移动端开发——flex布局
目录
前言
一、flex布局原理
二、 父类的常用属性
1.flex-direction
2.justify-content
3. flex-wrap
4.align-items
5.align-content
6.align-items和align-content的区别
7. flex-flow
三、常见子项属性
1.flex
(1)flex-grow
(2)flex-shrink
(3)flex-basis
2.align-self
3. coder
四、总结
1.实现居中对齐
2.实现圣杯布局
3. 平均分配距离
前言
响应式布局是兼容性较差的一种布局,但是随着时代的发展,手机端的兼容性问题基本不需要去担心,因此对应的一系列兼容性问题可以忽略,响应式布局中的flex布局成为了非常方便的布局手段。因此,我们应该去认真的学习和理解,flex布局的用法和他们的属性,有什么样的用法,可以实现什么样的效果。
一、flex布局原理
flex是如何去实现它的布局的?flex是flexible box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。采用flex布局的元素,称为flex容器(flexcontainer),简称“容器”。它的所有子元素自动成为容器成员,称为flex项目(flex item),简称“项目”。flex通过控制他的子容器,实现分配内容的效果。
flex的语法是这样使用的:
div { display:flex;}
给父盒子设置display:flex;之后,可以设置一些父盒子的父类属性,然后实现你想看到的排列效果。之后可以给子盒子设置自己的属性,实现分配比例调整的效果。总得来说,通过给父盒子添加flex属性,来控制子盒子的位置和排列方式,实现容器控制盒子的能力。不过需要注意两个问题:
- 当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效。
- 伸缩布局=弹性布局=伸缩盒布局=弹性布局=flex布局
二、 父类的常用属性
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-content:设置侧轴上的子元素的排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
1.flex-direction
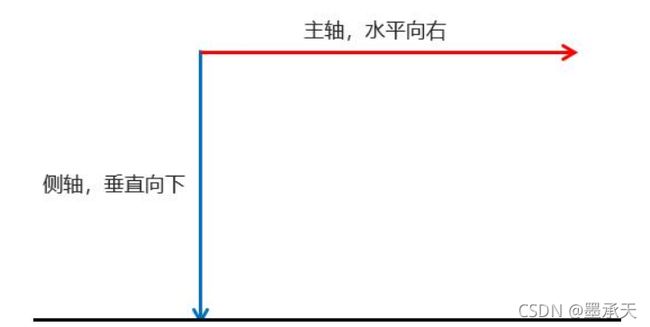
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴
- 默认主轴方向就是x轴方向,水平向右
- 默认侧轴方向就是y轴方向,水平向下
flex-direction属性决定主轴的方向(即项目的排列方向),语法就是flex-direction:row;。
注意:主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的:
- row:默认值从左到右
- row-reverse:从右到左
- column:从上到下
- column-reverse:从下到上
2.justify-content
justify-content属性定义了项目在主轴上的对齐方式,使用这个属性之前一定要确定好主轴是哪一个,这样使用的时候才会看出对应的效果。下面的是他的属性值:
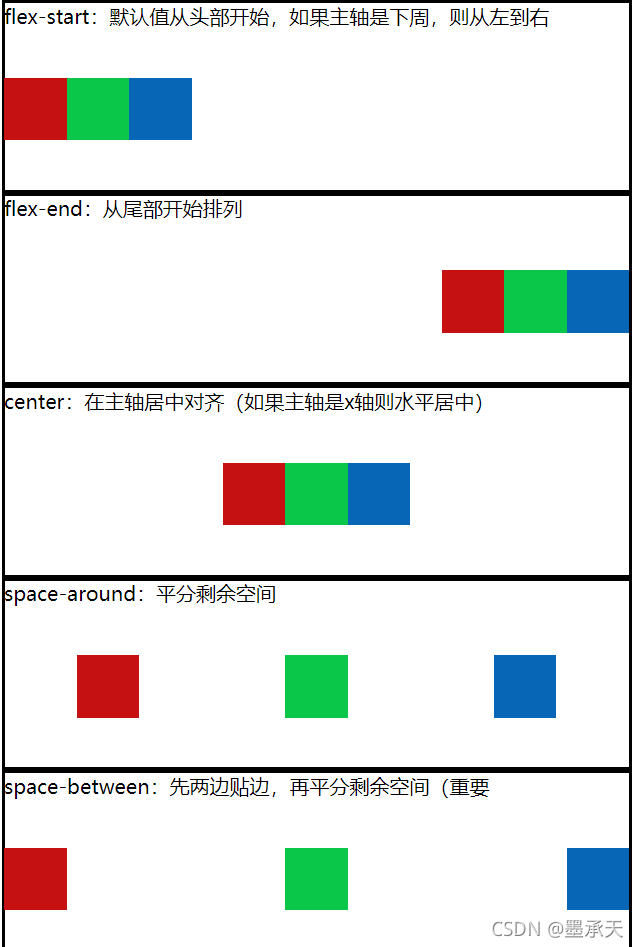
- flex-start:默认值从头部开始,如果主轴是下周,则从左到右
- flex-end:从尾部开始排列
- center:在主轴居中对齐(如果主轴是x轴则水平居中)
- space-around:平分剩余空间
- space-between:先两边贴边,再平分剩余空间(重要)
3. flex-wrap
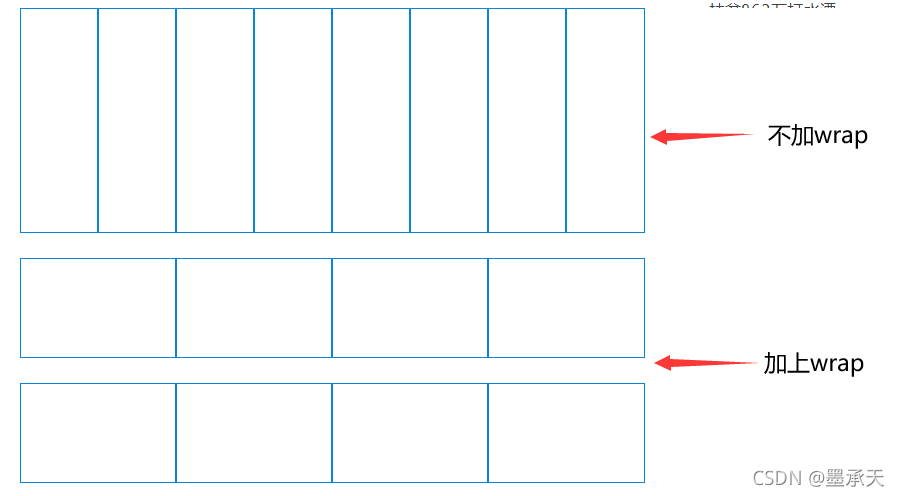
默认情况下,项目都排在一条线(又称“轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。
- nowrap:默认值,不换行。
- wrap:换行。
4.align-items
该属性是控制子项在侧轴(默认是y轴)上的排列方式,在子项为单项(单行)的时候使用
- flex-start:默认值,从上到下。
- flex-end:从下到上
- center:挤在一起居中(垂直居中)
- stretch:拉伸
5.align-content
设置子项在侧轴上的排列方式,并且只能用于子项出现多行的情况(多行),在单行下是没有效果的。
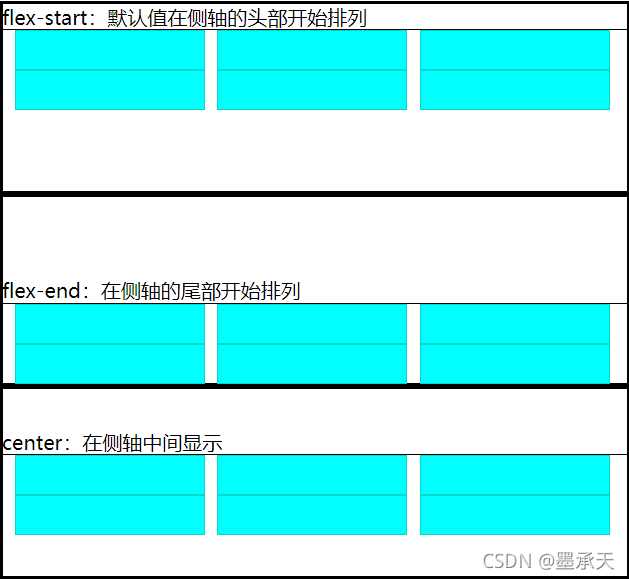
- flex-start:默认值在侧轴的头部开始排列
- flex-end:在侧轴的尾部开始排列
- center:在侧轴中间显示
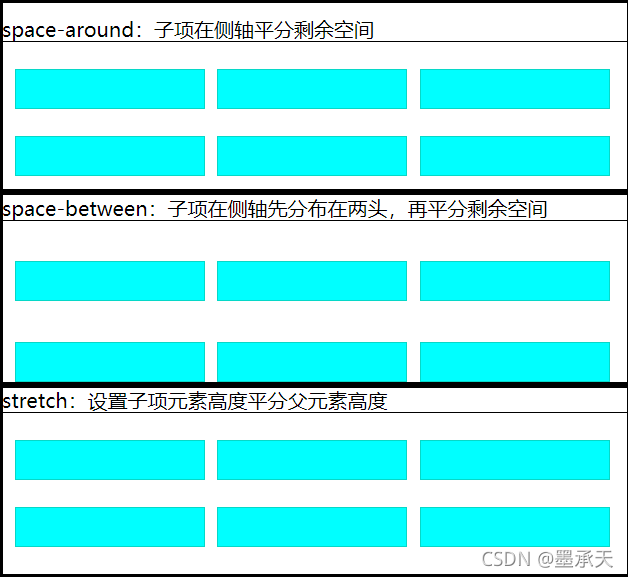
- space-around:子项在侧轴平分剩余空间
- space-between:子项在侧轴先分布在两头,再平分剩余空间
- stretch:设置子项元素高度平分父元素高度
6.align-items和align-content的区别
- align-items使用于单行情况下,只有上对齐、下对其、居中和拉伸
- align-content适应于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
- 总结就是单行找align-items多行找align-content
7. flex-flow
flex-flow属性是flex-direction和flex-wrap属性的复合属性语法为:flex-flow:row wrap;
三、常见子项属性
- flex子项目占的份数
- align-self控制子项目自己在侧轴的排列方式
