ArcGis API for JavaScript——时间轴
ArcGis API for JavaScript——时间轴
ArcGis API for JS提供了添加时间轴的API:TimeSlider。TimeSlider控件可以用来展示包含时间属性的地图图层。
官方API:https://developers.arcgis.com/javascript/3/jsapi/timeslider-amd.html
一、 准备数据
带有时间属性的待发布的数据,有3个地点,X、Y分别是地点的纬度和经度,DAY为时间,从2017/1/1到2017/1/30日一个月。后面的NUM字段为随机数,在显示时将根据NUM进行渲染成不同颜色。

二、 发布服务
将数据导入ArcGIS中

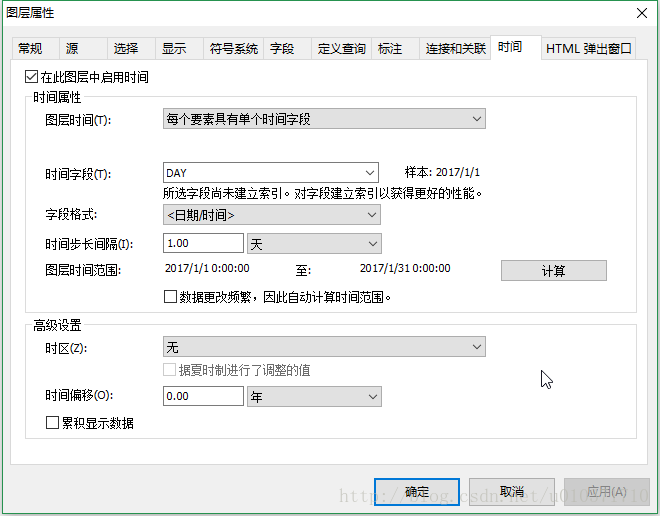
在图层属性的时间选项里选择在此图层中启动时间

将数据发布为服务

注:若发布的服务时间不是预设的时间间隔,可能是用Excel存数据时时间一列没有设置为日期格式。
三、 添加TimeSlider控件
<html lang="en">
<head>
<meta charset="UTF-8">
<title>NewTimeSlidertitle>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.18/3.18/dijit/themes/claro/claro.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.18/3.18/esri/css/esri.css" />
<script src="http://localhost/arcgis_js_api/library/3.18/3.18/init.js" djConfig="parseOnLoad:true">script>
<link rel="stylesheet" type="text/css" href="mystyle.css">
<style>
html,body,#mapDiv{
padding:0;
margin: 0;
height: 100%;
}
#bottomPanel {
left: 50%;
margin: 0 auto;
margin-left: -500px;
position: absolute;
bottom: 20px;
font-family: arial;
color: #444;
}#timeInfo{
border-radius: 5px;
border: 1px solid #57585A;
background-color: #fff;
display: block;
padding: 10px;
position: relative;
text-align: center;
width: 900px;
z-index: 99;
}
#labelText{
color:black;
font-size:12pt;
font-family:"Tahoma";
margin:5px;
}
style>
<script>
var name;
var redSymbol,yellowSymbol,orangeSymbol,blueSymbol,greenSymbol;
require(["esri/map",
"dojox/charting/Chart2D",
"esri/layers/FeatureLayer",
"esri/layers/ArcGISDynamicMapServiceLayer",
"dojo/_base/connect",
"esri/dijit/TimeSlider", "dojo/dom",
"esri/TimeExtent","dojo/_base/array",
"esri/graphic","esri/layers/GraphicsLayer","esri/geometry/Point",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/symbols/SimpleFillSymbol",
"esri/renderers/ClassBreaksRenderer",
"esri/renderers/UniqueValueRenderer",
"dojo/_base/Color",
"esri/symbols/Font",
"esri/symbols/TextSymbol",
"esri/InfoTemplate",
"esri/geometry/Point",
"esri/layers/LabelClass",
"dojo/domReady!"],
function(Map,Chart2D,FeatureLayer,ArcGISDynamicMapServiceLayer,connect,TimeSlider,dom, TimeExtent,arrayUtils,Graphic,GraphicsLayer,Point,SimpleMarkerSymbol, SimpleLineSymbol,SimpleFillSymbol,ClassBreaksRenderer,UniqueValueRenderer,Color,Font,TextSymbol,InfoTemplate,Point,LabelClass){
var map = new Map("mapDiv",{
basemap: "streets",
center:[110.3224, 31.09502],
zoom: 12,
showLabels : true
});
map.on("load",mapLoaded);
redSymbol=new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE,15, new SimpleLineSymbol(SimpleLineSymbol.STYLE_CIRCLE, new Color([255, 0, 0]), 0), new Color([255, 0, 0]));
