微信小程序开发教程
1.目录结构及全局属性:
一个小程序主体由三个文件组成,必须放在项目的根目录:

三个文件的作用:
app.js必有(处理小程序逻辑)
app.json必有(处理小程序公共配置)
app.wxss可有可无(处理小程序公共样式表)
使用说明:
1.app.json配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
示例:
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true,
"navigateToMiniProgramAppIdList": [
"wxe5f52902cf4de896"
]
}
app.json配置项说明:
(1)pages 页面路径列表
类型:string[]
*是否必填:是
描述:页面路径列表
使用方法:
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对于位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都需要对 pages 数组进行修改。
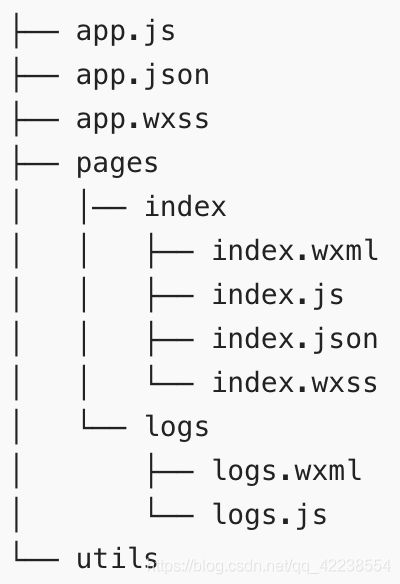
举个例子,目录结构如:

则需要在app.json中写入:
{
"pages": [
"pages/index/index",
"pages/logs/logs"
]
}
因为默认首页是index文件夹的index文件,所以把它放在pages中的第一条。
(2)sitemapLocation 指明 sitemap.json 的位置
类型:String
*是否必填:是
描述:指明 sitemap.json 的位置
用法:指明 sitemap.json 的位置;默认为 ‘sitemap.json’ 即在 app.json 同级目录下名字的 sitemap.json 文件。
示例代码:
{
"sitemapLocation": "sitemap.json"
}

由于sitemap.json和app.json放在同一个目录下面,都在根目录,所以路径为:“sitemapLocation”: “sitemap.json”
查看 "sitemap.json"配置说明>>
(3)style
类型:String
是否必填:否
描述:指定使用升级后的weui样式。
微信客户端 7.0 开始,UI 界面进行了大改版。小程序也进行了基础组件的样式升级。app.json 中配置 “style”: "v2"可表明启用新版的组件样式。
本次改动涉及的组件有 button icon radio checkbox switch slider。可前往小程序示例进行体验。
(4)window 用于设置小程序的状态栏、导航条、标题、窗口背景色。
类型:Object
是否必填:否
描述:全局的默认窗口表现
用法:用于设置小程序的状态栏、导航条、标题、窗口背景色。
查看详情>>
tabBar
类型:Object
是否必填:否
描述:底部 tab 栏的表现
networkTimeout
类型:Object
是否必填:否
描述:网络超时时间
debug
类型:boolean
是否必填:否
描述:是否开启 debug 模式,默认关闭
functionalPages
类型:boolean
是否必填:否
描述:是否启用插件功能页,默认关闭
subpackages
类型:Object[]
是否必填:否
描述:分包结构配置
workers
类型: string
是否必填:否
描述:Worker 代码放置的目录
requiredBackgroundModes
类型: string[]
是否必填:否
描述:需要在后台使用的能力,如「音乐播放」
plugins
类型:Object
是否必填:否
描述:使用到的插件
preloadRule
类型:Object
是否必填:否
描述:分包预下载规则
resizable
类型:boolean
是否必填:否
描述:iPad 小程序是否支持屏幕旋转,默认关闭
navigateToMiniProgramAppIdList
类型:string[]
是否必填:否
描述:需要跳转的小程序列表,详见 wx.navigateToMiniProgram
usingComponents
类型:Object
是否必填:否
描述:全局自定义组件配置
permission
类型:Object
是否必填:否
描述:小程序接口权限相关设置
注册小程序
每个小程序都需要在 app.js 中调用 App 方法注册小程序示例,绑定生命周期回调函数、错误监听和页面不存在监听函数等。
示例:
// app.js
App({
onLaunch (options) {
// Do something initial when launch.
