- CSS学习笔记9——定位position
green_pine_
CSScss学习笔记前端html
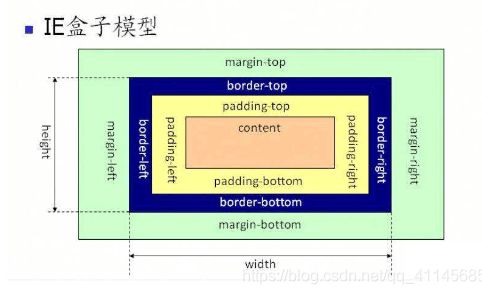
CSS定位可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子定位组成定位=定位模式+边偏移定位模式用于指定一个元素在文档中的定位方式边偏移决定了该元素的最终位置定位模式通过position属性来设置值语义static静态定位relative相对定位absolute绝对定位fixed固定定位边偏移属性:top、bottom、left、right属性示例描述toptop:
- 2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
网络安全web安全linux密码学CTFpythonddos
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- vue 拖动、缩放容器组件,支持移动端双指缩放和PC端鼠标滚轮缩放
warmbook
笔记vue.js前端html5
原理本组件基于CSS的transform实现。移动端监听touch事件(单指移动,双指移动+缩放),PC端监听mouse事件(移动)和滚动事件wheel(缩放),更新transform的translateX/translateY/scale值,从而实现缩放、移动。由于transform不会产生重排,因此不节流也可以有很好的性能,用户体验就像德芙,纵享丝滑!鼠标事件比较好理解,记录鼠标按下时的坐标,
- 基于 Node.js 的天气查询系统实现(附源码)
Kasper0121
node.js
项目概述这是一个基于Node.js的全栈应用,前端使用原生JavaScript和CSS,后端使用Express框架,通过调用第三方天气API实现天气数据的获取和展示。主要功能默认显示多个主要城市的天气信息支持城市天气搜索响应式布局设计深色主题界面优雅的加载动画技术栈后端:Node.js+Express前端:HTML5+CSS3+JavaScriptHTTP客户端:AxiosAPI:天气API(v1
- 关于CSS中毛玻璃和滤镜使用总结
计算机软件程序设计
知识科普css
【1】毛玻璃毛玻璃效果(也称为磨砂玻璃效果)可以通过CSS的backdrop-filter属性来实现。这个属性允许你在背景上应用各种滤镜效果,从而创建出类似磨砂玻璃的效果。这种效果通常用于创建半透明背景下的模糊效果,使得背景图像或颜色变得柔和,同时保持前景内容的清晰可见。示例代码HTML结构CSS毛玻璃效果毛玻璃效果这是一个使用CSS创建的毛玻璃效果。CSS样式body,html{height:1
- HTML&CSS :如此优雅丝滑的导航栏,你不看看吗?
前端Hardy
CSShtmlcss前端javascript
这段代码创建了一个动态的导航栏,通过CSS技术实现了按钮的激活和悬停效果,以及动态背景效果,为页面添加了视觉吸引力和用户交互体验。大家复制代码时,可能会因格式转换出现错乱,导致样式失效。建议先少量复制代码进行测试,若未能解决问题,私信我,我会发送完整的压缩包给你演示效果HTML&CSS公众号关注:前端Hardybody{margin:0;padding:0;background-color:#07
- React Native 0.77 发布:更强的样式支持与性能优化
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读ReactNative0.77正式发布!此次版本带来了多项重要改进,包括样式功能的增强、Android平台的性能优化以及项目模板的升级。这一版本的核心目标是提升开发效率,同时确保在不同平台上的兼容性。接下来,我们来看看这次更新中的亮点内容。主要更新内容✨全新CSS特性支持:新增对display:contents、boxSizing、
- 参加【2025年春季】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽子凯哥
web安全学习安全CTF夺旗赛网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- 参加【2025年春季】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽子凯哥
web安全学习安全CTF夺旗赛网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- vue项目运行报:SassError: expected selector...
