HTML5在线电影网站设计 黑色的影视传媒公司网站(6页) HTML+CSS+JavaScript
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
作者主页-更多源码
HTML期末大作业文章专栏
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
文章目录
- 作品介绍
- 一、作品展示
- 二、文件目录
- 三、代码实现
- 四、学习资料
- 五、完整源码
- 六、更多源码
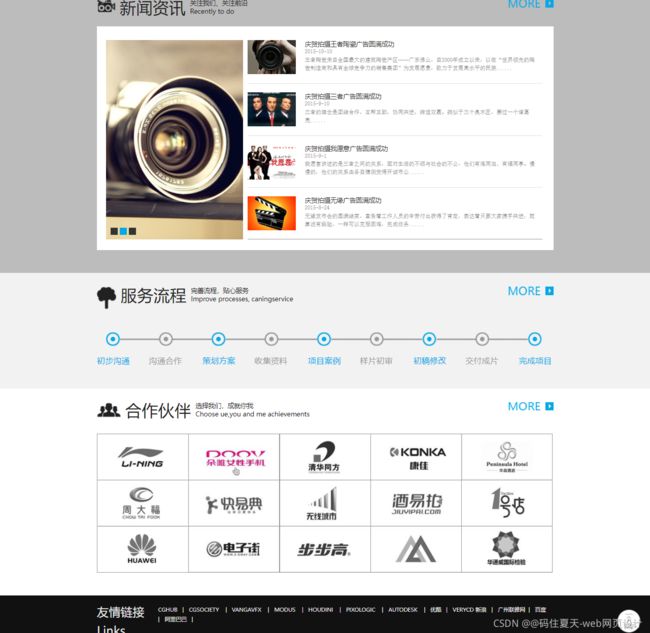
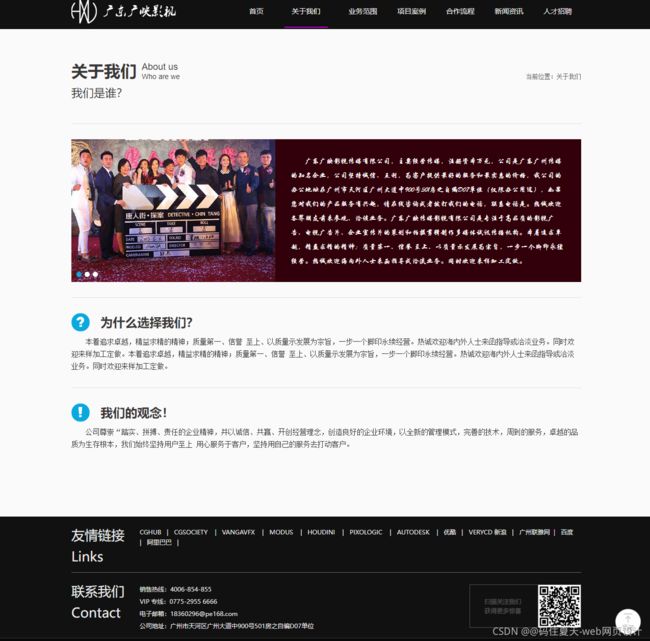
一、作品展示
二、文件目录
三、代码实现
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1e1e1e1/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>广东广映影视传媒有限公司title>
<script src="jquery.js">script>
<link href="comment.css" rel="stylesheet">
<style>
.about{
background-color:#fafafa; }
.aboutbox{
width:1000px; margin-left:auto; margin-right:auto;}
.abouttitle{
width:260px; height:80px; margin-bottom:50px; margin-top:60px; float:left;}
.businessline{
width:1000px; height:1px; background-color:#e1e1e1;float:left;}
.news{
}
.newsbox{
width:1000px; margin-left:auto; margin-right:auto; background-image:url(images/newsline_03.png); background-position:bottom; background-repeat:no-repeat;}
.newsimgbox{
width:225px; height:158px; margin-bottom:35px; margin-top:35px; margin-left:20px; float:left;}
.newstextbox{
width:705px; height:148px; margin-top:40px; float:left; margin-left:30px; margin-right:20px; cursor:pointer;}
.newstextbox h1{
font-family:"微软雅黑"; font-size:18px; color:#343434; margin-bottom:6px;}
.newstextbox h6{
font-family:"微软雅黑"; font-size:12px; color:#a8a8a8; margin-bottom:16px;}
.newstextbox p{
font-family:"宋体"; font-size:12px; color:#807f7f; text-indent:2em; line-height:22px;}
.newstextbox .color{
color:#00aae8;}
.paper{
background-color:#fafafa; margin-top:-1px; }
.paperbox{
width:1000px; margin-left:auto; margin-right:auto; padding-bottom:30px;}
.paperline{
width:1000px; height:1px; background-color:#e1e1e1;}
.papermain{
width:398px; margin-left:auto; margin-right:auto; margin-bottom:15px; margin-top:15px;}
.papermain a{
display:block; float:left; font-family:"微软雅黑"; font-size:12px; line-height:30px; text-align:center; color:white; cursor:pointer;}
.papertop{
width:70px; height:30px; background-color:#2b2b2b; margin-left:3px; margin-right:3px;}
.papercenter{
width:35px; height:30px; background-color:#2b2b2b; margin-left:3px; margin-right:3px;}
.papercenter1{
width:35px; height:30px; background-color:#00aae8; margin-left:3px; margin-right:3px;}
.papermain .other{
background-color:#00aae8;}
