免费的博客空间,漂亮的VuePress
1. 配置GitHub Pages
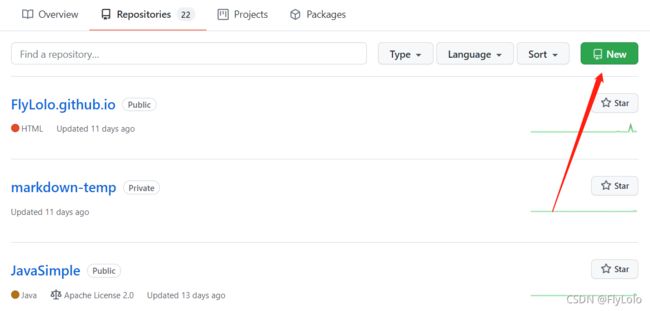
GitHub新建一个repository。

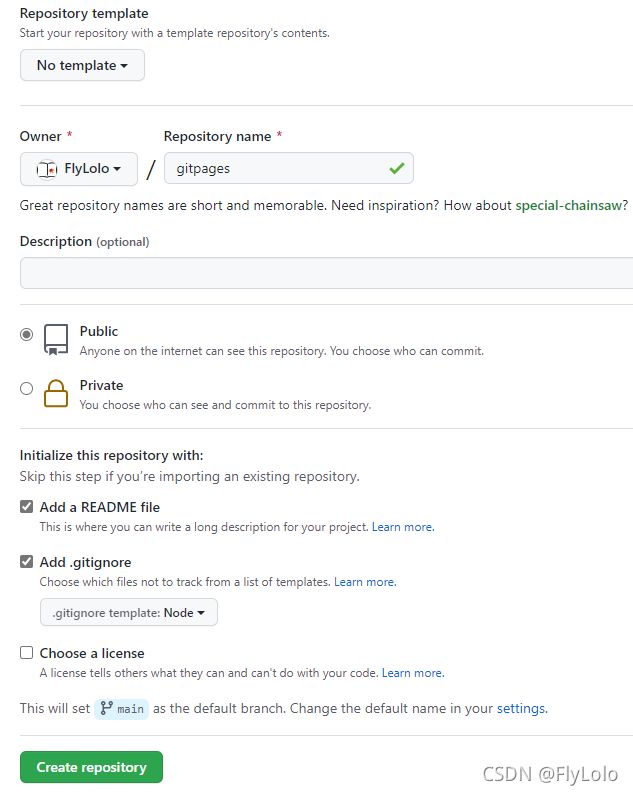
填写repository的名字,命名规则如下:
- 采用“用户名.github.io"作为名称, 这样生成的网站地址为”https://用户名.github.io",。
- 如果用其他名称,例如本例的"gitpages", 最终对应的网址为“https://flylolo.github.io/gitpages/”。
设置为Public,选择添加一个README.md文件。
因为是vue项目,.gitignore 文件选择Node。

点击Create按钮开始创建。
创建成功后,页面如下图,点击Settings进行设置

点击Save按钮,会看到页面出现如下提示

点击该链接,可以看到能正常访问。

显示的内容即README.md的内容。
如此就配置成功了,可以自己制作静态网站签入到这个repository即可。
2. 配置VuePress
一直比较喜欢vue的官方文档的样式,也提供了开源的VuePress,地址为https://vuepress.vuejs.org/zh/,
也是类似风格的文档样式。

根据指南菜单里的说明,创建一个以VuePress为框架模板的网站。
VuePress 需要 Node.js >= 8.6
2.1 创建并进入一个新目录
mkdir vuepress-starter && cd vuepress-starter
2.2 使用包管理器进行初始化
yarn init # npm init
2.3 将 VuePress 安装为本地依赖
yarn add -D vuepress # npm install -D vuepress
2.4 创建第一篇文档
mkdir docs && echo '# Hello VuePress' > docs/README.md
2.5 在 package.json 中添加一些 scripts
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
2.6 在本地启动服务器
yarn docs:dev # npm run docs:dev
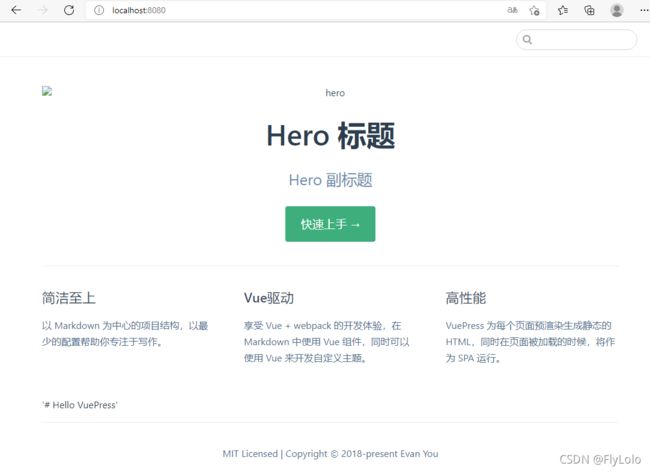
VuePress 会在 http://localhost:8080 启动一个热重载的开发服务器。
2.7 设置主题
默认的主题提供了一个首页(Homepage)的布局 (用于 这个网站的主页)。想要使用它,需要在你的根级 README.md 的 YAML front matter 指定 home: true。以下是一个如何使用的例子:
---
home: true
heroImage: /hero.png
heroText: Hero 标题
tagline: Hero 副标题
actionText: 快速上手 →
actionLink: /zh/guide/
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: MIT Licensed | Copyright © 2018-present Evan You
---
设置完后,可以看到出现了我们想要的页面。

其他设置可参考其他帮助页面:https://vuepress.vuejs.org/zh/theme/default-theme-config.html#%E9%A6%96%E9%A1%B5
3. 发布到GitHub Pages
下一步就是将生成的网页发布到GitHub。直观的想法就是把项目build后的文件push到上文创建的Repository。实际上的做法却可以更“巧妙”一些。
- 将源文件提交到main分支。
- 通过GitHub的Actions,在上一步完成之后,自动build,并将结果提交到另一个分支(gh-pages)。
- GitHub Pages指向gh-pages分支。
3.1 创建gh-pages分支
如下图,在下拉菜单中输入gh-pages,并点击下面的Create branch提示,会创建gh-pages分支。

3.2 将GitHub Pages指向gh-pages分支
3.3 设置自动发布的Token
因为需要自动发布,设置用于发布的Token。
首先创建Token,依照下图逐步创建即可。
点击右上角的头像,选择Setting:

在打开的页面中点击Developer setting

选择Personal access tokens, 点击Generate token按钮创建一个新的Token

如下图设置,只是用于发布,只给repo权限即可

生成token之后,记得拷贝

设置token,在gitpages库的设置中,选择secrets,点击new repository secret按钮。

在新打开的页面中设置创建的Token,名称设为ACCESS_TOKEN。
4.设置Actions,自动部署
在gitpages,选择Action菜单,点击set up a workflow yourself链接。

默认创建了一个main.yml文件,如下图

name: Deploy GitHub Pages
# 触发条件:在 push 到 master 分支后
on:
push:
branches:
- master
# 任务
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@master
with:
persist-credentials: false
# - name: Build
# run: npm install && npm run build
- name: Deploy
uses: JamesIves/github-pages-deploy-action@releases/v3
with:
ACCESS_TOKEN: ${
{ secrets.ACCESS_TOKEN }}
BRANCH: gh-pages
FOLDER: public
BUILD_SCRIPT: npm install && npm run build # The build script the action should run prior to deploying.
5. 发布
首先clone设置好的repository
git clone https://github.com/FlyLolo/gitpages.git

将上文创建好的VuePress文件拷贝到clone的gitpages文件夹
git add .
git commit -m "first"
git push
将文件push到repository。
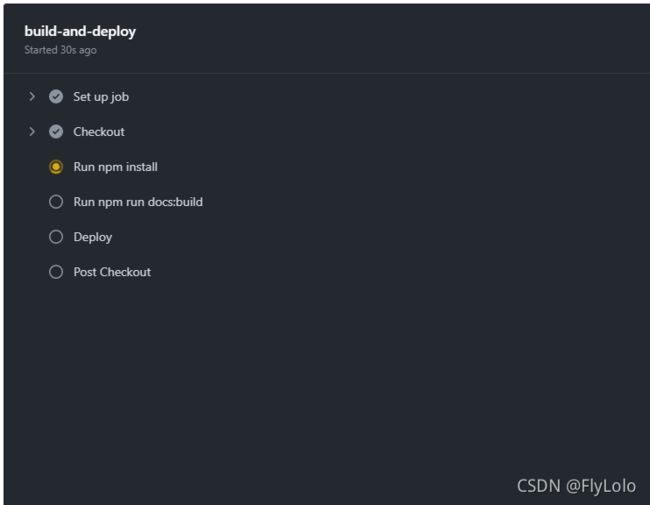
此时在Action菜单中可以看到发布的进度

点击箭头所示记录,在新页面中可以看到具体的发布进度。

如果发现发布失败,可以在此处查看错误信息。
6.一个错误
此时访问发布好的页面,可能会有以下错误,样式没有正常加载。

当发布到子目录会出现如下问题,在gitpages\docs.vuepress目录下创建config.js,并进行如下设置即可。
module.exports = {
title: 'Hello VuePress',
description: 'Just playing around',
base:'/gitpages/'
}

