- Vue中如何轻松实现可调整大小的容器布局——vue-resizeable组件教程
介绍vue-resizeable是一款在vue项目中可调整各个区域大小的组件,支持任意组合,支持自定义样式演示体验地址https://liquanquan.top/vue-admin/resizablenpm地址https://www.npmjs.com/package/vue-resizeablegithubhttps://github.com/taoman/vue-resizeable欢迎各位
- avue富文本编辑器如何保证上传图片正常
R-sz
java前端javascript
{label:"内容",prop:"content",component:'AvueUeditor',action:"/api/blade-resource/oss/endpoint/put-file",propsHttp:{res:"data",url:"link",},hide:true,viewDisplay:false,minRows:6,span:24,rules:[{required:
- uniapp-首页模块
Brilliant Nemo
uniappuni-appjavascript前端
小兔鲜儿-首页模块涉及知识点:组件通信、组件自动导入、数据渲染、触底分页加载、下拉刷新等。自定义导航栏参考效果:自定义导航栏的样式需要适配不同的机型。:::tip操作步骤准备组件静态结构修改页面配置,隐藏默认导航栏,修改文字颜色样式适配->安全区域:::静态结构新建业务组件:src/pages/index/componets/CustomNavbar.vue<scriptsetuplang
- Vue.js 详细介绍
DOMINICHZL
vue.jsvue.js
1.引言在前端开发领域,Vue.js无疑是一个备受瞩目的框架。它以其轻量、易用和高效的特点,迅速成为开发者们的首选。无论你是前端新手,还是有一定经验的开发者,Vue.js都能为你提供强大的支持。本文将带你从零开始,深入了解Vue.js的核心概念、使用方法以及最佳实践。2.Vue.js简介2.1什么是Vue.js?Vue.js是一套用于构建用户界面的渐进式JavaScript框架。与其他大型框架不同
- Vue学习教程-16html标签元素绑定事件
番茄番茄君
vue.js学习前端
文章目录前言一、表单数据绑定事件二、多媒体元素绑定1.图片img和视频元素video三、容器元素绑定事件前言在Vue中,你可以通过v-on指令(或在Vue2.x中简写为@)来绑定事件。这种方式允许你监听DOM事件,并在触发时执行一些JavaScript代码。常见的元素主要是表单数据元素、多媒体元素和容器元素。一、表单数据绑定事件常见的表单数据元素1.文本输入框元素3.多选框元素4.下拉框元素5.按
- React面试(一)
束尘
vue.jsjavascript前端react.js
文章目录1.vue和react有什么异同2.useEffect中为什么不能使用异步3.useEffect和useLayoutEffect的区别4.react的生命周期5.state和prop的区别6.受控组件和非受控组件7.为什么react16之后不把事件挂载到document上了8.讲一下react的hoc,它可以用来做什么?9.讲一下对reactfiber的理解10.讲一下react.comp
- 2025届毕业设计选题参考,包含网站管理系统开发,微信小程序开发,APP开发,大数据分析,人工智能
平姐设计
计算机毕业设计选题清单微信小程序开发语言人工智能数据分析
网站开发选题:1、基于Java的企业食堂管理系统的设计与实现2、基于web的办公平台3、综合学工服务系统4、超市管理系统5、基于springboot的云笔记共享系统6、毕业生实习管理系统7、驾校预约管理系统8、基于Java的航空订票系统9、企业资源规划系统10、洗衣房预约管理系统的设计与实现11、桌面端有声小说12、基于Python的毕业生就业率分析管理系统的设计与实现13、基于VUE的富平县农产
- 深入解析 Vue 3 编译宏:揭开 `<script setup>` 的魔法面纱
斯~内克
vue知识点前端vue.js前端javascript
一、编译宏的本质与设计哲学1.1什么是编译宏在Vue3的CompositionAPI生态中,编译宏(CompilerMacros)是一组特殊的语法结构,它们在代码编译阶段被Vue编译器处理,最终转换为标准的JavaScript代码。这些宏函数是Vue3语法糖的核心组成部分,主要包含:defineProps:声明组件propsdefineEmits:定义自定义事件defineExpose:暴露组件公
- 深入探讨 Vue 3 响应式 API:为什么 ref/reactive 需要类型匹配?
斯~内克
vue知识点前端学习vue.js前端javascript
一、Vue3响应式系统基础在Vue3的CompositionAPI中,ref和reactive是构建响应式数据的核心工具。它们的定位差异源于JavaScript语言特性:ref设计初衷:处理基础类型(primitivetypes)的响应式包装reactive设计初衷:处理引用类型(referencetypes)的深度响应代理技术实现差异:ref通过对象包装({value:...})+reactiv
- 基于微信小程序的毕业设计——花店管理系统(附源码+论文)
picking_bananas
微信小程序课程设计小程序毕业设计
关键词:微信小程序;花店管理;花室管理;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)一、引言随着移动互联网的普及和微信小程序的崛起,越来越多的传统行业开始利用小程序进行数字化转型。花店作为一个具有浪漫和文化意义的行业,通过微信小程序可以更好地满足
- 基于微信小程序的设计—挂号管理系统设计(附论文+源码)
picking_bananas
微信小程序小程序毕业设计课程设计
关键词:微信小程序;挂号管理;名医推荐;毕业;论文;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)一、引言随着移动设备的普及和微信小程序技术的发展,医疗服务的移动化已成为趋势。挂号是医疗服务中一个关键环节,对于患者来说,方便、快捷的挂号方式是他们所期待的
- 基于微信小程序的毕业设计——社区宠物管理系统(附源码+论文)
picking_bananas
微信小程序课程设计宠物小程序
关键词:SpringBoot;宠物管理;宠物医院;宠物店管理;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)摘要随着移动互联网的普及,微信小程序因其便捷性受到了广大用户的青睐。本文旨在探讨如何利用微信小程序设计一个社区宠物管理系统,以提升社区居民对
- 基于Vue的水果购物车系统
啊sen丶
vue.js前端javascript
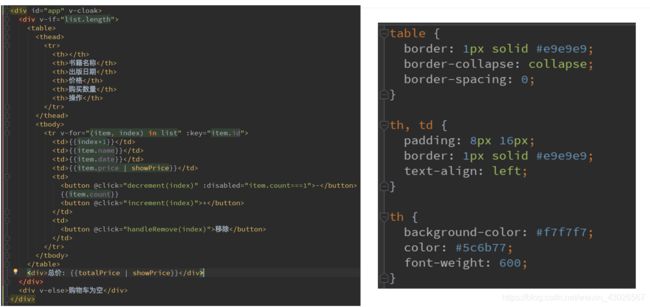
下面是一个基于Vue.js的购物车系统,功能较为完整,包括商品的增删改查、全选/反选、总价计算等功能。购物车/购物车选中图片单价个数小计操作{{item.price}}-{{item.num}}+{{item.num*item.price}}删除全选总价 : ¥ {{totalPrice}}结算({{fruitList.length}})空空如
- 解读 Uniapp: 从入门到精通的底层原理
xcLeigh
UniApp技术点解析uni-app
解读Uniapp:从入门到精通的底层原理一、前言二、Uniapp与Vue.js的关系2.1Vue.js基础回顾2.2Uniapp对Vue.js的继承与扩展三、Uniapp的组件系统3.1组件的基本概念与创建3.2组件的生命周期四、数据绑定与响应式原理4.1数据绑定的实现方式4.2响应式原理剖析五、Uniapp的跨平台实现原理5.1多端编译机制5.2条件编译六、总结结束语优质源码分享解读Uniapp
- 前端工程化Vue使用Node.js永久设置国内高速npm镜像源
会撸代码的懒羊羊
Nginx前端node.jsvue.js数据库npm
前端工程化Vue使用Node.js永久设置国内高速npm镜像源接续上篇错误收录,此篇通过简单配置永久设置国内高速npm镜像源方法1.更换新版镜像清空npm缓存npmcacheclean--force修改回原版镜像源或直接删除配置过的镜像源npmconfigsetregistryhttps://registry.npmjs.org/--删除镜像源npmconfigdeleteregistry更改新版
- 指定元素全屏与退出全屏,Vue中处理监听esc并修改data数据(监听与作用域问题)
Program W
Vuejs大前端vue.jsjavascript前端
文章目录一、效果二、解决思路三、全屏与退出全屏(工具)四、实例一、效果解决的问题:vue本身监听不到全屏状态中的esc事件,导致无法修改这个按钮的样式icon和tooltip未全屏时:全屏时:二、解决思路一个重要方法:判断当前是否全屏问题:如果vue本身的话,在esc事件时是不会调用这个方法的/**浏览器当前是否全屏@return{*|boolean}*/exportfunctionisFullS