落日弥漫的橘_
前端vue.jswebpackcss
SassError:expectedselector错误通常由于Sass或SCSS文件中存在语法错误或选择器缺失,导致Sass编译器无法解析。Sass语法语法中误用深度选择器语法导致以上问题。/deep/和::v-deep都是用于Vue单文件组件(.vue文件)中的样式穿透选择器;/deep/在Sass中并不被支持,如果是在Vue单文件组件中,并且需要穿透样式,可以使用::v-deep代替/dee
- YOLO 安装 并且命令行指定配置文件
ELI_He999
python人工智能YOLO人工智能深度学习
pipinstallultralyticssettings.yaml保存到当前目录,data参数yolo命令行指定配置文件{"settings_version":"0.0.6","datasets_dir":"xxxx\\datasets","weights_dir":"xxxx\\weights","runs_dir":"xxxx\\runs","uuid":"xxxx","sync":true
- CSS 提示工具:优化网页设计,提升用户体验
froginwe11
开发语言
CSS提示工具:优化网页设计,提升用户体验在网页设计中,CSS(层叠样式表)扮演着至关重要的角色。它不仅能够赋予网页独特的视觉风格,还能够提升用户体验。为了帮助设计师和开发者更高效地使用CSS,各种提示工具应运而生。本文将为您详细介绍CSS提示工具的功能、特点以及如何选择合适的工具,以优化网页设计和提升用户体验。一、CSS提示工具概述CSS提示工具是一种辅助设计师和开发者编写和调试CSS的工具。这
- 基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署
小朱科技
学习
基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署
雪夜科技
mybatisjava数据库
java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Wi
- vite webpack原理和区别
Vite和Webpack的工作原理有显著的不同,以下是对它们各自原理的简要说明:Vite原理原生ES模块:Vite利用浏览器对原生ES模块(ESM)的支持,实现按需加载和编译。开发服务器启动时,Vite只需解析入口文件,并将导入的模块路径记录下来。按需编译:当浏览器请求某个模块时,Vite会实时编译该模块及其依赖。使用esbuild或Vite自带的编译器快速处理JavaScript和CSS。热模块
- web速览
qzhqbb
web前端web
web速览1.前端开发概述:前端开发是构建网站用户界面的过程,主要关注网站的视觉效果和用户体验。又称为客户端技术栈:HTML(超文本标记语言):用于创建网页的结构和内容。CSS(层叠样式表):用于样式和布局设计,包括颜色、字体、边距等。JavaScript:用于实现网页的交互性和动态效果。前端框架:React:一个用于构建用户界面的JavaScript库,采用组件化设计。Vue.js:一个渐进式的
- HTML基本结构
千鸟影沫
html前端
一、网页三大组成部分结构:html,是超文本标记语言——用来搭建网页的结构样式:css——网页的样式行为:js,是一种语言,称为脚本语言——交互行为用户对网页的操作数据交互二、HTML语法规范1、语法(英文状态下输入)html标签:是由尖括号包围的关键词,例如2、以元素样子对标签进行分类①双标签:如:开始标签,结束标签②单标签:比较少,如,,,等。3、标签关系①嵌套(包含关系):类似于父子关系如:
- 探秘Xss:原理、类型与防范全解析
咕德猫宁丶
网络xssjava
一、Xss究竟是什么?(一)Xss的定义简述Xss全称是跨站脚本攻击(CrossSiteScripting),为了不和层叠样式表(CascadingStyleSheets,CSS)的缩写混淆,故将其缩写为Xss。它是一种常见的网络安全漏洞,指的是攻击者利用网站对用户输入内容校验不严格等漏洞,将恶意脚本(通常是JavaScript,也可以是Java、VBScript、ActiveX、Flash等)注
- 用Python写前端
eternity_ld
前端python开发语言
分享一个让开发交互式Webapp超级简单的工具。不会HTML,CSS,JAVASCRIPT也没事。交互式Webapp非常实用,比如说做一个问卷调查页面、一个投票系统、一个信息收集表单,上传文件等等,因为网页是可视化的,因此还可以作为一个没有服务端的图片界面应用程序而使用。如果你有这样的开发需求,那用Python真的是太简单了。借助于PyWebIO(pipinstallpywebio),你可以分分钟
- 【全栈】SprintBoot+vue3迷你商城-扩展:vue的基本用法
杰九
vue.js前端springboot
【全栈】SprintBoot+vue3迷你商城-扩展:vue的基本用法在进行前端开发之前,需要熟悉vue的一些基本用法,这里举例了一些常见的基本用法1.v-if,v-else,v-else-if用于条件渲染元素。当条件为真时,元素会被渲染;否则不会渲染。示例TypeATypeBNotA/B2.v-show也用于条件渲染,但它总是会渲染并保留,只是通过CSS的display属性控制可见性。示例显示/
- 参加【2025年春季】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽子凯哥
web安全学习安全CTF夺旗赛网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- 打造高效React应用:CSS方案深度解析
大家好,我是长林啊!一个爱好JavaScript、Go、Rust的全栈开发者;致力于终生学习和技术分享。在React以其声明式编程范式和组件化架构,成为了构建用户界面的首选技术之一。然而,随着项目规模的扩大和设计需求的多样化,如何高效地管理CSS样式成为了每个React开发者都需要面对的挑战。本文将从一下三个方面进行介绍,探讨如何在React中应用和管理样式,包括内联样式、CSS类、CSSModu
- 如何使用媒体查询实现响应式网页设计?
破碎的天堂鸟
学习教程媒体css前端
使用媒体查询(MediaQueries)实现响应式网页设计是现代网页开发中的一项核心技术,它允许开发者根据设备的屏幕尺寸、分辨率、方向等特性动态调整网页布局和样式,从而提供更好的用户体验。以下是详细说明如何使用媒体查询实现响应式网页设计的方法:1.媒体查询的基本概念媒体查询是CSS3引入的一项功能,通过@media规则,开发者可以根据设备的特性(如宽度、高度、方向等)应用不同的样式规则。媒体查询可
- 如何通过减少HTTP请求来提升页面加载速度?
破碎的天堂鸟
学习教程http网络协议网络
通过减少HTTP请求可以显著提升网页加载速度,这是因为HTTP请求的次数直接影响了页面加载时间。以下是一些具体的方法和策略:1.合并文件将多个CSS文件合并为一个CSS文件,将多个JavaScript文件合并为一个JavaScript文件。这可以减少浏览器发起的HTTP请求次数,从而加快页面加载速度。示例:将所有样式表和脚本文件打包成一个文件,以减少请求数量。2.使用CSSSprites(雪碧图)
- 【前端开发】前端开发深度解析:HTML、CSS、JavaScript与Vue.js
RS迷途小书童
前端开发探索之旅javascripthtmlcss前端vue.js
一、HTML:构建网页的基石1.1简介HTML(HyperTextMarkupLanguage,超文本标记语言)是一种用于创建网页的标准标记语言。它使用各种标签(tags)来描述网页上的内容,包括文本、图像、链接、视频、音频等。HTML是网页开发的基础,与CSS(层叠样式表)和JavaScript等技术一起,共同构建出丰富多彩的网页世界。HTML文档由一系列的元素构成,每个元素都由开始标签、内容和
- 前端开发是随着互联网的发展而逐渐兴起的一种新的开发领域。它一直在不断地发展和演变,经历了许多重要的里程碑事件和技术革新,下面就来回顾一下前端开发的历程和发展趋势。
21级应用技术UI3班何珍锋
前端javascript前端框架
一、Web1.0时代1990年代末到2000年代初,Web1.0时代是Web发展的初期阶段,这个阶段的Web界面设计以简单的文本和图像为主,用户的互动性和用户体验都很低。在这个时代,浏览器的前端技术主要是基于HTML和CSS的,HTML指的是超文本标记语言,而CSS则指的是层叠样式表。由于这些技术的简单性,前端开发者往往需要手动编写HTML和CSS代码,并进行基本的样式设计。二、Web2.0时代随
- threejs学习笔记:CSS2DObject 2d文字渲染
九段刀客
threejs学习javascript开发语言
import{CSS2DRenderer,CSS2DObject}from"three/examples/jsm/renderers/CSS2DRenderer.js";//2d文字渲染function_createBox1Label(object
- Javascript和jquery事件-鼠标移入移出事件
weixin_30740295
javascriptViewUI
javascript使用mouseover和mouseout,只在css中支持hoverjquery支持mouseover和mouseout,封装了mouseenter、mouseleave事件函数和hover函数1、有关js中的mouseover和mouseout原生js的事件类型是mouserout和mouseover,之前提到的事件冒泡的缺陷就在这里,之前说的使用阻止冒泡就行,大概说得太轻易
- CSS语言的编程范式
ByteBlossom666
包罗万象golang开发语言后端
CSS语言的编程范式引言随着互联网的发展,网络应用和网站的数量不断增加,前端开发的复杂性也在日益增加。在前端开发中,CSS(层叠样式表)作为一种描述文档外观的语言,扮演着至关重要的角色。虽然CSS语言的设计初心是为HTML文档提供样式和布局,但在实际使用中,它的表达能力与编程范式的结合,使得我们能够以更加高效和灵活的方式来构建用户界面。本文将深入探讨CSS语言的编程范式,分析其基本概念、特点、应用
- Tailwind CSS—骨架屏生成器
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读使用TailwindCSS快速创建现代化的骨架屏,只需要这个简单的工具。我一直在寻找方法,让我的网站更加引人入胜和用户友好。其中最简单而又最有效的方法之一,就是加入骨架加载器——那些灰色的、闪烁的方框,在内容加载时显示。它们帮助用户获得更流畅的体验,让他们觉得网站加载速度比实际快。这些骨架加载器是一个不错的补充,但从零开始设计它们却
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio