部署vue项目全过程
目录
1. 从后台拿到项目所需的sql包和jar包
1. 在自己的云服务器上开放3306端口,以及本次项目所需要开放的端口号(假设为8002)
2. 在MySQL里新建连接(自己设置密码,复杂点,以防有人攻击数据库)
3. 在新创建的连接里新建数据库(数据库名由后台提供)
4. 在新数据库里的表里运行sql文件(不显示表的话刷新一下)
5. 点击用户,新建用户(用户名和密码由后台提供),并赋权
3. 在cmd或者Xshell里使用root用户登录,在服务器里运行jar包
1. 利用filezilla将下载好的jar包直接拖动到服务器根目录的jar目录下(没有可自己建个)
2. 在Xshell里运行jar包,命令如下
3. 登录后台提供的Swagger UI接口(端口号为我们之前假设的项目端口8002)
4. 搭建vue-cli
1. 纯脚手架搭建命令如下
2. 使用大佬做的基于vue-cli搭建好的半成品框架
1. 从后台拿到项目所需的sql包和jar包
2. 使用Navicat for MySQL部署sql包
1. 在自己的云服务器上开放3306端口,以及本次项目所需要开放的端口号(假设为8002)
//有个前提是在cmd或者Xshell中配置过MySQL和jar包环境(本文暂不说明)
2. 在MySQL里新建连接(自己设置密码,复杂点,以防有人攻击数据库)
//先连接测试一下,第一次的话一般在这里会有一堆奇怪的报错信息
3. 在新创建的连接里新建数据库(数据库名由后台提供)
4. 在新数据库里的表里运行sql文件(不显示表的话刷新一下)
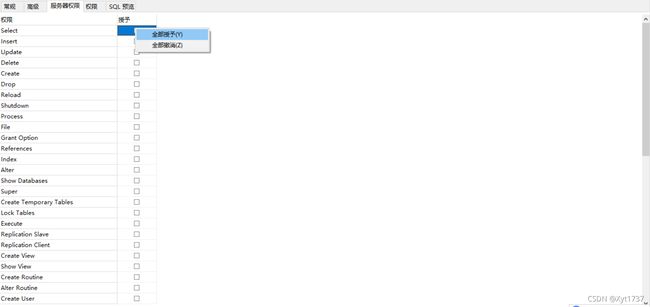
5. 点击用户,新建用户(用户名和密码由后台提供),并赋权
3. 在cmd或者Xshell里使用root用户登录,在服务器里运行jar包
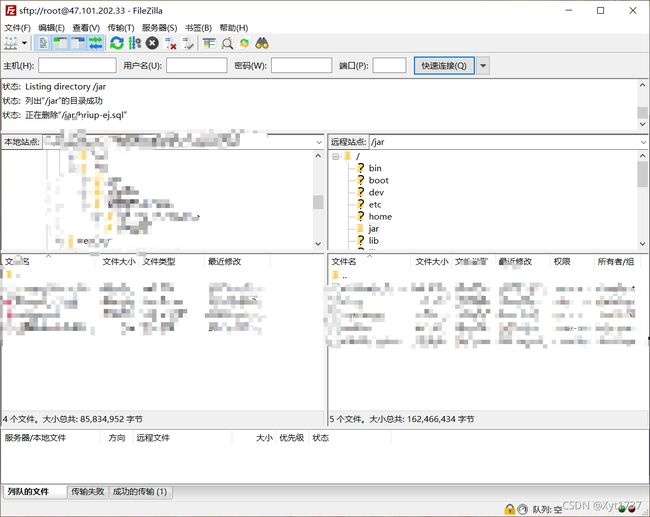
1. 利用filezilla将下载好的jar包直接拖动到服务器根目录的jar目录下(没有可自己建个)
//主机即服务器,用户名root,密码自己设置的,端口22或23
2. 在Xshell里运行jar包,命令如下
cd /
cd jar
ls -l 看一下jar包在不在jar目录下
ps -ef | grep java 查看服务器上运行的jar包
java -jar text.jar & 出现spring=》则运行成功
如果这条命令不行的话可以试试这条:nohup java -jar text.jar >jz.txt 2>&1 &
3. 登录后台提供的Swagger UI接口(端口号为我们之前假设的项目端口8002)
//从登录相关接口,用sql包里提供的用户密码拿token,在Authorize里使用密钥登录,现在所有的接口都可以用了
4. 搭建vue-cli
1. 纯脚手架搭建命令如下
cnpm i -g @vue/cli
vue -V 检查vue版本
vue create text 创建并配置vue脚手架项目
//选最后一个,第一个是我之前创建的模板,第二三个都是脚手架配置好的Vue2和3的模板
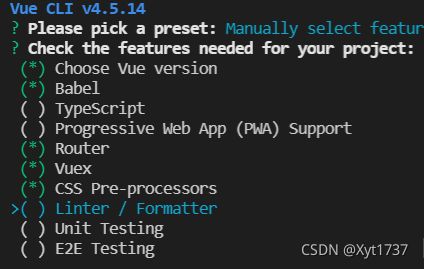
//空格选中选项,一般新手选这几项就够了,回车
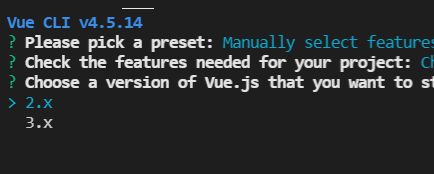
//目前vue2语法就够用了
![]()
//选n,路由的hash模式(url带#号)
//看个人业务需求,我喜欢用less
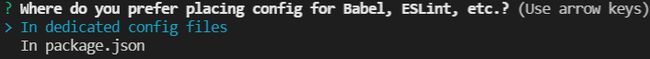
//Babel,ESLint,etc...这些配置最好不要放到package.json里
![]()
//是否把以上配置作为模板,看个人需求
cnpm install 下载依赖(选择自己的项目在集成终端打开下载)
npm run dev 启动项目(命令可以去package.json里查看)
2. 使用大佬做的基于vue-cli搭建好的半成品框架
1. 框架链接如下(两个都可以)
介绍 | vue-element-admin (panjiachen.github.io)
vue-admin-template: 这是一个极简的 vue admin 管理后台。它只包含了 Element UI & axios & iconfont & permission control & lint,这些搭建后台必要的东西 (gitee.com)
2. 我们来用第二个来搭建一下,使用VScode在集成终端中打开并输入以下命令
git clone https://gitee.com/panjiachen/vue-admin-template.git
选择项目在集成终端打开
cnpm install
//如果报错可以输入这个命令,再重新下载依赖:npm config set registry http://registry.npmjs.org/
npm run dev //运行项目
3. 接下来需要修改vue-admin-template框架
配置登录接口
- 使用axios--配置基础路径
- 真实对接后台登录接口 /user/login vue-admin-template框架使用mockjs模拟后台

向后台发送登录请求 baseURL(http://47.101.202.33:8002)+url(/user/login)
- 修改真实对接用户
views/login/index.vue 使用mock模拟的后台用户 
提示 进入错误回调 please enter correct username
mock限定了输入的用户名和密码 取消用户名和密码验证

- 登录的时候除了发送login info(getInfo) --显示得是用户未登录