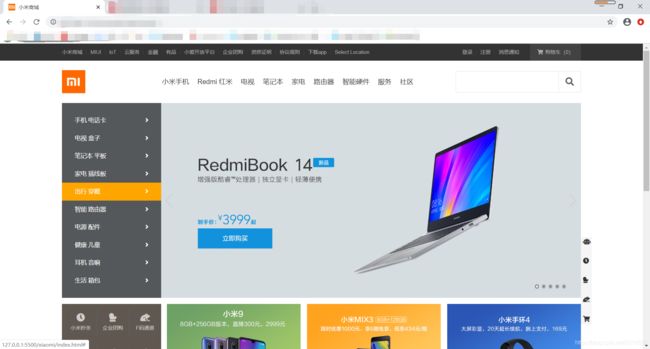
HTML、CSS小练习-小米官网首屏静态页面
web前端练习,利用HTML和CSS设计小米官网静态页面
在练习过程中没有找到相应的图片文字,所以有些图片文字都是重复使用的!
html代码块
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米商城title>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./fa/css/all.css">
<link rel="stylesheet" href="./css/index.css">
<link rel="icon" href="./img/favicon.ico">
head>
<body>
<div class="topbar-wrapper">
<div class="topbar w clearfix">
<ul class="service">
<li><a href="javascript:;">小米商城a>li>
<li class="line">|li>
<li><a href="javascript:;">MIUIa>li>
<li class="line">|li>
<li><a href="javascript:;">loTa>li>
<li class="line">|li>
<li><a href="javascript:;">云服务a>li>
<li class="line">|li>
<li><a href="javascript:;">金融a>li>
<li class="line">|li>
<li><a href="javascript:;">有品a>li>
<li class="line">|li>
<li><a href="javascript:;">小爱开放平台a>li>
<li class="line">|li>
<li><a href="javascript:;">企业团购a>li>
<li class="line">|li>
<li><a href="javascript:;">资质证明a>li>
<li class="line">|li>
<li><a href="javascript:;">协议规则a>li>
<li class="line">|li>
<li class="app-wrapper">
<a class="app" href="javascript:;">
下载app
<div class="qrcode">
<img src="./img/download.png">
<span>小米商城appspan>
div>
a>
li>
<li class="line">|li>
<li><a href="javascript:;">Select Locationa>li>
ul>
<ul class="shop-cart">
<li><a href="javascript:;">
<i class="fas fa-shopping-cart">i>
购物车(0)
a>li>
ul>
<ul class="user-info">
<li><a href="javascript:;">登录a>li>
<li class="line">|li>
<li><a href="javascript:;">注册a>li>
<li class="line">|li>
<li><a href="javascript:;">消息通知a>li>
ul>
div>
div>
<div class="header-wrapper">
<div class="header w clearfix">
<h1 class="logo" title="小米">
小米官网
<a class="home" href="/">a>
<a class="mi" href="/">a>
h1>
<div class="nav-wrapper">
<ul class="nav clearfix">
<li class="all-goods-wrapper">
<a class="all-goods" href="#">全部商品分类a>
<ul class=left-menu>
<li>
<a href="#">
手机 电话卡
<i class="fas fa-angle-right">i>
a>
li>
<li>
<a href="#">
电视 盒子
<i class="fas fa-angle-right">i>
a>
li>
<li>
<a href="#">
笔记本 平板
<i class="fas fa-angle-right">i>
a>
li>
<li>
<a href="#">
家电 插线板
<i class="fas fa-angle-right">i>
a>
li>
<li>
<a href="#">
出行 穿戴
<i class="fas fa-angle-right">i>
a>
li>
<li>
<a href="#">
智能 路由器
<i class="fas fa-angle-right">i>
a>
li>
<li>
<a href="#">
电源 配件
<i class="fas fa-angle-right">i>
a>
li>
<li>
<a href="#">
健康 儿童
<i class="fas fa-angle-right">i>
a>
li>
<li>
<a href="#">
耳机 音响
<i class="fas fa-angle-right">i>
a>
li>
<li>
<a href="#">
生活 箱包
<i class="fas fa-angle-right">i>
a>
li>
ul>
li>
<li class="show-goods"><a href="#">小米手机a>li>
<li class="show-goods"><a href="#">Redmi 红米a>li>
<li class="show-goods"><a href="#">电视a>li>
<li class="show-goods"><a href="#">笔记本a>li>
<li class="show-goods"><a href="#">家电a>li>
<li class="show-goods"><a href="#">路由器a>li>
<li class="show-goods"><a href="#">智能硬件a>li>
<li><a href="#">服务a>li>
<li><a href="#">社区a>li>
<div class="goods-info">
div>
ul>
div>
<div class="search-wrapper">
<form action="#" class="search">
<input type="text" class="search-inp">
<button class="search-btn">
<i class="fas fa-search">i>
button>
form>
div>
div>
div>
<div class="banner-wrapper">
<div class="banner w">
<ul class="img-list">
<li>
<a href="#">
<img src="./img/banner1.jpg" alt="">
a>
li>
<li>
<a href="#">
<img src="./img/banner2.jpg" alt="">
a>
li>
<li>
<a href="#">
<img src="./img/banner3.jpg" alt="">
a>
li>
<li>
<a href="#">
<img src="./img/banner4.jpg" alt="">
a>
li>
<li>
<a href="#">
<img src="./img/banner5.jpg" alt="">
a>
li>
ul>
<div class="pointer">
<a class="active" href="javascript:;">a>
<a href="javascript:;">a>
<a href="javascript:;">a>
<a href="javascript:;">a>
<a href="javascript:;">a>
div>
<div class="prev-next">
<a href="javascript:;" class="prev">a>
<a href="javascript:;" class="next">a>
div>
div>
div>
<div class="back-top">
<div class="fi">
<i class="fas fa-robot">i>
div>
<div class="se">
<i class="fas fa-clock">i>
div>
<div class="th">
<i class="fas fa-mitten">i>
div>
<div class="fo">
<i class="fas fa-frog">i>
div>
<div class="five">
<i class="fas fa-shopping-cart">i>
div>
div>
<div class="ad w">
<ul class="shortcut">
<li>
<a href="#">
<i class="fas fa-clock">i>
小米秒杀
a>
li>
<li>
<a href="#">
<i class="fas fa-mitten">i>
企业团购
a>
li>
<li>
<a href="#">
<i class="fas fa-frog">i>
F码通道
a>
li>
<li>
<a href="#">
<i class="fas fa-robot">i>
米粉卡
a>
li>
<li>
<a href="#">
<i class="fas fa-biking">i>
以旧换新
a>
li>
<li>
<a href="#">
<i class="fas fa-apple-alt">i>
话费充值
a>
li>
ul>
<ul class="ad-img">
<li>
<a href="#"><img src="./img/1.jpg">a>
li>
<li>
<a href="#"><img src="./img/2.jpg">a>
li>
<li>
<a href="#"><img src="./img/3.jpg">a>
li>
ul>
div>
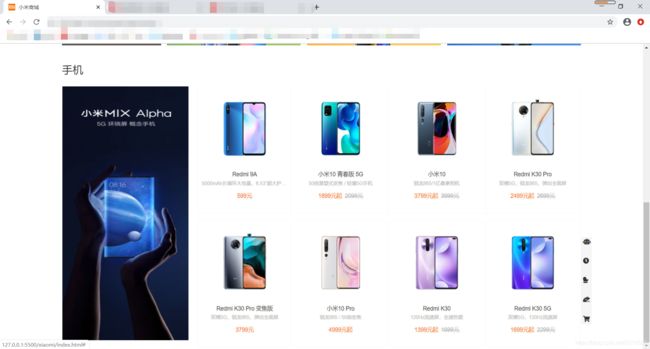
<h2 class="word w">手机h2>
<div class="footer w">
<div class="mix">
<a href="#"><img src="./img/phone1.jpg">a>
div>
<div class="first-line">
<a href="#"><img src="./img/phone2.jpg">a>
<a href="#"><img src="./img/phone3.jpg">a>
<a href="#"><img src="./img/phone4.jpg">a>
<a href="#"><img src="./img/phone5.jpg">a>
div>
<div class="last-line">
<a href="#"><img src="./img/phone6.jpg">a>
<a href="#"><img src="./img/phone7.jpg">a>
<a href="#"><img src="./img/phone8.jpg">a>
<a href="#"><img src="./img/phone9.jpg">a>
div>
div>
body>
html>
css代码块
/*主页的html样式表*/
/*顶部导航条的容器*/
.topbar-wrapper{
width: 100%;/*设置宽度*/
/*设置高度和行高*/
height: 40px;
line-height: 40px;
background-color: #333;
}
/*设置超链接的样式*/
.topbar a{
font-size: 12px;
color: #b0b0b0;
display: block;
}
/*超链接移入效果*/
.topbar a:hover{
color: white;
}
/*中间分隔线*/
.topbar .line{
font-size: 12px;
color: #424242;
margin: 0 8px;
margin-top: -1px;
}
/*设置左侧导航栏*/
.service,.topbar li{
float: left;
}
.app{
position: relative;
}
/*设置app下的小三角*/
.app-wrapper:hover > .app::after{
display: none;
width: 0;
height: 0;
content: "";
position:absolute;
display: block;
border: 8px solid transparent;/*设置四个方向的边框*/
border-top:none ;/*去除上边框*/
border-bottom-color:white;/*设置小三角颜色*/
bottom: 0;
right: 0;
left: 0;
margin: auto;
}
.app-wrapper:hover:hover > .app .qrcode{
display: block;
}
/*设置下载app下拉*/
.app .qrcode{
display: none;
position: absolute;
left: 22px;
width: 124px;
height: 148px;
margin-left: -62px;
line-height: 1;
text-align: center;
background-color:#fff;
box-shadow: 0 0 10px rgba(0, 0, 0, .3);
transition: height 0.3s;
z-index: 9999;
}
/*设置二维码图片*/
.app .qrcode img{
width: 90px;
margin:17px;
margin-bottom: 10px;
}
/*设置二维码文字*/
.app .qrcode span{
font-size: 14px;
color: black;
}
/*设置右侧导航栏*/
.shop-cart,.user-info{
float: right;
}
.shop-cart{
margin-left: 26px;
}
/*购物车样式*/
.shop-cart a{
width: 120px;
background-color: #424242;
text-align: center;
}
.shop-cart:hover a{
background-color: white;
color: #ff6700;
}
.shop-cart i{
margin-right: 2px;
}
.header-wrapper{
position: relative;
}
/*设置中间的header*/
.header{
height: 100px;
}
/*设置logo的h1*/
.header .logo{
float: left;
margin-top: 22px;
width: 55px;
height: 55px;
position: relative;
overflow: hidden;
text-indent: -9999px;/*隐藏logo中的文字*/
}
/*统一设置logo超链接*/
.header .logo a{
position: absolute;
width: 55px;
height: 55px;
left: 0;
background-color: #ff6700;
background-image: url(../img/mi-logo.png);
background-position: center;
transition: left 0.3s;
}
/*设置home图片*/
.header .logo .home{
background-image: url(../img/mi-home.png);
left: -55px;
}
/*设置鼠标移入以后两个图标的位置*/
.header .logo:hover .mi{
left: 55px;
}
.header .logo:hover .home{
left: 0;
}
/*设置中间的导航条*/
.header .nav-wrapper{
float: left;
margin-left: 7px;
}
/*设置导航条*/
.header .nav{
height: 100px;
line-height: 100px;
padding-left: 58px;
}
/*设置导航条中的li*/
.nav > li{
float: left;
}
.all-goods-wrapper{
position: relative;
}
/*设置左侧导航条的样式*/
.left-menu{
width: 234px;
height: 420px;
padding:20px 0;
background-color: rgba(0, 0, 0, .6);
position: absolute;
z-index: 999;
left: -120px;
line-height: 1;
}
ul .left-menu li a{
display: block;
height: 42px;
line-height: 42px;
color: white;
margin-right: 0;
padding: 0 30px;
font-size: 14px;
}
ul .left-menu li a:hover{
color: white;
background-color: orange;
}
.left-menu a i{
float: right;
line-height: 42px;
}
.nav-wrapper li a{
display: block;
font-size: 16px;
margin-right: 20px;
}
.nav-wrapper li a:hover{
color: #ff6700;
}
/*隐藏全部商品*/
.all-goods{
visibility: hidden;
}
.nav .goods-info{
height: 0;
overflow: hidden;
width: 100%;
background-color: white;
position: absolute;
top: 100px;
left: 0;
transition: height 0.3s;
z-index: 9999;
}
.nav .show-goods:hover ~ .goods-info,
.goods-info:hover{
height: 228px;
border-top: 1px solid rgb(224, 224, 224);
box-shadow: 0 5px 3px rgba(0, 0, 0, .2);
}
/*设置搜索框的容器*/
.search-wrapper{
width: 296px;
height: 50px;
float: right;
margin-top: 25px;
}
.search-wrapper .search-inp{
box-sizing: border-box;
width: 244px;
border: none;
float: left;
padding: 0 10px;
height: 50px;
font-size: 16px;
border: 1px solid rgb(224, 224, 224);
outline: none;
}
/*设置input获取焦点的样式*/
.search-wrapper .search-inp:focus,
.search-wrapper .search-inp:focus + button{
border-color: orange;
}
.search-wrapper .search-btn{
float: left;
height: 50px;
width: 52px;
padding: 0;
border: none;
background-color: white;
color: #616161;
font-size: 20px;
border: 1px solid rgb(224, 224, 224);
border-left: none;
}
.search-wrapper .search-btn:hover{
background-color: orange;
color: white;
border: none;
}
/*设置banner*/
.banner{
position: relative;
height: 460px;
}
.banner .img-list li{
position: absolute;
}
.banner img{
width:100% ;
vertical-align: top;
