- 测试驱动开发的智能进化:AI代码生成的质量保证之路
前端
测试驱动开发(TDD)作为一种敏捷开发方法,强调在编写代码之前先编写测试用例,以确保代码的质量和可维护性。然而,在面对日益复杂的项目和快速迭代的需求时,传统的TDD方法也面临着诸多挑战,例如开发效率低下和代码质量保证难度大等问题。幸运的是,AI代码生成工具的出现为解决这些问题提供了新的思路和可能性,为TDD带来了智能化的进化。TDD的局限性:效率与质量的博弈传统TDD方法的核心流程是:先编写测试用
- 通用数字人系统--引领智能交互新时代
人工智能python
通用数字人系统:引领智能交互新时代项目地址:https://github.com/HansonJames/general_digital_human_system核心特点高性能实现视频帧率稳定30FPS+,支持1080P高清输出音视频延迟控制在200ms以内对话响应时间5秒以内支持横向扩展,满足高并发需求智能交互基于GPT的自然语言理解实时知识库检索与问答表情与语音情感同步多语言及方言支持快速上手
- AI 代理碎片化格局下,哪些具体赛道及项目值得关注
人工智能
作者:Techub精选编译撰文:0xJeff,曾就职于TheSpartanGroup编译:Yangz,TechubNews在L1和L2的扩张超出我们两只手就能数清的范围时,流动性碎片化在去年成为了一大挑战。随后,比特币L2的加入,使得局面更加复杂。在无数生态中,流动性、关注度和用户体验变得支离破碎。这些生态中的许多L2和DApp都缺乏具有实际意义的「抓手」,资本只流向了少数几个有着杰出社区、优秀产
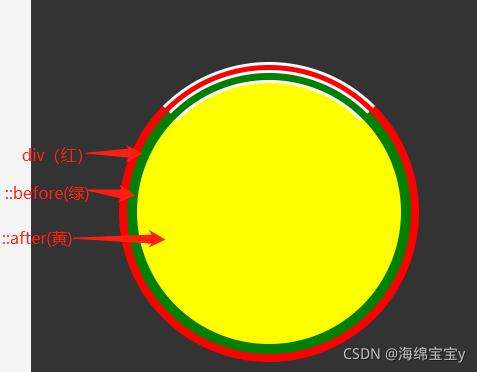
- 自学记录:用鸿蒙API 13 开发一个专业的进度条与二维码组件
harmonyos-next
这篇文章,我会结合自己的学习故事,讲解如何使用API13的全新能力,打造一个进度条和二维码展示组件,并以实际开发项目作为成果展示。我的学习路线:从文档到实践如果正在看的同学如果你不了解鸿蒙,那么我简单说一下,鸿蒙目前需要使用ArkUI配合ArkTS进行开发。它们不仅支持声明式开发,还通过DSL(领域专用语言)的设计,使代码更高效、模块化。于是,我们从以下几点展开学习:了解进度条与二维码组件的能力\
- vue3+ ts 全局数据加密实现
typescript前端
bootCryptoDecryptuseDesensitise//是否全局进行表格字段脱敏useDesensitise:{type:Boolean,default:true},constdesensitiseField=Object.keys(desensitiseFields).map((k)=>desensitiseFields[k]).flat();定义脱敏constdesensitiseF
- 深入理解 Go 高性能网络框架 nbio
程序员
本文深入探讨了高性能网络框架nbio在Golang中的应用,包括其架构、配置、事件处理机制、核心组件等,并与Evio做了比较。原文:AnalyzingHigh-PerformanceNetworkFrameworknbioinGo前言nbio项目还包括建立在nbio基础上的nbhttp,但这不在我们的讨论范围之内。与evio一样,nbio也采用经典的Reactor模式。事实上,Go中的许多异步网络
- JS工程化集锦
项目工具模块化JS模块规范CommonJS·AMD·CMD·UMD·ES6NPM版本NPM版本介绍打包构建polyfill工程化篇-JS兼容方案项目管理LintCodeReview效率工具ESLint方案官方:https://cn.eslint.org/docs/user-guide/configuringairbnb:https://github.com/airbnb/javascriptsta
- 中科曙光C/C++研发工程师二面
TrustZone_
ARM/Linux嵌入式面试c语言c++开发语言
自我介绍;针对项目:CNN模型、损失函数、评价指标、改进方向、计算加速;CNN模型CNN,即卷积神经网络,是一种专门用于处理具有类似网格结构数据的深度学习模型。它通过卷积层和池化层提取图像特征,并通过全连接层进行分类或回归预测。CNN在图像识别、目标检测和图像生成等领域取得了巨大成功。具体来说,CNN的模型结构包括输入层、卷积层、激活函数、池化层、全连接层和输出层。输入层接收图像数据,并将其转换为
- uniapp 地图(map)加载大量自定义坐标卡顿优化
炫爱小七
uni-app
事情原因是做项目遇到一个需求,地图上定位描点,但是由于数据量暴增,直接导致地图卡死。所以想到的解决方案是,只加载当前屏幕中的地图描点信息。实现方法是使用regionChange方法但是还有问题就是万一缩放到又要加载全部数据的定位一样会卡死我的解决办法就是优化同屏显示数量,我这里是默认最多显示200个exportdefault{data(){return{latitude:39.909,longit
- Springboot-配置文件中敏感信息的加密:三种加密保护方法比较
m0_74825223
面试学习路线阿里巴巴springboot后端java
一.背景当我们将项目部署到服务器上时,一般会在jar包的同级目录下加上application.yml配置文件,这样可以在不重新换包的情况下修改配置。一般会将数据库连接、Redis连接等放到配置文件中。例如配置数据库连接:spring:servlet:multipart:max-file-size:10MB#文件大小限制max-request-size:100MB#请求大小限制datasource:
- Python 爬虫入门教程:从零构建你的第一个网络爬虫
m0_74825223
面试学习路线阿里巴巴python爬虫开发语言
网络爬虫是一种自动化程序,用于从网站抓取数据。Python凭借其丰富的库和简单的语法,是构建网络爬虫的理想语言。本文将带你从零开始学习Python爬虫的基本知识,并实现一个简单的爬虫项目。1.什么是网络爬虫?网络爬虫(WebCrawler)是一种通过网络协议(如HTTP/HTTPS)获取网页内容,并提取其中有用信息的程序。常见的爬虫用途包括:收集商品价格和评价。抓取新闻或博客内容。统计数据分析。爬
- [@vuecompiler-sfc] defineProps is a compiler macro and no longer needs to be imported
m0_67403143
前端htmlvue.jsjavascript前端
VueVite项目启动后,控制台报错:[@vue/compiler-sfc]definePropsisacompilermacroandnolongerneedstobeimported.具体报错提示如:终端使用npmrundev启动项目$npmrundev>
[email protected]>vitePre-bundlingdependencies:vue(thiswillberunon
- 第七篇:vue3 计算属性:computed
小画家~
前端vue.jsjavascript前端
v-model="firstName".//v-model.就是双向绑定的意思//通过v-model进行绑定姓:名:全称:!!!!!import{ref}from'vue'//这里数据的双向绑定,通过ref实现数据响应letfirstName=ref("zhan")letlastName=ref("san")计算属性——只读取,不修改//计算属性——只读取,不修改/*letfullName=com
- 第六篇 vue3 【toRefs 与 toRef】
小画家~
vue.js前端javascript
import{ref,reactive,toRefs,toRef}from'vue'//数据letperson=reactive({name:'张三',age:18,gender:'男'})作用:将一个响应式对象中的每一个属性,转换为ref对象。备注:toRefs与toRef功能一致,但toRefs可以批量转换。let{name,gender}=toRefs(person)//取出一批数据的值//
- JupyterLab Debugger 安装和配置指南
万毓璐
JupyterLabDebugger安装和配置指南debuggerAvisualdebuggerforJupyternotebooks,consoles,andsourcefiles项目地址:https://gitcode.com/gh_mirrors/de/debugger1.项目基础介绍和主要编程语言项目基础介绍JupyterLabDebugger是一个用于JupyterLab的视觉调试器扩展
- docker运行Java项目,Kaptcha因为字体缺失没法显示验证码图片
商鼎云技术
dockerjava容器
2015工作至今,10年资深全栈工程师,CTO,擅长带团队、攻克各种技术难题、研发各类软件产品,我的代码态度:代码虐我千百遍,我待代码如初恋,我的工作态度:极致,责任,死磕!欢迎点赞、收藏、关注,更多分享请进我主页。Java项目在开发主机以及宿主服务器,Kaptcha都可以正常显示验证码图片,而docker运行Java项目,Kaptcha会因为字体缺失而没法显示验证码图片,报错如下java.lan
- 第五篇 vue3 ref 与 reactive 对比
小画家~
前端vue.js
ref若需要自动加载.value,那么就要在底部菜单中设置选项选择vue勾选:AutoInsert:DotValueAuto-completeRefvaluewith`.value`.注意点:ref不能写越过value.必须要在valeu前面进行定义通过reactive来修改整体名称的值letcarad=reactive({brand:"小汽车",price:"1888"})//通过reactiv
- 搭建vue3+ts+vite+pinia框架
光吃,不胖
vue.jstypescriptsass前端前端框架
目录一、搭建准备二、安装vite并创建vue项目1、安装vite2、新建vue项目3.配置vite4、解决报错①、找不到模块“./App.vue”。你的意思是要将"moduleResolution"选项设置为"node",还是要将别名添加到"paths"选项中?②、allowImportingTsExtensions报错③、找不到模块“./App.vue”或其相应的类型声明。④、找不到模块“pat
- 有趣的python代码实例_Python之路:200个Python有趣的小例子一网打尽
weixin_39845406
有趣的python代码实例
概述博主最近在学习python,看完了一整套学习视频,然后呃呃呃,还是用不太流畅。碰巧在全球最大的同性交友论坛GayHub(呸!是开源代码托管平台Github)上面发现了一个项目,该项目列举了200多个Python小例子,Python基础、Python坑点、Python字符串和正则、Python绘图、Python日期和文件、Web开发、数据科学、机器学习、深度学习、TensorFlow、Pytor
- python module错误_修复python的ModuleNotFoundError
weixin_39761696
pythonmodule错误
我在项目里面用到了python,但其他的同事并没有安装python环境,为了不强制每个人都安装python,我下载了python-3.6.1-embed-amd64,并将用一个.bat去调用它。大概像这样myscript.bat"%dp0\python-3.6.1-embed-amd64\python.exe""%dp0\myscript.py"pause我写了两个python文件,这里假设是my
- 大华测试笔试题_大华软件测试笔试题目 大华软件测试笔试题
zh222333
大华测试笔试题
软件测试工程师笔试试题首先,我不急于回答你的问题你先自己检查一下自己所说的话语中有没有错误,软件测试最关键在于是细心,认真。其次,你的问题1.你们是怎样进行回归测试的,一般进行几轮,具体说一下?2.你们一个项目总工要写多少用例?3.你知道一个项目代码有多大?4.你们公司的测试流程?5.在测试之前,你们干什么?6.测试计划中,你们项目经理是依据什么给你们分配任务的?7.你们的测试数据主要来自哪?8.
- 关于钜泉光电ATT7053C计量芯片使用的若干经验
恬宝的猪头
单片机c语言嵌入式硬件
大家好!第一次写东西,完全是当作自己的一个笔记来写的,笔法不成熟,有些凌乱。如果对一些小伙伴有所帮助的话是我的荣幸,也欢迎各位小伙伴指出其中的问题。首先说一下,使用这款芯片呢是因为一个项目需求,之前一直使用的是ADE9078这款,但为了节约成本,而且项目需求是单相电就行,所以选取了ATT7053C这款芯片。一开始的时候,和钜泉光电那边的技术人员也沟通过,提供过一些demo程序,当对于我的开发项目没
- springboot图书馆管理系统前后端分离版本
酷爱码
springboot后端java
springboot图书馆管理系统前后端分离版本,系统供的功能全部都可以使用这是一个成品,系统的架构包括代码的层次都比较清晰而且功能比较丰富大家可以拿到手里改改界面改改文字的描述细节稍微修改一下就可以完成自己的毕业设计了,也可二次开发系统特性技术先进:使用了最新的SpringBoot框架,简化了项目配置,提高了开发效率。模块化设计:系统分为多个独立但相互关联的模块,如用户管理、书籍管理、借阅记录等
- 推荐开源项目:python-oracledb —— 高效连接Oracle数据库的Python扩展模块
方玉蜜United
推荐开源项目:python-oracledb——高效连接Oracle数据库的Python扩展模块python-oracledbPythondriverforOracleDatabaseconformingtothePythonDBAPI2.0specification.Thisistherenamed,newmajorreleaseofcx_Oracle项目地址:https://gitcode.c
- Python-oracledb 项目教程
邓越浪Henry
Python-oracledb项目教程python-oracledbPythondriverforOracleDatabaseconformingtothePythonDBAPI2.0specification.Thisistherenamed,newmajorreleaseofcx_Oracle项目地址:https://gitcode.com/gh_mirrors/py/python-oracl
- 探索Pygubu:Python tkinter的高效UI设计工具
武允倩
探索Pygubu:Pythontkinter的高效UI设计工具项目地址:https://gitcode.com/gh_mirrors/py/pygubuPygubu是一个基于Python的快速应用程序开发(RAD)工具,专为tkinter库打造,让开发者能够轻松地构建用户界面。这个强大的工具以其简洁易用的XML文件保存用户界面的设计,通过pygubu构建器动态加载到应用中,极大地提高了开发效率。项
- vue3大屏适配方案
技术需要沉淀gogo
大屏适配方案前端vue.jstypescript
1、下载插件vue3-scale-boxnpminstallvue3-scale-box2、引入即可importScaleBoxfrom"vue3-scale-box";importmain1from"@/components/main.vue";
- Spring之定时任务基本使用篇
后端springboot
Spring之定时任务基本使用篇spring-boot项目中,想添加一个定时任务,可以怎么办?不管什么项目,都是可以直接用JDK原生的定时任务来实现借助@Scheduled注解来使用本篇博文则主要集中在在SpringBoot项目中,怎么使用定时任务I.基本使用demo在SpringBoot项目中,使用定时任务需要先开启对应的配置,一个简单的demo如下代码解读复制代码@EnableScheduli
- 电商效率提升实战:看板工具如何优化任务可视化与进度追踪
androidios小程序
在电商行业,尤其是面对旺季订单量激增和多部门协作的复杂场景,看板工具能够显著提升团队的协作效率和项目管理能力。以下是如何使用看板工具提升效率的具体方法,以板栗看板为例:一、任务管理与进度跟踪电商运营涉及多个环节,如商品上架、促销活动策划、订单处理和客户服务等。通过板栗看板,团队可以将这些任务以卡片形式展示在看板上,帮助团队成员清晰了解任务的状态、优先级和负责人。通过拖拽任务卡片,团队成员可以直观地
- frp、花生壳、P2Link——常见内网穿透工具分析
内网穿透工具能够帮助用户将内网服务映射到外网,使外部设备能够访问内网资源。本篇将对三款常用的内网穿透工具进行分析,FRP、花生壳和P2Link1.frp简介:frp(FastReverseProxy)是一个高性能的反向代理应用,主要用于内网穿透。它通过建立安全的隧道,使得外部设备能够访问内网服务。优点:开源免费:frp是开源项目,用户可以自由使用和修改。灵活性强:支持多种协议,可以满足不同场景的需
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin