VuePress自动化部署到GitHub服务器
文章目录
- 一、首先准备ssh
-
- 1.1 生成 ssh
- 1.2 把公钥配置到 GitHub
- 二、配置 VuePress
- 三、如何从GitHub服务器访问项目
- 四、发布到自定义记录值的域名
-
- 4.1 新增域名解析
- 4.2 修改我们的配置文件
- 4.3 修改 deploy.sh
- 五、自动化部署 暂未实现
-
- 5.1 新建 .travis.yml
- 5.2 更改默认推送位置
- 5.3 修改 package.json
- 5.4 登录 https://travis-ci.com/
在阅读这篇文章之前,我默认你已经安装了 Git,Node,并注册了GitHub
一、首先准备ssh
如果您的电脑已经配置好 GitHub 的 ssh 的话,可以跳过这一步。
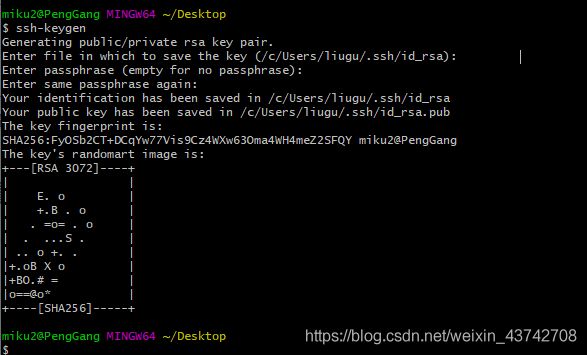
1.1 生成 ssh
ssh-keygen
注意:命令没有空格,请直接复制
之后会在:C:\Users\用户名\.ssh\ 目录下生成两个文件:
私钥:id_rsa 必须要放在自己的电脑上
公钥:id_rsa.pub 放到 GitHub上。
1.2 把公钥配置到 GitHub
登陆 GitHub => Settings => SSH and GPG keys => New SSH key
然后直接把我们刚刚生成的 id_rsa.pub 文件打开,复制里边的全部内容,放到 Key 文本框内,标题随便起一个就是。
二、配置 VuePress
在 VuePress 项目的目录下,新建一个文件 deploy.sh

并在该文件中添加如下内容:
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run build
# 进入生成的文件夹
cd docs/.vuepress/dist
# 如果是发布到自定义域名
# echo 'www.example.com' > CNAME
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://.github.io
# git push -f [email protected]:/.github.io.git master
# 如果发布到 https://.github.io/
# 请把 penggang-home/blog-two.git 换成你的项目地址
git push -f [email protected]:penggang-home/blog-two.git master:gh-pages
cd -
注意 这里我是发布到 GitHhub,所以我是直接push到我的 GitHub地址的,请把penggang-home/blog-two.git换成你的项目地址,不然你会部署失败!
关于该文件的其他详细配置,请移步官网。
接下来在我们的 package.json文件的插件部分,新增如下内容:
"scripts": {
"dev":"vuepress dev docs",
"build":"vuepress build docs",
"deploy":"bash deploy.sh"
},
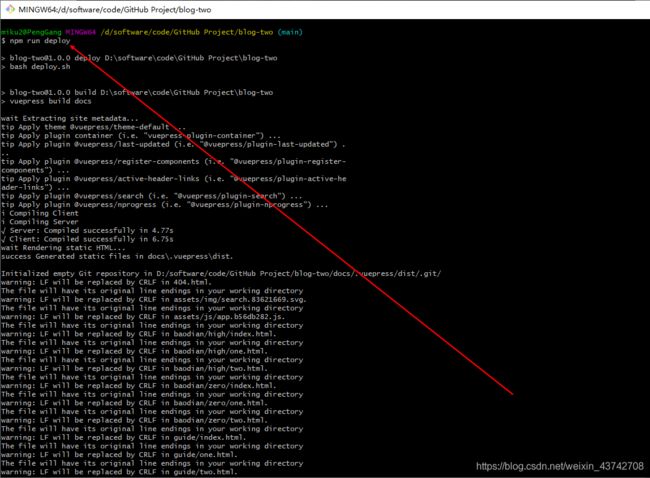
接下来,npm run deploy 即可推送到GitHub。
注意: 请使用 Git Bash Here 工具,windows 自带的 cmd 不认识 Shell命令。
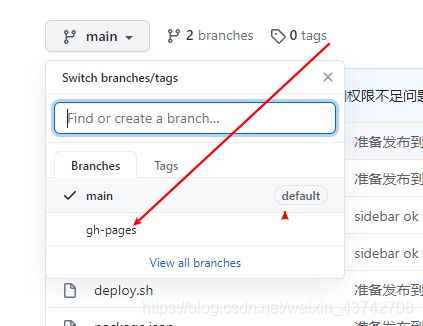
接下来去 GitHub 查看分支,如果有 gh-pages分支,则说明推送成功。

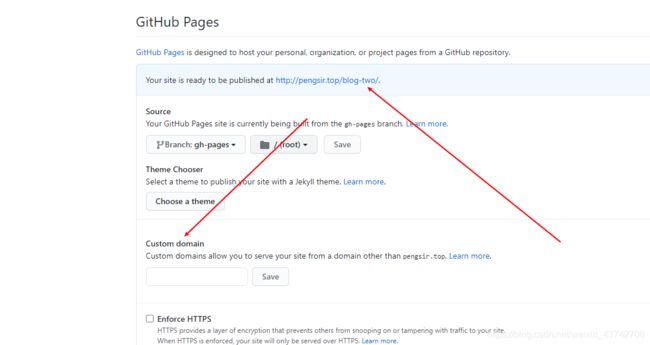
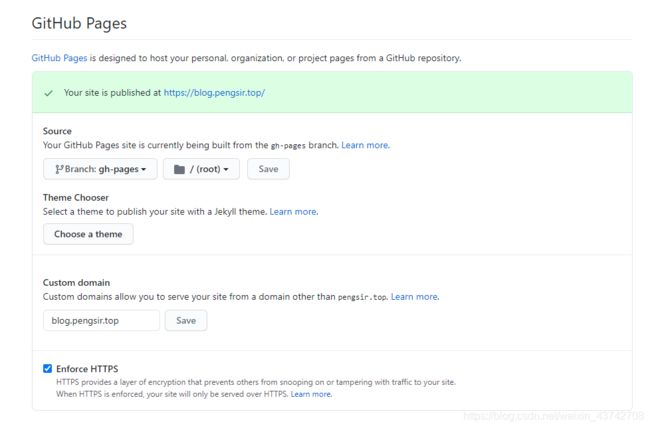
三、如何从GitHub服务器访问项目
蓝色链接就是你的访问地址!
你也可以自定义域名,就是下边的 Custom domain。
四、发布到自定义记录值的域名
比如说我有一个项目是在 penggang-home/blog-two下:

通过GitHub Pages 服务,我们拿到了一个链接 http://pengsir.top/blog-two/,通过这个在线链接,我们能正常访问我们的项目,
但是我们不太喜欢这个链接怎么办呢? 答案是:自定义域名
通过自定义记录值的域名,我们能实现通过 http://blog.pengsir.top/ 访问我们博客,是不是很棒,那还等什么,赶快开始吧!
4.1 新增域名解析
我们需要在域名供应商处新增一个,CNAME类型的域名域名解析。
这里以 腾讯云 为例:

主机记录就是域名前缀,假设你的记录值是 blog ,我的域名是 pengsir.top,那么等下你就只能通过 blog.pengsir.top来访问,
记录类型固定的是 :CNAME
记录值就是你的GitHub地址
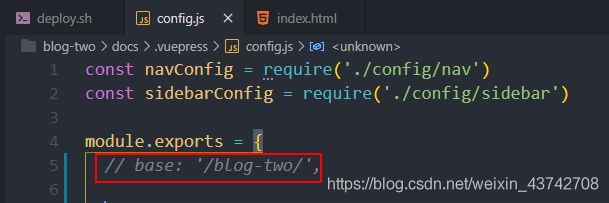
4.2 修改我们的配置文件
4.3 修改 deploy.sh
接下来就是见证奇迹的时刻,打开 GitHub!
点此访问:彭先生的主页
五、自动化部署 暂未实现
5.1 新建 .travis.yml
- 在项目的根目录创建一个名为 .travis.yml 的文件;
并添加如下内容:
language: node_js
node_js:
- lts/*
install:
- npm ci # yarn install
script:
- npm run docs:build # yarn docs:build
- npm run cname
deploy:
provider: pages
skip_cleanup: true
local_dir: docs/.vuepress/dist
# 在 GitHub 中生成,用于允许 Travis 向你的仓库推送代码。在 Travis 的项目设置页面
github_token: $GITHUB_TOKEN进行配置,设置为 secure variable
keep_history: true
on:
branch: master
5.2 更改默认推送位置
默认的话会推送到 GitHub Pages 上,我们需要把他修改为推送到自定义域名
因此,在项目根目录下,创建 cname.sh,并添加如下内容
# cname.sh
#!/user/bin/env sh
set -e
echo 'blog.pengsir.top' > docs/.vuepress/dist/CNAME
注意: blog.pengsir.top 是自定义域名,根据自己的域名来改。
5.3 修改 package.json
新增一个:
"scripts": {
"cname":"bash cname.sh"
},
5.4 登录 https://travis-ci.com/
Dashboard => 找到你需要部署的项目,点击 Trigger a build