JSon和Ajax
JSON
什么是 JSON ?
JSON(JavaScript Object Notation) 是轻量级的文本数据交换格式,主要用来web服务前后端传输数据.
JSON 独立于语言:JSON 使用 Javascript语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。 目前非常多的动态(PHP,JSP,.NET)编程语言都支持JSON。
JSON 具有自我描述性,更易理解
JSON语法
数据在 名称:值 对中 "username":"张三丰"
数据由逗号分隔 "username":"张三丰","age":"128"
大括号保存JSON对象 { "username":"张三丰","age":"128"}
中括号保存数组 {"class":[{"JAVA":"102"},{"BigData":"104"},{"HTML":"107"}]}
Json对象中存储的数据格式
数字
{"age":18}
布尔
{"result":true}
字符串
{"name":"张三"}
null
{"name":null}
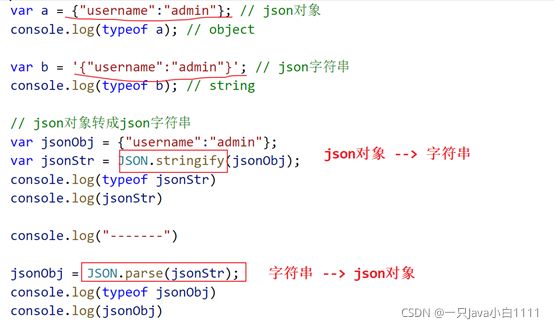
演示
// ======= json数据的格式 ======
var jsopObj1 = {"username":"admin"}; // json对象,包含一个数据
var jsopObj2 = {"username":"admin","password":"123456"};// json对象,包含多个数据,逗号隔开
// key 双引号,value值如果是字符串-双引号
var jsopObj3 = {"age":18, // 数字
"sex":true,// 布尔
"score":[98,99,100],// 数组,数组的元素是数字
// 数组,数组的元素是json对象
"jsonArr":[{"keyA":"valA"},{"keyB":"valB"},{"keyC":"valC"}]// 数组,数组的元素是
};
// ======= json数据取值 ======
// var value = json对象.key
var v1 = jsopObj1.username; // admin
var v2 = jsopObj3.age; // 18
var v3 = jsopObj3.sex; // true
var v4 = jsopObj3.score; // Array
var v5 = jsopObj3.jsonArr; // Array
var v6 = jsopObj3.jsonArr[1].keyB; // Array
console.log(v1);
console.log(v2);
console.log(v3);
console.log(v4);
console.log(v5);
console.log(v6);
// ======= json数据赋值 ======
jsopObj3.jsonArr[1].keyB = 1111;
console.log(jsopObj3.jsonArr[1].keyB);
JSON对象和JSON字符串之间的转换
AJAX
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
Ajax = 异步 JavaScript 和 XML 或者是 HTML(标准通用标记语言的子集)。
Ajax 是一种用于创建快速动态网页的技术。
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
--> 异步请求,浏览器地址栏不改变,进行局部刷新。
原生javascript操作ajax的步骤麻烦,JQuery将ajax操作封装后,更方便使用.
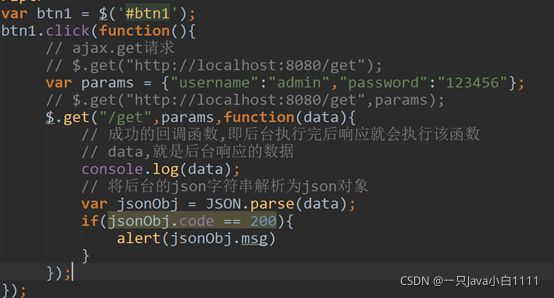
$.get
$.get(url, [data], [callback], [type]) 发送get请求
url : 请求路径,必填
data: 数据,可选,格式是json格式
callback: 成功回调函数.可选
type: 返回的数据类型,可选,一般不设置
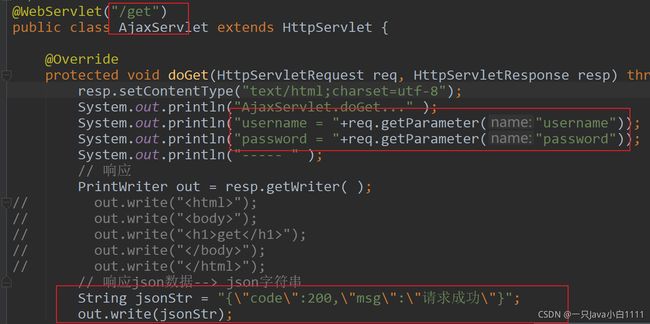
后台就是普通的servlet
$.post
与get请求一样,只是请求方式不同,自行演示…
$.ajax
$.ajax(url,[settings])
url: 请求路径,但是一般不使用,因为settings中也有url设置
settings: 对ajax请求的设置,里面30+选项,都是可选
[我们只对其中几个常用的选项做出解释]
url: 请求路径,String
type: 请求方式,String,默认是”GET”/”get”,可选post,put,delete等
data: 请求参数,发送到后端的数据.
格式可以是表单数据,json数据
dataType: 预期的服务器返回的数据类型,(一般不设置)
contentType: 发送至服务器的内容编码类型
默认:”application/x-www-from-urlencoded” (发送表单数据时就是这种内容类型),如果向后台发送json数据时,一般会指定为”application/json”
success:function(data) {} :成功的回调函数,data就是后台返回的数据
error:function(){} 失败的回调函数
@WebServlet("/ajax")
public class AJAXServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("==================get==================" );
resp.setContentType("text/html;charset=utf-8");
System.out.println("id = "+req.getParameter("id"));
System.out.println("name = "+req.getParameter("name"));
System.out.println(1/0 );
PrintWriter out = resp.getWriter( );
out.write("{\"code\":200,\"msg\":\"请求成功\"}");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("==================post==================" );
resp.setContentType("text/html;charset=utf-8");
System.out.println("id = "+req.getParameter("id"));
System.out.println("name = "+req.getParameter("name"));
PrintWriter out = resp.getWriter( );
out.write("{\"code\":200,\"msg\":\"请求成功\"}");
}
}
练习:
需求: 注册,输入用户名,使用ajax异步交互对名字进行校验
数据库中有该名字,则禁止注册,无该名字,就可以注册
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
Title
用户名
@WebServlet("/regist")
public class RegistServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=utf-8");
String name = req.getParameter("name");
/**
* 无数据库,假设,admin,root禁止注册,其他均可
* ---------------------------------
* code : 200,可以注册|500 ,不可以注册
*/
String json ="";
if ("admin".equals(name) || "root".equals(name)){
json ="{\"code\":500,\"msg\":\"用户名已存在\"}";
} else {
json ="{\"code\":200,\"msg\":\"可以注册\"}";
}
resp.getWriter().write(json);
}
}
ajax提交整个表单数据-form形式数据
问题: 单独获得每一个输入框对象,然后获得其值.后再拼接成数据格式
var v1 = $(“#id1”);
var v2 = $(“#id1”);
“id1=”+v1+”&id2=”+v2 è id1=v1&id2=v2
-------------------------------------------------------------------------------------------------------------------------
以上方式,太繁琐,JQuery提供了一个方法serialize(),可以将整个表单的数据直接序列化成如下格式
“k1=v1&k2=v2&k3=v3…”
编写前端页面: