阶段五:Vue进阶
文章目录
-
- 1.2 总结
- 1.3 Vue的生命周期
- 1.4 npm 概念
- 1.5 webpack 概念
- 2 Vue脚手架
-
- 2.1 概述
- 2.2 安装
-
- 2.2.1 安装nodejs,下一步下一步就可以,可以安装最新的15版本,win7的话可以安装14版本.使用以下dos命令提示符下执行:
- 2.2.2 修改npm的镜像(下载的快) :
- 2.2.3 正式安装(没有飘红ERR就行了):
- 2.2.4 下载/创建 vue项目
- 2.2.5 检测vue项目是否下载完了
- 2.2.6 测试项目
- 2.2.7 用Hbuilder打开Vue项目
- 3 HBuilderX管理Vue项目
-
- 3.1 打开Vue项目
- 3.2 结构
- 3.4 目录结构
- 3.5 重要文件说明
- 4 在Vue项目中添加自定义组件
-
- 4.1 概述
- 4.2 项目结构
- 4.1 创建Car.vue文件-自定义组件
- 4.2 修改App.vue文件
- 4.3 测试
- 5 练习自定义组件
-
- 5.1 创建person.vue的组件
- 5.2 修改App.vue,引入自定义组件
- 5.3 测试
- 6 ElementUI
-
- 6.1 概述
- 6.2 使用步骤
- 6.3 修改main.js,引入elementui
- 6.4 布局 layout
- 6.5 图标 icon
- 6.6 按钮 button
- 6.7 输入框 input
- 6.8 表格 table
- 6.9 表单
- 6.10 测试,修改自定义组件person.vue/car.vue
- 6.11 常见错误
# 1 Vue练习 ## 1.1 练习:根据不同元素,展示不同的网址
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习vue路由title>
<script src="vue/vue.js">script>
<script src="vue/vue-router.js">script>
head>
<body>
<div id="app">
<router-link to="/runoob">runoobrouter-link>
<router-link to="/w3c">w3crouter-link>
<router-view>router-view>
div>
<script>
let router = new VueRouter({
routes:[ //把不同的请求,分发给不同的组件处理
{
//点击runoob时,匹配到对应的组件,展示runoob的网址
path:'/runoob',
component:{
