Vue前端项目部署到aliyun注意事项
前后端分离项目部署注意事项,前端使用vue,部署主要包括
- aliyun配置
- vue配置
- Nginx配置
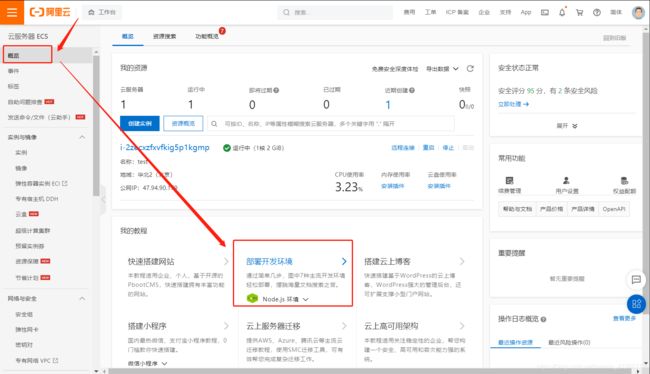
aliyun配置
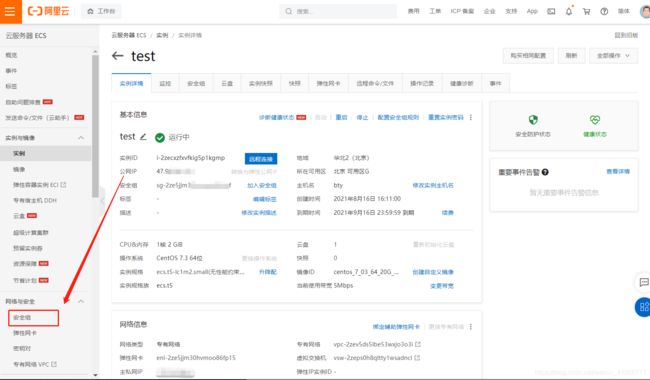
使用阿里云服务器,有免费使用一个月的版本。这里正常下载安装就行,需要注意的是阿里云服务器端口需要在控制台开放,否则无法访问。
进入安全组:

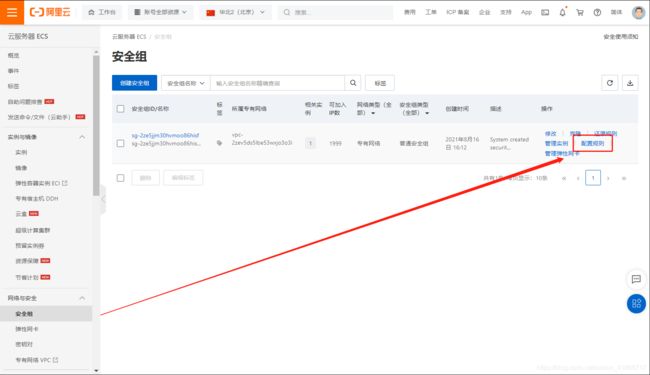
配置规则:

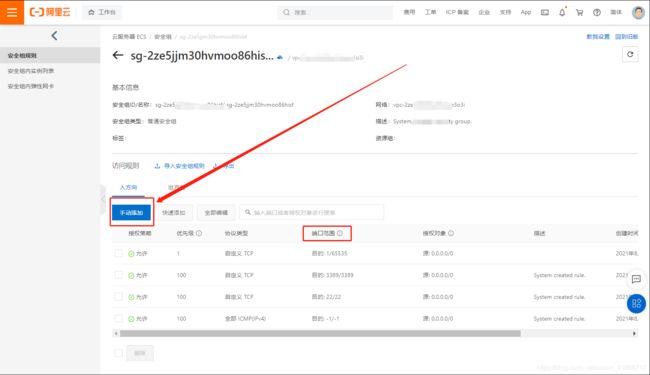
添加端口:

vue配置
1.配置node.js环境
首先在Linux中配置node.js环境,环境配置aliyun有教程:

我也记录一下:
1.下载Node.js安装包
wget https://npm.taobao.org/mirrors/node/v12.4.0/node-v12.4.0-linux-x64.tar.xz
2.解压
tar -xvf node-v12.4.0-linux-x64.tar.xz
3.调整安装路径
mv node-v12.4.0-linux-x64/ /usr/local/node
4.添加环境变量
echo "export PATH=$PATH:/usr/local/node/bin" >> /etc/profile
5.是环境变量立即生效
source /etc/profile
6.测试
node -v
npm -v
2.安装依赖、打包
云服务器获取前端项目可以通过git也可以用类似Xftp这种工具直接拖过去。进入项目根目录:
安装依赖:
npm install --unsafe-perm
一定加--unsafe-perm,否则会出现权限问题,依赖安装失败!
打包:
npm run build
或者npm run build:prod之类的,看你的目的和package.json文件怎么设置的
3.关于vue.config.js配置
// webpack-dev-server 相关配置
devServer: {
host: '0.0.0.0',
port: port,
proxy: {
[process.env.VUE_APP_BASE_API]: {
target:'http://39.102.92.123:8080',// 后端地址端口
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
}
},
disableHostCheck: true
},
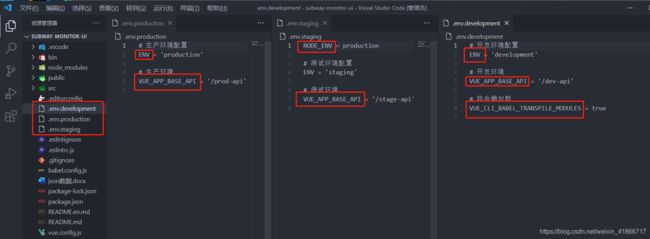
这里的VUE_APP_BASE_API表示一个全局变量,这里设置:

注意devServer里面的proxy:[process.env.VUE_APP_BASE_API]这个字符串实际上是你向后端转发时触发的 u r l url url条件,这里是/prod-api(在图片中红框位置定义的),所以所有http://前端ip:前端端口/prod-api/的请求都会转发给后端,也就是上面代码里的target
PS:
有的说要改vue.config.js文件里面的这个”/“改为”./“:

说不改的话可能css、js等文件加载不出来,我没遇到这个问题,所以提一嘴。
Nginx配置
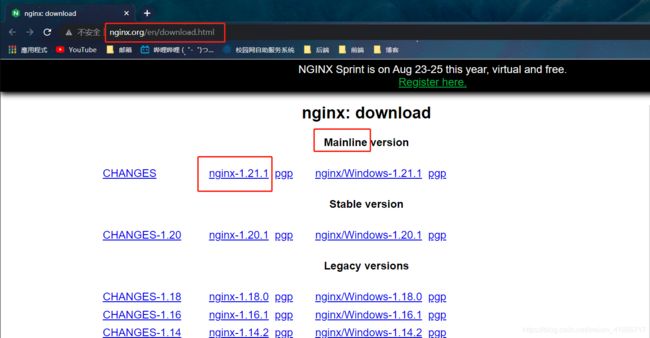
我没用docker,是直接安装的nginx,注意nginx下载完需要编译、更改配置文件nginx.conf、运行 。
nginx安装
tar -xvf nginx-1.21.1.tar.gz
2.安装依赖
yum -y install gcc pcre-devel zlib-devel openssl openssl-devel
3.进入解压后的文件夹执行configure
./configure
4.进入解压后的文件夹执行make
make
5.安装
make install
6.查看nginx目录安装位置(/usr/local/nginx)
whereis nginx
7.进入安装目录(/usr/local/nginx/sbin/)执行一下操作:
./nginx 启动
./nginx -s reload 重启
./nginx -s stop 停止
nginx.conf配置
主要改下面这一块
...
server {
#访问一个IP不加端口就自动访问80端口
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#修改root 为你打包后的dist路径
root /root/subway-monitor-ui/dist;
#这个后面的htm就是这样的,不用动他
index index.html index.htm;
#保证刷新后不会404
try_files $uri $uri/ /index.html;
}
#这个/prod-api就是 VUE_APP_BASE_API
location /prod-api{
rewrite ^.+prod-api/?(.*)$ /$1 break;
#转发到后端地址:端口
proxy_pass http://39.102.92.127:8080;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
...