- order属性定义子项的排列顺序(前后顺序)
1.flex
flex属性定义子项目分配剩余空间,用flex来表示占多少份数。
语法:
.item {
flex:; /* 默认值 0 */
}
flex:1;就是只占有一份。
注意:
可以用于平均分配盒子,制作圣杯布局(左右盒子固定大小, 中间自适应),flex里面可以放百分比。
flex下面还有三个属性,flex是这三个属性的总称:
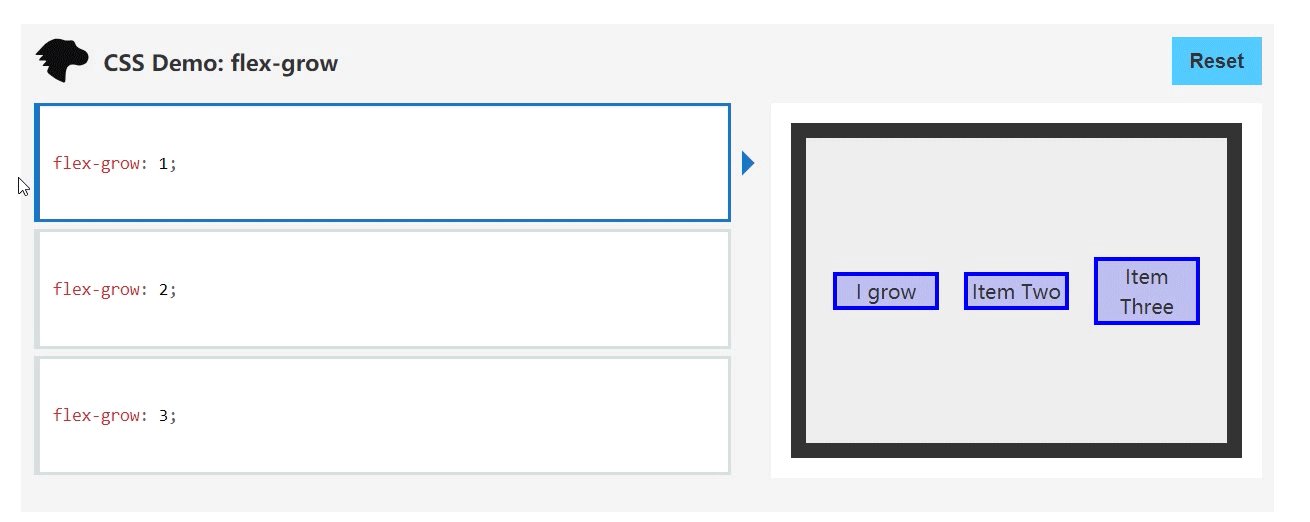
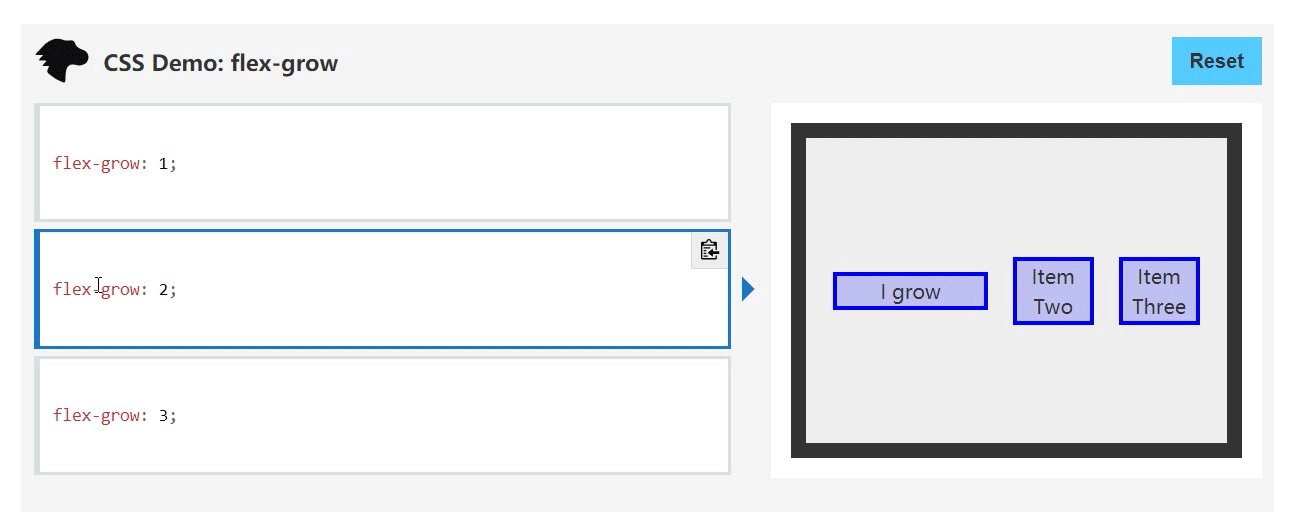
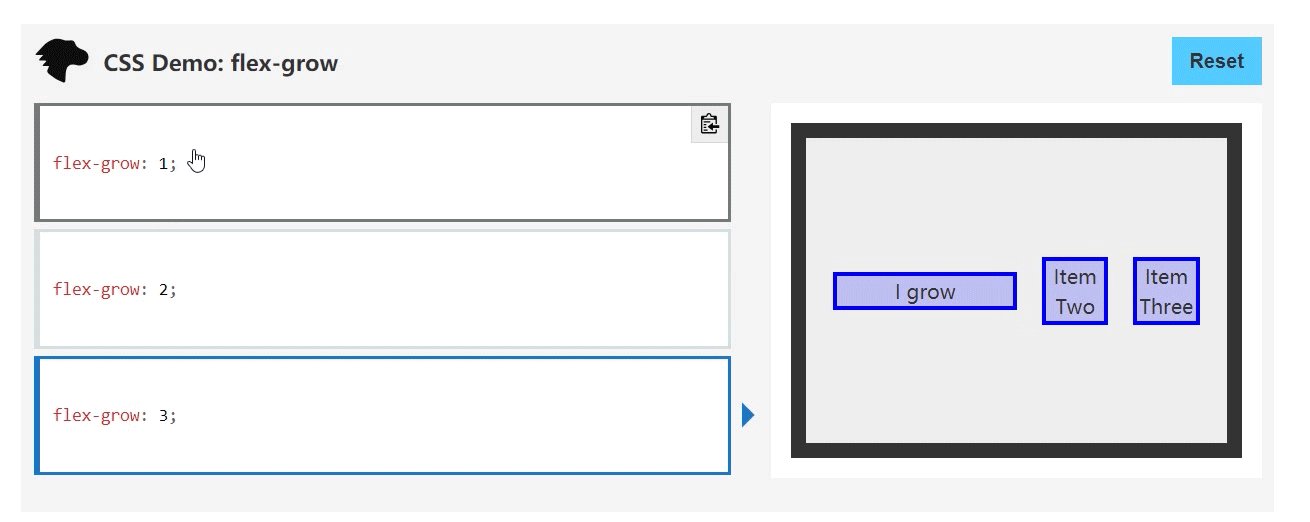
(1)flex-grow
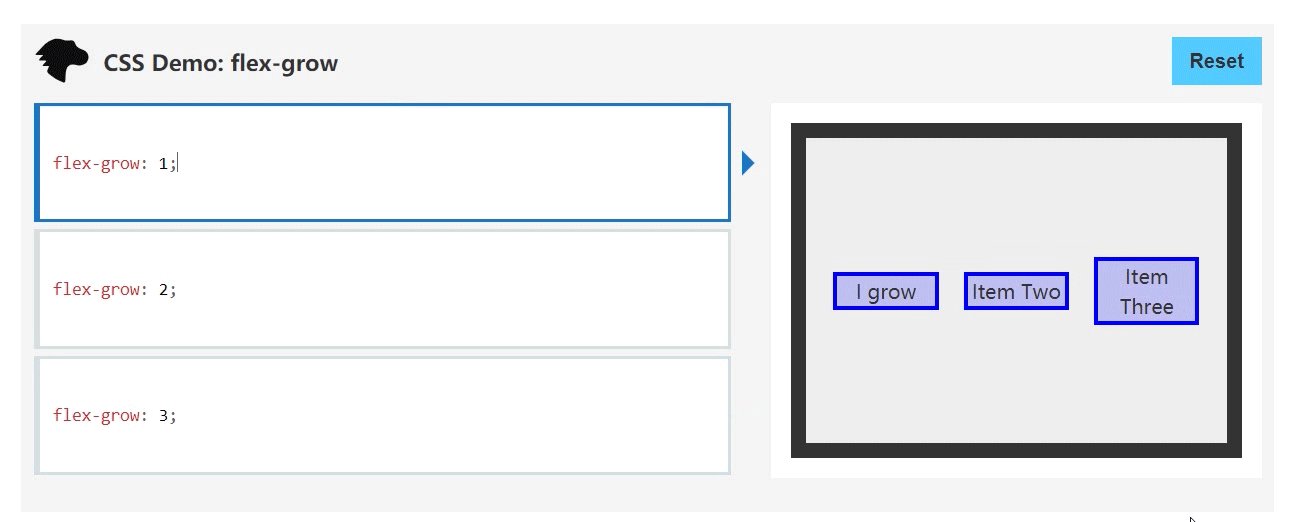
flex-grow设置了一个flex项主尺寸的flex增长系数。它指定了flex容器中剩余空间的多少应该分配给项目(flex增长系数)。主尺寸是项的宽度或高度,这取决于flex-direction值。
剩余的空间是flex容器的大小减去所有flex项的大小加起来的大小。如果所有的兄弟项目都有相同的flex-grow系数,那么所有的项目将获得相同的剩余空间,否则将根据不同的flex-grow系数定义的比例进行分配。flex-grow 与其他的flex属性flex-shrink和flex-basis一起使用,通常使用flex 速记来定义,以确保所有的值都被设置。flex-grow的优先级大于width。
(2)flex-shrink
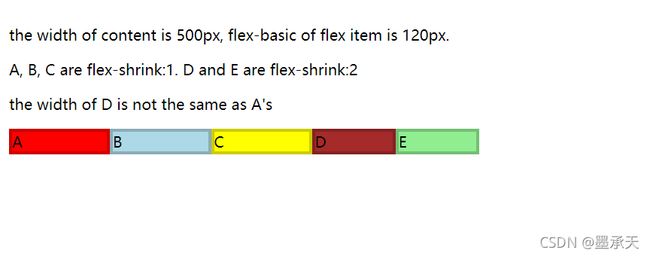
flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
这里附上代码方便理解:
the width of content is 500px, flex-basic of flex item is 120px.
