自定义指令v-xxx不起作用(指令函数没有被调用);打开页面或跳转到页面自动聚焦输入框
一、问题1
1.想要打开页面就聚焦页面中的输入框,但发现自定义的v-focus指令不起作用。
1)html
2)js
export default{
data(){
return {
patientId:""
}
}
directives:{
focus:{
mounted(el){
console.log("聚焦")
el.focus();
}
}
}
}二、原因1
1.看了好几遍都觉得自己没有问题。在directives中添加console语句后,才发现focus指令根本没有被调用
2.折腾了半天,发现其他人实现这个功能时用的是 inserted ,把 mounted 改成了 inserted,居然成功了。
3.Vue3中根本没有inserted这个东西,怎么就可以了?仔细查看文档后发现, Vue2中有inserted这个东西,没有mounted这个钩子函数。Vue2和Vue3中自定义指令的钩子函数不同。因为接手的项目是基于Vue2的,所以用mounted是无效的。
三、问题2
1.修改后自定义指令调用了,但是input还是没有聚焦。
四、原因2
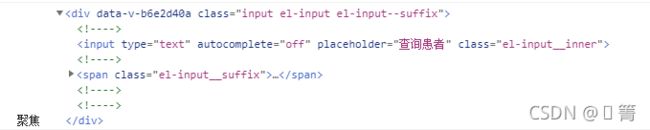
1.打印出绑定指令的元素el,发现el指向的并不是input标签,而是一个div
2. 修改指令函数,为input标签调用focus事件
directives:{
focus:{
inserted(el){
console.log("聚焦",el)
el.querySelector("input").focus();
}
}
}
五、解决
Vue2打开页面自动聚焦 el-input 的正确方法
export default{
data(){
return {
patientId:""
}
}
directives:{
focus:{
inserted(el){
console.log("聚焦",el)
el.querySelector("input").focus();
}
}
}
}Vue3打开页面自动聚焦 el-input的正确方法
export default{
data(){
return {
patientId:""
}
}
directives:{
focus:{
mounted(el){
console.log("聚焦",el)
el.querySelector("input").focus();
}
}
}
}
六、总结
1.Vue2(自定义指令 — Vue.js)和Vue3(自定义指令 | Vue.js)中自定义指令的钩子函数不同,自定义指令前请明确当前项目使用的vue版本(packge.json文件中可以查看)
2.自定义指令用于直接操作template中的某一个元素
3.钩子函数中el参数指向的是当前添加指令的元素,使用第三方组件时,需要找到内部的input标签后,对input标签聚焦。
4.指令不起作用时,可以通过console查看指令函数是否被调用,指令执行的函数是否在期望的元素上
/*
希望对你有帮助!
如有错误,欢迎指正!
*/