- Vite 与 Webpack:性能差异解析
阿珊和她的猫
webpack前端node.js
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录Vite与Webpack:性能差异解析开发模式下的性能ViteWebpack生产模式下的性能V
- 知识篇:(二十三)深入理解 Vue 的异步更新机制:为何数据更新延迟
全栈探索者chen
vuevue.js前端javascript开发语言ecmascript性能优化学习
知识篇:(二十三)深入理解Vue的异步更新机制:为何数据更新延迟目录前言异步更新机制简介Vue异步更新的工作原理3.1nextTick与事件循环的关系3.2微任务与宏任务为什么Vue使用异步更新?4.1性能优化和批量更新4.2实例化组件的优化实际应用:数据更新延迟的常见问题和应对策略5.1数据更新延迟带来的问题5.2正确使用nextTick的策略实战案例:计数器组件的延迟更新问题深入分析:优化异步
- Vue 3 生命周期函数详解
licy__
vue.js前端javascript
Vue3生命周期函数详解引言Vue.js是一个渐进式的JavaScript框架,用于构建用户界面。Vue3在性能、API设计和开发者体验方面进行了重大改进。理解Vue3的生命周期函数(LifecycleHooks)对于开发高效的Vue应用至关重要。本文将详细介绍Vue3的生命周期钩子、每个阶段的作用及其代码示例,帮助读者更好地掌握这一重要概念。1.Vue3生命周期概述Vue实例从创建到销毁经历了一
- element-ui中树状图el-tree的使用(vue2)
前端小雪的博客.
javascript前端vue.js
热乎的,话不多说上代码html部分://data:展示的数据//accordion:是否每次只打开一个同级树节点展开//props:配置选项默认值//expand-on-click-node:默认为true,值为false时点击小箭头才会展开收缩节点//filter-node-method:返回true节点可以显示,false节点会被隐藏//node-key:每个树节点的唯一标识//default
- 关于uniapp和H5的通信交互传参问题
水水水水水水水水水水水
uni-app交互
在h5index.html中引入1.在uniapp中创建webview通信的vue页面2.h5通信webview中绑定@messageuvue中绑定@onmessage3.h5组件中获取从uniapp传过来的参数(生命周期中获取)constqueryString=window.location.search;//使用URLSearchParams对象解析查询字符串consturlParams=ne
- jenkins自动打包vuejs部署到docker
戚辰先生丶
流程1、配置jenkins-git项目克隆2、配置运行jenkins的shell脚本3、编写Dockerfile自动制作镜像并复制jenkins打包好的文件到容器里4、jenkins负责运行docker命令进行停止、删除原有镜像,并重新运行镜像docker部署jenkinsdockerrun-d-p8086:8080-p50000:50000-v/var/run/docker.sock:/var/
- vue组件间通信的八大方法
@LitterFisher
vuejavascript前端es6
再读vue官方文档系列文章目录vue组件间通信的八大方法文章目录再读vue官方文档系列文章目录前言一、通信种类?二、八大通信方式1.props和$emit2.$parent和$children3.provide和reject4.ref/refs5.Vuex6.slot7.$attrs和$listeners8.localStorage和sessionStorage总结前言刚开始学vue的时候只是读了
- 恢复更新--vue源码系列1之如何看源码
@LitterFisher
vuevue.jsjavascript前端
年过完了,是时候学习了(狗头)。文章目录前言一、前提二、如何看1.学会断点debuger2.整体看代码3.结合别人的vue源码解释总结前言本系列为vue2.6版本的源码分析系列一、前提你总不能一个vue的项目也没写过吧二、如何看1.学会断点debuger巧妙运用这个你会发现看源码会轻松很多。(相信我如果不是很快你就从入门到放弃)为什么?vue里面做了很多性能优化,参数初始化的工作,如果你全部看完,
- 当Vue组件的复用性不是很高的时候,组件化还有必要用vue吗?