A, B, C are flex-shrink:1. D and E are flex-shrink:2
the width of D is not the same as A's
A
B
C
D
E
#content {
display: flex;
width: 500px;
}
#content div {
flex-basis: 120px;
border: 3px solid rgba(0,0,0,.2);
}
.box {
flex-shrink: 1;
}
.box1 {
flex-shrink: 2;
}效果如下:
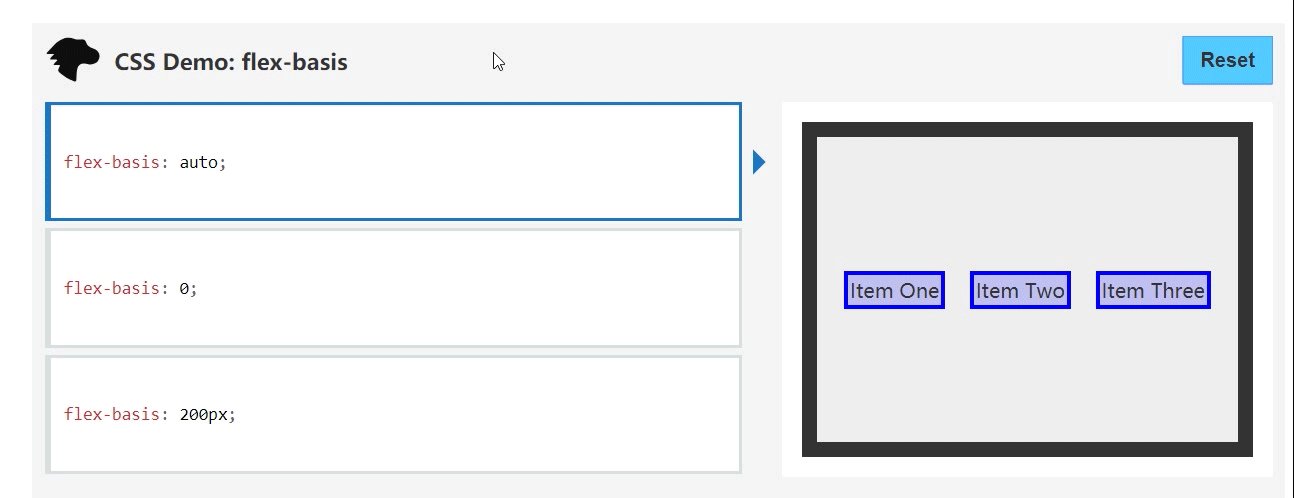
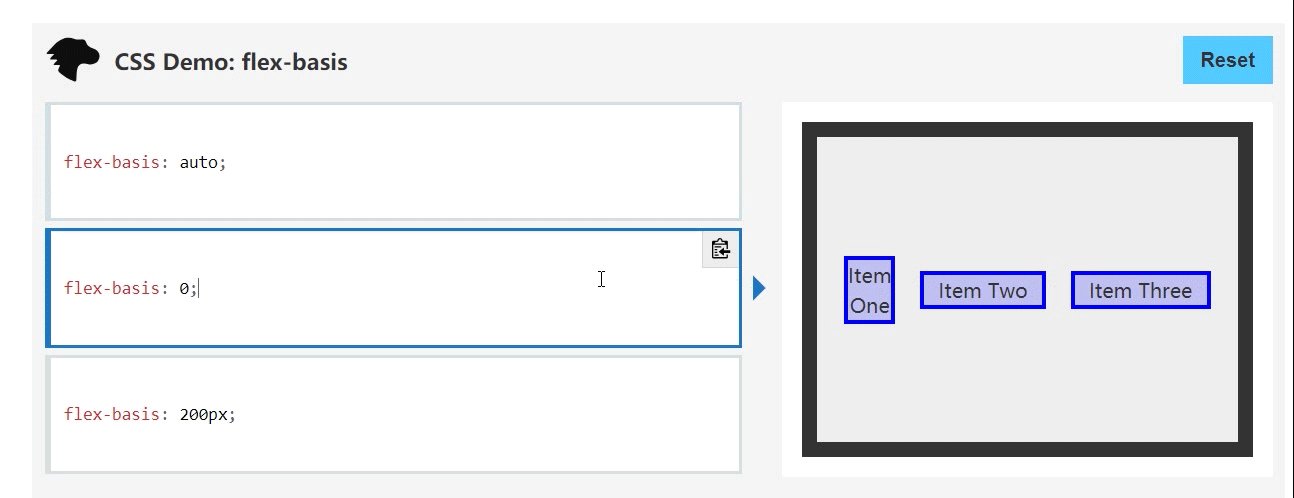
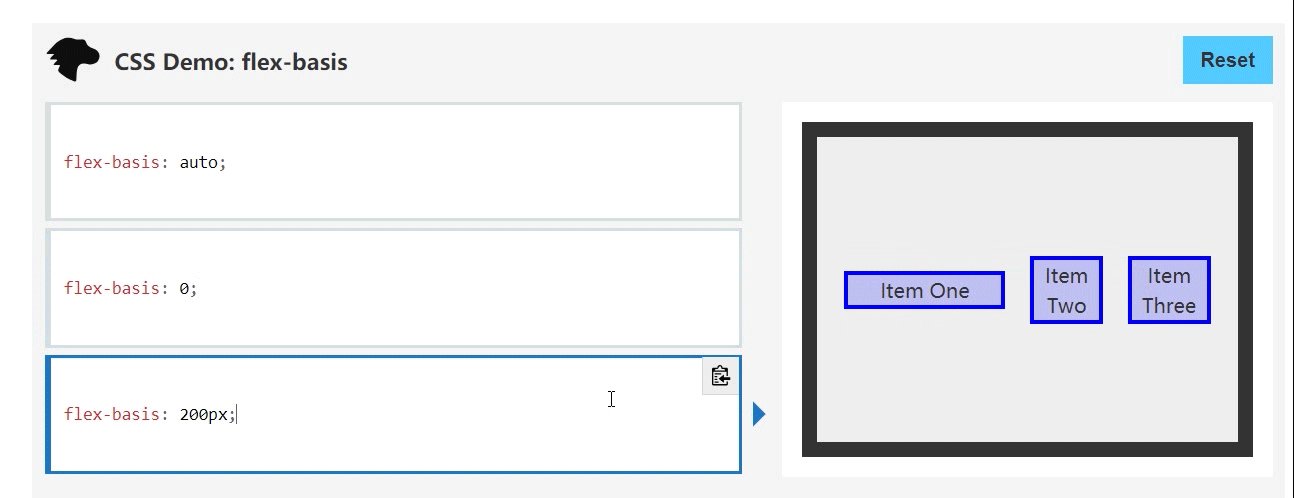
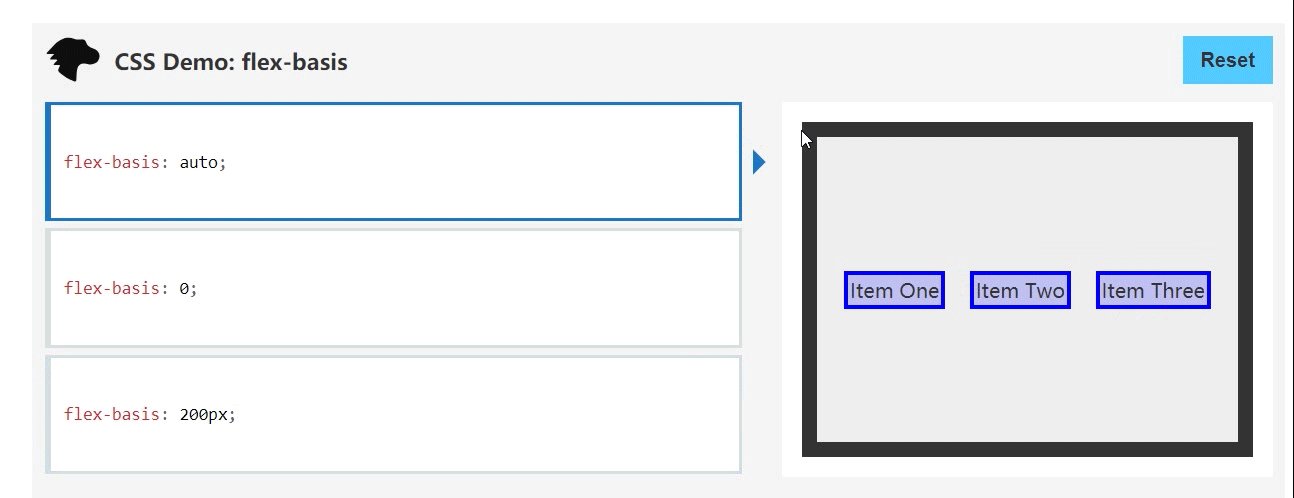
(3)flex-basis
flex-basis 指定了 flex 元素在主轴方向上的初始大小。如果不使用 box-sizing 改变盒模型的话,那么这个属性就决定了 flex 元素的内容盒(content-box)的尺寸。
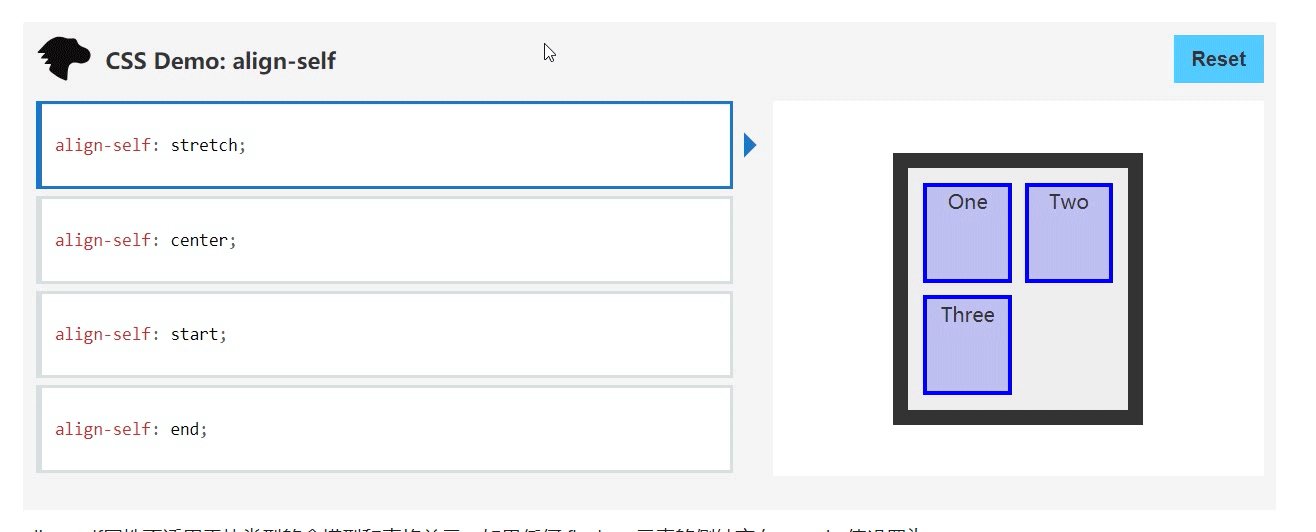
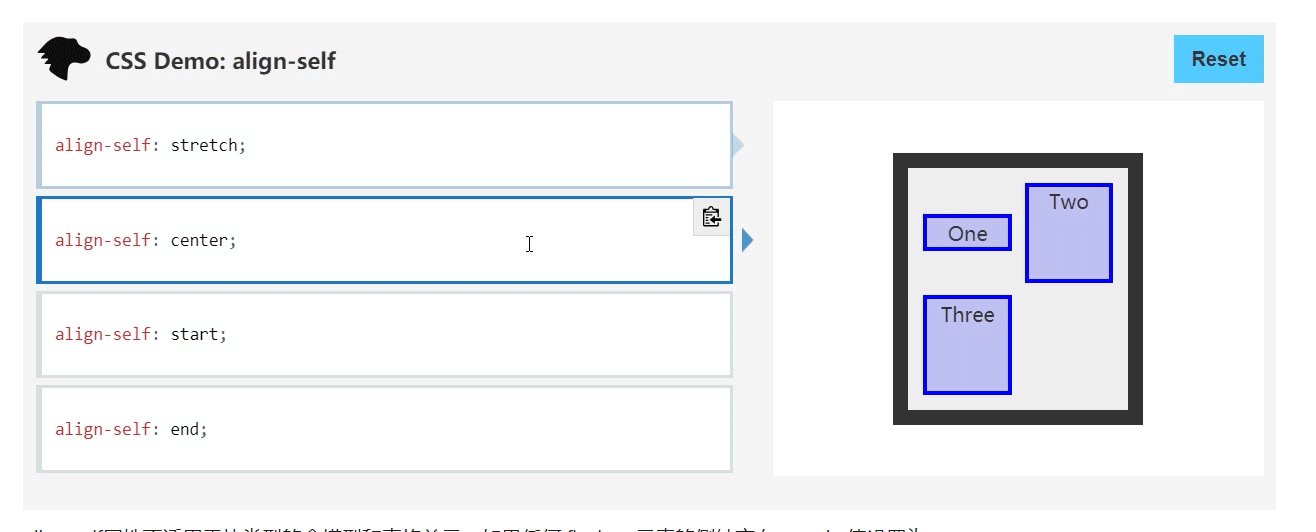
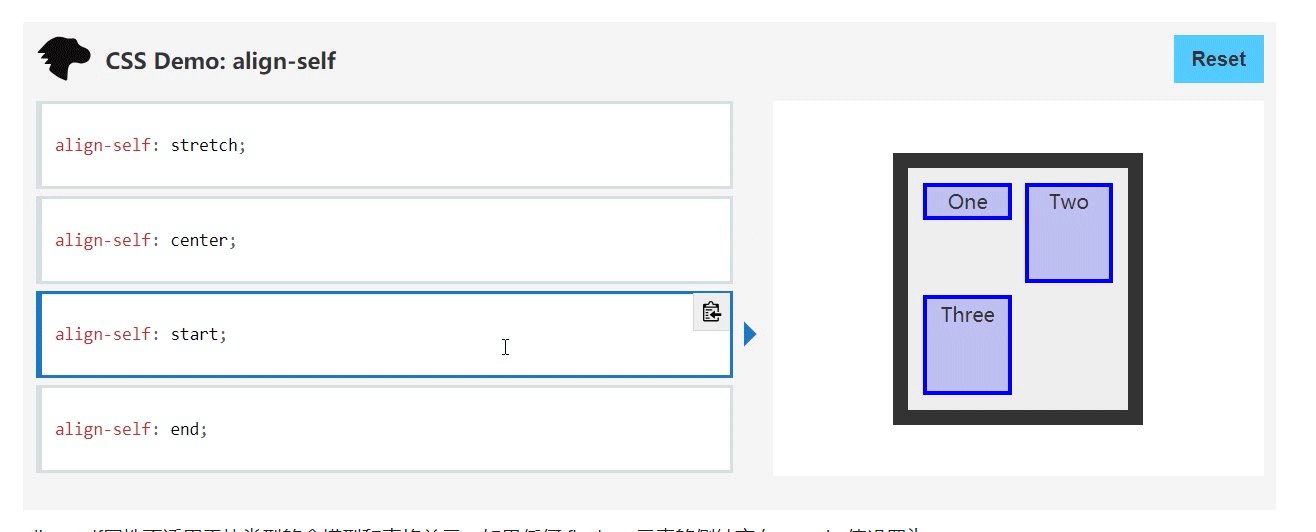
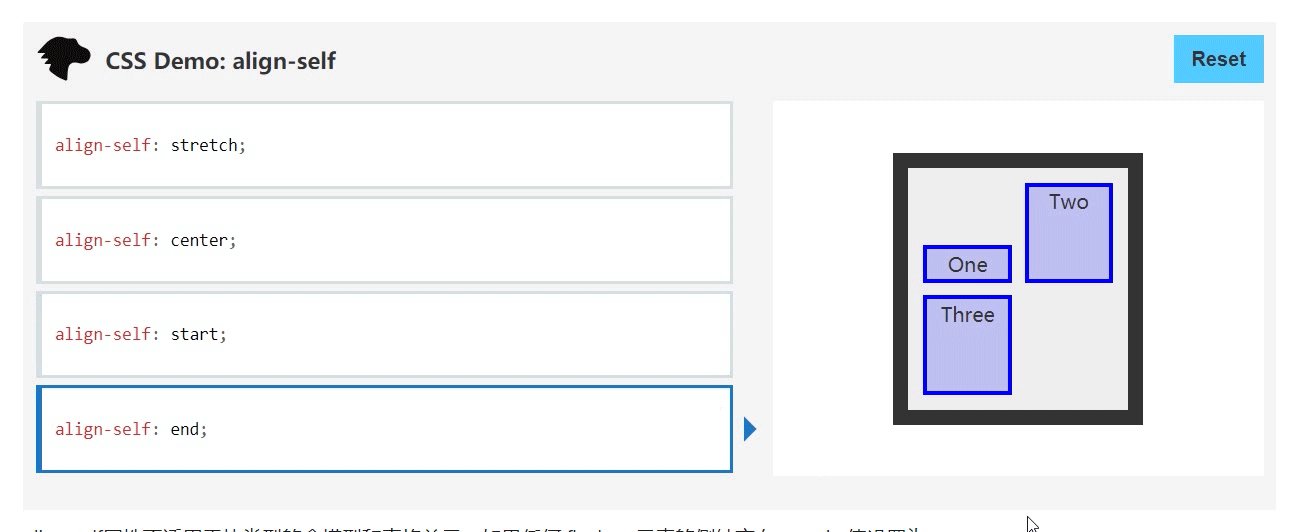
2.align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
语法:
span:nth-child(2) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}
3. coder
数值越小,排列越靠前,默认为0。
