前端与后端之间的数据传递
前端与后端之间的数据传递
- 前端页面
-
- 页面结构
- index.html 代码
- 后台服务
-
- 新建【Dynamic Web Project】
- 项目结构
- Servlet文件
- 解决跨域问题
- 效果展示
-
- JSONObject与HashMap一起传
- 用JSONObject
- 用HashMap
- 传递的主要部分
前端页面
前端我用了VUE,开发工具是HBuilder X。直接在用后端的开发工具,如IDEA 、eclipse,STS写前端页面也是可以的,只不过编程时貌似没有输入提示(这对于英文不好的程序员,这很致命)。
页面结构
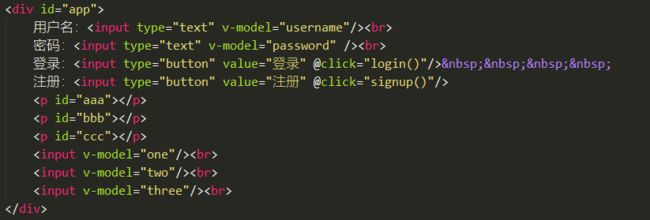
index.html 代码
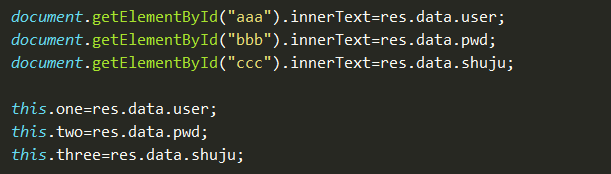
这里都数据写入到前端页面,我用了两种方法:
- 用p标签,通过id获取后填入数据。(例如:document.getElementById(“aaa”).innerText=res.data.user;)
- 用v-model进行双向数据绑定,这里需要注意 “one” 出现的三个地方。(
one:"", this.one=res.data.user;)
<html>
<head>
<meta charset="utf-8" />
<title>登录页面title>
head>
<body>
<div id="app">
用户名:<input type="text" v-model="username"/><br>
密码:<input type="text" v-model="password" /><br>
登录:<input type="button" value="登录" @click="login()"/>
注册:<input type="button" value="注册" @click="signup()"/>
<p id="aaa">p>
<p id="bbb">p>
<p id="ccc">p>
<input v-model="one"/><br>
<input v-model="two"/><br>
<input v-model="three"/><br>
div>
<script src="js/axios.min.js" type="text/javascript" charset="utf-8">script>
<script src="js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
var vv=new Vue({
el:"#app",
data:{
username:"",
password:"",
one:"",
two:"",
three:""
},
methods:{
login(){
//将填入的数据 添加到对象da中
var da=new URLSearchParams();
da.append("user",this.username);
da.append("pwd",this.password);
//将对象da传递给后台
axios.post("http://localhost:8080/ssm/LoginServlett",da)
.then(res=>{
console.log(res);
document.getElementById("aaa").innerText=res.data.user;
document.getElementById("bbb").innerText=res.data.pwd;
document.getElementById("ccc").innerText=res.data.shuju;
this.one=res.data.user;
this.two=res.data.pwd;
this.three=res.data.shuju;
})
}
}
})
script>
body>
html>
传递数据时用的是 axios 的 post 方法。
axios.post(“http://localhost:8080/ssm/LoginServlett”,da)
引号之间的是路径,端口号8080,后台项目名ssm,LoginServlett对应servlet里的@WebServlet("/LoginServlett")。da是传递的对象。后台传递的数据主要在 res.data 里
