vue+springmvc前后端分离开发(十二)(简易首页和登录注册页面)
前情提要
- 上一节我们成功用vuetify做了一个模板页,并且简单使用了vuex来对用户状态进行管理,这一节要讲解如何用vuetify来做首页和登录注册页面
首页
- 找到Home.vue这个文件,这个文件就对应着首页视图,将文件内容修改为如下形式
<template>
<v-container>
<v-row>
<v-col>
<v-banner two-line>
<v-avatar slot="icon" color="deep-purple accent-4" size="40">
<v-icon icon="mdi-lock" color="white">mdi-lockv-icon>
v-avatar>
一个简易的首页
<template v-slot:actions>
<v-btn text color="deep-purple accent-4">Loginv-btn>
<v-btn text color="deep-purple accent-4">Registerv-btn>
template>
v-banner>
v-col>
v-row>
<v-row justify="center" class="mt-6">
<v-col md="3">
<v-img src="../assets/logo.png" alt="商标" width="160" class="mx-auto">v-img>
<h2 class="text-center mt-3">欢迎使用后台管理系统!h2>
<v-card-text class="text-center">
您可以在本系统中使用后台管理相关功能,请先完成注册登录
v-card-text>
v-col>
v-row>
v-container>
template>
<script>
export default {
name: 'Home'
}
script>
登录页面
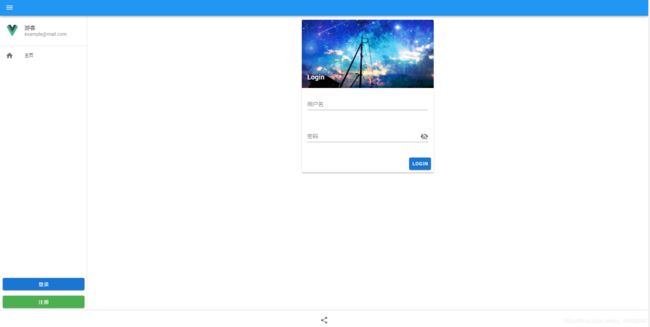
- 首先在views中创建一个Login.vue文件,并在其中写下如下内容(注意里面是有一个图片的,请对照图片路径的位置将图片添加到文件夹中)
<template>
<v-container fluid>
<v-row justify="center">
<v-col sm="6" md="4" lg="3">
<v-card class="mx-auto">
<v-img class="white--text align-end" height="200px" src="../assets/user/top.jpeg">
<v-card-title>Loginv-card-title>
v-img>
<v-card-text>
<v-form ref="loginForm" v-model="valid" lazy-validation autocomplete="off">
<v-row>
<v-col>
<v-text-field v-model="form.username" :rules="rules.usernameRules" label="用户名">v-text-field>
v-col>
v-row>
<v-row>
<v-col>
<v-text-field v-model="form.password" :rules="rules.passwordRules" label="密码" :append-icon="show ? 'mdi-eye' : 'mdi-eye-off'" @click:append="show = !show" :type="show ? 'text': 'password'">v-text-field>
v-col>
v-row>
v-form>
v-card-text>
<v-card-actions>
<v-spacer>v-spacer>
<v-btn :disabled="!valid" color="primary">Loginv-btn>
v-card-actions>
v-card>
v-col>
v-row>
v-container>
template>
<script>
export default {
name: 'Login',
data: () => ({
// 用于验证表单内容填写是否正确
valid: true,
// 用于控制密码是否以可见的形式显示
show: false,
// 表单填写的内容
form: {
username: '',
password: ''
},
// 验证规则
rules: {
usernameRules: [
v => !!v || '用户名不能为空',
v => ((v || '').length >= 1 && (v || '').length <= 20) || '用户名必须在1-20个字符以内'
],
passwordRules: [
v => !!v || '密码不能为空',
v => ((v || '').length >= 6 && (v || '').length <= 30) || '密码必须在6-30个字符以内'
]
}
})
}
script>
- 然后我们需要添加前端路由,在router/index.js下添加如下内容(其实只加了Login的部分)
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
},
{
// 登录视图
path: '/login',
name: 'Login',
component: () => import('../views/Login.vue')
}
]
const router = new VueRouter({
routes
})
export default router
- 最后我们需要完成很重要的一步,就是在点击登录这个按钮之后,我们可以跳转到
/login路由上去 - 首先需要在App.vue中的script中添加open函数,用来跳转路由
<script>
export default {
name: 'App',
data: () => ({
// 控制导航侧栏的显示和隐藏
drawer: true
}),
methods: {
// 通过视图的名字跳转到特定视图,一般用作主页,登录页,注册页等
open (name) {
// 需要先判断当前路由名称是否和目标路由一致,如果一致就不跳转
if (this.$route.name !== name) {
this.$router.push({
name: name
})
}
}
}
}
script>
- 然后需要在登录按钮上添加点击事件,并且在事件触发时调用这个函数,我们需要先找到登录按钮
<v-btn block color="primary" @click="open('Login')">登录v-btn>
注册页面
- 和登录界面同理,首先也是在views文件夹中创建一个Register.vue的文件,内容如下
<template>
<v-container fluid>
<v-row justify="center">
<v-col sm="6" md="4" lg="3">
<v-card class="mx-auto">
<v-img class="white--text align-end" height="200px" src="../assets/user/top.jpeg">
<v-card-title>Registerv-card-title>
v-img>
<v-card-text>
<v-form ref="registerForm" v-model="valid" lazy-validation autocomplete="off">
<v-row>
<v-col>
<v-text-field v-model="form.username" :rules="rules.usernameRules" label="用户名">v-text-field>
v-col>
v-row>
<v-row>
<v-col>
<v-text-field v-model="form.password" :rules="rules.passwordRules" label="密码" :append-icon="show ? 'mdi-eye' : 'mdi-eye-off'" @click:append="show = !show" :type="show ? 'text': 'password'">v-text-field>
v-col>
v-row>
<v-row>
<v-col>
<v-text-field v-model="form.passwordConfirm" :rules="[rules.passwordConfirmRules.required, rules.passwordConfirmRules.equal(form.password, form.passwordConfirm)]" label="确认密码" :append-icon="show ? 'mdi-eye' : 'mdi-eye-off'" @click:append="show = !show" :type="show ? 'text': 'password'">v-text-field>
v-col>
v-row>
v-form>
v-card-text>
<v-card-actions>
<v-spacer>v-spacer>
<v-btn :disabled="!valid" color="primary">Registerv-btn>
v-card-actions>
v-card>
v-col>
v-row>
v-container>
template>
<script>
export default {
name: 'Register',
data: () => ({
// 用于验证表单内容填写是否正确
valid: true,
// 用于控制密码是否以可见的形式显示
show: false,
// 表单填写的内容
form: {
username: '',
password: '',
passwordConfirm: ''
},
// 验证规则
rules: {
usernameRules: [
v => !!v || '用户名不能为空',
v => ((v || '').length >= 1 && (v || '').length <= 20) || '用户名必须在1-20个字符以内'
],
passwordRules: [
v => !!v || '密码不能为空',
v => ((v || '').length >= 6 && (v || '').length <= 30) || '密码必须在6-30个字符以内'
],
passwordConfirmRules: {
required: v => !!v || '请输入确认密码',
equal: (password, passwordConfirm) => password === passwordConfirm || '两次密码不一致'
}
}
})
}
script>
- 然后修改router/index.js里面的内容
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
},
{
// 登录视图
path: '/login',
name: 'Login',
component: () => import('../views/Login.vue')
},
{
// 注册视图
path: '/register',
name: 'Register',
component: () => import('../views/Register.vue')
}
]
const router = new VueRouter({
routes
})
export default router
- 最后再对注册按钮添加一个点击事件
<v-btn block color="success" @click="open('Register')">注册v-btn>
为主页添加点击事件
- 我们现在还有一个问题,就是点击主页链接没反应,这是因为没给主页链接添加点击事件,所以我们需要添加点击事件,修改如下
<v-list-item link @click="open('Home')">
<v-list-item-icon>
<v-icon>mdi-homev-icon>
v-list-item-icon>
<v-list-item-title>主页v-list-item-title>
v-list-item>
至此,简易首页和登录注册页面已编写完毕,并且添加事件使点击按钮能够跳转到其它页面,以及完成了表单的基本验证功能。下一节会讲解如何注册一个用户以及如何完成登录动作