注意:和z-index不一样
语法:
.item {
order:;
}
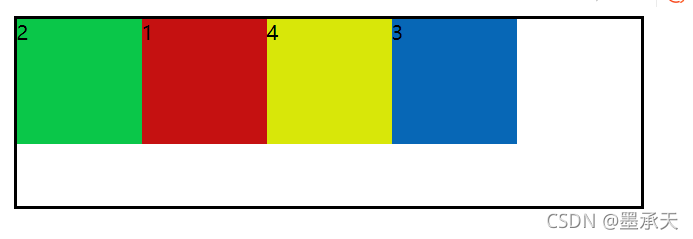
这里附上代码解释:
1
2
3
4
效果如下:
四、总结
认识了这么多的属性,这里我们来做一些总结性的方法:
- 用flex实现居中对齐
- 利用flex实现圣杯布局
- 平均分配布局
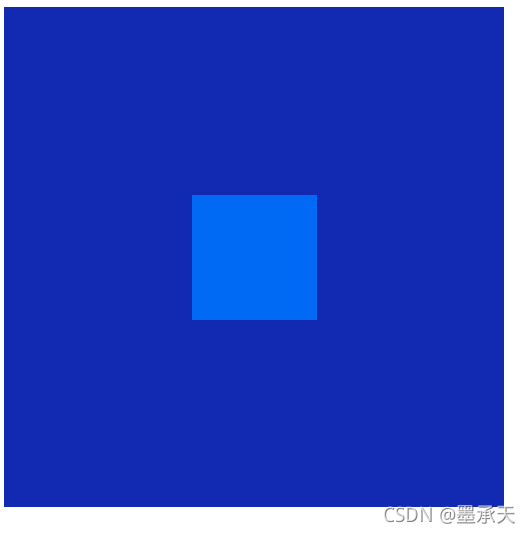
1.实现居中对齐
实现居中对齐的手段,我们知道有定位,内外边距,还有一些我们自己不知道的方法。flex要怎么实现居中对齐呢?就是利用justify-content和align-items两个属性同时居中实现,这里列出代码给同学们参考:
效果如下:
2.实现圣杯布局
我们知道圣杯布局实际上需要非常长的代码,使用浮动之后,如果里面的内容需要有100%的长度,但是有需要有盒子在它的左右,这个就需要给左边的盒子添加一个-100%的margin-left值把盒子移动到100%长度盒子的坐标,右边的盒子需要用margin-right空出右边和他一样宽度的大小。
这样实现是比较麻烦的,但是如果我们使用flex,制作就非常简单,左右盒子固定大小之后,只需要给中间的盒子flex:1;就可以实现了,这里放上演示代码:
左侧
中间
右侧
效果如下:
3. 平均分配距离
有时候需要大量的盒子同时布局,而且还需要他们按一定的比例去排列这个时候就需要使用space-around这个属性,可以给大家看看代码的实现:
效果如下:
除了这些用法以外,还有很多用法,比如给ul使用了dispaly:flex;让li均匀分配之后,又往ul里的li加了dispaly:flex;之后,又对li里面的多个span控制大小排列,来实现复杂的布局方式,也是一种非常有效率而且观赏性很好的布局方式。总的来说,我们需要记住父类属性的使用,子类属性的使用,多实践去查看不一样的效果,实现不同的效果展示。希望看完的同学可以给我一个一键三连。