后台服务
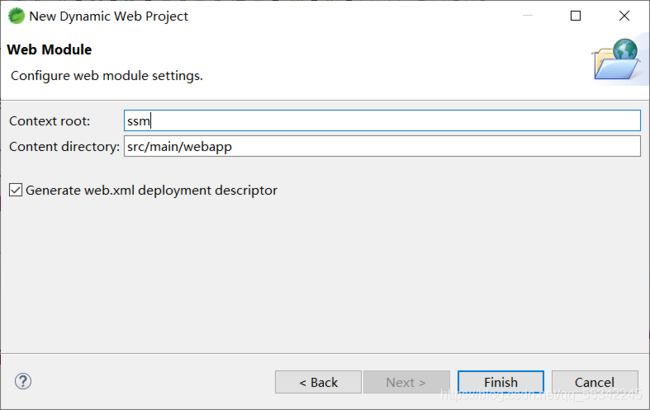
新建【Dynamic Web Project】
起个项目名,最后一步打个勾,表示创建一个 web.xml 文件

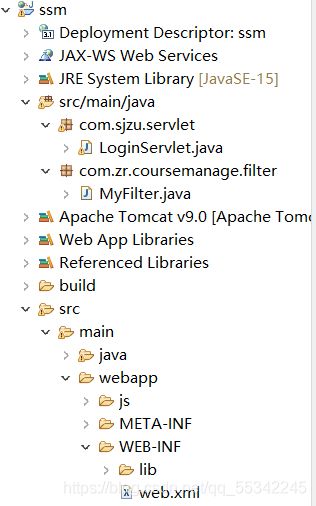
项目结构
开发工具是Spring Tool Suite。Tomcat我用了9.0。所以结构可能会不太一样。但没有啥影响。

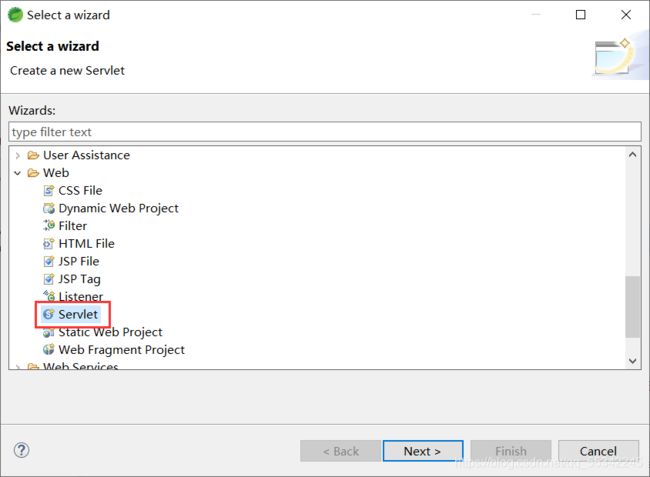
1、com.sjzu.servlet 包里面,新建一个 Servlet 。我的命名是【LoginServlet】,起名之后一直默认下一步,也可以直接finish。
2、com.zr.coursemanage.filter 包里面,新建一个普通的 java 类 。我的命名是【MyFilter】

Servlet文件
LoginServlet.java 文件。
文件新建之后,文件名与代码中的 @WebServlet("/LoginServlett") 引号里的部分是一样的。我命名时多写了一个,所以这里就成了这样。虽然后面重命名了文件,但这里一直没变。但这里才是前端访问数据的重要路径。跟servlet文件名无关。对比前端:axios.post(“http://localhost:8080/ssm/LoginServlett”,da)
package com.sjzu.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONObject;
@WebServlet("/LoginServlett")
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public LoginServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.getWriter().append("Served at: ").append(request.getContextPath());
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String mingzi=request.getParameter("user");
String mima=request.getParameter("pwd");
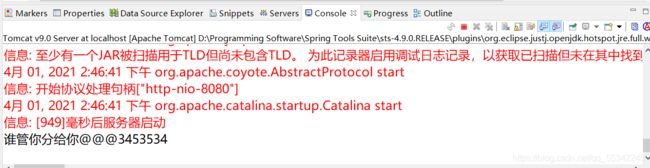
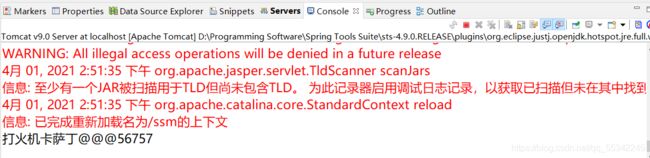
System.out.println(mingzi+"@@@"+mima);
JSONObject obj=new JSONObject();
if(mingzi.equals("root")) {
obj.put("shuju", "OK");
}else {
obj.put("shuju", "NG");
}
obj.put("user",mingzi);
obj.put("pwd",mima);
Map map=new HashMap();
map.put("1001", "子书");
map.put("1002", "轩辕");
map.put("1003", "南宫");
map.put("1004", "上官");
PrintWriter out=response.getWriter();
out.println(obj);
//out.println(map);
}
}
数据传递一般用JSONObject,虽然可以map,但前端获取不方便
解决跨域问题
MyFilter.java 文件
package com.zr.coursemanage.filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class MyFilter implements Filter{
@Override
public void destroy() {
}
@Override
public void doFilter(ServletRequest arg0, ServletResponse arg1, FilterChain arg2)
throws IOException, ServletException {
HttpServletRequest req=(HttpServletRequest) arg0;
HttpServletResponse res=(HttpServletResponse) arg1;
req.setCharacterEncoding("UTF-8");
res.setContentType("text/html;charset=utf-8");
res.setHeader("Access-Control-Allow-Origin", "*");
res.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
res.setHeader("Access-Control-Max-Age", "0");
res.setHeader("Access-Control-Allow-Headers",
"Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma, Last-Modified, Cache-Control, Expires, Content-Type, X-E4M-With,userId,token");
res.setHeader("Access-Control-Allow-Credentials", "true");
res.setHeader("XDomainRequestAllowed", "1");
arg2.doFilter(req, res);
}
@Override
public void init(FilterConfig arg0) throws ServletException {
}
}
web.xml文件
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>ssmdisplay-name>
<welcome-file-list>
<welcome-file>index.htmlwelcome-file>
<welcome-file>index.htmwelcome-file>
<welcome-file>index.jspwelcome-file>
<welcome-file>default.htmlwelcome-file>
<welcome-file>default.htmwelcome-file>
<welcome-file>default.jspwelcome-file>
welcome-file-list>
<filter>
<filter-name>MyFilterfilter-name>
<filter-class>com.zr.coursemanage.filter.MyFilterfilter-class>
filter>
<filter-mapping>
<filter-name>MyFilterfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
web-app>
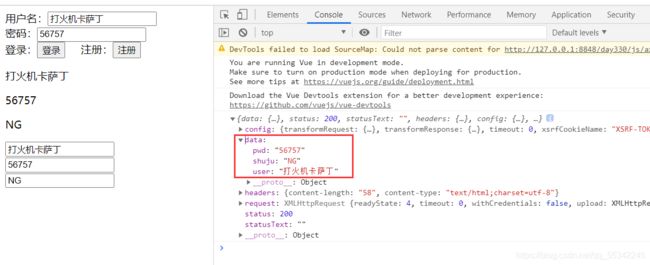
效果展示
JSONObject与HashMap一起传
用JSONObject
前端:
| div框 | 数据写入部分 |
|---|---|
 |
 |
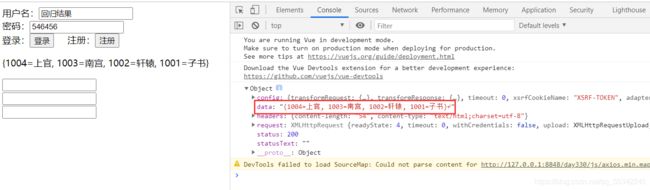
用HashMap
前端:
删除几行代码,修改之后如下
axios.post("http://localhost:8080/ssm/LoginServlett",da).then(res=>{
console.log(res);
document.getElementById("aaa").innerText=res.data;
})
传递的主要部分
| 方向 | 主要部分 |
|---|---|
| 前传递给后 | axios.post(“http://localhost:8080/ssm/LoginServlett”,da) |
| 后传递给前 | PrintWriter out=response.getWriter(); out.println(obj); |
| 前接收 | res.data |
| 后接收 | String mingzi=request.getParameter(“user”); String mima=request.getParameter(“pwd”); |
后台传递数据大多用的是JSONObject,接收方便。其他的也是可以的,只是不方便数据的逐个提取。