在 Flutter 中实现酷炫的文本动画(含代码示例)
code小生 一个专注大前端领域的技术平台
公众号回复Android加入安卓技术群
动画是增强应用程序整体客户体验的一大利器,从视觉分析、元素运动到自定义效果,动画的形式如此丰富。应用程序包含的内容类型多样,但彼此之间都应协调搭配,动画也是如此;动画不应该只是一种普通的精美格式,而应是一种是对应用程序有用的元素。
在 Flutter 中动画是可以直接开发的,而且相比原生 Android 来说,很多不常见的动画方案在 Flutter 中可以更轻松地实现。
在这篇文章中,我们将 探索 Flutter 中的文本动画。我们还将实现一个文本动画的演示程序,并在你的 Flutter 应用程序中使用 animation_text_kit 包展示一组酷炫的文本动画。
animation_text_kit 包链接:https://pub.dev/packages/animated_text_kit
介绍
首先介绍一个 Flutter 小部件包 animated_text_kit,这其中包含一些相当酷炫内容动画。我们将利用 animated_text_kit 包来制作非常个性、精美的内容动画。
属性
AnimatedTextKit 的属性有:
>animatedTexts:该属性用于列出 [AnimatedText],它们随后会显示在动画中。
>isRepeatingAnimation:该属性的值改为 false 时,动画就不会重复播放。它的默认值设置为 true。
>totalRepeatCount:该属性用来设置动画应重复的次数。它的默认值设置为 3。
>repeatForever:该属性用来设置动画是否应该一直重复下去。如果你想让动画永远重复播放,[isRepeatingAnimation] 也需要设置为 true。
>onFinished:该属性用来将 onFinished[VoidCallback] 添加到动画小部件中。仅当 [isRepeatingAnimation] 设置为 false 时,此方法才会运行。
>onTap:该属性用来将 onTap[VoidCallback] 添加到动画小部件中。
>stopPauseOnTap:该属性设置为 true 时,动画暂停时点击一下就会继续播放。它的默认值设置为 false。
实现
第一步:添加依赖
将依赖项添加到 pubspec—yaml 文件。
animated_text_kit: ^4.2.1
第二步:导入
import 'package:animated_text_kit/animated_text_kit.dart';
第三步:在应用的根目录中运行 flutter packages get。
接下来继续看下如何在 Dart 文件中实现代码。
你需要在你的代码中分别实现它:
在 lib 文件夹中创建一个名为 home_page_screen.dart 的新 Dart 文件。
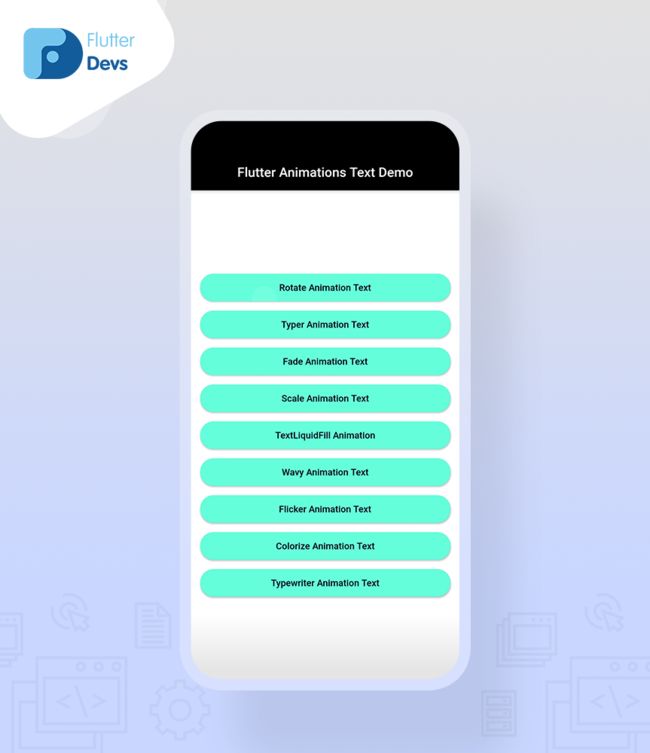
我们将在主页屏幕上创建九个不同的按钮,当用户点击按钮时,动画就会开始播放。每个按钮上的动画都是不一样的,后文会具体讨论。当我们运行应用程序时,获得的屏幕输出应该是下面这个样子。
旋转动画文本:
在 body 中,我们将添加一个 column 小部件。在这个小部件中,我们添加一个具有高度和宽度的容器。在它的子属性添加一个 _rotate() 小部件。
Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
decoration: BoxDecoration(color: Colors.red),
height: 300.0,
width: 350.0,
child: Center(
child: _rotate(),
),
),
],
),
)
在 _rotate() 小部件中我们将返回 Row 小部件,在里面添加文本和 DefaultTextStyle()。在它的子属性添加 AnimatedTextKit() 小部件,并在里面添加 repeatForever 为 true,isRepeatingAnimation 也是 true,还要添加 animatedTexts。在 animatedTexts 中,我们添加三个 RotateAnimatedText()。用户还可以添加 duration、rotation。
Widget _rotate(){
return Row(
mainAxisSize: MainAxisSize.min,
children: [
const SizedBox(width: 10.0, height: 100.0),
const Text(
'Flutter',
style: TextStyle(fontSize: 40.0),
),
const SizedBox(width: 15.0, height: 100.0),
DefaultTextStyle(
style: const TextStyle(
fontSize: 35.0,
),
child: AnimatedTextKit(
repeatForever: true,
isRepeatingAnimation: true,
animatedTexts: [
RotateAnimatedText('AWESOME'),
RotateAnimatedText('Text'),
RotateAnimatedText('Animation'),
]),
),
],
);
}
打字动画文本:
在 body 中添加的方法和上面一样,但在子属性那里添加一个 _typer 小部件。
Widget _typer(){
return SizedBox(
width: 250.0,
child: DefaultTextStyle(
style: const TextStyle(
fontSize: 30.0,
fontFamily: 'popin',
),
child: AnimatedTextKit(
isRepeatingAnimation: true,
animatedTexts: [
TyperAnimatedText('When you talk, you are only repeating'
,speed: Duration(milliseconds: 100)),
TyperAnimatedText('something you know.But if you listen,'
,speed: Duration(milliseconds: 100)),
TyperAnimatedText(' you may learn something new.'
,speed: Duration(milliseconds: 100)),
TyperAnimatedText('– Dalai Lama'
,speed: Duration(milliseconds: 100)),
]
),
),
);
}
在这个小部件中我们将返回 SizedBox()。在里面我们将添加 DefaultTextStyle() 并添加 AnimatedTextKit() 小部件。在这个小部件中我们添加 animatedTexts,里面则添加四个带有 speed duration(速度 / 持续时间)的 TyperAnimatedText()。
淡入淡出动画文本:
在 body 中添加的方法和上面一样,但子属性那里添加一个 _fade 小部件。
Widget _fade(){
return SizedBox(
child: DefaultTextStyle(
style: const TextStyle(
fontSize: 32.0,
fontWeight: FontWeight.bold,
),
child: Center(
child: AnimatedTextKit(
repeatForever: true,
animatedTexts: [
FadeAnimatedText('THE HARDER!!',
duration: Duration(seconds: 3),fadeOutBegin: 0.9,fadeInEnd: 0.7),
FadeAnimatedText('YOU WORK!!',
duration: Duration(seconds: 3),fadeOutBegin: 0.9,fadeInEnd: 0.7),
FadeAnimatedText('THE LUCKIER!!!',
duration: Duration(seconds: 3),fadeOutBegin: 0.9,fadeInEnd: 0.7),
FadeAnimatedText('YOU GET!!!!',
duration: Duration(seconds: 3),fadeOutBegin: 0.9,fadeInEnd: 0.7),
],
),
),
),
);
}
在这个小部件中我们将返回 SizedBox(),里面添加 DefaultTextStyle() 并添加 AnimatedTextKit() 小部件。在这个小部件中添加 animatedTexts,在里面添加四个带有 speed duration、fadeOutBegin 和 fadeInEnd 的 FadeAnimatedText()。fadeOutBegin 的值大于 fadeInEnd。
缩放动画文本:
在 body 中添加的方法和上面一样,但在子属性那里添加一个 _scale 小部件。
Widget _scale(){
return SizedBox(
child: DefaultTextStyle(
style: const TextStyle(
fontSize: 50.0,
fontFamily: 'SF',
),
child: Center(
child: AnimatedTextKit(
repeatForever: true,
animatedTexts: [
ScaleAnimatedText('Eat',scalingFactor: 0.2),
ScaleAnimatedText('Code',scalingFactor: 0.2),
ScaleAnimatedText('Sleep',scalingFactor: 0.2),
ScaleAnimatedText('Repeat',scalingFactor: 0.2),
],
),
),
),
);
}
在这个小部件中我们将返回 SizedBox(),在里面添加 DefaultTextStyle() 并添加 AnimatedTextKit() 小部件。在这个小部件中我们将添加 animatedTexts,在里面添加四个带有 scalingFactor 的 ScaleAnimatedText()。scalingFactor 设置动画文本的缩放系数。
TextLiquidFill 动画:
在 body 中添加的方法和上面一样,但在子属性那里添加一个 _textLiquidFillAnimation 小部件。
Widget _textLiquidFillAnimation(){
return SizedBox(
child: Center(
child: TextLiquidFill(
text: 'Flutter Devs',
waveDuration: Duration(seconds: 5),
waveColor: Colors.blue,
boxBackgroundColor: Colors.green,
textStyle: TextStyle(
fontSize: 50.0,
fontWeight: FontWeight.bold,
),
),
),
);
}
在这个小部件中我们将返回 SizedBox(),在里面添加 TextLiquidFill() 小部件。在这个小部件中我们将添加文本、waveDuration、waveColor 和 boxBackgroundColor。
波浪动画文本:
在 body 中添加的方法和上面一样,但在子属性那里添加一个 _wave 小部件。
Widget _wavy(){
return DefaultTextStyle(
style: const TextStyle(
fontSize: 25.0,
),
child: AnimatedTextKit(
animatedTexts: [
WavyAnimatedText("Flutter is Google's UI toolkit,",
speed: Duration(milliseconds: 200)),
WavyAnimatedText('for building beautiful Apps',
speed: Duration(milliseconds: 200)),
],
isRepeatingAnimation: true,
repeatForever: true,
),
);
}
在这个小部件中我们将返回 DefaultTextStyle(),在里面添加 AnimatedTextKit() 小部件。在这个小部件中我们将添加 animatedTexts,在里面添加两个带有文本 speed duration 的 WavyAnimatedText()。
闪烁动画文本:
在 body 中添加的方法和上面一样,但在子属性那里添加一个 _flicker 小部件。
Widget _flicker(){
return SizedBox(
width: 250.0,
child: DefaultTextStyle(
style: const TextStyle(
fontSize: 30,
),
child: AnimatedTextKit(
repeatForever: true,
animatedTexts: [
FlickerAnimatedText('FlutterDevs specializes in creating,',
speed: Duration(milliseconds: 1000),entryEnd: 0.7),
FlickerAnimatedText('cost-effective and',
speed: Duration(milliseconds: 1000),entryEnd: 0.7),
FlickerAnimatedText("efficient applications!",
speed: Duration(milliseconds: 1000),entryEnd: 0.7),
],
),
),
);
}
在这个小部件中我们将返回 SizedBox(),在里面添加 DefaultTextStyle() 并添加 AnimatedTextKit() 小部件。在这个小部件中我们将添加 animatedTexts,里面添加三个带有 entryEnd 和 speed 的 FlickerAnimatedText()。entryEnd 标记文本闪烁输入间隔的结束点。
着色动画文本:
在 body 中添加的方法和上面一样,但在子属性那里添加一个 _colorize 小部件。
Widget _colorize(){
return SizedBox(
child: Center(
child: AnimatedTextKit(
animatedTexts: [
ColorizeAnimatedText(
'Mobile Developer',
textStyle: colorizeTextStyle,
colors: colorizeColors,
),
ColorizeAnimatedText(
'Software Testing',
textStyle: colorizeTextStyle,
colors: colorizeColors,
),
ColorizeAnimatedText(
'Software Engineer',
textStyle: colorizeTextStyle,
colors: colorizeColors,
),
],
isRepeatingAnimation: true,
repeatForever: true,
),
),
);
}
在这个小部件中我们将返回 SizedBox(),在里面添加 AnimatedTextKit() 小部件。在这个小部件中我们添加 animatedTexts,在里面添加三个带有 textStyle 和 colors 的 ColorizeAnimatedText()。
List colorizeColors = [
Colors.red,
Colors.yellow,
Colors.purple,
Colors.blue,
];
static const colorizeTextStyle = TextStyle(
fontSize: 40.0,
fontFamily: 'SF',
);
用户可以改变文本的渐变颜色。
打字机动画文本:
在 body 中添加的方法和上面一样,但在子属性那里添加一个 _typeWriter 小部件。
Widget _typeWriter(){
return SizedBox(
child: DefaultTextStyle(
style: const TextStyle(
fontSize: 30.0,
),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Center(
child: AnimatedTextKit(
repeatForever: true,
animatedTexts: [
TypewriterAnimatedText('FlutterDevs specializes in creating cost-effective',
curve: Curves.easeIn,speed: Duration(milliseconds: 80)),
TypewriterAnimatedText('and efficient applications with our perfectly crafted,',
curve: Curves.easeIn,speed: Duration(milliseconds: 80)),
TypewriterAnimatedText('creative and leading-edge flutter app development solutions',
curve: Curves.easeIn,speed: Duration(milliseconds: 80)),
TypewriterAnimatedText('for customers all around the globe.',
curve: Curves.easeIn,speed: Duration(milliseconds: 80)),
],
),
),
),
),
);
}
在这个小部件中我们将返回 SizedBox(),在里面添加 DefaultTextStyle() 并添加 AnimatedTextKit() 小部件。在这个小部件中我们添加 animatedTexts,在里面添加四个带有曲线(curve)和速度的 TypewriterAnimatedText()。
代码文件
import 'package:flutter/material.dart';
import 'package:flutter_animation_text/colorize_animation_text.dart';
import 'package:flutter_animation_text/fade_animation_text.dart';
import 'package:flutter_animation_text/flicker_animation_text.dart';
import 'package:flutter_animation_text/rotate_animation_text.dart';
import 'package:flutter_animation_text/scale_animation_text.dart';
import 'package:flutter_animation_text/text_liquid_fill_animation.dart';
import 'package:flutter_animation_text/typer_animation_text.dart';
import 'package:flutter_animation_text/typewriter_animated_text.dart';
import 'package:flutter_animation_text/wavy_animation_text.dart';
class HomePageScreen extends StatefulWidget {
@override
_HomePageScreenState createState() => _HomePageScreenState();
}
class _HomePageScreenState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color(0xffFFFFFF),
appBar: AppBar(
backgroundColor: Colors.black,
title: Text('Flutter Animations Text Demo'),
automaticallyImplyLeading: false,
centerTitle: true,
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
// ignore: deprecated_member_use
RaisedButton(
child: Text('Rotate Animation Text',style: TextStyle(color: Colors.black),),
color: Colors.tealAccent,
onPressed: () {
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => RotateAnimationText()));
},
shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(20))),
padding: EdgeInsets.all(13),
),
SizedBox(height: 8,),
// ignore: deprecated_member_use
RaisedButton(
child: Text('Typer Animation Text',style: TextStyle(color: Colors.black),),
color: Colors.tealAccent,
onPressed: () {
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => TyperAnimationText()));
},
shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(20))),
padding: EdgeInsets.all(13),
),
SizedBox(height: 8,),
// ignore: deprecated_member_use
RaisedButton(
child: Text('Fade Animation Text',style: TextStyle(color: Colors.black),),
color: Colors.tealAccent,
onPressed: () {
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => FadeAnimationText()));
},
shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(20))),
padding: EdgeInsets.all(13),
),
SizedBox(height: 8,),
// ignore: deprecated_member_use
RaisedButton(
