- 记录一次truncate导致MySQL夯住的故障
猿小喵
MySQL#故障诊断与恢复#备份恢复mysql数据库
目录环境信息:故障描述:处理过程:原理分析:showprocesslist结果中的systemlock含义:truncate原理:1.TRUNCATE的执行流程2、TRUNCATE表导致数据库夯住的原因3、TRUNCATE表导致数据库夯住的解决方案4、killTRUNCATE语句失败后,主从数据不一致的原因:5、为什么TRUNCATETABLEusers会影响其他表的SQL6、为什么KILL语句无
- C++ 用ECC算法 Curve为EC_NIST_FP_521写个示例 签名和验签。PCI认证
小黄人软件
经验分享ssl学习
以下是一个使用OpenSSL实现ECC(椭圆曲线密码)签名和验签的C++示例,曲线使用secp521r1(即NISTP-521)。这个程序:生成NISTP-521曲线的EC密钥。使用SHA-512进行哈希并签名数据。验证签名的正确性。编译:g++-oecc_signecc_sign.cpp-lssl-lcrypto运行:./ecc_sign你可以试试看,看看签名和验签是否成功!
- 【Jenkins】cmd脚本运行正常,而jenkins卡住 报Process leaked file descriptors PostQuitMessage已经解决
小黄人软件
jenkins运维
使用PostQuitMessage(0);(会自动执行ExitInstance())替代exit(0);有效。cmd脚本运行正常,而jenkins卡住报Processleakedfiledescriptors.config.ini路径不对,出现MessageBox导致的。有效。windowsjenkens延时ping-n11127.0.0.1>nul使用timeout/t10/nobreak报错“
- Nginx 接入 Keepalived 实现高可用,让你的网站稳如泰山!
OutOfMemory~~
nginx服务器前端
一、往期内容回顾前面提到nginx可以实现后端服务的负载均衡,来使得后端的服务能力得到水平的扩展。但是怎么保证nginx的高可用呢,如果nginx挂了,还怎么持续提供服务呢?今天我们就来讲一讲Keepalived实现高可用的方案。二、什么是高可用?Keepalived高可用架构是什么?简单来说,高可用就是让你的网站服务时刻在线,即使出现硬件故障、网络波动等问题,也能快速恢复,保证用户访问不受影响。
- 使用nginx实现ssh跳板机
Eddy5x
ShellDockernginxssh运维
使用nginx实现ssh跳板机基础环境nginx安装检查NGINX支持STREAM模块配置NGINX转发TCP流量基础环境跳板机,IP:192.168.3.174控制机01,IP:192.168.2.78控制机02,IP:192.168.2.79控制机01、控制机02只允许跳板机访问。nginx安装这里使用docker-compose安装#docker-compose.ymlversion:'3.
- nginx请求限流设置:常见的有基于 IP 地址的限流、基于请求速率的限流以及基于连接数的限流
绝顶少年
nginxtcp/ip运维
在Nginx中可以通过不同的方式进行请求限流,常见的有基于IP地址的限流、基于请求速率的限流以及基于连接数的限流等,以下为你详细介绍各种限流设置的实现方法。基于IP地址的限流这种方式可以限制每个IP地址在一定时间内的请求次数。配置步骤定义限流区域:在http块中定义一个限流区域,使用limit_req_zone指令。http{#定义一个名为one的限流区域,使用$binary_remote_add
- 阿里云+华为云双活架构:头部企业的云端生存法则
