作者:niemvuilaptrin
译者:前端小智
来源:medium
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
今天,分享一波唯美的边框,可增加我们的项目"亮"点,让用户爱起来。
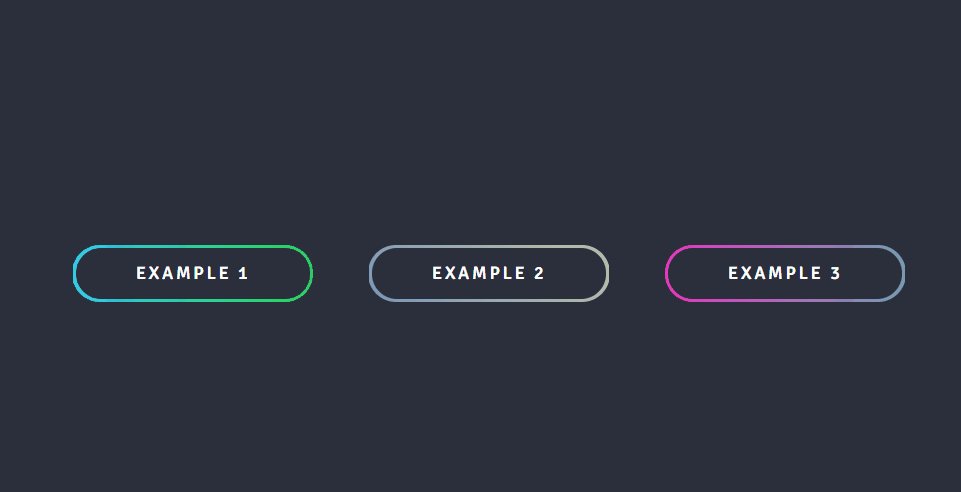
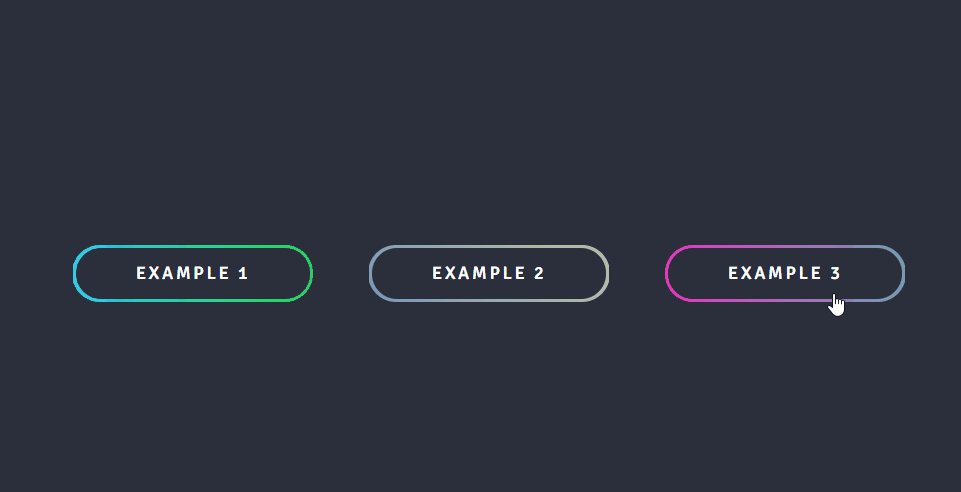
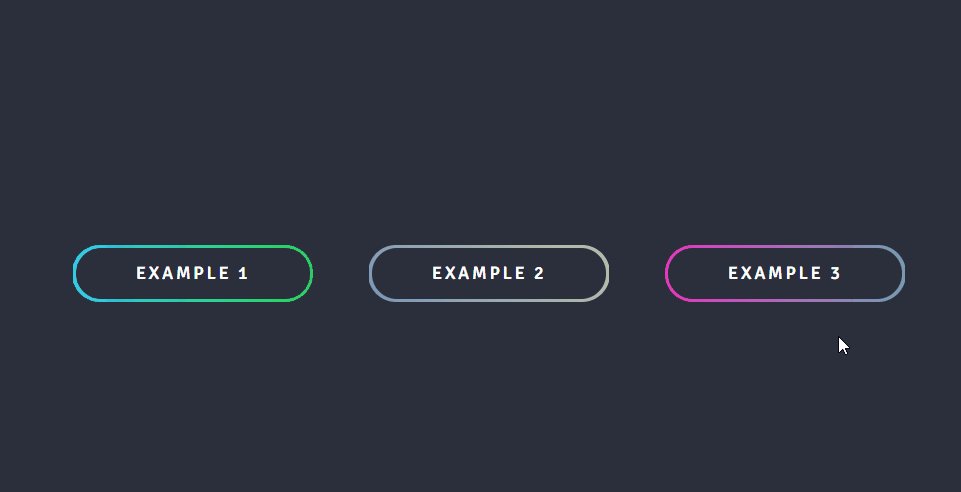
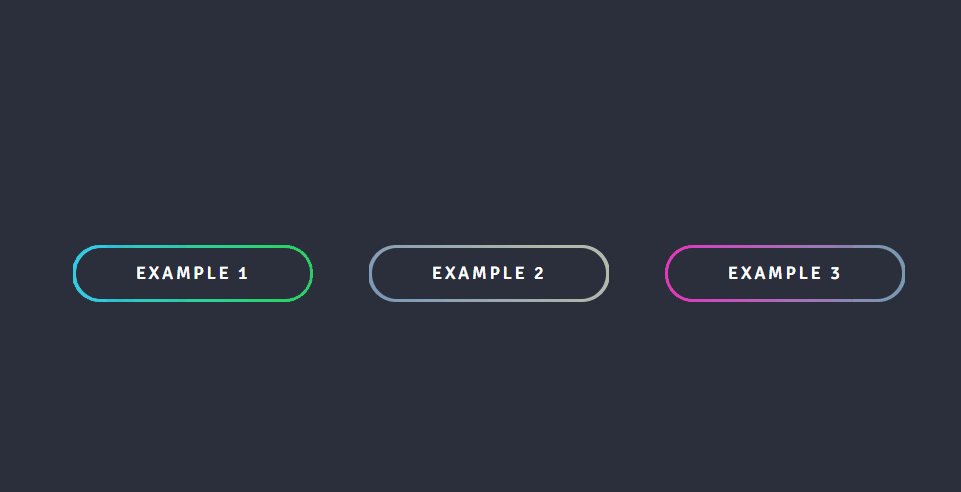
渐变边框动画
事例地址:https://codepen.io/mike-schul...
CSS Animation Effect Border
事例地址:https://codepen.io/uiswarup/p...
悬停
事例地址:https://codepen.io/giana/pen/...
SVG
事例地址:https://codepen.io/ZachSaucie...
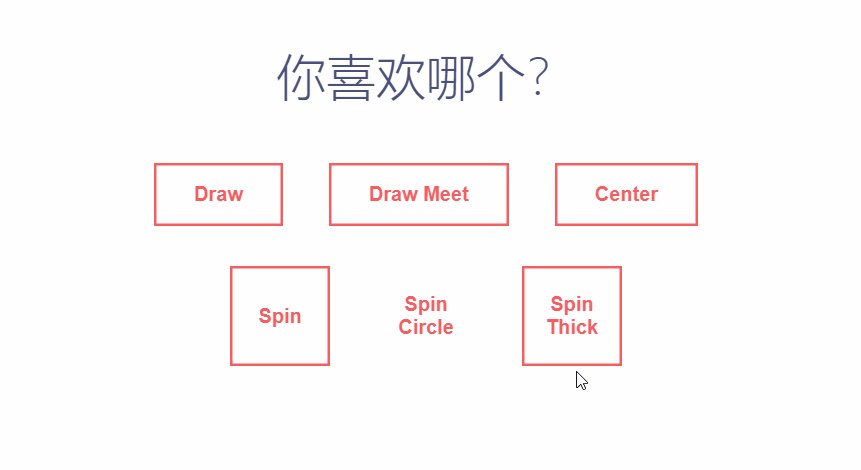
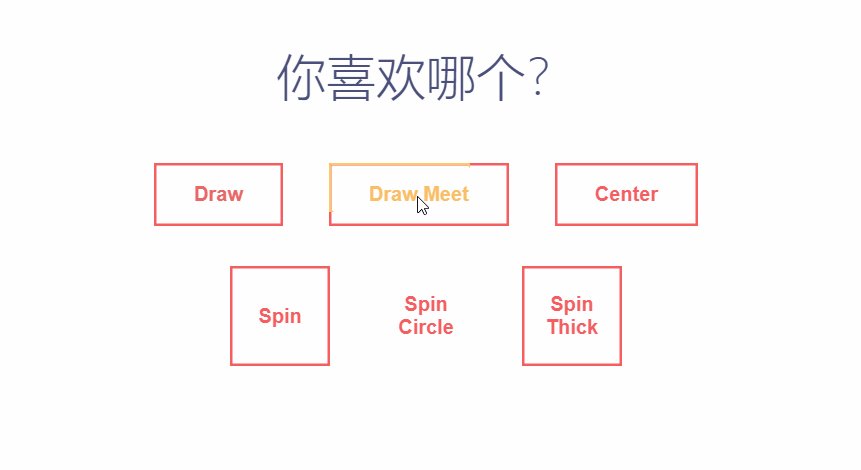
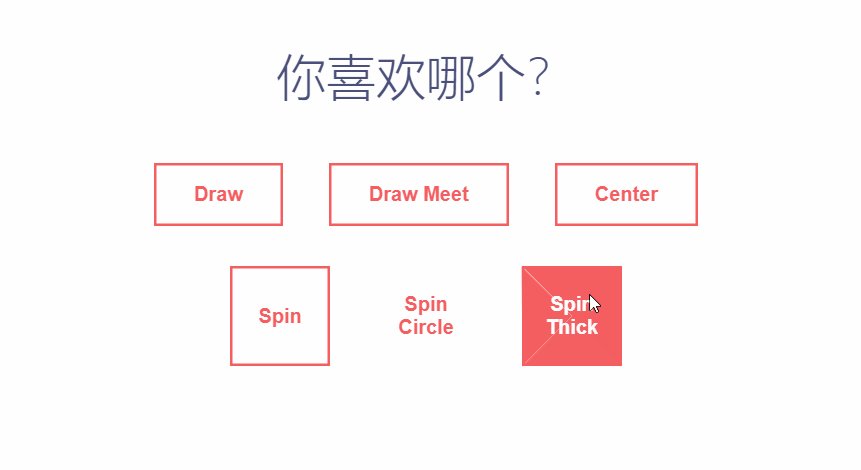
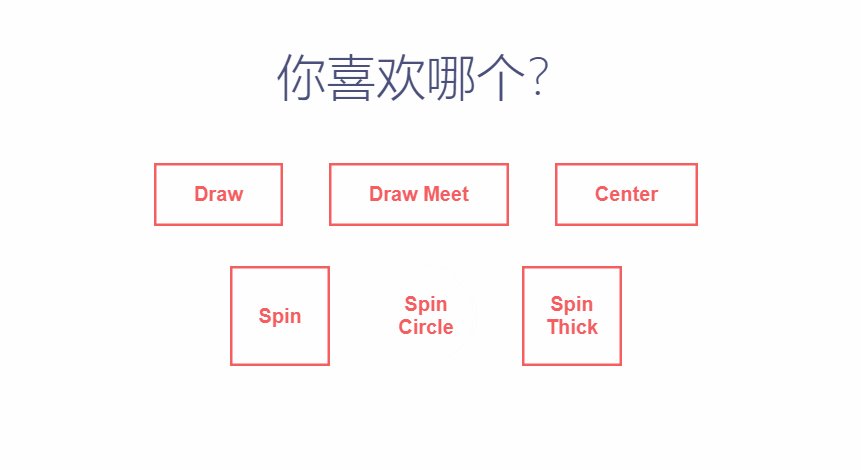
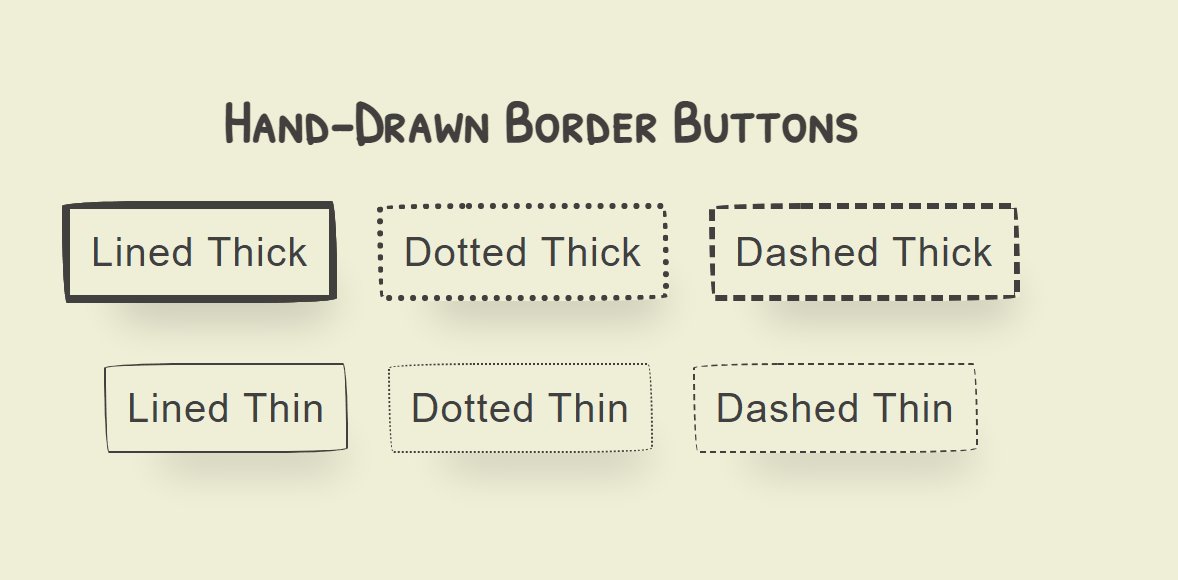
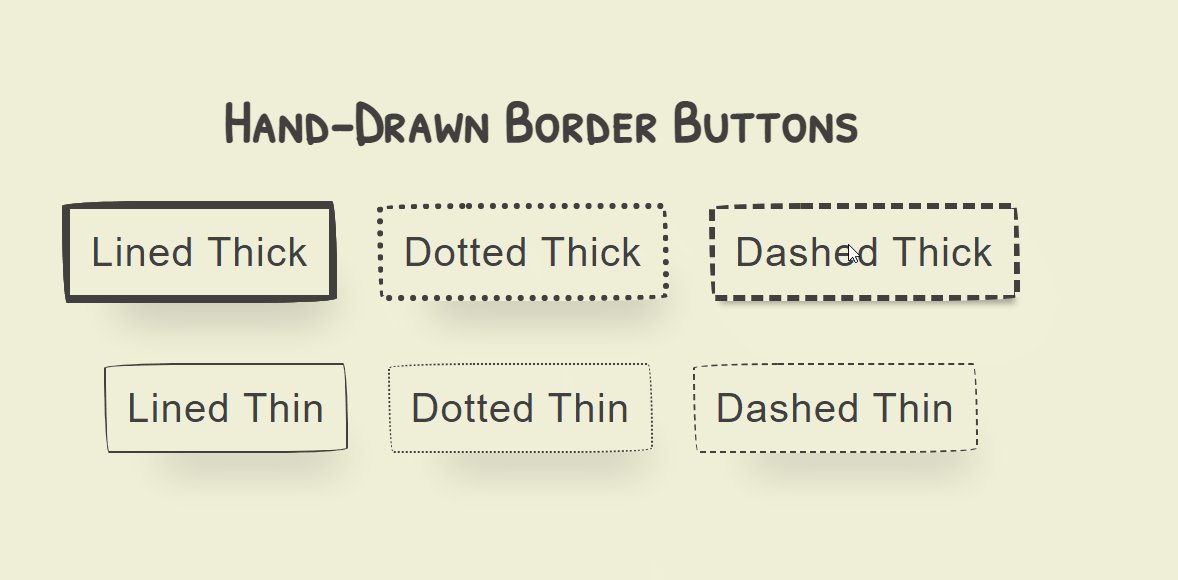
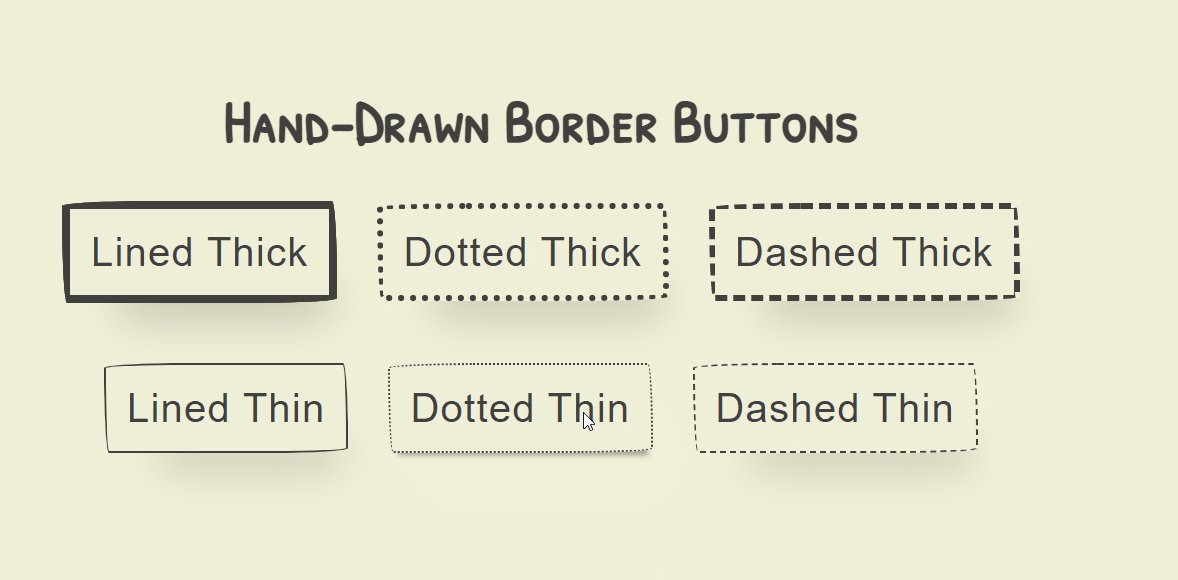
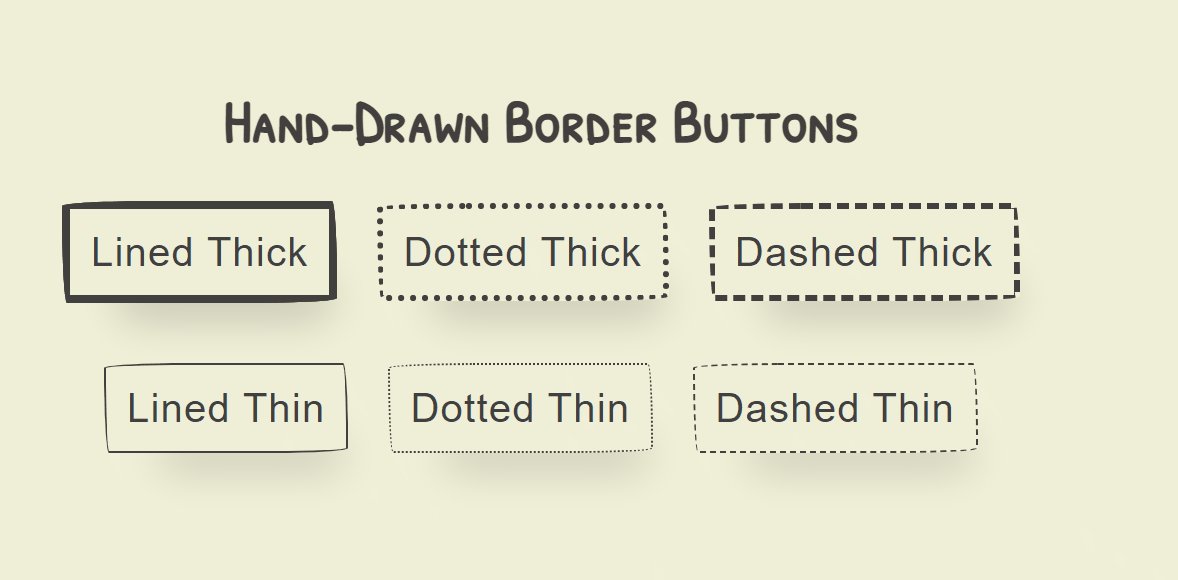