yellowSymbol=new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE,15, new SimpleLineSymbol(SimpleLineSymbol.STYLE_CIRCLE, new Color([255, 255, 0]), 0), new Color([255, 255, 0]));
orangeSymbol=new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE,15, new SimpleLineSymbol(SimpleLineSymbol.STYLE_CIRCLE, new Color([255, 128, 10]), 0), new Color([255, 128, 10]));
blueSymbol=new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE,15, new SimpleLineSymbol(SimpleLineSymbol.STYLE_CIRCLE, new Color([0, 0, 255]), 0), new Color([0, 0, 255]));
greenSymbol=new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE,15, new SimpleLineSymbol(SimpleLineSymbol.STYLE_CIRCLE, new Color([0, 255, 0]), 0), new Color([0, 255, 0]));
function mapLoaded() {
var featureLayer = new FeatureLayer("http://localhost:6080/arcgis/rest/services/TestService/MapServer/0", {
// mode: FeatureLayer.MODE_SNAPSHOT,
outFields: ["*"]
});
featureLayer.setDefinitionExpression("NUM>=0");
featureLayer.on("load", featureLayerLoaded);
//颜色渲染
var renderer = new ClassBreaksRenderer(new SimpleMarkerSymbol(), "NUM");
renderer.addBreak(0,10,blueSymbol);
renderer.addBreak(10,20,orangeSymbol);
renderer.addBreak(20,30,yellowSymbol);
renderer.addBreak(30,40,redSymbol);
featureLayer.setRenderer(renderer);
//地名标注
var labelSymbol = new TextSymbol().setColor(new Color("#000000"));
labelSymbol.font.setSize("15pt");
labelSymbol.font.setFamily("微软雅黑");
var json = {
"labelExpressionInfo": {
"value": "{NAME}"},
"useCodedValues": false,
"labelPlacement":"center-right"
};
var labelClass = new LabelClass(json);
labelClass.symbol = labelSymbol;
featureLayer.setLabelingInfo([ labelClass ]);
map.addLayer(featureLayer);
}
//加载时间轴
function featureLayerLoaded() {
var timeSlider = new TimeSlider({
style: "width: 100%;"
}, dom.byId("timeSliderDiv"));
map.setTimeSlider(timeSlider);
var timeExtent = new TimeExtent();
timeExtent.startTime = new Date("2017/1/1 UTC");
timeExtent.endTime = new Date("2017/1/31 UTC");
timeSlider.setThumbCount(1);
timeSlider.createTimeStopsByTimeInterval(timeExtent, 1
, "esriTimeUnitsDays");
timeSlider.on("time-extent-change", displayTimeInfo);
timeSlider.startup();
// 自动播放 timeSlider.play();
var labels = arrayUtils.map(timeSlider
.timeStops, function(timeStop) {
return timeStop.getUTCDate();
});
timeSlider.setLabels(labels);
}
function displayTimeInfo(timeExtent) {
var info = "当前时间:2017/1/"+timeExtent.endTime.getDate();
var date="2017/1/"+timeExtent.endTime.getDate();
dom.byId("labelText").innerHTML = info;
}
});
script>
head>
<body>
<div id="mapDiv">
<div id="bottomPanel">
<div id="timeInfo">
<span style="text-align: center">时间轴span>
<div id="labelText">当前时间:2017/1/1div>
<div id="timeSliderDiv">div>
div>
div>
div>
body>
html>四、运行结果