云上的阿七
阿里云华为云架构
如何在云端构建高可用、高可靠的业务架构,依然是企业IT决策者面临的挑战。面对单一云厂商可能带来的故障风险,越来越多的头部企业开始采用“阿里云+华为云”双活架构,以提升业务连续性,实现跨云容灾,打造更稳健的云端生存法则。什么是双活架构?双活架构(Active-ActiveArchitecture)指的是企业在两个云平台(如阿里云和华为云)上同时运行核心业务,实现数据同步和业务负载均衡。一旦某一云平台
- python pip及常用国内镜像源
sunny05296
pythonpythonpip开发语言
pip常用国内镜像源pip默认从国外的python下载会很慢,建议使用一些国内的镜像源,常用的国内镜像源如下:#清华镜像源https://pypi.tuna.tsinghua.edu.cn/simple#中科大镜像源https://pypi.mirrors.ustc.edu.cn/simple#阿里云镜像源https://mirrors.aliyun.com/pypi/simplepip安装组件时
- Nginx + CertBot 配置HTTPS泛域名证书(Rocky Linux 9.4)
#安装nginx此步省略,以nginx安装在'/usr/local/nginx-1.23.3'目录为例#1.安装certbot#更新包列表sudodnfupdate#安装EPEL仓库:EPEL仓库提供了许多有用的软件包,包括certbotsudodnfinstall-yepel-release#安装Certbot和Nginx插件。dnfinstall-ycertbotpython3-certbot
- Excel-to-JSON 2.1.0: Your Privacy-First Excel Add-in for JSON Conversion
wtsolutions
excel与json互相转换exceljson
IntroductionExcel-to-JSONisapowerfulMicrosoftExceladd-inthatseamlesslyconvertsExceldataintoJSONformat.Version2.1.0bringsenhancedfeatureswhilemaintainingourcommitmenttodataprivacyandcross-platformacces
- Nginx核心知识100讲
janthinasnail
linux
详见:作者网站:http://www.taohui.pub/视频原网站:https://time.geekbang.org/course/intro/138?device=geekTime.android视频地址:https://www.bilibili.com/video/BV1w7411v74u文档地址:https://github.com/russelltao/geektime-nginx
- JVM 的类加载机制原理
冰糖心书房
JVM2025Java面试系列java
JVM的类加载机制是指JVM将.class文件(包含Java字节码)加载到内存,并对其进行校验、解析、初始化,最终转换为JVM可以直接使用的Java类型的过程。类加载过程(5个阶段):加载(Loading):查找并加载类的二进制数据:通过类的全限定名(FullyQualifiedName)查找.class文件。类加载器(ClassLoader)负责查找和加载.class文件。类加载器有多种,包括启
- nginx性能优化及使用方面技巧
智慧源点
nginx性能优化linux