},
onShow (options) {
// Do something when show.
},
onHide () {
// Do something when hide.
},
onError (msg) {
console.log(msg)
},
globalData: 'I am global data'
})
整个小程序只有一个 App 实例,是全部页面共享的。开发者可以通过 getApp 方法获取到全局唯一的 App 示例,获取App上的数据或调用开发者注册在 App 上的函数。
如下例子:
// xxx.js
const appInstance = getApp()
console.log(appInstance.globalData) // I am global data
const utils = require('./utils/util.js');
App({
onLaunch: function(options) {
console.log(JSON.stringify(options));
wx.setStorageSync("launchOptions", options);
utils.checkToken();
},
globalData: {
version: "1.2.6",
phone: '0512-65001167'
}
})
2、一个小程序页面的构成
一个小程序页面有4个文件组成,分别是:
js必有(处理页面逻辑)
wxml必有(页面结构)
json可有(页面配置)
wxss可有(页面样式表)
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
如下:

允许上传的文件:
在项目目录中,以下文件会经过编译,因此上传之后无法直接访问到:.js、app.json、.wxml、*.wxss(其中 wxml 和 wxss 文件仅针对在 app.json 中配置了的页面)。除此之外,只有后缀名在白名单内的文件可以被上传,不在白名单列表内文件在开发工具能被访问到,但无法被上传。具体白名单列表如下:
wxs、png、jpg、jpeg、gif、svg、json、cer、mp3、aac、m4a、mp4、wav、ogg、silk
每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项。文件内容为一个 JSON 对象。
如某个page页面的index.json配置项如下:
navigationBarBackgroundColor
类型:HexColor
默认值:#000000
描述:导航栏背景颜色,如 #000000
navigationBarTextStyle
类型:string
默认值:white
描述:导航栏标题颜色,仅支持 black / white
navigationBarTitleText
类型:string
默认值:
描述:导航栏标题文字内容
navigationStyle
类型:string
默认值:default
描述:导航栏样式,仅支持以下值:default 默认样式 custom 自定义导航栏,只保留右上角胶囊按钮
backgroundColor
类型:HexColor
默认值:#ffffff
描述:窗口的背景色
backgroundTextStyle
类型:string
默认值:dark
描述:下拉 loading 的样式,仅支持 dark / light
backgroundColorTop
类型:string
默认值:#ffffff
描述:顶部窗口的背景色,仅 iOS 支持
backgroundColorBottom
类型:string
默认值:#ffffff
描述:底部窗口的背景色,仅 iOS 支持
enablePullDownRefresh
类型:boolean
默认值:false
描述:是否开启当前页面下拉刷新。
onReachBottomDistance
类型:number
默认值:50
描述:页面上拉触底事件触发时距页面底部距离,单位为px。
pageOrientation
类型:string
默认值:portrait
描述:屏幕旋转设置,支持 auto / portrait / landscape
disableScroll
类型:boolean
默认值:false
描述:设置为 true 则页面整体不能上下滚动。只在页面配置中有效,无法在 app.json 中设置
usingComponents
类型:Object
默认值:否
描述:页面自定义组件配置
示例:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
页面逻辑层处理:x.js
对于小程序中的每个页面,都需要在页面对应的 js 文件中进行注册,指定页面的初始数据、生命周期回调、事件处理函数等。
使用 Page 构造器注册页面
简单的页面可以使用 Page() 进行构造。
代码示例:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// 页面创建时执行
},
onShow: function() {
// 页面出现在前台时执行
},
onReady: function() {
// 页面首次渲染完毕时执行
},
onHide: function() {
// 页面从前台变为后台时执行
},
onUnload: function() {
// 页面销毁时执行
},
onPullDownRefresh: function() {
// 触发下拉刷新时执行
},
onReachBottom: function() {
// 页面触底时执行
},
onShareAppMessage: function () {
// 页面被用户分享时执行
},
onPageScroll: function() {
// 页面滚动时执行
},
onResize: function() {
// 页面尺寸变化时执行
},
onTabItemTap(item) {
// tab 点击时执行
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
},
// 事件响应函数
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
}, function() {
// this is setData callback
})
},
// 自由数据
customData: {
hi: 'MINA'
}
})
注册小程序中的一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。参数如下:
data
页面的初始数据,data 是页面第一次渲染使用的初始数据。页面加载时,data 将会以JSON字符串的形式由逻辑层传至渲染层,因此data中的数据必须是可以转成JSON的类型:字符串,数字,布尔值,对象,数组。渲染层可以通过 WXML 对数据进行绑定。
代码示例:
<view>{
{text}}view>
<view>{
{array[0].msg}}view>
Page({
data: {
text: 'init data',
array: [{
msg: '1'}, {
msg: '2'}]
}
})
生命周期回调函数
onLoad
生命周期回调—监听页面加载,页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
参数:
query 类型:Object 说明:打开当前页面路径中的参数
onShow
生命周期回调—监听页面显示,页面显示/切入前台时触发。
onReady
生命周期回调—监听页面初次渲染完成,页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。注意:对界面内容进行设置的 API 如wx.setNavigationBarTitle,请在onReady之后进行。
onHide
生命周期回调—监听页面隐藏,页面隐藏/切入后台时触发。 如 wx.navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。
onUnload
生命周期回调—监听页面卸载,页面卸载时触发。如wx.redirectTo或wx.navigateBack到其他页面时。
页面事件处理函数
onPullDownRefresh
监听用户下拉动作,监听用户下拉刷新事件。
需要在app.json的window选项中或页面配置中开启enablePullDownRefresh。
可以通过wx.startPullDownRefresh触发下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
onReachBottom
页面上拉触底事件的处理函数.监听用户上拉触底事件。
可以在app.json的window选项中或页面配置中设置触发距离onReachBottomDistance。
在触发距离内滑动期间,本事件只会被触发一次。
onShareAppMessage
用户点击右上角转发,监听用户点击页面内转发按钮(button 组件 open-type=“share”)或右上角菜单“转发”按钮的行为,并自定义转发内容。注意:只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮
参数说明:
from
转发事件来源。button:页面内转发按钮;menu:右上角转发菜单
target
如果 from 值是 button,则 target 是触发这次转发事件的 button,否则为 undefined
webViewUrl
页面中包含web-view组件时,返回当前web-view的url
需要返回值,return:
onShareAppMessage此事件处理函数需要 return 一个 Object,用于自定义转发内容,返回内容如下:自定义转发内容 基础库 2.8.1 起,分享图支持云图片。
字段:
title
转发标题,默认值:当前小程序名称
path
转发路径,默认值:当前页面 path ,必须是以 / 开头的完整路径
imageUrl
自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径。支持PNG及JPG。显示图片长宽比是 5:4。默认值:使用默认截图
代码示例:
Page({
onShareAppMessage: function (res) {
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '自定义转发标题',
path: '/page/user?id=123'
}
}
})
onPageScroll
页面滚动触发事件的处理函数,监听用户滑动页面事件。
scrollTop类型:Number,说明:页面在垂直方向已滚动的距离(单位px)
注意:请只在需要的时候才在 page 中定义此方法,不要定义空方法。以减少不必要的事件派发对渲染层-逻辑层通信的影响。 注意:请避免在 onPageScroll 中过于频繁的执行 setData 等引起逻辑层-渲染层通信的操作。尤其是每次传输大量数据,会影响通信耗时。
onResize
页面尺寸改变时触发,详见 响应显示区域变化,小程序屏幕旋转时触发。
onTabItemTapab
当前是 tab 页时,点击 tab 时触发,点击 tab 时触发。
参数说明:
index
被点击tabItem的序号,从0开始
pagePath
被点击tabItem的页面路径
text
被点击tabItem的按钮文字
示例代码:
Page({
onTabItemTap(item) {
console.log(item.index)
console.log(item.pagePath)
console.log(item.text)
}
})
其他
开发者可以添加任意的函数或数据到 Object 参数中,在页面的函数中用 this 可以访问
使用 Component 构造器构造页面
Component(Object object)
创建自定义组件,接受一个 Object 类型的参数。
Page 构造器适用于简单的页面。但对于复杂的页面, Page 构造器可能并不好用。
此时,可以使用 Component 构造器来构造页面。 Component 构造器的主要区别是:方法需要放在 methods: { }里面。
代码示例:
Component({
data: {
text: "This is page data."