百锦再@新空间代码工作室
包罗万象vue.js前端javascript前端框架组件复用
图片:Vue作为一个轻量级的前端框架,在个性化开发中的使用非常广泛,尤其是其组件化开发的思想可以有效提升开发效率、可维护性和代码复用性。不过,正如你提到的,当Vue组件的复用性不高时,组件化是否还必要、是否还有使用Vue的必要性就变得有些模糊了。一、Vue组件化开发的优势组件化思想Vue的组件化开发思想,使得开发者可以将UI和业务逻辑划分为不同的模块。每个模块(组件)都可以独立开发、调试、测试和维
- 与Vue共舞:从初识到构建数字世界的艺术之旅
skyksksksksks
综合个人杂记vue.js前端开发语言前端框架
第一章诞生记:一个框架的浪漫起源2013年的某个凌晨,上海某公寓的灯光依然明亮。前谷歌工程师尤雨溪在键盘前敲下第一行Vue代码时,或许并未想到这个框架将改变全球开发者的工作方式。当时的JavaScript世界正经历框架混战:Angular的复杂配置令人却步,React的函数式思维需要哲学顿悟。尤雨溪像一位精通东西方料理的主厨,将Angular的指令系统、React的组件化理念、Knockout的响
- vue3的实用工具库@vueuse/core
罗会
javascript前端vue.jsvueuni-app
1.什么是@vueuse/core是一个基于VueCompositionAPI开发的实用工具库,旨在通过封装高频功能为可复用的组合式函数(Composables),简化Vue应用的开发流程。提供200+开箱即用的函数,覆盖状态管理、浏览器交互、传感器、网络请求等场景,例如useStorage(状态持久化)1、useMouse(鼠标追踪)1;支持Vue2和Vue3,并通过@vueus
- Vue.js 编写组件单元测试
轻口味
VUE.JS入门与实践vue.js
Vue.js编写组件单元测试今天我们来聊聊如何编写Vue组件的单元测试。单元测试是确保我们组件逻辑正确、功能稳定的重要手段,通过自动化测试,我们可以及时发现问题,避免后期调试困难。下面我会详细介绍如何使用VueTestUtils和Jest来编写组件的单元测试,并提供一些实际的代码示例,帮助你快速上手。为什么需要编写组件单元测试在项目开发过程中,组件通常包含了各种业务逻辑和交互功能。编写单元测试能帮
- Vue函数式编程终极指南:像写诗一样写代码
lifire_H
vue.js前端javascript
引言:当Vue遇上函数式,优雅永不过时你是否见过这样的代码?组件间状态乱飞、副作用神出鬼没、单元测试如走钢丝……函数式编程就像代码界的“断舍离大师”,教你用纯函数、不可变数据和高阶魔法,让Vue代码变得干净、稳定且充满艺术感!本文不仅会揭秘函数式编程的核心心法,还会手把手教你:✅如何用CompositionAPI实现函数式优雅✅高阶函数与柯里化的实战妙用✅Vue3函数式组件性能优化秘籍✅配套工具链
- uniapp开发小程序手写板、签名、签字
故里2130
包教会专栏uni-app小程序
可以使用这个插件进行操作手写板-签名签字-lime-signature-DCloud插件市场但是目前这个插件没有vue3setupCompositionAPI的写法。所以对于此文档提供的可以直接使用,需要使用CompositionAPI方式实现的,可以继续看。因为CompositionAPI方式,更加的简单、灵活,在今后的编程之中要多用、多学,这样才能写出更加健壮的代码。1.首先建立一个可以运行的
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc