CSS笔记 —— 选择器
本篇博客是根据B站up@遇见狂神说 的视频以及W3school官网文档整理的笔记,里面会有一些视频的截图、代码和官网的概念,以及我个人的注释笔记,代码例子等
全篇博客包括代码均为自己手打,结果截图均为自己运行的结果。
以下是视频链接
https://www.bilibili.com/video/BV1YJ411a7dy?spm_id_from=333.999.0.0
W3school官网链接
https://www.w3school.com.cn/css/index.asp
目录
-
-
-
- CSS的三种导入方式
-
- 选择器
-
-
- 基本选择器
-
-
- 标签选择器
- 类选择器
- id选择器
-
- 层次选择器
-
-
- 后代选择器
- 子选择器
- 相邻兄弟选择器
- 通用选择器
-
- 结构性伪类选择器
-
-
- nth-of-type
- nth-child
-
- 属性选择器
-
-
- 选择存在id属性的元素
- 选择所有class属性值为class second的元素
- 选择所有属性值包含 h 的class的元素
- 选中href中以abc为开头的元素
- 选中class中以demo为结尾的元素
-
-
-
CSS 是一种描述 HTML 文档样式的语言,用来描述应该如何显示 HTML 元素
CSS可以通过修改HTML的各种元素来美化网页
CSS的三种导入方式
- 行内样式
- 内部样式
- 外部样式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>titletitle>
<style>
h1{
color:blue;
}
style>
<link rel="stylesheet" href="css/style.css">
head>
<body>
<h1 style="color:red">h1>
body>
html>
这里为了方便学习,所以会使用内部样式的方式来写CSS代码
但实际开发中建议使用外部样式,CSS代码与HTML代码分离的方式来写
这里还需要注意的是,行内样式里面如果有多个语句,用分号结尾
"color:red;color:blue">test
这样运行会出现两个网页,一个网页是红色的test标题,一个网页是蓝色的test标题
选择器
选择器是CSS非常重要的部分,用来选取要设置样式的 HTML 元素
如果连选中某个元素都做不到,那么对其进行修改更无从谈起
作用:选择页面上某一个或某一类元素
基本选择器
(1)标签选择器:选择一类标签,格式为 标签{}
(2)类选择器 class:选择所有class属性一致的标签,可以跨标签,格式为 .类名{}
(3)id选择器:全局唯一,格式为 #id{}
注意!!!无论是类选择器还是id选择器,属性值都不能是数字开头,否则无效
标签选择器
"en">
"UTF-8">
Title
学习java
css基础学习
HTML元素修改
类选择器
"en">
"UTF-8">
Title
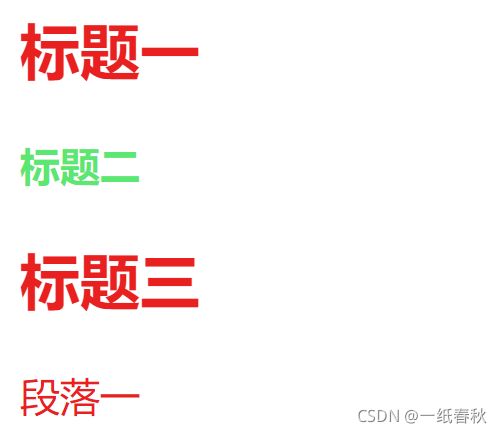
"java">标题一
"hive">标题二
"java">标题三
"java">段落一

这里可以比较明显的看出来,有两个h2标签和一个p段落标签的class属性是一样的,都是java,所以类选择器 .java可以一次性选中这三个标签然后修改
id选择器
"en">
"UTF-8">
Title
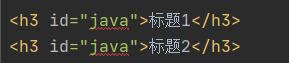
"java">标题1
标题2

id选择器只会选择到一个元素,因此如果两个元素的id属性值相同会报错

区别:
- 标签选择器只能选择同一类型的所有标签。
- 类选择器可以选择不同类型的多个标签,只要class属性的值相同就可以一起选中。
- id选择器只能选择一个标签,id属性的值不能相同
层次选择器
- 后代选择器
- 子选择器
- 相邻兄弟选择器
- 通用选择器(通用兄弟选择器)

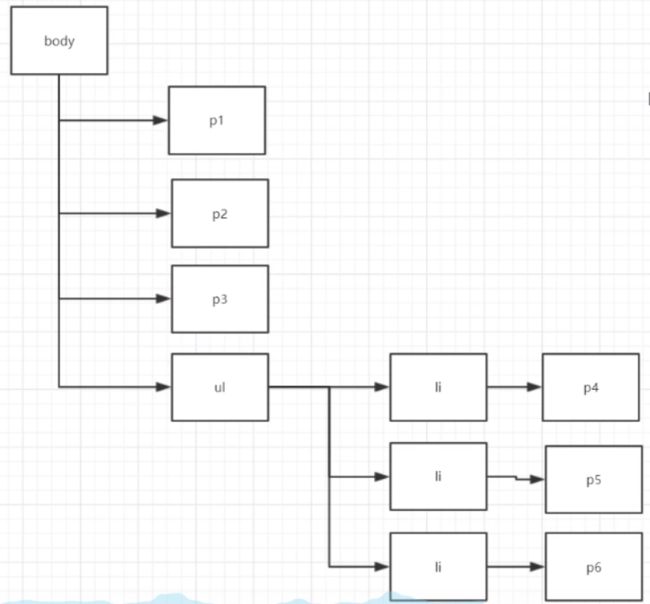
事实上,之前写的html的主体部分的代码,都是这种树状结构,必须了解这种层次结构,才能使用层次选择器
根据这张树状结构图,来写html的body里面的代码
<body>
<p>p1p>
<p>p2p>
<p>p3p>
<ul>
<li>
<p>p4p>
li>
<li>
<p>p5p>
li>
<li>
<p>p6p>
li>
ul>
body>
后代选择器
选中某个元素后面的内容 。可以比喻为祖爷爷,爷爷,爸爸,你,涉及多代人,可以选中某一代人后面的所有人
为了适当简化文章内容,这里只写具体的css代码,其余部分的代码不再列出
注意css代码和html代码一起写的时候,css代码要写在< head >的< style >标签里面
/*后代选择器,选中某个元素后面的所有元素*/
body p{
color:red;
}
/*这里选中了body元素后面的所有p标签,并更改它们的颜色*/
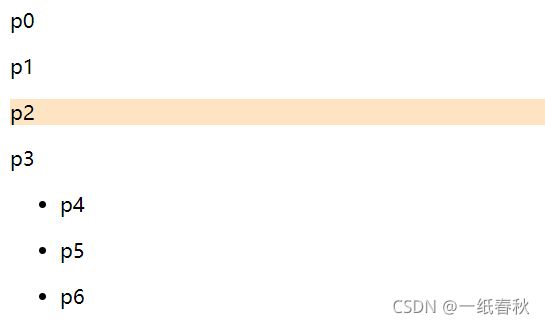
可以将类选择器和后代选择器结合起来使用,给< ul >标签加上class属性
<body>
<p>p0p>
<p>p2p>
<p>p3p>
<ul class="test1">
<li>
<p>p4p>
li>
<li>
<p>p5p>
li>
<li>
<p>p6p>
li>
ul>
body>
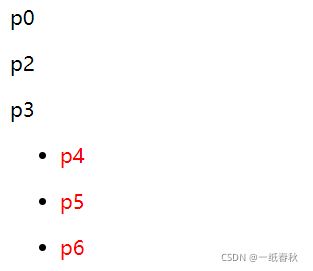
.test1 p{
color:red;
}
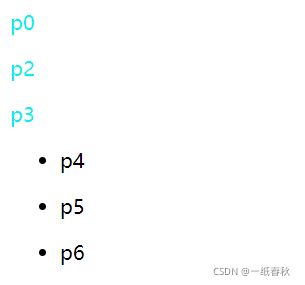
子选择器
只选择一代人,比如祖爷爷只能选到爷爷,选不到爸爸
/*子选择器*/
body>p{
color: #09efef;
}

只能选择一代人,p0,p2,p3是同一代,而p4,p5,p6是下一代
相邻兄弟选择器
选择同辈,而且只选择一个在下面的相邻的元素
这里在body代码中添加一个p1标签
<p>p0p>
<p class="active">p1p>
<p>p2p>
<p>p3p>
<ul class="test1">
<li><p>p4p>li>
<li><p>p5p>li>
<li><p>p6p>li>
ul>
/*相邻兄弟选择器,只选择一个,选择相邻而且在下面的那个*/
/*选择.active标签下面的一个相邻的p标签*/
.active + p{
background: bisque;
}
.active类选择器选择到了p1标签,然后+p是相邻兄弟选择器,选中p1下面的相邻的那个

这里要注意两个地方,容易出错
(1) 必须是同一辈的元素
body + p{
color:red;
}
像这样是选择不到的,因为body和p不是同辈的兄弟关系
(2)下面的兄弟标签类型不符也不行
将body里面的代码,p1和p2之间加入一个a标签,既选不到a标签(因为类型不符),也选不到p2标签(因为不相邻)
<p class="active">p1p>
<a href="#">a>
<p>p2p>
通用选择器
将body里面的代码修改为
<body>
<p>p0p>
<p class="active">p1p>
<a href="#">a>
<p>p2p>
<p>p3p>
<ul class="test1">
<li><p>p4p>li>
<li><p>p5p>li>
<li><p>p6p>li>
ul>
<p>p7p>
<p>p8p>
body>
/*通用兄弟选择器,当前选中元素的向下的所有兄弟元素*/
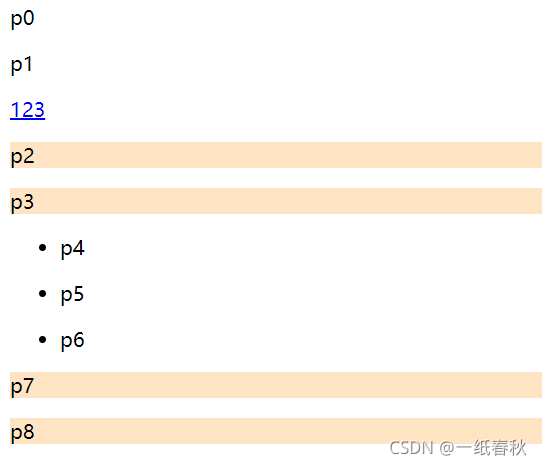
.active~p{
background: bisque;
}
.active选中了p1 标签,然后~p 通用选择器,选中了p1标签之后的所有p标签
这里只会选中p标签,而a标签不会被选中
结构性伪类选择器
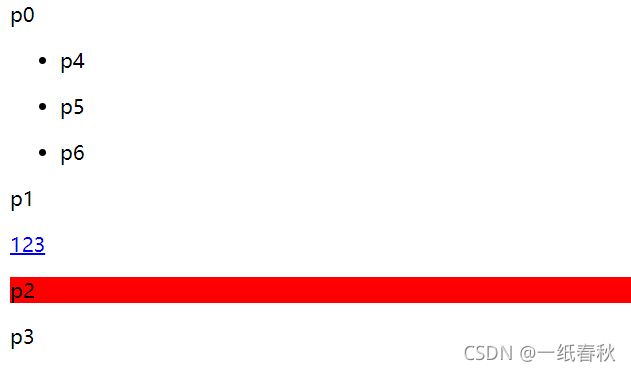
这里是我自己举的例子,下面body里面的html代码
<body>
<div id="active">
<p>p0p>
<ul>
<li><p>p4p>li>
<li><p>p5p>li>
<li><p>p6p>li>
ul>
<p>p1p>
<a href="#">123a>
<p>p2p>
<p>p3p>
div>
body>
nth-of-type
首先通过 #active id选择器 来选择div标签
然后在div标签内部,在p标签的同辈兄弟标签中,找到第三个p标签
注意:
nth-of-type 在计算第几个标签的时候,会跳过类型不同的,以及非同辈关系的标签
比如p2标签前面的超链接123(a标签类型不同),p4等(非同辈关系)

nth-child
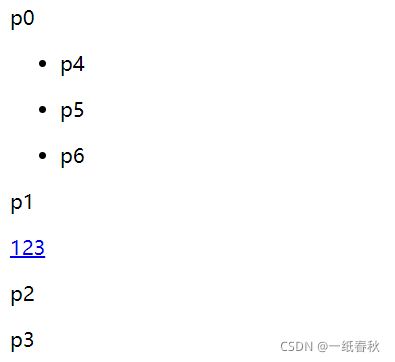
#active p:nth-child(3) {
background: #45de45;
}

注意:
nth-child不要求标签类型,只要是兄弟节点就算一个次数,所以第一个是p标签p1,第二个是 ul 标签,第三个是p标签p1
但这里要注意的是,虽然按次数数的时候不要求类型,实际找到的标签如果与指定类型不符,代码是不会生效的
比如这里改为
#active p:nth-child(4) {
background: #45de45;
}

这里继续往下数,应该是a标签,但是a标签与p标签类型不符,所以不会改变
属性选择器
这个用的很多,很重要
body部分的主体代码是,这里的代码我修改了,视频里面的代码比较长,这里为了方便看,我都统一改短了
<body>
<p class="demo">
<a href="test1.com" class="class first" id="first">1a>
<a href="test2.com" class="class second" target="_blank">2a>
<a href="123.html" class="css1">3a>
<a href="321.png" class="css2">4a>
<a href="123.jpg" class="a demo">5a>
<a href="abc" class="b demo">6a>
<a href="/a.pdf" class="link">7a>
<a href="/abc.pdf" class="hive">8a>
<a href="abc.doc" class="hadoop">9a>
<a href="abcd.doc" class="java">10a>
p>
body>
属性选择器
格式:标签名[属性名]{} 或 标签名[属性名=属性值]{}
这里的属性值可以是一个正则表达式,匹配符合正则的属性值
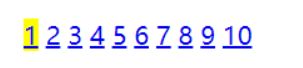
选择存在id属性的元素
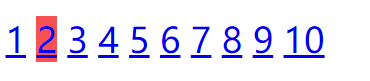
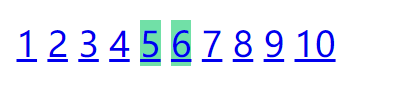
选择所有class属性值为class second的元素
a[class="class second"]{
background : #f85151;
}
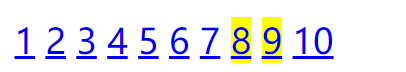
选择所有属性值包含 h 的class的元素
a[class*="h"]{
background:yellow;
}
选中href中以abc为开头的元素
a[href^="abc"]{
background: #72fd72;
}
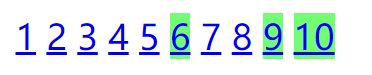
选中class中以demo为结尾的元素
a[class $= "demo"]{
background: #71e0a7;
}

总结一下,属性选择器
属性名,或者属性名=属性值(属性值可以是正则)
= 绝对等于
*= 包含这个元素
^= 以这个元素为开头
$= 以这个元素为结尾