《Docker》Docker完整部署Web应用(Vue+Node+MongoDB)
前言
折腾了2天,总算摸了点皮毛初步部署成功了,不会部署的服务的开发不是一个好前端(啥玩意…算了算了),简单的说,就是我自己写了一个demo,涉及了前后台,我想将其部署到公网上去;
简介
这是一个虽然小,但这是一个较为完整的项目,完整的部署使得对项目的最终上线有了基础的了解,本次部署使用阿里云安装了Docker,之后通过docker部署了前台,后台,以及数据库,前台是基于Vue的网站,后台基于Node.js,数据库则采用的mongoDB,并使用Nginx反向代理;
准备
前端:基于Vue的前端工程,并完成使用webpack打包;
后端:Node.js提供接口API,并与数据库交互;
数据库:mongoDB,存储基本信息;
服务器:阿里云服务器(centos7.8+Docker+Nginx),关于阿里云的服务器,我使用的2核4G的配置,更低的配置应该也是可以的,但是过低的话会存在下载安装过慢的问题;
服务器配置
简介
这一步,默认已经有一个阿里服务器了,选择的安装系统为centos7,在这一个环节,主要的目的是安装Docker和Nginx,通过安装这两个为项目工程打好基础。
通过网页终端或者类似FinalShell的终端,进入服务器,开始以下的安装:
更新服务器工具
主要就是更新yum,yum是包管理工具,可以用来更新各种包
yum update
Docker安装
Docker是什么就不展开细说了,本文只讨论部署,简单的说,docker就是一个虚拟机,里面有各种各样的程序可以到docker的官方去下载(保真),省的你各种找资源;
在线Docker的安装非常简单,具体可以查看《Docker安装》,通过文内说的通过官网的一键安装或者国内的一键安装,或者也可以使用yum
// 安装最新版本
yum install docker-ce
// 安装指定版本
yum install docker-ce-<VERSION_STRING>
// 比如
yum install docker-ce-18.03.1.ce
安装成功后,可以设置服务器的开机启动,也可以不可以,设置的话如下
// (重启命令 $ systemctl restart docker )
systemctl start docker
// 开机启动
systemctl enable docker
// 查看docker版本号
docker version
到这里,docker就安装完成了,接下来就是通过docker安装这种软件了
Nginx安装
Nginx的作用就是做反向代理,我们可以通过它来将访问的地址指向我们的前端界面位置,这样就达到了,访问某个ip或者域名时,打开的是指定的网页
拉取镜像
这一步简单的说就是下载安装包
// latest代表最新版本,如果是指定版本这里填入对应的版本号,比如latest改为0.18,冒号不能删
docker pull nginx:latest
通过docker将最新一个版本的nginx安装包下载下来
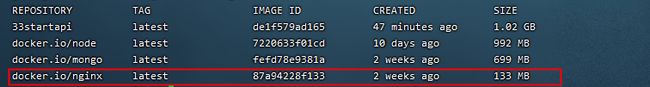
查看镜像
下载之后,输入命令
docker images
安装镜像
先说一个正常的安装方式,这个方式必须了解,但是不是部署时的命令
docker run --name nginx -p 8080:80 -d nginx
// 参数说明
--name nginx:容器名称。
-p 8080:80: 端口进行映射,将本地 8080 端口映射到容器内部的 80 端口。
-d nginx: 设置容器在在后台一直运行。
这里先了解一个概念,服务器本身是有端口的,这个没问题,docker也是有端口的,上面我们说了,docker是一个类似于虚拟机的存在,虚拟机有端口的,而我们装在docker内部的程序在服务器上是访问不了的,通过端口的映射,可以将docker内部的端口和服务器的端口关联起来;
就拿这里距离,当访问服务器的8080端口时,约等于访问了docker的80端口
安装成功后,通过命令查看所有正在运行的镜像,或者说正在运行的程序
docker ps
部署时的安装
首先说明为什么或者上面正常安装不一样,原因很简单,是因为我们的nginx是安装在docker里面的,上文也提到了,docker和服务器并不相通,我们的前端网页,放在服务器里后,Nginx并不能访问到,每次都需要先将网页上传到服务器,之后,在将服务器的文件拷贝进docker里的Nginx下,这样就很麻烦,所以才有了这种方法
