最近公司刚好有一个日历的需求,选择了Fullcalendar这个插件进行开发,开发过程中,发现网上关于fullcalendar插件在vue中的使用分享并不多,于是就顺便总结了一篇关于vue中使用fullcalendar的文章,希望对小伙伴有帮助。
不想看文字的,可以直接去看源代码,项目地址:https://github.com/littlePig-...
这个是Fullcalendar的例子,开发过程中一个很好参考的demo,不局限于vue写法、jQ的写法,有需要的小伙伴可以去看看。
https://codesandbox.io/search...
那我们现在开始~
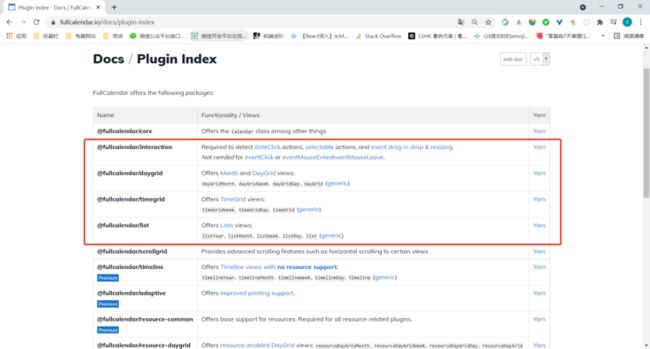
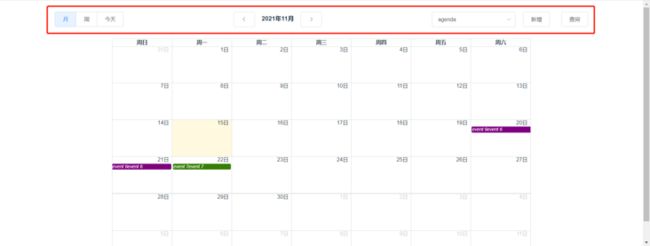
红框部分是比较常用的插件,可自行去查看插件对应的视图,方便使用。
@fullcalendar/interaction 这个插件主要是用户事件的拖拽交互。
yarn add --save @fullcalendar/daygrid // 日历格子显示
yarn add --save @fullcalendar/list // 列表显示视图用
yarn add --save @fullcalendar/timegrid // 日历时间线视图
yarn add --save @fullcalendar/interaction // 拖拽插件二、安装完依赖插件, 下面是编写自定义头部、引入fullcalendar插件
需要使用自定义头部的场景:如果需要在头部增加一些自定义下拉选择框,输入框,查询框的情况。官网提供的头部Toolbar中只有一个customButtons属性可自定义,但只能自定义按钮的文本,无法插入html元素。
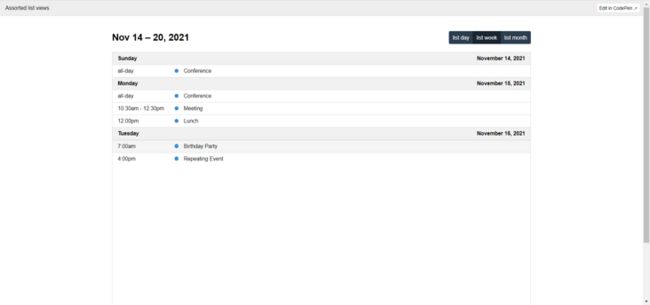
官网默认的头部,这边就不再重复说了,官网随便找一个例子,都可以找到哈~
这个是Fullcalendar的api合集 ,方便使用、查找。
下面贴代码:
{{ arg.event.title }}
更多
{{ arg.timeText }}
{{ arg.event.title }}
{{ arg.event.title }}
写完了html的部分,下面写对应的methods方法,主要是通过getApi()获取到Fullcalendar的实例,调用changeView方法实现视图的切换。
可选的值: 除了dayGridMonth、dayGridWeek、timeGridWeek、resourceTimeline 等等,还可以自定义views三、功能点实例
自定义头部大概已经实现了,那么接下来开始写咱们的功能啦。
功能点一: 日历的单击、双击功能、
直接在calendarOptions对象中使用方法属性dateClick, 通过定时器来判断是否双击还是单击事件。
let clickCount = 0;
let prev = ''; // 上一次点击的dom节点
data() {
return {
calendarOptions: {
...
dateClick: this.handleEventClick,
}
}
}
methods: {
......
handleEventClick() {
if (e.dateStr !== prev) {
clickCount = 0;
}
clickCount += 1;
prev = e.dateStr;
setTimeout(() => {
if (clickCount === 2) {
console.log('db click');
} else if (clickCount === 1) {
console.log('one click');
}
clickCount = 0;
}, 300)
},
}
功能点二:移到事件上显示弹框并操作
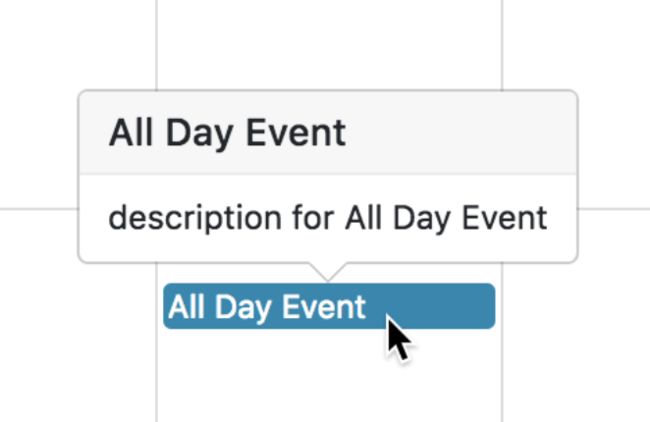
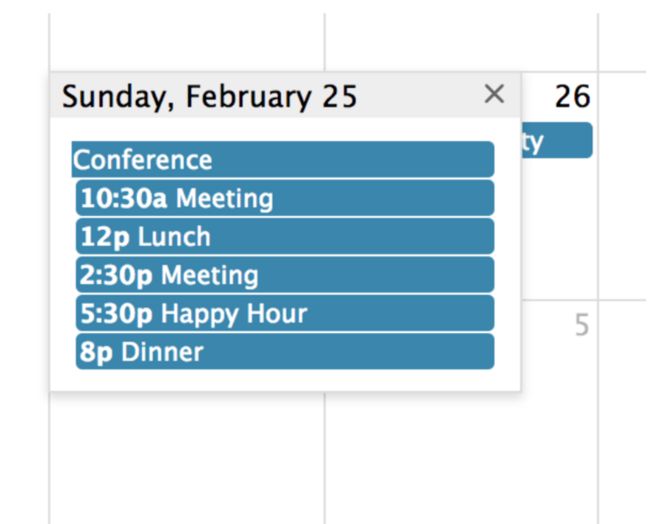
官网有提供两个方法,一个是tooltip(图一), 一个是popover(图二)。
官网提供的方法以原生js为主的,这边主要以vue的方式来实现。就是通过官网提供的slot:eventContent。当然也可以自行写一个。这边提供两种思路。
更推荐思路一:通过插槽slot的方式去写
结合element-ui组件,方便实现popover功能。
{{ arg.event.title }}
更多
{{ arg.timeText }}
{{ arg.event.title }}
{{ arg.event.title }}
思路二:自己写,监听鼠标事件,通过定位的方式实现。这个仅供参考思路哈~
{{ currentView && currentView.title }}
更多配置
{{ arg.timeText }}
{{ arg.event.title }}
功能点3:新增事件
通过点击按钮,实现在日历中动态增加事件。
两种方法(看个人喜好选择):addEvent利用vue的双向数据绑定,直接改变calendarOptions里面的event属性
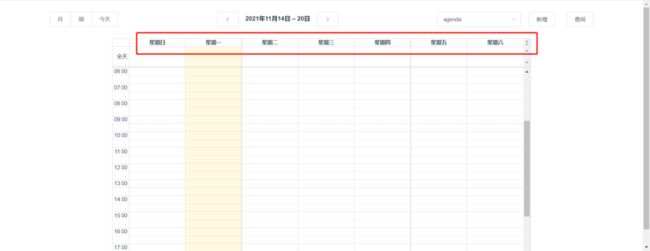
功能点四:修改周视图上面的日期
默认显示的格式是 星期一 11/19, 需要自定义的话,可以在views属性中自定义周试图来实现不同格式的时间。类似月视图也是类似的方法。
views: {
customeGridWeek: {
type: 'timeGridWeek',
dayHeaderFormat: {
weekday: 'long',
},
},
},
//当然也可以直接在calendarOptions属性设置
dayHeaderFormat: {
weekday: 'long',
},
但这个就是争对全部视图了,如果只是争对周试图进行修改的话,建议自定义修改周视图视图如下:
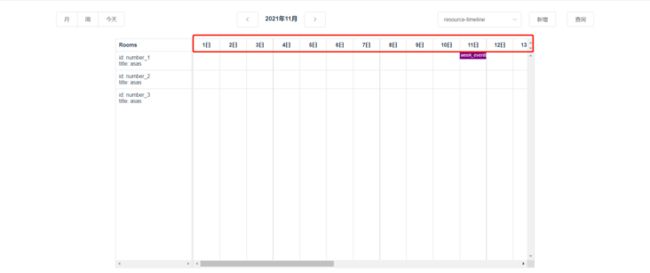
下面顺便分享一下 resourceTimeLine 的时间线展示,我刚开始搞的时候,一直显示不出来对应的日历。报没有安装相应的插件的错误,但其实已经引入了对应的插件。去网上搜也没有搜到对应的解决方法。
然后对比网上可以正常使用同学的依赖包版本,我就直接把我的版本绑定到对应的 5.5.0。然后重新安装依赖,神奇般的就可以正常显示了,所以不清楚最新版是不是做了某些改动,需要额外配置什么东西。目前不知道为啥最新版无法正常显示。知道的小伙伴可以评论告知我一下哈~
resourceTimeLine
我们要在自定义头部的地方增加一个下拉选择,手动切换对应的 resourceTimeLine 视图。
主要是分享三个点:自定义views,然后自由结合这些属性slotLabelFormat、duration、dayHeaderFormat、slotDuration)resourceLabelContent
争对配置日历时间线格式的,最好不要全局设置,除非你想全部视图的时间线显示是一样的。最好的方式是通过自定义views, 分别设置时间线格式。
你可能感兴趣的:(fullcalendar插件在vue中的使用)
Ubuntu录屏--OBS
Kevin__47
日常小项目 ubuntu linux 运维
使用场景手机拍摄到的画面显示在电脑上,同时需要记录软件实时采集到的数据。如果各拍各的后期还需要对时间线,比较麻烦。因此在解决了手机拍摄画面上传电脑后,直接录屏即可。安装OBS具体步骤直接参考OBS官网下载|OBS需要使用的命令:安装ffmpegsudoapt-getinstallffmpeg添加第三方软件源(PPA)sudoadd-apt-repositoryppa:obsproject/obs-
分布式网络
Hard_pea
分布式
分布式网络(DistributedNetwork)指的是一种计算机网络架构,其中计算资源(计算、存储、数据处理等)分布在多个物理或逻辑上的节点上,而不是集中在单一的服务器或数据中心中。这种架构的主要目标是提高系统的可靠性、可扩展性和性能。1.分布式网络的特点✅去中心化(Decentralization)传统的集中式网络(如单台服务器)会有单点故障(SPOF,SinglePointofFailure
可视挖耳勺使用技巧:如何为儿童清洁耳道更安全
2501_90812329
安全
给孩子清洁耳道时,安全和舒适是最重要的考虑因素。儿童的耳道比成人更加娇嫩,过度用力或使用不当的工具可能会伤害到耳朵内部。使用可视挖耳勺时,家长可以更清楚地观察耳道的状况,从而避免过深或不当的操作。关键在于操作时要轻柔,保持耐心,确保每次清洁都在安全的范围内进行。首先,清洁前可以让孩子坐稳,保持耳道尽量放松。使用可视挖耳勺时,调整光源亮度,避免光线过强刺激孩子的眼睛。同时,确保探头温度适宜,避免过热
MEMU(逍遥模拟器):游戏玩家的安卓模拟器神器
东风西巷
游戏 android 软件需求
MEMU(逍遥模拟器)是一款广受欢迎的安卓模拟器,尤其在游戏玩家中备受青睐。在台湾地区,它被称为“逍遥模拟器”。自2015年发布以来,MEMU凭借其强大的功能和用户友好的界面,迅速成为许多玩家的首选模拟器。MEMU支持多实例运行,用户可以同时打开多个模拟器窗口,每个窗口独立运行不同的安卓系统或应用程序。这对于需要同时运行多个账号的玩家来说非常实用,比如在玩《PUBGMobile》或《Pokémon
【全栈开发】---- 一文掌握Django的轮询、长轮询
Edward-tan
全栈开发 django python 后端
目录引入基础页面轮询:长轮询:引入在我们日常开发Web应用程序时,通常依赖HTTP协议来实现客户端与服务器之间的通信。在这种模式下,浏览器发起请求,服务器处理并响应这些请求。尽管这种请求-响应模型适用于大多数应用场景,但在某些情况下,比如直播间的实时聊天功能,它显得力不从心。具体来说,在一个直播间中,当一位用户发送消息后,其他观众需要即时看到这条信息,这就要求服务器能够主动向客户端推送更新,而不是
图像识别技术与应用课后总结(14)
一元钱面包
人工智能
训练模型加载预处理数据集:可以借助PyTorch的数据处理工具,如torch.utils和torchvision等定义损失函数:既可以自定义,也能使用PyTorch内置的,像回归任务常用nn.MSELoss(),分类任务常用nn.BCELoss()定义优化方法:PyTorch的优化方法封装在torch.optim中,基于基类optim.Optimizer,能实现自定义优化步骤。常用的优化算法如梯度
Java学习之面向对象 - 接口
困成一只狗
java 前端 servlet
目录接口为什么有接口?接口的定义和使用接口中成员的特点接口和类之间的关系JDK8开始接口中新增的方法接口的应用适配器设计模式接口为什么有接口?接口:就是一种规则接口的定义和使用接口用关键字interface来定义publicinterface接口名{}接口不能实例化接口和类之间是实现关系,通过implements关键字表示publicclass类名implements接口名{}接口的子类(实现类)
SQL学习的一些网站
小白考数工
数据库
以下是一些适合进行SQL实际案例练习的优质网站推荐,涵盖从基础语法练习到复杂业务场景的题目类型,供你参考:---###**一、综合刷题与业务场景类**1.**牛客网**-**特点**:国内最大的SQL题库之一,题目数量超过500道,包含《SQL必知必会》配套题单、数据分析面试真题(如短视频、用户增长等真实业务场景)。-**优势**:免费使用,支持在线调试和题解讨论,界面简洁直观,适合备战面试或提升
【CXX】5 桥接模块参考
Source.Liu
CXX rust CXX QT
第1章篇(核心概念)介绍了CXX用于表示语言边界的高级模型。本篇在此基础上,详细记录#[cxx::bridge]的语法和功能。extern“Rust”暴露不透明的Rust类型、Rust函数、Rust方法给C++。包含生命周期的函数。extern“C++”绑定不透明的C++类型、C++函数、C++成员函数。在多个桥接模块或不同crate之间共享不透明类型定义。在CXX桥接中使用bindgen生成的数
Notepad++ 8.6.7 安装与配置全攻略(Windows平台)
waicsdn_haha
程序员教程 notepad++ windows macos Markdown python java 文本编辑器
一、软件定位与核心优势Notepad++是开源免费的代码/文本编辑器,支持超过80种编程语言的高亮显示,相比系统自带记事本具有以下优势:轻量高效:启动速度比同类软件快30%插件扩展:支持NppExec、JSONViewer等200+插件跨文件搜索:可在多个文件中执行正则表达式搜索编码转换:支持ANSI/UTF-8/GBK等编码自动识别二、下载与安装准备1.官方下载渠道访问Notepad++官网安装
大数据环境(单机版) Flume传输数据到Kafka
凡许真
大数据 flume kafka 数据采集
文章目录前言一、准备二、安装三、配置环境变量四、修改配置4.1、kafka配置4.2、Flume配置五、启动程序5.1、启动zk5.2、启动kafka5.3、启动flume六、测试6.1、启动一个kafka终端,用来消费消息6.2、写入日志其他前言flume监控指定目录,传输数据到kafka一、准备flume-1.10.1kafka_2.11-2.4.1zookeeper-3.4.13二、安装使用
审批流AntV框架蚂蚁数据可视化X6饼图(注释详尽)
shalDream
信息可视化 canva可画 javascript html5
大家好,这次使用的是AntV的蚂蚁数据可视化X6框架,类似于审批流的场景等,代码如下:X6框架参考网址:https://x6.antv.vision/zh/examples/showcase/practices#bpmn可以进入该网址,直接复制下方代码进行调试或观察。效果图如下:import{Graph,Cell}from'@antv/x6'constdata=[{"id":"1","shape"
Django生成Docx文件
WikiLeake
django sqlite python