template:'https://www.runoob.com/
',
},
},
{
//点击w3c时,匹配到对应的组件,展示w3c的网址
path:'/w3c',
component:{
template:'https://www.w3school.com.cn/
',
},
}
]
})
new Vue({
el:"#app",
router
})
script>
body>
html>
1.2 总结
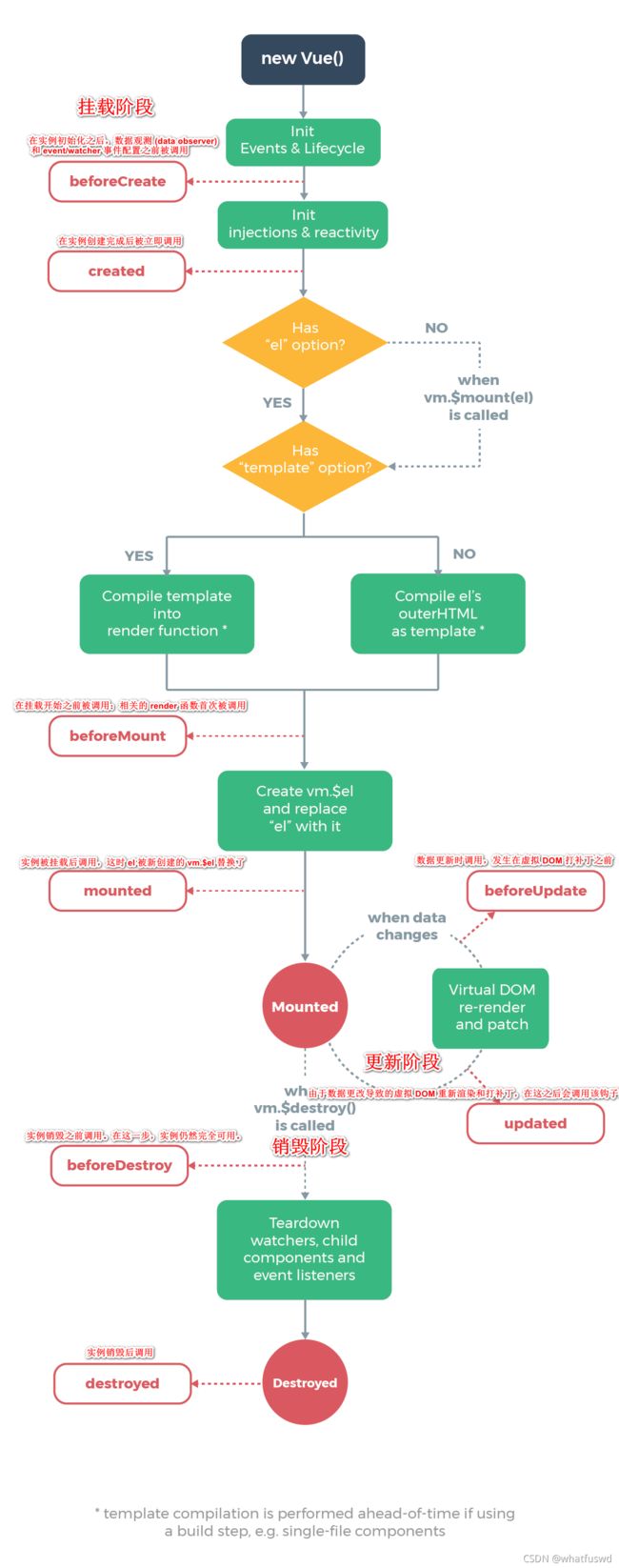
1.3 Vue的生命周期
使用vue做项目时,我们需要了解vue对象的生命周期和生命周期函数(Vue 实例从创建到销毁的过程),这样才能知道哪些事情应该在哪个函数里做。
如页面创建时,页面加载时,页面更新时,页面销毁时?
在这过程中,我们在每个特定阶段会触发一些方法(这些方法具备一些功能),我们给这些方法起了名字叫做生命周期钩子函数/组件钩子。
生命周期函数:
- vue实例在某一个时间点会自动执行这些函数;
- 生命周期钩子函数不允许写成箭头函数;
可以分为3个阶段,一共8个钩子:初始化阶段(创建前/后, 载入前/后),运行中(更新前/后),销毁(销毁前/销毁后)
细分每个过程:
1.4 npm 概念
npm(node package manager):nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)
npm 为你和你的团队打开了连接整个 JavaScript 世界的一扇大门。它是世界上最大的软件注册表,每星期大约有 30 亿次的下载量,包含超过 600000 个 包(package) (即,代码模块)。来自各大洲的开源软件开发者使用 npm 互相分享和借鉴。包的结构使您能够轻松跟踪依赖项和版本。
官网:
https://docs.npmjs.com/about-npm 英文官网
https://www.npmjs.cn/ 中文官网
1.5 webpack 概念
Webpack是前端自动化构建工具,它基于nodejs实现,可以帮助我们实现资源的合并、打包、压缩、混淆的诸多功能。可以快速构建一个Vue项目,包括各类文件(assets资源、scripts脚本、images图片、styles样式)。
官网:
https://webpack.js.org/
2 Vue脚手架
2.1 概述
vue脚手架指的是vue-cli,是指Vue的客户端,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板,是使用vue项目的提前。
vue-cli就是Vue的脚手架工具,vue脚手架提供了丰富的功能,只要安装成功,就可以使用的。和我们工地看到的脚手架真是那么一回事,它帮助我们搭建基本的开发环境,好比架子搭建好了,利用它可以搞定目录结构,本地调试,单元测试,热加载及代码部署等。
vue-cli是由Vue提供的一个官方cli,专门为单页面应用快速搭建繁杂的脚手架。它是用于自动生成vue.js+webpack的项目模板,是为现代前端工作流提供了 batteries-included 的构建设置。只需要几分钟的时间就可以运行起来并带有热重载,保存时 lint 校验,以及生产环境可用的构建版本

2.2 安装
2.2.1 安装nodejs,下一步下一步就可以,可以安装最新的15版本,win7的话可以安装14版本.使用以下dos命令提示符下执行:
node -v # v8.11.3,至少8以上,最新的是v15.11.0
2.2.2 修改npm的镜像(下载的快) :
npm config get registry # 查看当前配置的镜像,结果是默认的国外网址https://registry.npmjs.org/
npm config set registry https://registry.npm.taobao.org #修改下载资源的网址成taobao,设置成淘宝镜像
npm config get registry #再获取查看,结果是修改后的https://registry.npm.taobao.org/
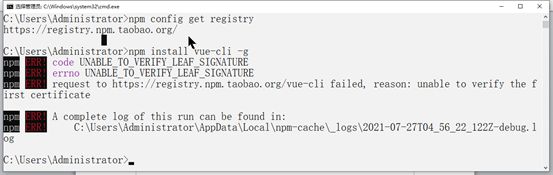
2.2.3 正式安装(没有飘红ERR就行了):
vue-cli: 用户生成Vue工程模板(帮你快速构建一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库)
vue-cli: 脚手架工具安装与配置(需要几分钟)
npm install vue-cli -g #全局安装vue脚手架---可能比较慢,要等几分钟
npm uninstall vue-cli -g #卸载vue-cli脚手架 --- 大可不必
vue –V #查看脚手架的版本
where vue #查看vue脚手架安装在哪里
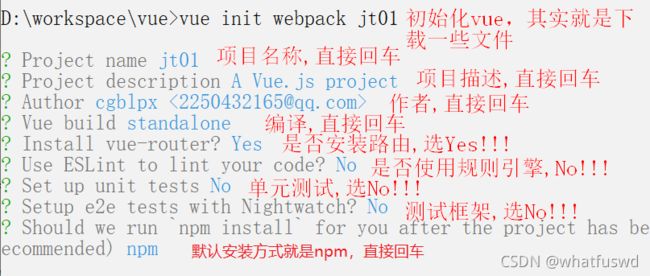
2.2.4 下载/创建 vue项目
基于vue.js的官方webpack模板:(乱码无需理会),指定一个工作空间的路径,存放vue项目的代码
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包
在工作空间的位置,输入cmd,敲入回车,输入以下命令:
vue init webpack jt01 #利用脚手架下载jt01的项目100M+,此处项目名不能使用大写---可能比较慢,要等
进行一些选项的配置,yes/no,参考下图选答案.