child: Text('Scale Animation Text',style: TextStyle(color: Colors.black),),
color: Colors.tealAccent,
onPressed: () {
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => ScaleAnimationText()));
},
shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(20))),
padding: EdgeInsets.all(13),
),
SizedBox(height: 8,),
// ignore: deprecated_member_use
RaisedButton(
child: Text('TextLiquidFill Animation',style: TextStyle(color: Colors.black),),
color: Colors.tealAccent,
onPressed: () {
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => TextLiquidFillAnimation()));
},
shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(20))),
padding: EdgeInsets.all(13),
),
SizedBox(height: 8,),
// ignore: deprecated_member_use
RaisedButton(
child: Text('Wavy Animation Text',style: TextStyle(color: Colors.black),),
color: Colors.tealAccent,
onPressed: () {
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => WavyAnimationText()));
},
shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(20))),
padding: EdgeInsets.all(13),
),
SizedBox(height: 8,),
// ignore: deprecated_member_use
RaisedButton(
child: Text('Flicker Animation Text',style: TextStyle(color: Colors.black),),
color: Colors.tealAccent,
onPressed: () {
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => FlickerAnimationText()));
},
shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(20))),
padding: EdgeInsets.all(13),
),
SizedBox(height: 8,),
// ignore: deprecated_member_use
RaisedButton(
child: Text('Colorize Animation Text',style: TextStyle(color: Colors.black),),
color: Colors.tealAccent,
onPressed: () {
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => ColorizeAnimationText()));
},
shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(20))),
padding: EdgeInsets.all(13),
),
SizedBox(height: 8,),
// ignore: deprecated_member_use
RaisedButton(
child: Text('Typewriter Animation Text',style: TextStyle(color: Colors.black),),
color: Colors.tealAccent,
onPressed: () {
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => TypewriterAnimationText()));
},
shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(20))),
padding: EdgeInsets.all(13),
),
],
),
)
), //center
);
}
}
小结
在这篇文章里面,我们讲解了 Flutter 中文本动画的基本结构;你可以根据自己的需求修改上面的代码。本文是对用户交互文本动画的一篇简短介绍,而且这些动画是用 Flutter 来做的。
我希望这篇博文能为你提供在 Flutter 项目中尝试文本动画时所需的各种信息。文中给出了基础介绍、在 AnimatedTextKit 中使用的一些属性,还制作了一个在 Flutter 应用程序中实现文本动画的演示程序,欢迎大家尝试。
原文链接:https://medium.com/flutterdevs/exploring-text-animations-in-flutter-9b74103940d2
JCenter 迁移指南
Android 优雅处理重复点击
Flutter MVVM 实用框架
iOS 跨平台开发,该用 Flutter 还是 Swift?
从 Flutter 和前端角度出发,聊聊单线程模型下如何保证 UI 流畅性
我是code小生,喜欢可以随手点个在看、转发给你的朋友,谢谢~