))
def HttpServer():
try:
server = HTTPServer((ip, port), MyRequestHandler)
listen = "http://%s:%d" %(ip, port)
print("服务器监听地址: ", listen)
server.serve_forever()
except ValueError as e:
print("Exception", e)
server.socket.close()
if __name__ == "__main__":
HttpServer()五、上线运行
六、源码下载
17【源码】数据可视化:基于Echarts+Python实现的动态实时大屏范例(含爬虫代码).zip-企业管理文档类资源-CSDN下载
本次分享结束,欢迎讨论!QQ微信同号: 6550523
七、精彩案例汇总
请抬起你可爱的小手戳戳戳:❤️数据可视化《精彩案例汇总》❤️_小魔怪的博客-CSDN博客