用Docker+Nginx部署SpringBoot+VUE项目,以及部署mysql
用Docker+Nginx部署SpringBoot+VUE项目,以及部署mysql
所部署环境
jdk 8
mysql 5.7
springboot 2.2.6
centos 7/8
nginx 最新
后端端口 8091
前端不用管,vue打包的文件是放大nginx的html文件下
部署MySQL
1.拉取mysql镜像
docker pull mysql:5.7
2.运行mysql
docker run -d -p 3306:3306 --name mysql -e MYSQL_ROOT_PASSWORD=123456 mysql:5.7
然后就可以远程连接, 密码是123456 主机名服务器ip
部署SpringBoot项目
1.将applicaton.yml复制一份,命名为application-pro.yml,这是部署时的环境,需要更换数据库地址,账号密码
2.在 applicaton-pro.yml将连接mysql的地址换成远程地址,密码等也需要修改,还有就是mysql的版本,5和8使用用的driver-class-name是不一样的
mysql 5.7 : driver-class-name: com.mysql.jdbc.Driver
mysql 8:com.mysql.cj.jdbc.Driver
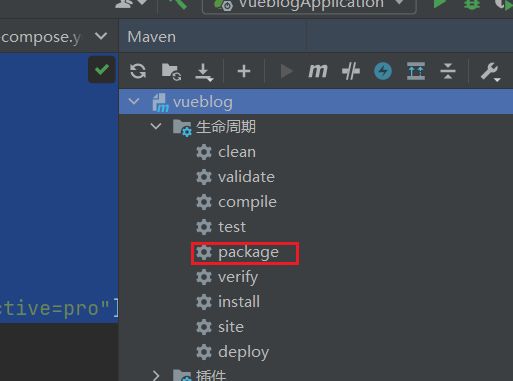
3.使用maven自带的插件,对项目打包,会在 target文件下得到一个名字为“项目名-0.0.1-SNAPSHOT.jar”的jar包
4.编写Dockerfile文件
FROM java:8 //使用jdk8
EXPOSE 8080 //保留的端口不是访问后端的端口
ADD 打包文件名.jar app.jar
RUN bash -c 'touch /app.jar'
ENTRYPOINT ["java", "-jar", "/app.jar", "--spring.profiles.active=pro"] //使用pro的运行环境,第一步的application-pro.yml就是在这有作用
5.使用远程连接服务器,将Docker和jar包上传到同一个位置
6.使用Dockerfile打包一个容器
docker build -t 打包后的镜像名 .
docker images 查看镜像 会有两个,一个是jdk一个是打包的镜像
docker 分为镜像和容器
从远程拉取得到的是镜像
镜像运行后会有一个容器
镜像查看 docker images 镜像删除 docker rmi 镜像的id (要删除含有这个镜像的容器才能删除这个镜像)
容器查看 docker ps -a 容器删除 : docker rm 容器id
在需要id的地方只需要输入前三位也可以操作
7.运行容器
docker run -p 8091:8091 -d 前面打包的容器名 //-d是后台运行 -p 端口映射 主机端口:容器端口 还有 --name 是指定容器名字
docker ps -a 查看运行 prorts有数据说名在运行,statuss是容器的状态
到这springboot项目以及部署好了
用nginx部署vue项目
1·.在vue项目的main.js加axios.defaults.baseURL = ‘/api’,所有的请求都会加上/api/,这是危机将nginx的所有请求到后端,也有不增加的方法,要在nginx的配置中修改
axios.defaults.baseURL = '/api'
2.使用npm run build打包,vue项目路径下会增加一个dist文件夹,里面的东西后面会用到
npm run build
3.转到服务器,拉取nginx
docker pull nginx
4.先运行nginx
docker run --name nignx -d -p 80:80 nginx
5.进入usr,
cd /usr 进入 usr
mkdir nginx //创建nginx目录
cd nginx //进入nginx
mkdir html
mkdir conf
mkdir conf.d
6.将需要修改的配置文件从nginx容器复制出来
docker ps -a //先要查看nginx的id下面要用,下面命令的246要根据自己的变化,id的前三位
docker cp 246:/etc/nginx/nginx.conf /usr/nginx/conf/ //复制nginx.conf
docker cp 246:/etc/nginx/conf.d/default.conf /usr/nginx/conf.d //复制default.conf
![]()
7.修改 default.conf,将原来的删除用下面的,将两个地方的服务器ip改成你自己的就可以用了
server {
listen 80;
listen [::]:80;
server_name 服务器ip;
location /api {
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://服务器ip/api/;
}
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
8.将vue项目打包的dist下面的文件复制到 /usr/nginx/html文件夹下
9.删除之前运行的nginx容器
docker stop 容器id
docker rm 容器id
10.重新运行nginx
docker run --name nignx -d -p 80:80 -v /usr/nginx/html:/usr/share/nginx/html -v /usr/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /usr/nginx/conf.d:/etc/nginx/conf.d nginx
到这就部署完成了