注:
1. jt01 为自定义的 项目名称
2. 产生项目webpack模板,目录100+m,可见内容多复杂,庞大
3. 会自动生成node_modules临时目录,可以删除,每次编译、运行会自动产生
2.2.5 检测vue项目是否下载完了
原则是: 一路没有遇到飘红的ERR的话,就可以了
2.2.6 测试项目
按照提示,再执行两条命令:
cd jt08 #进入项目文件夹里
npm run dev #启动项目,ctrl+c 停止,可能要等几分钟
DONE Compiled successfully in 9949ms #表示项目启动成功
打开浏览器访问:http://localhost:8080
注意:端口号可能不同,默认为8080,如果发现端口占用npm很聪明,它会自动改变端口号,以其具体提示的端口信息为准。
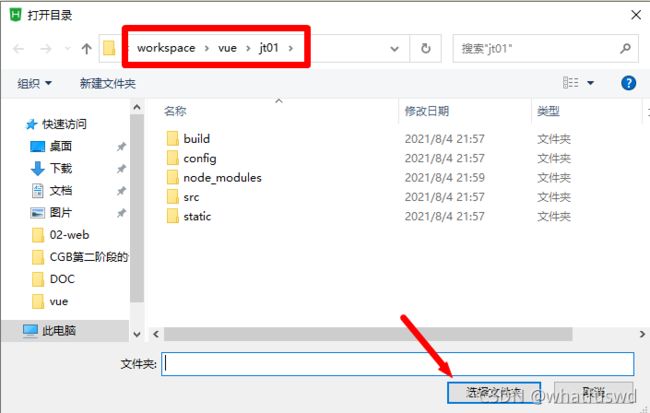
2.2.7 用Hbuilder打开Vue项目
文件–打开目录–选中刚刚下载好的vue项目–确定
3 HBuilderX管理Vue项目
3.1 打开Vue项目
HBuilderX是最新前端开发利器之一,全面支持Vue的开发,具有丰富的提示,使用它打开:D:\workspace\vue\jt01目录(可自行定义自己的目录)


3.2 结构
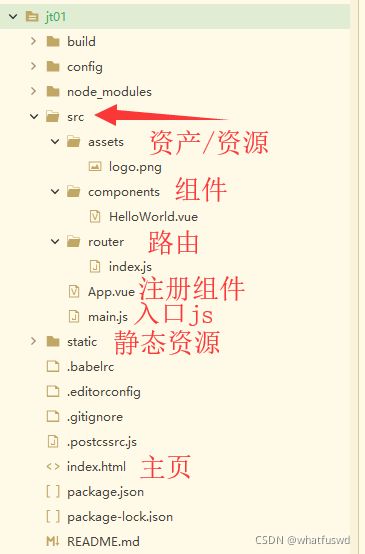
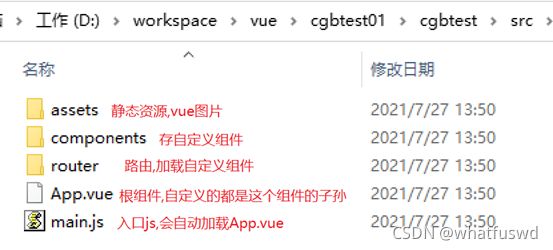
3.4 目录结构
这个目录结构非常重要,大家要熟记。就如你要生孩子去妇幼保健院,你要游泳去游泳馆。规定好每个目录的作用,方式和位置就约定统一了。有了这套规则,文件就不会乱放,这样找资源时就知道到哪里找,写代码文件时就按功能放到指定的目录中。这种方式已经非常常见,如Maven构建项目目录有强制的约定,如Spring框架中约定大于配置。
- view 就是用户要访问的页面都存放在这个目录下,如Index.vue
- static中保存一些静态的资源,如jquery、css、图片等
- src 目录是一个很大的目录,包罗万象
- components 把项目中所需要的组件都放在此目录下,默认会创建一个HelloWorld.vue,我们可以自己添加,如添加Header.vue
- router 访问的路径,Vue提倡的是SPA(Single Page WebApplication)单页面设计,这是以前旧页面中如果包含其他资源,必然涉及到路径问题。Html没有很好的解决这个问题,而router它是一种解决路径的新发明,很好的解决了多模块页面刷新问题。简而言之就是给组件指明一个路径,我们怎么去访问它。不同组件是依靠配置的路径router来访问的。Router非常强大,老系统是url改变是在服务端进行刷新,而router支持在客户端刷新,就是url变化,页面内容变化,但不请求服务器端,以前的程序是做不到的。此处不好理解,后期专门章节论述,不必心急,先记录下这个特点
3.5 重要文件说明
Vue项目这么多文件,它们什么关系?写代码该从哪里下手呢?
常见操作: 1, 在components里写自定义组件 2, 在App.vue里注册自定义组件 3, 在main.js里引入第三方js
- index.html 首页,Vue是SPA单页面开发,页面入口,定义了一个div,并设置id=app
- src/main.js 公共的组件就直接配置到这个文件中,私有的就配置到view中
- src/App.vue 根组件,可以添加自定义组件、
- src/router/index.js 引入子组件HellWorld.vue
index.html->main.js->App.vue->index.js->HelloWorld.vue
可以看到Vue项目是自有一套规则,一套机制的,非常系统化的。有固定的文件,有自定义的文件,各自放在指定的目录下,指定的文件中,指定的地方,最终来实现用户的需求。那在开发之前,你就必须了解这套机制,写代码的时候就规则清晰,如有神助,知道该如果写代码,知道为什么这么写,代码文件该放在哪,它们是谁调用谁,互相怎么调用的了。
为什么要花这么大篇幅讲这几个文件呢?
很多同学写代码时,听老师讲没问题,可自己做就乱了方寸,脑袋空白甚至都是浆糊,不知道代码该写在哪里?不知道出错了该如何下手,这是为何呢?老师都教了啊?就是自己没有去把所学的知识系统的、有效的组织起来,内容还只是一个一个点,无法把这些点很好的连接起来形成线,先在形成面,面在形成体。点线面体真正组织起来,才会逐渐清晰代码的整体过程。
那如何做到呢?
思考,但复杂的事务不是马上脑袋就能跟上的,得晕好久呢。那怎么办,真正的绝招,多敲多练,反复练习中慢慢总结出其真正的规律。就像我们打游戏,游戏高手,不是天生,是反复练习,反复失败,失败就是成功之母,这句话是真的。
4 在Vue项目中添加自定义组件
4.1 概述
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
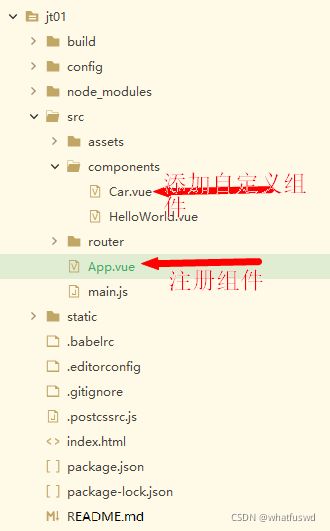
4.2 项目结构
4.1 创建Car.vue文件-自定义组件
位置:在src/components文件夹里
<template>
<div>
<h1>{
{msg}}h1>
div>
template>
<script>
// 提供一个支持导出的组件
export default{
name:'Car' ,//组件名称,通常和文件名一致
data(){
//准备返回数据
return{
msg:'hello vue~~'
}
}
}
script>
<style>
style>
4.2 修改App.vue文件
把自定义组件,引入到这个文件里
<template>
<div id="app">
<Car>Car>
div>
template>
<script>
//1.导入指定位置的自定组件car.vue
import Car from './components/Car.vue'
//2,使用components属性,使用自定义组件
export default {
name: 'App',
components:{
Car //注册刚刚导入的自定义组件
}
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
4.3 测试
5 练习自定义组件
5.1 创建person.vue的组件
<template>
<div>{
{name}}div>
template>
<script>
export default{
name:'person',
data(){
return{
name:'jack'
}
}
}
script>
<style>
style>
5.2 修改App.vue,引入自定义组件
<template>
<div id="app">
<Car>Car>
<person>person>
div>
template>
<script>
//1.导入指定位置的自定组件car.vue
import Car from './components/Car.vue'
import person from './components/person.vue'
//2,使用components属性,使用自定义组件
export default {
name: 'App',
components:{
Car , //注册刚刚导入的自定义组件
person
}
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
5.3 测试
- 在DOS窗口敲个回车(目的是自动编译新的代码)
- 打开浏览器,刷新看新数据http://localhost:8080
6 ElementUI
6.1 概述
是Element提供的一套漂亮的前端网页展示的效果
访问官网: https://element.eleme.cn/#/zh-CN/component/installation,查看组件指南
6.2 使用步骤
- 在当前工程里,下载element-ui的工具
npm i element-ui -S #安装element-ui
6.3 修改main.js,引入elementui
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
//引入第三方的ElementUI来美化页面
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
6.4 布局 layout
栅格体系:把页面分成24分栏,可以形成PC端、移动端自适应。
<template>
<div>
<el-row>
<el-col :span="24">123el-col>
el-row>
<el-row>
<el-col :span="12">abcel-col>
<el-col :span="12">123el-col>
el-row>
div>
template>
<script>
// 定义导出的组件
export default{
name:'Item',
data(){
return{
msg:'京淘电商管理系统'
}
}
}
script>
<style>
style>
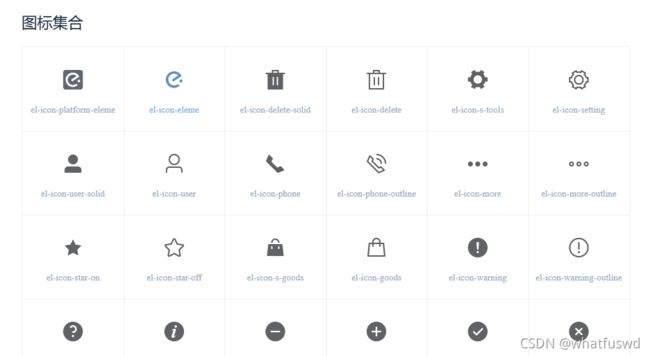
6.5 图标 icon
https://element.eleme.cn/#/zh-CN/component/icon

<template>
<div>
<i class="el-icon-edit">i>
<i class="el-icon-share">i>
<i class="el-icon-delete">i>
<i class="el-icon-eleme">i>
div>
template>
<script>
// 定义导出的组件
export default{
name:'Item',
data(){
return{
msg:'京淘电商管理系统'
}
}
}
script>
<style>
style>
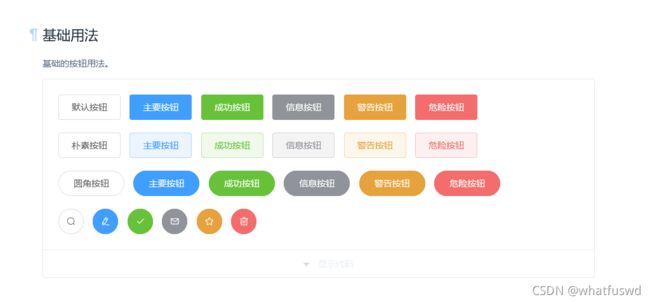
6.6 按钮 button
https://element.eleme.cn/#/zh-CN/component/button
<template>
<div>
<el-button type="primary" icon="el-icon-search">搜索el-button>
<el-button>默认按钮el-button>
<el-button type="primary">主要按钮el-button>
<el-button type="success">成功按钮el-button>
<el-button type="info">信息按钮el-button>
<el-button type="warning">警告按钮el-button>
<el-button type="danger">危险按钮el-button>
div>
template>
<script>
// 定义导出的组件
export default{
name:'Item',
data(){
return{
msg:'京淘电商管理系统'
}
}
}
script>
<style>
style>
6.7 输入框 input
<el-input placeholder="用户名" v-model="msg">el-input>
<el-input placeholder="密码" v-model="msg" show-password>el-input>
<script>
export default {
data() {
return {
input: ''
}
}
}
script>
6.8 表格 table
https://element.eleme.cn/#/zh-CN/component/table
<template>
<div>
<el-row >
<el-button type="info" @click="toadd">新增el-button>
el-row>
<el-table :data="list">
<el-table-column label="编号" prop="id">el-table-column>
<el-table-column label="标题" prop="title">el-table-column>
<el-table-column label="卖点" prop="sell">el-table-column>
<el-table-column label="描述" prop="desc">el-table-column>
<el-table-column label="更多">
<el-button type="primary" @click="toupdate()">编辑el-button>
<el-button type="success" @click="del()">删除el-button>
el-table-column>
el-table>
div>
template>
<script>
// 定义导出的组件
export default{
name:'Item',
data(){
return{
msg:'京淘电商管理系统',
// b. 准备表格要的数据
list:[
{
id:100,
title:'鸿星尔克',
sell:'为中国代言',
desc:'to be no.1'
},
{
id:101,
title:'蜜雪冰城',
sell:'一瓶只赚1毛钱',
desc:'你爱我我爱你蜜雪冰城甜蜜蜜'
},
{
id:102,
title:'特步',
sell:'有一种踩.的感觉',
desc:'飞一样的感觉'
}
]
}
},
// 1,声明按钮 2,添加事件methods 3,给按钮绑定事件@click
methods:{
toadd:function(){
console.log("新增业务成功")
},
toupdate:function(){
console.log("修改业务成功")
},
del:function(){
console.log("删除成功")
}
}
}
script>
<style>
style>
6.9 表单
https://element.eleme.cn/#/zh-CN/component/form

<template>
<div>
<el-form label-width="100px" :model="form">
<el-form-item label="标题">
<el-input placeholder="请输入标题" v-model="form.title">el-input>
el-form-item>
<el-form-item label="卖点">
<el-input v-model="form.sell">el-input>
el-form-item>
<el-form-item label="价格">
<el-input v-model="form.price">el-input>
el-form-item>
<el-form-item label="详情">
<el-input type="textarea" v-model="form.desc">el-input>
el-form-item>
<el-form-item>
<el-button @click="save()" type="success">保存el-button>
el-form-item>
el-form>
div>
template>
<script>
// 定义导出的组件
export default{
name:'Item',
data(){
return{
msg:'京淘电商管理系统',
//给表单准备数据,数据驱动,双向绑定
msg:'hi components',
form:{
title:"test",
sell:'爆款热销',
price:999,
desc:"我是详情..."
},
}
},
// 1,声明按钮 2,添加事件methods 3,给按钮绑定事件@click
methods:{
save:function(){
//表单提交
// console.log("submit")
console.log(this.m) //调用上面的变量m
}
}
}
script>
<style>
style>
6.10 测试,修改自定义组件person.vue/car.vue
<template>
<div>
<h1>{
{msg}}h1>
<el-button type="success">成功按钮el-button>
<el-button type="danger" icon="el-icon-delete" circle>el-button>
<el-row>
<el-col :span="2">123el-col>
<el-col :span="12">456el-col>
el-row>
<i class="el-icon-share">i>
<i class="el-icon-s-flag">i>
<el-button type="success" round icon="el-icon-search">立即注册el-button>
<el-button type="success" circle icon="el-icon-delete">el-button>
div>
template>
<script>
// 提供一个支持导出的组件
export default{
name:'Car' , //组件名称,通常和文件名一致
data(){
//准备返回数据
return{
msg:'hello vue~~'
}
}
}
script>
<style>
style>
6.11 常见错误
Permission denied
权限不足,windows以管理员身份运行,mac命令前加sudo Unexpected end of JSON input while parsing near
Unexpected end of JSON input while parsing near

清除缓存,重新安装
npm cache clean --force
npm install
unable to verify the first certificate

解决方法: 取消ssl验证:npm config set strict-ssl false,再次安装
vue-cli · Failed to download repo vuejs-templates/webpack: unable to verify the first certificate
![]()
打开(如果不是默认的文件夹, 是自定义的文件夹路径的话就是在自定义文件夹的目录下)
C:\Users\Administrator\AppData\Roaming\npm\node_modules\vue-cli\node_modules\download\index.js
将下面这行注释:rejectUnauthorized: process.env.npm_config_strict_ssl !== 'false'
然后改为: rejectUnauthorized : false
重新运行: vue init webpack project-name 就可以了