利用jQuery制作一个普通网页需要注意多少细节之电梯导航
目录
一丶在相应部分显示或者隐藏电梯导航
二丶点击电梯导航页面可以滚动到相应内容区域
三丶页面滚动到某个内容区域,左侧电梯导航随之变为选中状态
节流阀(互斥锁)
HTML部分代码
jQuery代码
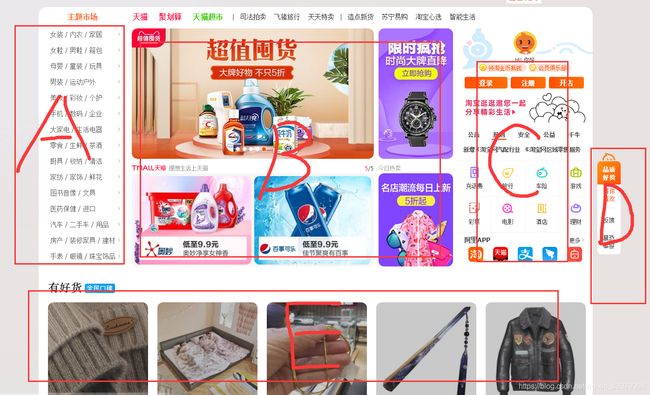
我们在浏览网站时,最常见到的网页类型就是像某宝一样的网页,看似简陋普通的网页,在编写程序时,需要我们注意的细节却很多,比如下面这个选截页面,我们大致分为ABCDE五个部分
这篇文章主要讲一下关于DE两个部分的代码,即电梯导航。
什么是电梯导航呢?电梯导航就是像上述图片中最右端悬浮着的一个框,里面是分类,并且点击某一个分类后,页面会自动跳转到对应内容部分。
意思是,我在D里点一个选项,页面就会自动跳转到E部分对应我点击选项的内容,就像我点击“猜你喜欢”,那么主页面就会跳转到这部分内容。
那么现在我们把这个要求大致分为三个小任务
- 在相应部分显示或者隐藏电梯导航
- 点击电梯导航页面可以滚动到相应内容区域
- 页面滚动到某个内容区域,左侧电梯导航随之变为选中状态
在此之前我们先来简单认识一下待会儿会用到的代码:
- var a = $(" ").offset().top; (offset是获取当前部分相对的偏移尺寸,加上top即相对顶部的偏移)
- $(document).scrollTop() (scrollTop表示内容部分被页面卷去的头部,即上面超出页面的部分)
- $("body, html").stop().animate({ scrollTop: }, function() { }); (animate scrollTop 给页面动画滚动效果)
- $(" ").each(function(i, ele) { (each遍历匹配每一个元素,返回 false 可用于及早停止循环)
现在我们来做第一个任务:
一丶在相应部分显示或者隐藏电梯导航
(如果卷去的头部尺寸 大于等于 当前部分相对页面顶部的偏移尺寸,就让电梯导航栏出现 否则电梯导航栏消失)
注意,这里在声明函数前调用了函数,如果不调用,那么刷新页面后电梯导航栏就不会出现。
// 1.显示隐藏电梯导航
var toolTop = $(".recommend").offset().top;//offset是获取当前部分相对的偏移位置
toggleTool();//调用toggleTool()
function toggleTool() {
//scrollTop表示内容部分被页面卷去的头部,即上面超出页面的部分
//如果卷去的头部尺寸 大于等于 当前部分相对页面顶部的偏移尺寸,
//就让电梯导航栏出现 否则电梯导航栏消失
if ($(document).scrollTop() >= toolTop) {
$(".fixedtool").fadeIn();
} else {
$(".fixedtool").fadeOut();
};
}
//scroll表示滚动
$(window).scroll(function() {
toggleTool();第二个任务:
二丶点击电梯导航页面可以滚动到相应内容区域
即当我们在电梯导航栏点击一个目标后,去到相应的板块,因此在这里我们借用.offset().top来获得相应的位置
并且在这里最后一行我们多做了一步,是为了让点击后的电梯导航栏目标添加上被选中的效果
$(".fixedtool li").click(function() {
flag = false;
//console.log($(this).index());
// 当我们每次点击小li 就需要计算出页面要去往的位置
// 选出对应索引号的内容区的盒子 计算它的.offset().top
var current = $(".floor .w").eq($(this).index()).offset().top;
// 页面动画滚动效果
$("body, html").stop().animate({
scrollTop: current
}, function() {
flag = true;
});
// 点击之后,让当前的小li 添加current 类名 ,姐妹移除current类名
$(this).addClass("current").siblings().removeClass();
})第三个任务:
三丶页面滚动到某个内容区域,左侧电梯导航随之变为选中状态
即,我们没有通过电梯导航栏跳转,而是自行向下滑动页面,那么就需要让电梯导航栏也随之改变到相应的类别
if (flag) {
$(".floor .w").each(function(i, ele) {
if ($(document).scrollTop() >= $(ele).offset().top) {
$(".fixedtool li").eq(i).addClass("current").siblings().removeClass();
}
})
}在这里为了页面的通顺和流畅,我们再引入 节流阀 这个概念,因为当我们点击电梯导航栏时,就会触发 $(window).scroll(function()这个函数,导致每点击一次就从头循环一次。
节流阀(互斥锁)
那么我们应该怎样使用呢?很简单,只要在前面加上
var flag = true;即可。
那么现在我们来对照着看一下这部分的节选HTML函代码和jQuery代码
HTML部分代码
- 家用电器
- 手机通讯
- 电脑办公
- 精品家具
jQuery代码
$(function() {
// 当我们点击了小li 此时不需要执行 页面滚动事件里面的 li 的背景选择 添加 current
// 节流阀 互斥锁
var flag = true;
// 1.显示隐藏电梯导航
var toolTop = $(".recommend").offset().top;//offset是获取当前部分相对的偏移位置
//toggleTool();//调用toggleTool()
function toggleTool() {
//scrollTop表示内容部分被页面卷去的头部,即上面超出页面的部分
//如果卷去的头部尺寸 大于等于 当前部分相对页面顶部的偏移尺寸,
//就让电梯导航栏出现 否则电梯导航栏消失
if ($(document).scrollTop() >= toolTop) {
$(".fixedtool").fadeIn();
} else {
$(".fixedtool").fadeOut();
};
}
//scroll表示滚动
$(window).scroll(function() {
toggleTool();
// 2. 点击电梯导航页面可以滚动到相应内容区域
$(".fixedtool li").click(function() {
flag = false;
//console.log($(this).index());
// 当我们每次点击小li 就需要计算出页面要去往的位置
// 选出对应索引号的内容区的盒子 计算它的.offset().top
var current = $(".floor .w").eq($(this).index()).offset().top;
// 页面动画滚动效果
$("body, html").stop().animate({
scrollTop: current
}, function() {
flag = true;
});
// 点击之后,让当前的小li 添加current 类名 ,姐妹移除current类名
$(this).addClass("current").siblings().removeClass();
})
// 3. 页面滚动到某个内容区域,左侧电梯导航小li相应添加和删除current类名
if (flag) {
$(".floor .w").each(function(i, ele) {
if ($(document).scrollTop() >= $(ele).offset().top) {
//console.log(i);
$(".fixedtool li").eq(i).addClass("current").siblings().removeClass();
}
})
}
});
})看一下效果
在这里我们最后再插入一个小功能(其实是刚才忘记写了)回到顶部!
其实这个功能非常的简单,只需要几行代码就可以搞定
Wellfancy
返回顶部