优化Nginx进程数量配置参数如下:代码语言:javascript复制worker_processes1;#指定Nginx要开启的进程数,结尾的数字就是进程的个数,可以为auto这个参数调整的是Nginx服务的worker进程数,Nginx有Master进程和worker进程之分,Master为管理进程、真正接待“顾客”的是worker进程。进程个数的策略:worker进程数可以设置为等于CPU的
- Deepseek API 调用
哦豁灬
LLM深度学习生产工具deepseekLLMAPI大模型
1获取APIKey目前比较知名的提供了DeepSeek的推理服务商包括硅基流动、阿里云、腾讯云等等。这些推理服务商一般是提供API接口,需要安装大模型客户端并配置API。获取API密钥,以硅基流动为例:前往硅基流动官方网站(https://cloud.siliconflow.cn)注册账号。在账户管理的API密钥中点击新建API密钥并复制。安装一个本地的第三方大模型客户并配置,常见的包括Chatb
- 记录:(error) NOAUTH Authentication required...【解决方案】
bug菌¹
全栈Bug调优(实战版)#CSDN问答解惑(全栈版)redis连接报错Authentication
作者:bug菌✏️博客:CSDN、掘金等公众号:猿圈奇妙屋特别声明:原创不易,转载请附上原文出处链接和本文声明,谢谢配合。版权声明:文章里可能部分文字或者图片来源于互联网或者百度百科,如有侵权请联系bug菌处理。一、前言环境版本:centos7.6+redis6.2.6+xshell5二、排错通过xshell5远程连接阿里云服务器,内核是cent
- Nginx负载均衡策略详解:从轮询到智能分发,打造高可用服务架构
egzosn
nginx负载均衡架构运维
Nginx负载均衡策略详解:从轮询到智能分发,打造高可用服务架构一、负载均衡的核心价值当单台服务器无法承载高并发流量时,负载均衡通过将请求分发到多台服务器,实现:横向扩展:突破单机性能瓶颈故障隔离:自动剔除异常节点动态调度:根据策略优化资源利用率二、Nginx原生负载均衡策略1.轮询(RoundRobin)配置示例:upstreambackend{server192.168.1.10:8080;s
- Ubuntu使用Docker部署Nginx并结合内网穿透实现公网远程访问
鸭鸭渗透
eureka云原生
目录1.安装Docker2.使用Docker拉取Nginx镜像3.创建并启动Nginx容器4.本地连接测试5.公网远程访问本地Nginx5.1内网穿透工具安装5.2创建远程连接公网地址5.3使用固定公网地址远程访问在开发人员的工作中,公网远程访问内网是其必备的技术需求之一。对于运维人员和开发者来说,能够通过公网远程访问内部的服务和应用,能够极大地提升工作效率和便利性。本文将介绍如何利用Ubuntu
- 阿里云全球节点:技术无国界,开发者如何借力数字新基建
AWS官方合作商
阿里云云计算服务器
在全球化进程加速的今天,开发者与企业的技术需求早已跨越地理边界。无论是跨境电商的数据同步、游戏出海的低延迟保障,还是跨国团队的高效协作,服务器的地理位置与稳定性直接决定了业务的成败。阿里云作为国内最早布局全球化基础设施的云服务商之一,其海外服务器的核心价值并非简单的“资源覆盖”,而是通过技术架构与本地化服务,为开发者构建了一张无缝连接的“数字高速公路”。一、全球化的本质:不止于服务器,而是技术普惠
- 简站WordPress主题:简洁、实用、无插件、更安全
podoor
wordpress模板WordPress技术wordpress
在众多的WordPress主题中,简站WordPress主题以其简洁、实用、无插件和更安全的特性脱颖而出,成为众多网站开发者和用户的首选。本文将对简站WordPress主题进行详细介绍,帮助您更好地了解这款优秀的主题。一、简洁的设计简站WordPress主题采用扁平化设计风格,简洁明了的界面让人耳目一新。主题色调搭配得当,既能保证内容的可读性,又能给人一种清爽的感觉。此外,简站主题还提供了多种布局