docker run --name mynginx -d --net="host" --restart=always --privileged=true --net=host -v /usr/docker/mynginx/html:/usr/share/nginx/html -v /usr/docker/mynginx/conf.d:/etc/nginx/conf.d -v /usr/docker/mynginx/logs:/var/log/nginx nginx
好长的命令,不要紧,分开看:
- 这一段就是上面正常的安装 启动,并关联了服务器的所有端口
docker run --name nginx -d --net="host"
- 保持重启docker时默认打开,并设置一些参数
--restart=always --privileged=true --net=host
1)–privileged=true:开启特权模式,可以不用这个命令。
2)–net=host:容器就和宿主机共用网络。
这段命令可以不要
- 关联网页存放路径
-v /usr/docker/mynginx/html:/usr/share/nginx/html
什么意思?就是说,我们把docker内部nginx里的网页存放路径/usr/share/nginx/html,和服务器上面的/usr/docker/mynginx/html文件关联起来,以后就不需要放docker下Nginx里的路径拷贝了,只需要上传一次,上传到关联的路径就可以了
- 关联Nginx的配置文件路径
-v /usr/docker/mynginx/conf.d:/etc/nginx/conf.d
同理,Nginx的配置文件路径也要关联,不然,虽然上传了网页文件,但是改配置文件还要进docker里,去找到Nginx的配置文件修改,也太麻烦了
- 关联Nginx日志文件路径
-v /usr/docker/mynginx/logs:/var/log/nginx
同理,日志文件也是要关联的
配置文件
上面虽然关联了Nginx的配置文件路径,但是里面没有配置文件,因此,我们需要写一个配置文件放入文件夹
# 前端转发
server{
listen 80;
server_name 服务器地址;
location / {
root /usr/share/nginx/html;
}
}
这里服务器地址填自己的服务器地址
小结
到这里,Nginx算是装好了,在这一步中,我们使用docker安装了nginx,并且使用nginx监听了服务器的端口,当端口被触发,那么自动会将网页返回;
前端文件上传
前端的文件上传比较简单,只需要将网页文件完整的上传到刚刚配置好的Nginx对应的文件夹下就行了。
对了, Vue项目的话需要先将其打包,打包的指令
npm run build
打包完了之后,使用终端工具,比如FInalShell,将前端工程文件整体上传到服务器文件夹下,上文的话,就是上传到/usr/docker/mynginx/html文件夹下。
小结
这一环节就结束了,到这里为止,应该访问服务器的IP地址,已经可以打开网页了,只是网页不正常而已,因为没有后台的支撑。
安装MongoDB
同样,MongoDB具体是什么,怎么使用就不细说了,简单的说,就是一个数据库,是非关联性数据库的代表,它的结构,使用方式,对前端而言还是相对比较容易理解的;
拉取镜像
下载镜像,也就是安装包
docker pull mongo:latest
安装启动镜像
docker run -itd --name mongo -p 27017:27017 mongo --auth
// 参数解释
--auth:需要密码才能访问容器服务。
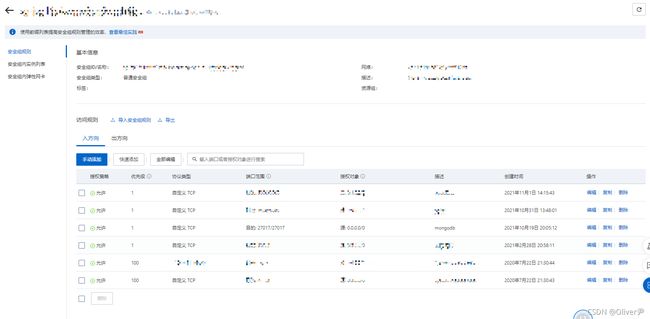
这里将docker内部的27017端口和服务器的27017端口绑定,注意的是,阿里云自己有安全策略的,绑定了端口不代表端口就开放了,因此需要到阿里云官网上面去,进入服务器配置,找到“配置安全规则”,将端口27017加进去

创建用户
数据库肯定要用户名密码才能访问,所以需要先创建一个用户,首先先进入docker下的mongo
docker exec -it mongo mongo admin
然后创建一个用户,设置密码,并赋值该用户对数据库的操作权限,如果是为其它数据库创建用户是一样的操作,就是把db的值对应到数据库名
# 创建一个名为 admin,密码为 111111的用户。
> db.createUser({
user:'admin',pwd:'111111',roles:[ {
role:'userAdminAnyDatabase', db: 'admin'}]});
# 尝试使用上面创建的用户信息进行连接。
> db.auth('admin', '111111')
接着,通过命令切换到admin数据库下
use admin
输入命令db.stats() 或者 show users,你可能会遇到错误 not authorized on admin to execute command…
如果报错了,那么说明此时还没有操作权限,需要进一步创建信息
db.auth("admin", "111111")
db.grantRolesToUser("admin", [ {
role: "readWrite", db: "admin" } ])
权限说明
- 数据库用户角色:read、readWrite;
- 数据库管理角色:dbAdmin、dbOwner、userAdmin;
- 集群管理角色:clusterAdmin、clusterManager、clusterMonitor、hostManager;
- 备份恢复角色:backup、restore
- 所有数据库角色:readAnyDatabase、readWriteAnyDatabase、userAdminAnyDatabase、dbAdminAnyDatabase
- 超级用户角色:root
连接数据库
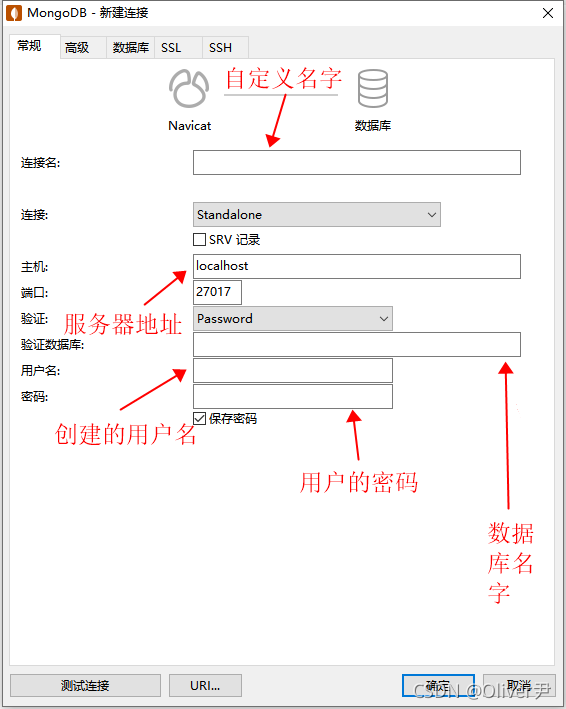
数据库创建成功后,那么就是测试是否可以连接了,安装个工具Navicat,点击左上角的“连接”,选择MongoDB,填完后,点击左下角的测试链接,提示“连接成功”

小结
到这里数据库就安装成功了,本地的后台应该可以连接到数据库,从数据库读取信息,存储信息
安装Node.js
在这一环节,默认已经有一个基于Node.js的后台工程了,现在的目标是需要将这个后台在服务器上启动,供前台访问;
拉取镜像
还是要先下载镜像
// 最新的,或者latest换成指定的版本号
docker pull nodejs:latest
安装镜像
这一步,和别的安装镜像不大一样了,我们的目的是将:后台程序+Node.js镜像打包,组成一个全新的镜像,然后安装启动这个镜像,这样我们的后台程序就可以跑在docker里了
Dockerfile
怎么打包成一个新镜像呢?这就用到了Dockerfile,什么是Dockerfile,简单的说:Dockerfile 是一个用来构建镜像的文本文件,文本内容包含了一条条构建镜像所需的指令和说明。
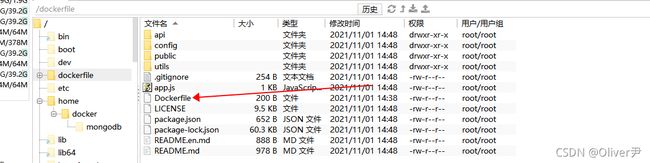
先在服务器的根目录新建一个文件夹,文件夹随便取名比如dockerfile,之后再该文件夹下新建一个文件命名:Dockerfile,注意的是比如大写开头,比如这样:

将路径切换到该文件夹,并使用命令打开Dockerfile
vim Dockerfile
填入内容,具体的每行用法可以去网上搜一下Dockerfile,这里简单的说一下,就是新镜像引入了node,之后就是将指定文件夹内的后台程序打包进去,并且执行镜像的时候需要先npm install 一下,因为是node后台所以需要npm install安装依赖,之后npm run dev代表的是启动后台,这个命令就是本地的时候启动后台用的命令。
另外这里导出了端口5000,这个必须和node中开启的端口一致,并且这个端口也要去阿里云的安全规则里面配置开放好。
#引用镜像
FROM node:latest
#作者
MAINTAINER yzq
#执行命令,创建文件夹
RUN mkdir -p /home.service
#将dist目录拷贝到镜像里
COPY ./dist /home/service
#指定工作目录
WORKDIR /home/service
#安装依赖及构建node应用
RUN npm install
#定义程序默认端口
EXPOSE 5000
#运行程序命令
CMD npm run dev
打包镜像
在当前Dockerfile目录下,执行打包,这个“.”代表的是当前目录下的Dockerfile文件
docker build -t nodeapi .
打包完了之后,运行命令
docker images
在列表中会出现一个新的镜像,比如上文命名的是nodeapi,那么此时在images列表中会有一个新的镜像,名字就叫nodeapi
运行启动
到这里,就是正常的运行启动镜像了
docker run -d -p 5000:5000 mynodeapp
小结
到这里,nodejs的后台算是安装完成了,当新的集合镜像安装启动成功后,就代表后台启动成功了,测试一下接口,如果接口通的话,那么前台网页自然也能访问接口,这样整个项目就算是部署成功了。
结束语
完整的部署了一遍后,对项目的整体部署有了进一步感悟,虽然部署的很皮毛,什么负载均衡之类的都没有,但新知识的获取总让人开心~