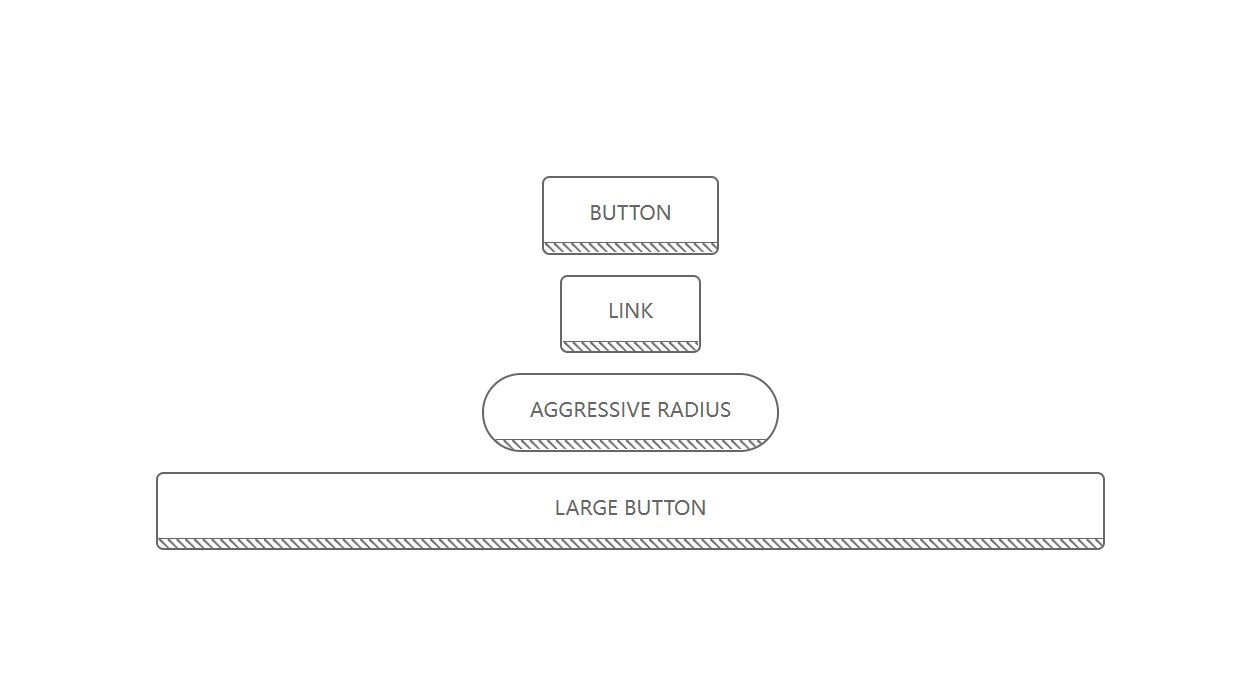
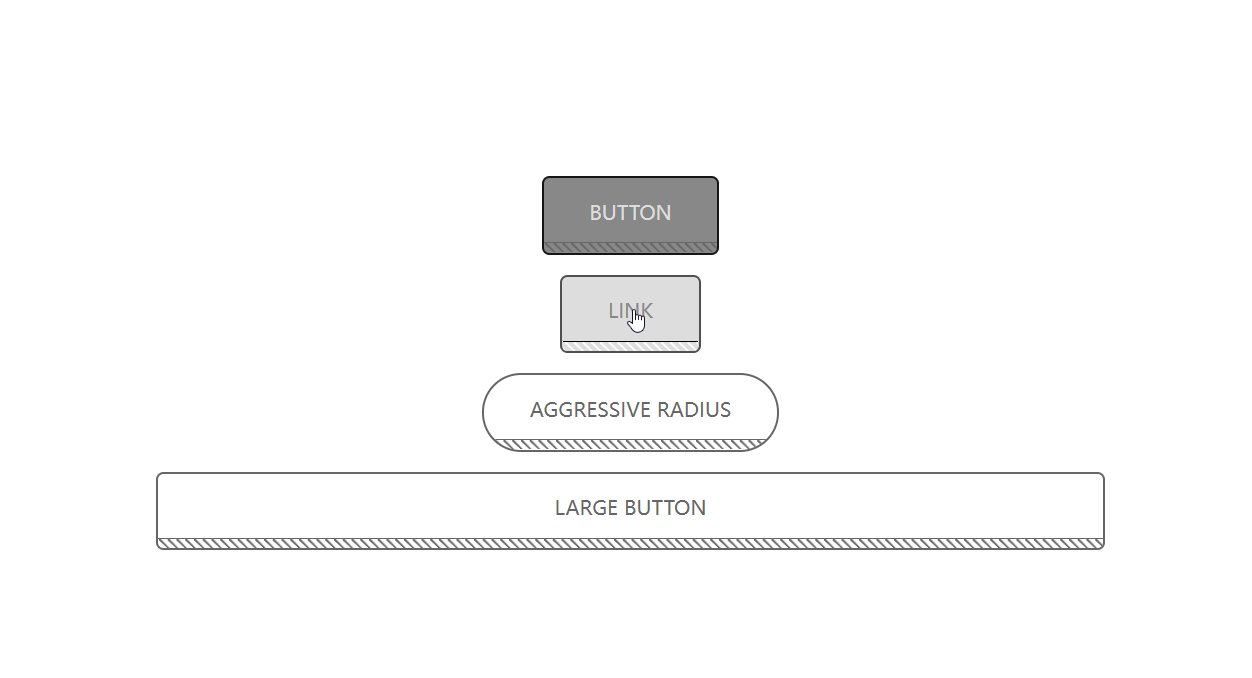
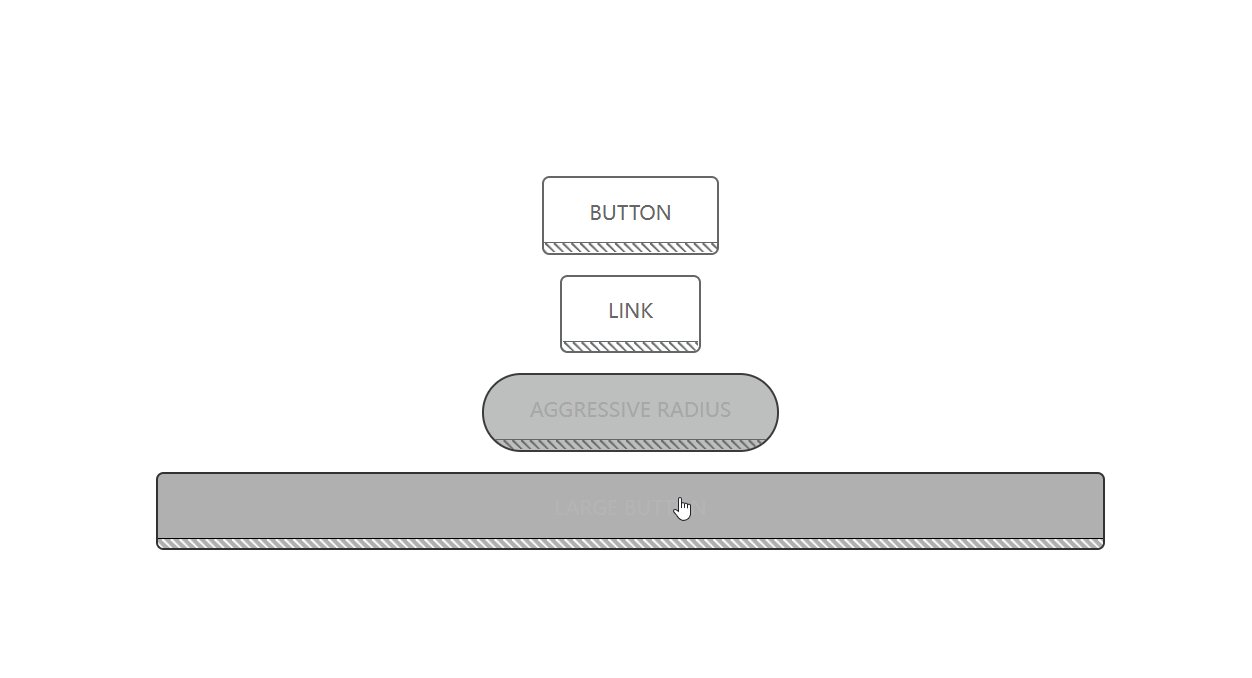
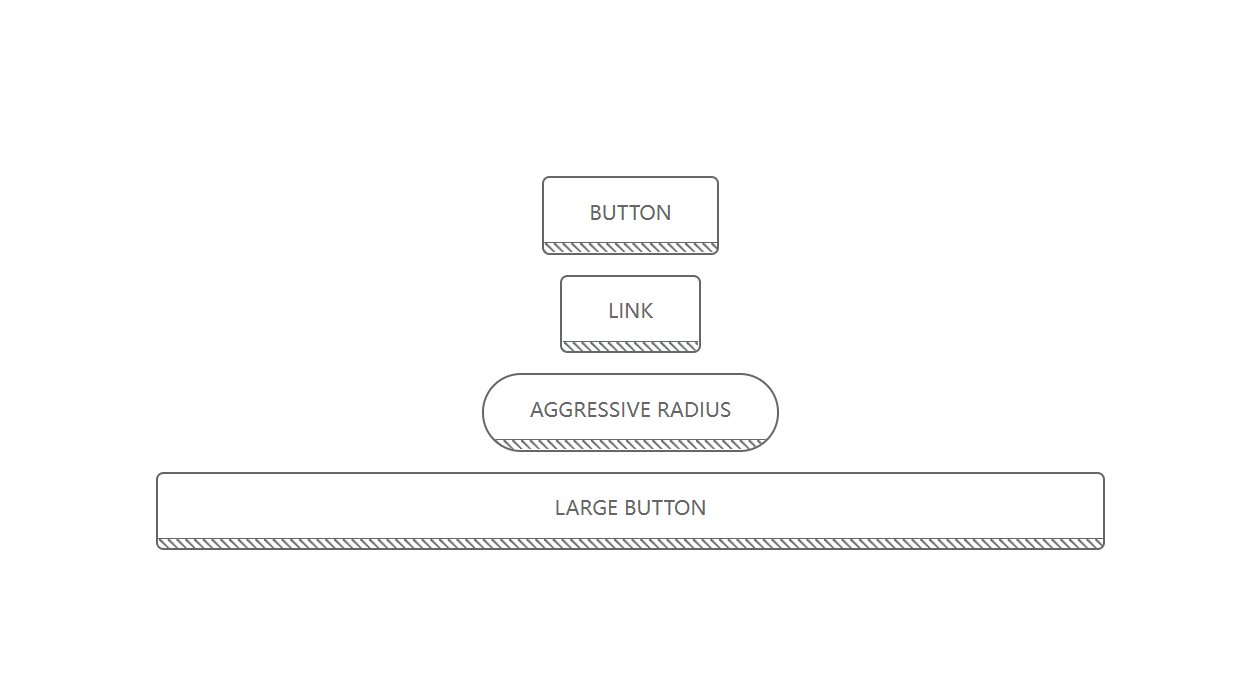
Design For Button Border
事例地址:https://codepen.io/tmrDevelop...
Create CSS Border Using SVG
事例地址:https://codepen.io/Mamboleoo/...
Beautiful CSS Border For Button
事例地址:https://codepen.io/electeriou...
Gradient Border
事例地址:https://codepen.io/chriscoyie...
Create Border Animation Css
事例地址:https://codepen.io/Varin/pen/...
Striped Outline Button CSS
事例地址:https://codepen.io/Zeindelf/p...
Image Border Animation CSS
事例地址:https://codepen.io/pavger/pen...
Hover Border
事例地址:https://codepen.io/jessedean/...
Border SVG Ellipse
事例地址:https://codepen.io/coreybullm...
Create Circle Border Gradient
事例地址:https://codepen.io/aniketkuda...
Border Shadow Animation
事例地址:https://codepen.io/fixcl/pen/...
Motion With Border Radius CSS
事例地址:https://codepen.io/yukulele/p...