- 使用Ollama部署开源大模型
好好学习 666
开源
Ollama是一个简明易用的本地大模型运行框架,可以一键启动启动并运行Llama3、Mistral、Gemma和其他大型语言模型。安装MacOS,Windows用户直接在官网下载页下载安装包即可。Linux系统运行如下命令安装curl-fsSLhttps://ollama.com/install.sh|sh使用Usage:ollama[flags]ollama[command]AvailableC
- K8S之POD调度
〰振振 ༽
K8Skubernetesdocker容器
K8S-Pod调度1、Deployment/RC:全自动调度简述Deployment或RC的主要功能就是自动部署一个容器应用的多份副本,及持续监控副本的数量并维持该值。创建Deploymentkubectlcreate-fnginx-deployment.yaml#nginx-deployment.yamlapiVersion:apps/v1kind:Deploymentmetadata:name
- golang面经整理(一)(k8s,docker二次开发方向,云原生方向)
gooooer
1024程序员节
笔者在2022年7月份-9月份之间面试了很多golang和k8s相关的面试,主要想从事云原生相关的开发工作,大小公司面试了很多,现将整体面试感受和一些通用的问题做一些整理记录,帮助大家在面试的时候更好的进行准备。最近大环境不好,大厂的岗位也少了不少。主要投递的岗位包含广州、深圳的岗位,面试的是golang工程师相关的岗位,但其实单纯做云原生相关岗位比较少,基本上局限于国内的几朵云,阿里云,华为云,
- sudo apt-get install package时出现E:无法定位软件包
God.v
ubuntulinuxcentos
sudoapt-getinstallpackage时出现E:无法定位软件包在Ubuntu上安装openssl-devel时遇到无法定位软件包的问题,查阅文章,大多是换源和在“软件和更新”中更换下载地址的方法,而我尝试过后并无卵用,如果接下来的方法不适用你的情况,你也不妨考虑以上两种办法。其实很简单,区分centos和Ubuntu等在安装文件时的名称差别,对于这两种图形界面来说,将openssl-d
- Nginx 在 Ubuntu 上的安装与配置指南
一回生二回熟
Ubuntunginxubuntu运维
Nginx在Ubuntu上的安装与配置指南Ubuntu的软件管理工具已经提供了Nginx的安装包,如果不需要借助Docker等其他容器化工具对Nginx进行管理,可以直接通过Ubuntu自带的软件管理工具轻松安装Nginx。本指南将详细介绍Nginx的安装过程、安装后的检查方法、服务的管理以及基本的配置步骤,帮助你快速上手并正确使用Nginx。1.安装Nginx安装Nginx非常简单,只需使用以下
- Ubuntu检查并启用 Nginx 的stream模块或重新安装支持stream模块的Nginx
一回生二回熟
Ubuntuubuntunginx
stream模块允许Nginx处理TCP和UDP流量,常用于负载均衡和端口转发等场景。本文将详细介绍如何检查Nginx是否支持stream模块,以及在需要时如何启用该模块。1.检查Nginx是否支持stream模块首先,需要确认当前安装的Nginx是否已经编译并启用了stream模块。可以通过以下命令查看Nginx的编译参数:nginx-V2>&1|grep--'--with-stream'•有输