style>
head>
<body>
<div class="nav">
<div class="navbox overflowH">
<div class="logo" > <img src="images/logo.png">div>
<div class="navtext">
<a href="index.html">首页a>
<a href="about.html"> 关于我们a>
<a href="business.html">业务范围a>
<a href="project.html">项目案例a>
<a href="cooperation.html">合作流程a>
<a href="news.html"><span>新闻资讯span>a>
<a href="jobs.html">人才招聘a>
div>
div>
div>
<div class="about">
<div class="aboutbox overflowH">
<div class="abouttitle overflowH">
<div class="maintitle">新闻资讯div>
<div class="englishtitle">Newsdiv>
<div class="englishtitlesmall">Rtcently to dodiv>
<div class="smalltitle">关注我们,关注前沿div>
div>
<div class="aboutcurrent overflowH"><a href="#">当前位置:新闻资讯a>div>
<div class="businessline overflowH">div>
div>
div>
<div class="news">
<div class="newsbox overflowH">
<div class="newsimgbox"><img src="images/news_03.png">div>
<div class="newstextbox">
<h1 class="color">超联便携式扫描议产品专题片拍摄完毕h1>
<h6>2015/04/01h6>
<p> 超联便携式扫描仪产品专题片的核心立意点在“深入消费者心灵”。感同身受才会被影片所吸引,深入内心才是真实的感动,对品牌产生信任和好感,最终产生购买行动。p>
<p> 因此一世界在表现本片时采用了时尚、科技的表现手法,通过演员的演员,从受众对品质生活的......p>
div>
div>
<div class="newsbox overflowH">
<div class="newsimgbox"><img src="images/news_06.png">div>
<div class="newstextbox">
<h1>白云区《美丽区》大型文艺晚会顺利闭幕h1>
<h6>2015/04/24h6>
<p> 4月2日,广映传媒与城共舞,合奏吹曲白云区美丽区之年创变集结号。p>
<p> 白云区美丽区盛典于4月2日在白云区召开。在此会议上,白云区向大众合作伙伴深度解析2014年度的发展战略,“大地之爱”公益营销战略何以爱赢得每一场胜利......p>
div>
div>
<div class="newsbox overflowH">
<div class="newsimgbox"><img src="images/news_08.png">div>
<div class="newstextbox">
<h1>深圳蓝天网系列广告拍摄完成h1>
<h6>2015/04/29h6>
<p> 日前,深圳蓝天网系列广告拍摄完成。p>
<p> 广告片分为3篇:优惠篇、便捷篇、安全篇。主要表现蓝天网的价格优惠、直接便利、安全可靠等优势......p>
div>
div>
<div class="newsbox overflowH">
<div class="newsimgbox"><img src="images/news_10.png">div>
<div class="newstextbox">
<h1>蓝天家居系列专题片拍摄完毕h1>
<h6>2015/03/01h6>
<p>蓝天便携式扫描仪产品专题片的核心立意点在“深入消费者心灵”。感同身受才会被影片所吸引,深入内心才是真实的感动,对品牌产生信任和好感,最终产生购买行动。p>
<p> 因此一世界在表现本片时采用了时尚、科技的表现手法,通过演员的演员,从受众对品质生活的......p>
div>
div>
<div class="newsbox overflowH">
<div class="newsimgbox"><img src="images/news_03.png">div>
<div class="newstextbox">
<h1>超联便携式扫描议产品专题片拍摄完毕h1>
<h6>2015/04/01h6>
<p> 超联便携式扫描仪产品专题片的核心立意点在“深入消费者心灵”。感同身受才会被影片所吸引,深入内心才是真实的感动,对品牌产生信任和好感,最终产生购买行动。p>
<p> 因此一世界在表现本片时采用了时尚、科技的表现手法,通过演员的演员,从受众对品质生活的......p>
div>
div>
<div class="newsbox overflowH">
<div class="newsimgbox"><img src="images/news_12.png">div>
<div class="newstextbox">
<h1>泰金春节晚会拍摄完毕h1>
<h6>2015/2/01h6>
<p> 在拍摄本片时,为了能把先进的设备拍得真实、美观,特别注意远景和近景的把握和交替运用。p>
<p> 同时,为了表现出皮具的优秀品质,灯光方面的设备也要求相对严格。而且,在皮具的细节特写镜头,恰到好处地向观众传达出皮具精雕细刻的特征,完美地表现出中美皮具,尊崇...... p>
div>
<div class="newsline">div>
div>
<div class="newsbox overflowH">
<div class="newsimgbox"><img src="images/news_14.png">div>
<div class="newstextbox">
<h1>华星便携式扫描议产品专题片拍摄完毕h1>
<h6>2015/05/10h6>
<p> 华星便携式扫描仪产品专题片的核心立意点在“深入消费者心灵”。感同身受才会被影片所吸引,深入内心才是真实的感动,对品牌产生信任和好感,最终产生购买行动。p>
<p> 因此一世界在表现本片时采用了时尚、科技的表现手法,通过演员的演员,从受众对品质生活的......p>
div>
<div class="newsline">div>
div>
<div class="newsbox overflowH">
<div class="newsimgbox"><img src="images/news_16.png">div>
<div class="newstextbox">
<h1>思乐珠宝外模摄影在深圳完成h1>
<h6>2015/05/21h6>
<p> 思乐珠宝专题片的核心立意点在“深入消费者心灵”。感同身受才会被影片所吸引,深入内心才是真实的感动,对品牌产生信任和好感,最终产生购买行动。p>
<p> 因此一世界在表现本片时采用了时尚、科技的表现手法,通过演员的演员,从受众对品质生活的......p>
div>
<div class="newsline">div>
div>
div>
<div class="paper">
<div class="paperbox overflowH">
<div class="paperline">div>
<div class="papermain overflowH">
<a href="#" class="papertop">上一页a>
<a href="#" class="papercenter1">1a>
<a href="#" class="papercenter">2a>
<a href="#" class="papercenter">3a>
<a href="#" class="papercenter">4a>
<a href="#" class="papercenter">…a>
<a href="#" class="papercenter">8a>
<a href="#" class="papertop">下一页a>
div>
<div class="paperline">div>
div>
div>
<div class="footer">
<div class="footerbox overflowH">
<div class="links">
<h1>友情链接h1>
<h1>Linksh1>
div>
<div class="linksa">
<a href="#">CGHUB | a>
<a href="#">CGSOCIETY | a>
<a href="#">VANGAVFX | a>
<a href="#"> MODUS | a>
<a href="#">HOUDINI | a>
<a href="#"> PIXOLOGIC | a>
<a href="#"> AUTODESK | a>
<a href="#"> 优酷 | a>
<a href="#"> VERYCD 新浪 | a>
<a href="#"> 广州联雅网 | a>
<a href="#"> 百度 | a>
<a href="#"> 阿里巴巴 | a>
div>
<div class="footerline">div>
<div class="links">
<h1>联系我们h1>
<h1>Contacth1>
div>
<div class="linksa">
<ul class="contactleft">
<li>销售热线:4006-854-855li>
<li>VIP 专线:0775-2955 6666li>
<li> 电子邮箱:[email protected]li>
<li> 公司地址:广州市天河区广州大道中900号501房之自编D07单位li>
ul>
div>
<div class="weixin"> <a href="#"><img src="images/photo_123.png">a>div>
div>
div>
body>
html>
四、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

五、完整源码
【百度网盘-源码下载地址】
链接:https://pan.baidu.com/s/1UdFzRE6mEKC5D1xALTMbYw
提取码:8888
六、更多源码
HTML5期末考核大作业源码* 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
![]()
![]()