}
/*设置导航点*/
.pointer{
position: absolute;
bottom: 22px;
right: 35px;
}
.pointer a{
float: left;
width: 6px;
height: 6px;
border: 2px rgba(255, 255, 255, .4) solid;
border-radius: 50%;
background-color: rgba(0, 0, 0, .4);
margin-left: 6px;
}
.pointer a:hover,
.pointer a.active{
border-color: rgba(0, 0, 0, .4);
background-color: rgba(255, 255, 255, .4);
}
/*设置两个箭头*/
.prev-next a{
width: 41px;
height: 69px;
background-image: url(../img/icon-slides.png);
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
}
.prev-next .prev{
left: 234px;
background-position: -84px 0;
}
.prev-next .prev:hover{
background-position: 0 0;
}
.prev-next .next{
right: 0;
background-position: -125px 0;
}
.prev-next .next:hover{
background-position: -42px 0;
}
/*固定定位工具条*/
.back-top{
width: 26px;
height: 206px;
background-color: whitesmoke;
position: fixed;
bottom: 60px;
right: 50%;
margin-right: -639px;
}
/*调整工具条中的第一个小图标*/
.back-top .fi{
margin: 0 5px;
}
/*调整工具条中的第二个小图标*/
.back-top .se{
margin: 25px 5px;
}
/*调整工具条中的第三个小图标*/
.back-top .th{
margin: 25px 5px;
}
/*调整工具条中的第四个小图标*/
.back-top .fo{
margin: 25px 5px;
}
/*调整工具条中的第五个小图标*/
.back-top .five{
margin: 0px 5px;
}
/*设置下部广告区域*/
.ad{
height: 170px;
margin-top: 14px;
}
.ad .shortcut,
.ad .ad-img,
.ad li{
float:left;
}
/*设置左侧快捷方式*/
.ad .shortcut{
width: 228px;
height: 168px;
background-color: #5f5750;
margin-right: 14px;
padding-top: 2px;
padding-left: 6px;
}
/*设置左边框*/
.ad .shortcut li::after{
content: "";
position: absolute;
height: 70px;
width: 1px;
background-color: #656565;
top: 0;
bottom: 0;
margin:auto 0;
left: 0;
}
.ad .shortcut li{
position: relative;
}
/*设置上边框*/
.ad .shortcut li::before{
content: "";
position: absolute;
width: 64px;
height: 1px;
background-color: #665e57;
left: 0;
right: 0;
top: 0;
margin:0 auto;
}
/*设置快捷方式的超链接*/
.ad .shortcut a{
display: block;
color: #cfccca;
height: 84px;
width: 76px;
text-align: center;
font-size: 12px;
overflow: hidden;
}
.ad .shortcut a:hover{
color: white;
}
/*设置图标字体*/
.ad .shortcut i{
display: block;
margin-top: 20px;
margin-bottom: 6px;
font-size: 20px;
}
/*设置左侧图片*/
.ad .ad-img li{
width: 316px;
margin-right: 15px;
}
.ad .ad-img li:last-child{
margin: 0;
}
.ad .ad-img img{
width: 100%;
vertical-align: top;
}
/*设置手机文字*/
.word{
font-size: 25px;
margin-top: 40px;
margin-bottom: 20px;
}
/*设置底部容器*/
.footer{
height: 600px;
}
/*设置mix手机*/
.footer .mix img{
width: 300px;
height: 600px;
float: left;
margin-right: 20px;
}
/*设置第一行*/
.footer .first-line img{
width: 223px;
height: 300px;
}
/*设置第二行*/
.footer .last-line img{
width: 223px;
height: 300px;
margin-top: 10px;
}
公共样式代码块
/*公共样式*/
.clearfix::before,
.clearfix::after{
content:"";
display: table;
clear: both;
}
/*去除a的下划线*/
a{
text-decoration: none;
color: #333;
}
body{
font: 14px/1.5 Helvetica Neue,Helvetica,Arial,Microsoft Yahei,Hiragino Sans GB,Heiti SC,WenQuanYi Micro Hei,sans-serif;
color: #333;
min-width: 1226px;
}
/*设置一个类,用来表示中间容器的宽度*/
.w{
width: 1226px;/*固定容器宽度*/
margin: 0 auto;/*设置容器居中*/
}
去除浏览器默认样式文件
/* v2.0 | 20110126
http://meyerweb.com/eric/tools/css/reset/
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}