- [每周一更]-(第137期):Go + Gin 实战:Docker Compose + Apache 反向代理全流程
ifanatic
每周一更容器Gogolanggindocker
文章目录**1.Go代码示例(`main.go`)****2.`Dockerfile`多段构建**3.构建Docker镜像**4.`docker-compose.yml`直接拉取镜像****5.运行容器****6.测试API**7、配置域名访问**DNS解析:将域名转换为IP地址****DNS寻址示例**8.错误记录访问路径ip+端口:端口可以了,但是小程序中不支持该格式,还需要配置nginx代理
- IP地址怎么加密https访问?
william082012
tcp/iphttps网络协议网络安全服务器ssl
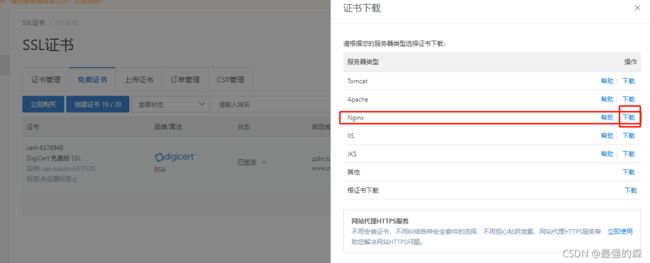
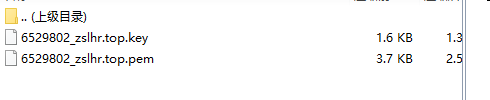
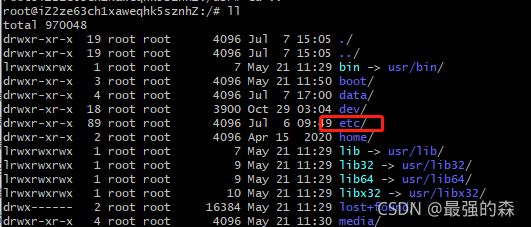
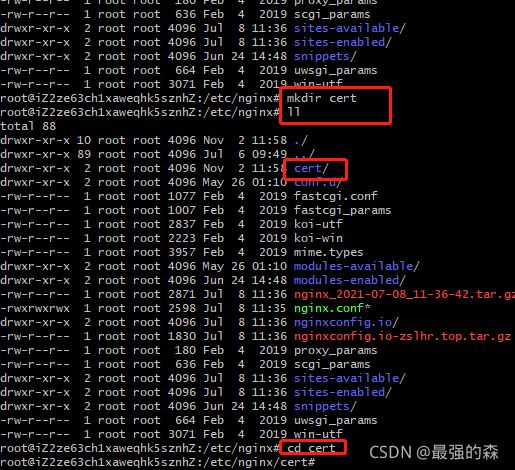
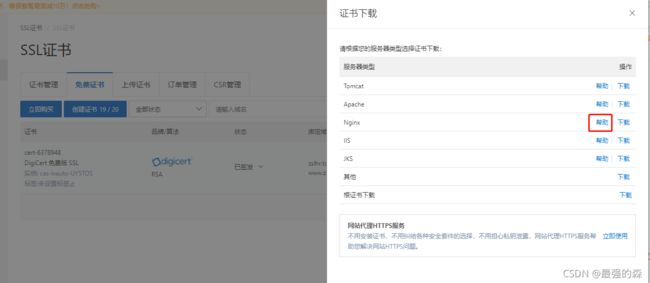
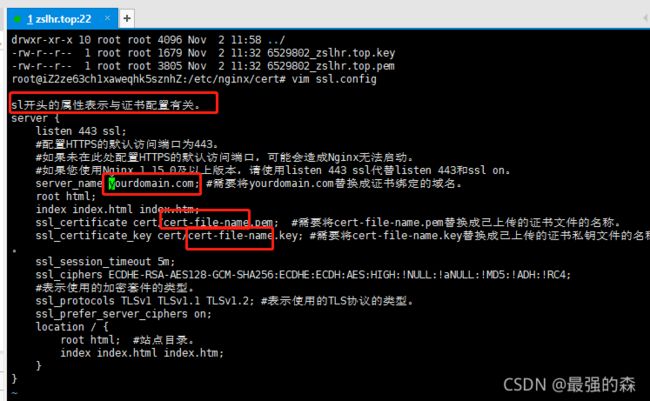
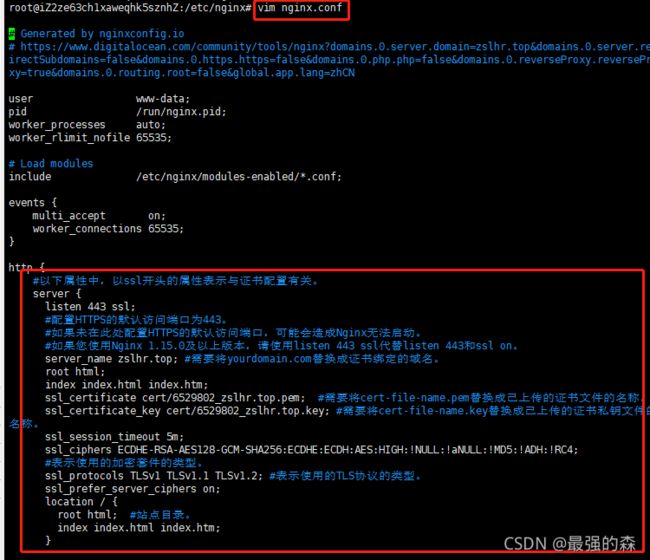
HTTPS作为一种通过计算机网络进行安全通信的传输协议,它是在HTTP上建立的SSL/TLS加密层,并对传输数据进行加密。许多网站和在线服务已经转向HTTPS,以确保数据传输的安全性和隐私性。然而,当涉及到通过IP地址直接访问服务时,如何为这些连接添加HTTPS加密成为了一个重要的问题。一、了解SSL证书SSL证书则是实现HTTPS的关键。它是由受信任的证书颁发机构(CA)签发的,用于证明网站的真
- 详解 SSL(三):SSL 证书该如何选择?
捞起月亮的渔民丁
sslhttps服务器
详解SSL(三):SSL证书该如何选择?在上一篇《详解SSL(二):SSL证书对网站的好处》中,我们知道了在网站部署SSL证书后,不管是对网站本身还是对网站的用户都能够带来许多好处。那么随着HTTPS的普及,市面上也出现了各种不同的SSL证书。并且由于SSL证书的多样性,很多人对于如何选择SSL证书有着很大的困惑。因此,本篇文章将从证书安全级别、域名数量、用户类型这三个方面提供合理性建议。首先,我
- 阿里云证书选型以及各证书之间区别
运维白菜鹏
阿里云sslhttpssslhttps
阿里云证书产品DV,OV,EVSSL证书之间的区别是什么?目前主流的SSL证书主要分为DVSSL、OVSSL、EVSSL。1、DVSSL证书是只验证网站域名所有权的简易型(Class1级)SSL证书,可10分钟快速颁发,能起到加密传输的作用,但无法向用户证明网站的真实身份。目前市面上的免费证书都是这个类型的,只是提供了对数据的加密,但是对提供证书的个人和机构的身份不做验证。2、OVSSL提供加密功
- Geotrust SSL证书和SymantecSSL证书哪个好?
weixin_34293246
网络
GeoTrust是全球第二大数字证书颁发机构(CA),也是身份认证和信任认证领域的领导者,GeoTrust始终坚持低成本地部署SSL数字证书和实现各种身份认证。其在2001年到2006年占领全球市场25%的市场分额,在全球150多个国家有超过10万个用户在使用GeoTrust的安全产品,为用户的网站信息进行保驾护航。Symantec作为信息安全领域全球领先的解决方案提供商,也是全球最大的信息安全厂
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象