},
methods: {
onLoad: function(options) {
// 页面创建时执行
},
onPullDownRefresh: function() {
// 下拉刷新时执行
},
// 事件响应函数
viewTap: function() {
// ...
}
}
})
这种创建方式非常类似于 自定义组件 ,可以像自定义组件一样使用 behaviors 等高级特性。
组件事件处理函数
Page 中还可以定义组件事件处理函数。在渲染层的组件中加入事件绑定,当事件被触发时,就会执行 Page 中定义的事件处理函数。
示例:
<view bindtap="viewTap"> click me view>
Page({
viewTap: function() {
console.log('view tap')
}
})
route获取路径:
获取页面路径:
示例:
Page({
onShow: function() {
console.log(this.route)
}
})
setData
语法:
Page.prototype.setData(Object data, Function callback)
作用:
setData 函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。
参数说明:
data:
类型:Object
必填:是
描述:这次要改变的数据
callback:
类型:Function
必填:否
描述:setData引起的界面更新渲染完毕后的回调函数
Object 以 key: value 的形式表示,将 this.data 中的 key 对应的值改变成 value。其中 key 可以以数据路径的形式给出,支持改变数组中的某一项或对象的某个属性,如 array[2].message,a.b.c.d,并且不需要在 this.data 中预先定义。
注意:
直接修改 this.data 而不调用 this.setData 是无法改变页面的状态的,还会造成数据不一致。
仅支持设置可 JSON 化的数据。
单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
请不要把 data 中任何一项的 value 设为 undefined ,否则这一项将不被设置并可能遗留一些潜在问题。
示例:
<view>{
{text}}view>
<button bindtap="changeText"> Change normal data button>
<view>{
{num}}view>
<button bindtap="changeNum"> Change normal num button>
<view>{
{array[0].text}}view>
<button bindtap="changeItemInArray"> Change Array data button>
<view>{
{object.text}}view>
<button bindtap="changeItemInObject"> Change Object data button>
<view>{
{newField.text}}view>
<button bindtap="addNewField"> Add new data button>
// index.js
Page({
data: {
text: 'init data',
num: 0,
array: [{
text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // 不要直接修改 this.data
// 应该使用 setData
this.setData({
text: 'changed data'
})
},
changeNum: function() {
// 或者,可以修改 this.data 之后马上用 setData 设置一下修改了的字段
this.data.num = 1
this.setData({
num: this.data.num
})
},
changeItemInArray: function() {
// 对于对象或数组字段,可以直接修改一个其下的子字段,这样做通常比修改整个对象或数组更好
this.setData({
'array[0].text':'changed data'
})
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
})
模块化
可以将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。模块只有通过 module.exports 或者 exports 才能对外暴露接口。
注意:
- exports 是 module.exports 的一个引用,因此在模块里边随意更改 exports 的指向会造成未知的错误。所以更推荐开发者采用 module.exports 来暴露模块接口,除非你已经清晰知道这两者的关系。
- 小程序目前不支持直接引入 node_modules , 开发者需要使用到 node_modules 时候建议拷贝出相关的代码到小程序的目录中,或者使用小程序支持的 npm 功能。
示例,有一个模块化common.js文件
// common.js
function sayHello(name) {
console.log(`Hello ${
name} !`)
}
function sayGoodbye(name) {
console.log(`Goodbye ${
name} !`)
}
module.exports.sayHello = sayHello
exports.sayGoodbye = sayGoodbye
如果需要使用这些模块的文件,则需要使用require将公共代码引入:
//require导入common.js文件,然后给变量common,后面common可以去调用common.js中被暴露出来的方法。
var common = require('common.js')
Page({
helloMINA: function() {
common.sayHello('MINA')//调用sayHello方法
},
goodbyeMINA: function() {
common.sayGoodbye('MINA')//调用sayGoodbye方法。
}
})
事件
如果需要绑定一个事件处理函数,可以使用bindtap,当用户点击时,在xx.js页面找到对应的事件处理函数。
x.wxml里面代码如下:
<view bindtap="tapName">点击</view>
x.js页面代码如下:
Page({
tapName: function(event) {
console.log(event)
}
})