用CSS实现渐变颜色按钮没你想象中的那么难
大多数按钮很无聊。牢固的标准边框。它们中的大多数未正确对齐。在今天的文章中,让我们学习如何创建带有动画边框和文本的渐变颜色按钮!一个CSS属性将处理所有动画。
轮廓按钮-简单,平直和无聊
让我们从带有悬停功能的基本轮廓按钮开始。可以这样创建:
HTML:
<a href="/" title="Hello button" class="btn">Helloa>
CSS:
.btn {
border: 2px solid #4CAF50;
background-color: transparent;
color: #4CAF50;
padding: 10px 28px;
font-size: 16px;
cursor: pointer;
transition: 256ms all;
border-radius: 20px;
}
.btn:hover {
background-color: #4CAF50;
color: #fff;
}
渐变按钮和文字
更进一步,让我们添加渐变边框和文本。为此,我们需要做一些事情:
- 用div包裹我们的按钮,并将背景设置为我们的身体颜色。
- 添加伪元素以创建边框。
- 最后,我们需要添加三个CSS属性(background-clip:文本; -webkit-background-clip:文本;)。
- -webkit-text-fill-color:rgba(255,255,255,0.001)
HTML:
<a href="/" title="Hello button" class="btn">Helloa>
CSS:
.btn {
display: block;
width: 150px;
background: linear-gradient(90deg, #FFFF00 6%, #FFA500 25%, #F14444 45%, #D53567 55%, #9A109A 94%);
text-align: center;
padding: 13px 20px;
color: #fff;
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(255,255,255,0.001);
transition: 256ms all;
position: relative;
cursor: pointer;
}
.btn:before {
background: rgb(24,24,24);
content: '';
position: absolute;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
z-index: -1;
}
.btn:after {
content: '';
position: absolute;
top: -1px;
bottom: -1px;
left: -1px;
right: -1px;
background: linear-gradient(90deg, #FFFF00 6%, #FFA500 25%, #F14444 45%, #D53567 55%, #9A109A 94%);
transition: 256ms all;
z-index: -1;
}

太棒了!你已经创建了带有渐变文本的渐变边框按钮!现在,我们将通过额外的CSS将其变为现实。
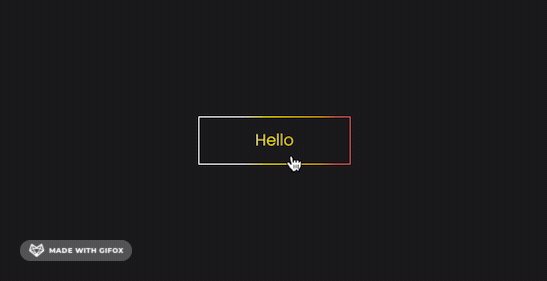
最终老板-动画渐变按钮
在CSS中,我们无法过渡渐变。看到这样的CSS动画效果真棒:
.gradient {
background-image: linear-gradient(red, blue);
transition: background-image 0.5s linear;
}
.gradient:hover {
background-image: linear-gradient(green, orange);
}
但这是行不通的。它立即更改为另一个,无需过渡。有一些技巧可以做到,但是我最喜欢的是动画背景位置。
首先,我们需要向按钮添加两个属性:
背景大小:200%自动
背景位置:左中
然后悬停:
背景位置:右中
在这种情况下,我添加了一个从白色开始的渐变。它增强了动画边框的印象。
HTML:
<a href="/" title="Hello button" class="btn">Helloa>
CSS:
.btn {
display: block;
width: 150px;
background: linear-gradient(90deg,#ffffff 3%,#ffffff 47%,#FFFF00 53%,#FFA500 72%,#F14444 77%,#D53567 88%,#9A109A 97%);
background-size: 200% 100%;
background-position: left center;
text-align: center;
padding: 13px 20px;
color: #fff;
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(255,255,255,0.001);
transition: 256ms all;
position: relative;
cursor: pointer;
}
.btn:before {
content: '';
position: absolute;
top: -1px;
bottom: -1px;
left: -1px;
right: -1px;
background: linear-gradient(90deg,#ffffff 3%,#ffffff 47%,#FFFF00 53%,#FFA500 72%,#F14444 77%,#D53567 88%,#9A109A 97%);
transition: 256ms all;
z-index: -1;
background-size: 200% 100%;
background-position: left center;
}
.btn:after {
background: rgb(24,24,24);
content: '';
position: absolute;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
z-index: -1;
}
.btn,
.btn:before {
background-position: right center;
}