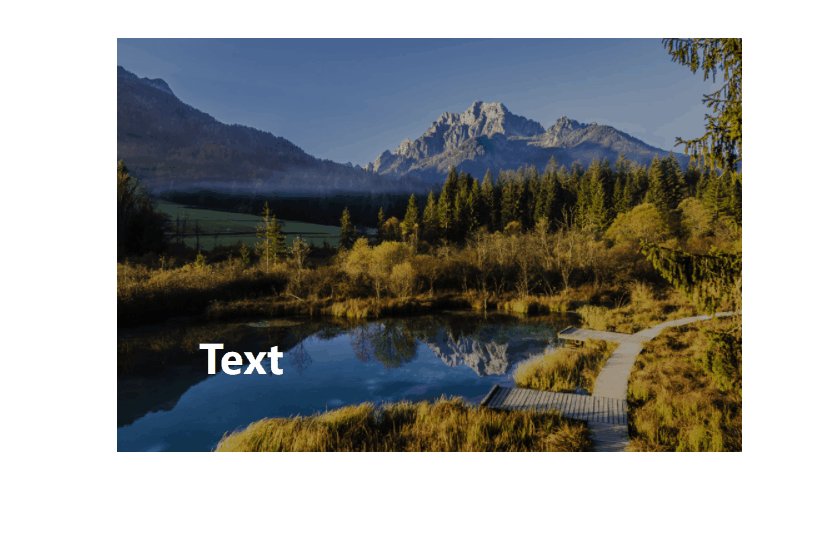
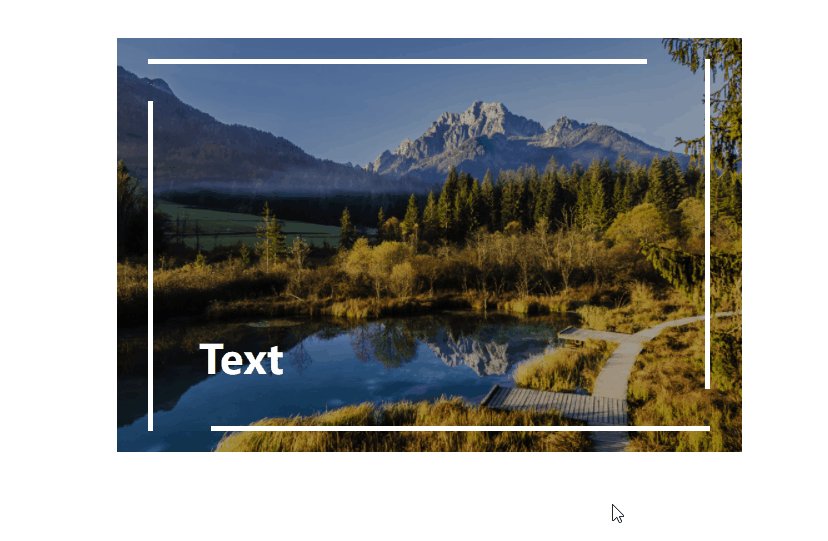
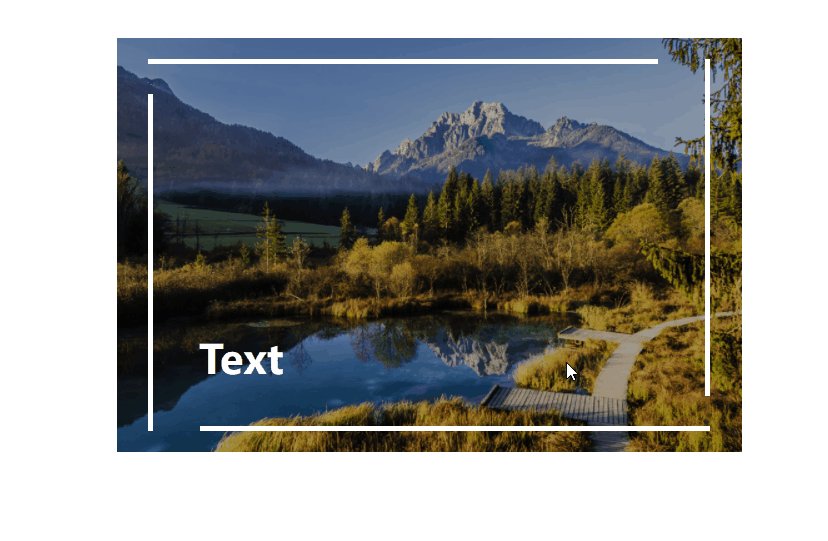
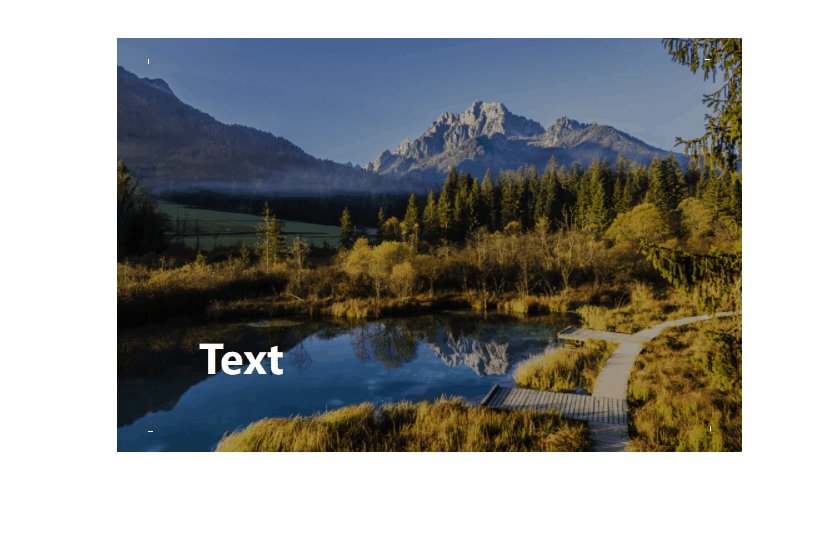
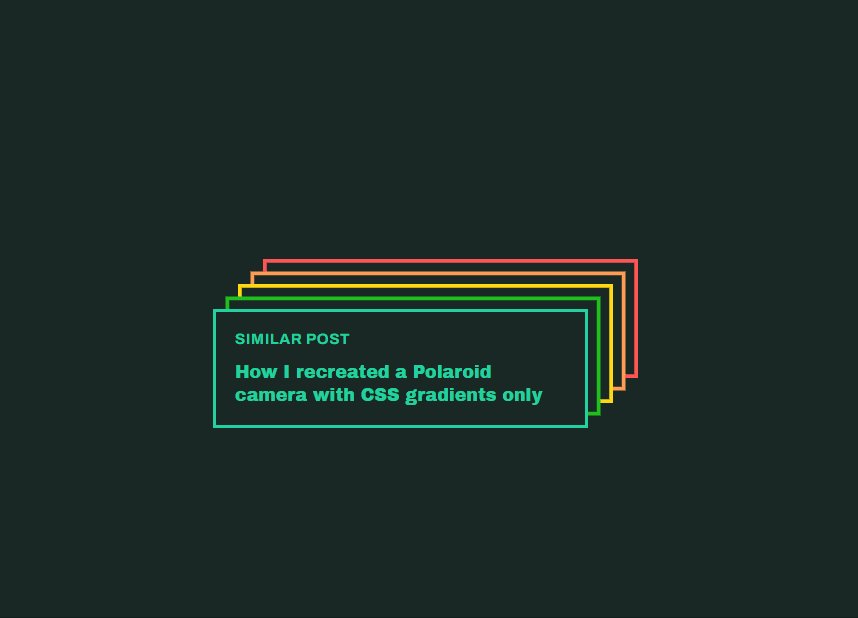
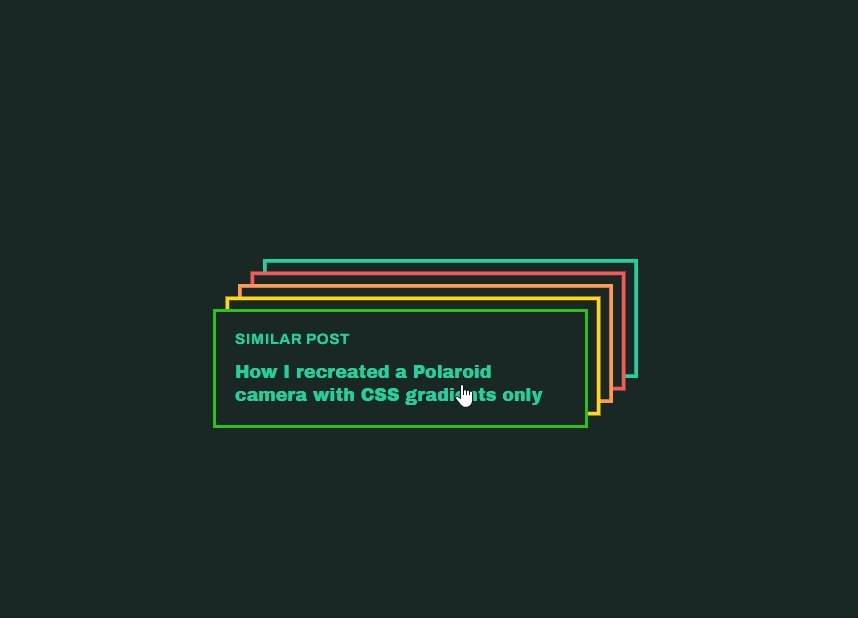
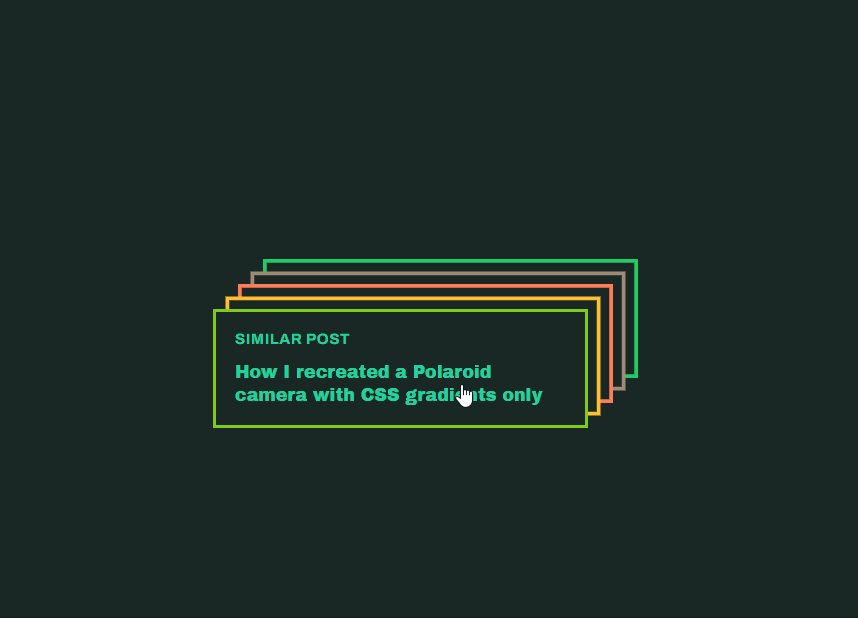
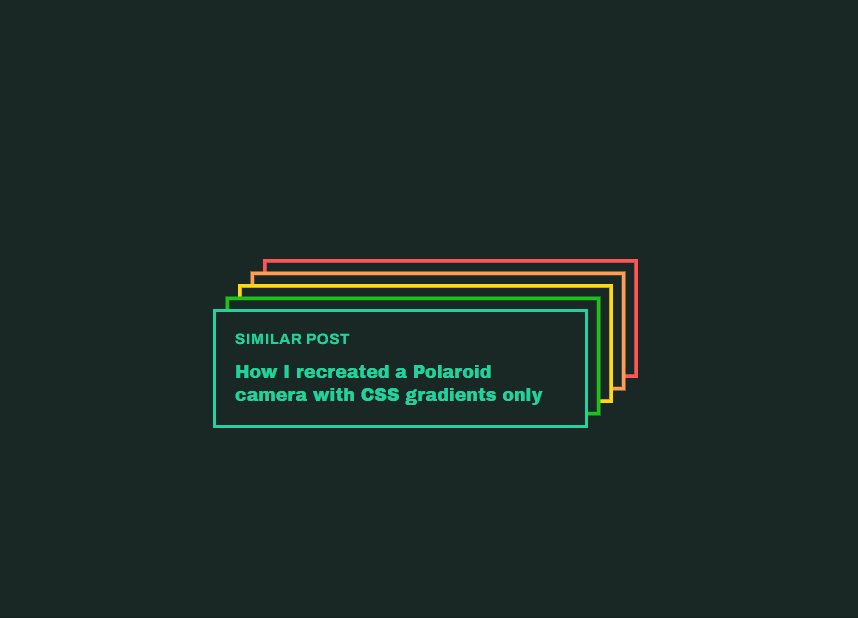
Border Card CSS
事例地址:https://codepen.io/fossheim/p...
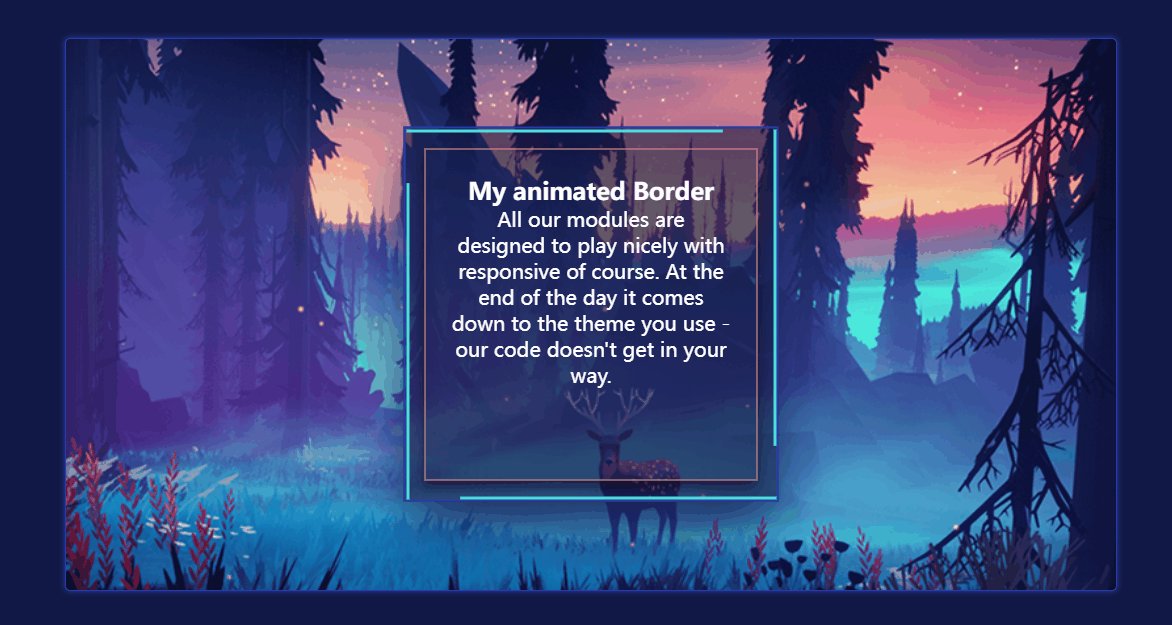
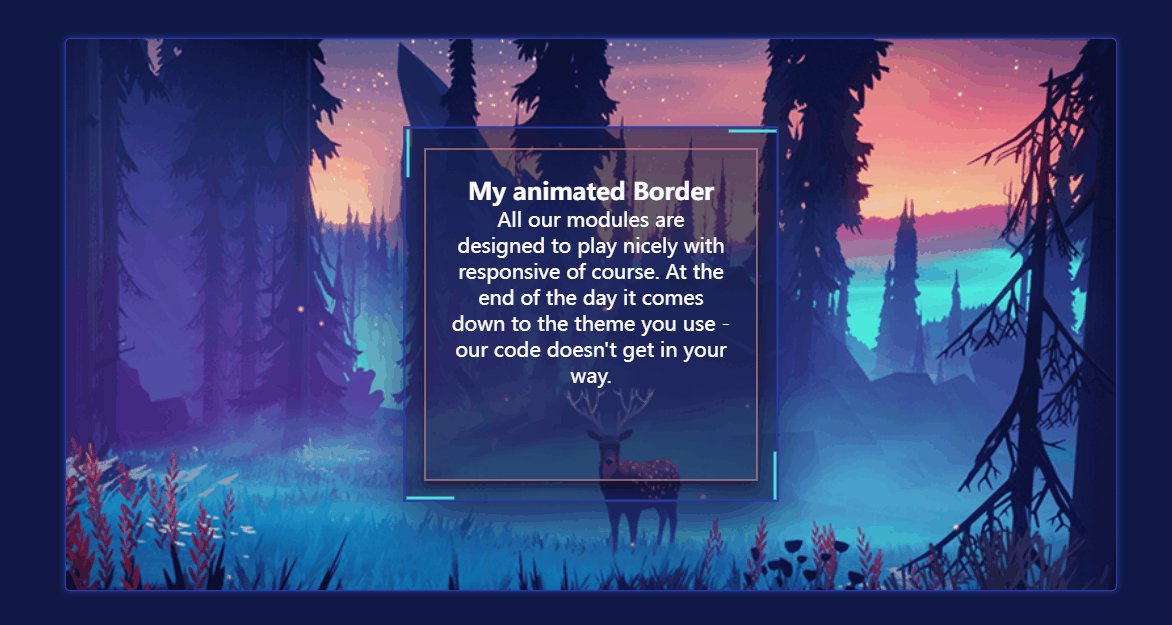
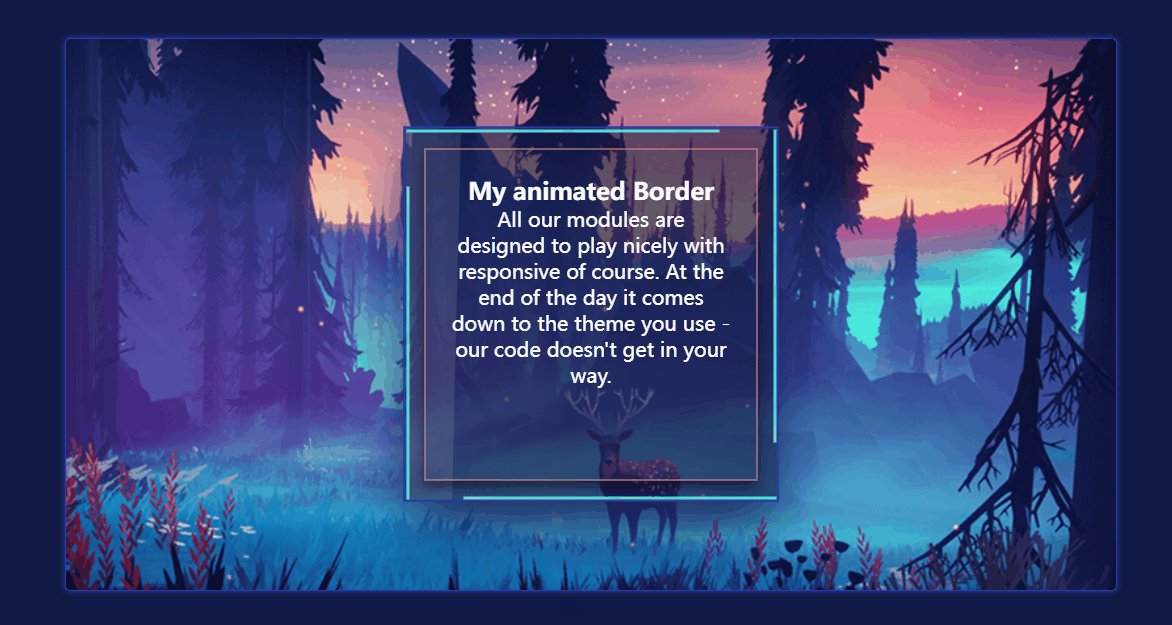
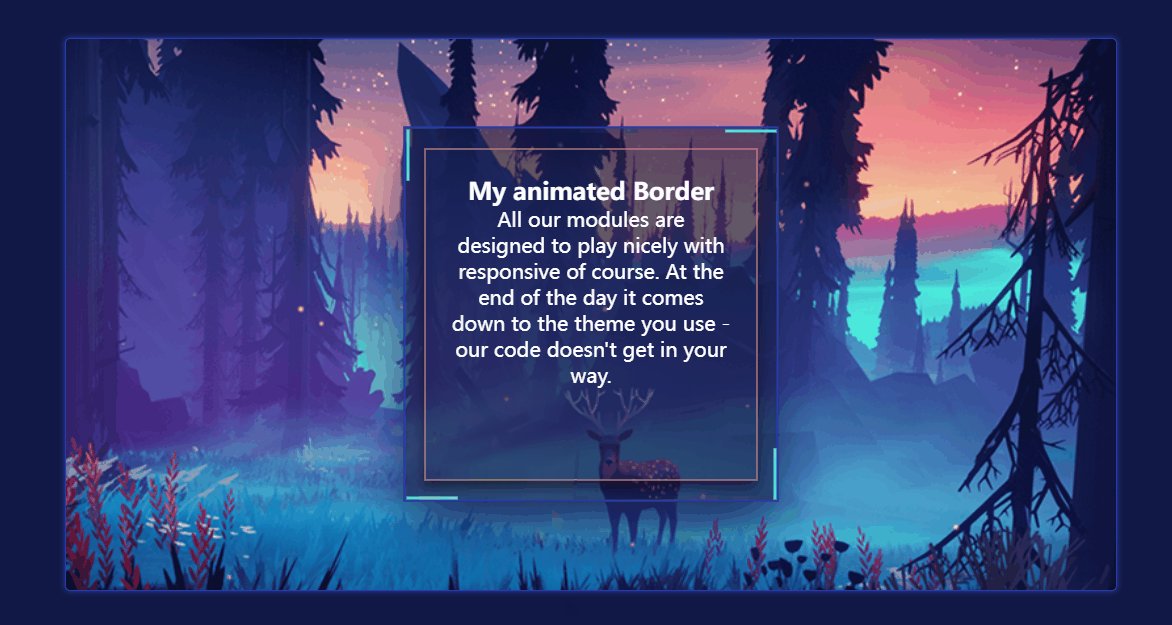
Animation Border
事例地址:https://codepen.io/HYPNOS/pen...
Gradient Border HTML CSS
事例地址:https://codepen.io/4815162342...
所有源码可关注《JavaScript 每日一练》 后台回复
css20 获取
~~完,我是刷碗,励志等退休后,要回家摆地摊的人,我们下期见!
编辑中可能存在的bug没法实时知道,事后为了解决这些bug,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:https://niemvuilaptnh.medium....
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
![]()