在Django项目中生成.docx文件,你可以使用python-docx库,这是一个非常强大的库,用于创建和更新MicrosoftWord文档。以下是如何在Django项目中生成.docx文件的步骤:安装python-docx首先,你需要安装python-docx库。可以通过pip安装:pipinstallpython-docx创建.docx文件在你的Django视图中,你可以创建一个.docx文
[环境搭建篇] Windows 环境下如何安装repo工具
车载操作系统---攻城狮
开发工具 windows github 网络
Windows环境下如何安装repo工具1.安装前置依赖2.配置Repo引导脚本方法一:通过Gitee镜像安装(推荐)方法二:通过清华镜像安装3.解决依赖问题4.初始化Repo仓库5.常见问题解决前言:在Windows环境下安装Repo工具需要结合Git和Python环境,并配置相应的脚本及依赖。1.安装前置依赖Git:从官网下载并安装GitforWindows,安装时勾选“AddtoPATH”以
深度学习实战:用TensorFlow构建高效CNN的完整指南
芯作者
DD:日记 深度学习
一、为什么每个开发者都要掌握CNN?在自动驾驶汽车识别路标的0.1秒里,在医疗AI诊断肺部CT片的精准分析中,甚至在手机相册自动分类宠物的日常场景里,卷积神经网络(CNN)正悄然改变着我们的世界。本文将以工业级实践标准,带您从零构建一个在CIFAR-10数据集上达到90%+准确率的CNN模型,深入解析TensorFlow2.x的最新特性,并揭秘模型优化的七大核心策略。[外链图片转存失败,源站可能有
[python] del
进阶的小蜉蝣
Python python
在Python中,del语句用于删除对象的引用、删除列表中的元素、删除字典中的键值对、删除类的属性等,以下是一些应用场景示例:删除变量pythonx=10delx上述代码删除了变量x,之后再访问x会报错,因为它已从内存中移除。删除列表元素pythonmy_list=[1,2,3,4,5]delmy_list[2]这里删除了列表my_list中下标为2的元素,即3。也可以使用delmy_list[1
React 19 更新总结
软萌小雲
react.js 前端 javascript
12月6日,React19正式发布,本文简单总结该版本都带来了那些更新!React19更新详情:https://react.dev/blog/2024/12/05/react-19Actions:useActionStateHook:接受一个函数(Action),返回包装后的Action供调用,调用时返回结果和等待状态,用于简化常见的Actions场景处理。useOptimisticHook:在执
8.1 从28GB到7GB!大模型显存暴降4倍的量化实战指南
少林码僧
掌握先机!从 0 起步实战 AI 大模型微调 打造核心竞争力 语言模型 人工智能 gpt
从28GB到7GB!大模型显存暴降4倍的量化实战指南8.1模型显存占用与量化技术简介8.1.1大模型显存占用分析在部署和训练大语言模型(LLM)时,显存占用是开发者面临的核心挑战。以LLaMA-7B模型为例,其参数规模为70亿(7B),若使用FP32(32位浮点数)存储,单参数占用4字节,总显存需求为:7B×4Bytes=28GB实际场景中,模型训练还需额外存储梯度(Gradients)和优化器状
Python 面向对象高级编程-定制类
赔罪
Python 系统学习 python 前端 开发语言 服务器
目录__str____iter____getitem____getattr____call__小结看到类似__slots__这种形如__xxx__的变量或者函数名就要注意,这些在Python中是有特殊用途的。__slots__我们已经知道怎么用了,__len__()方法我们也知道是为了能让class作用于len()函数。除此之外,Python的class中还有许多这样有特殊用途的函数,可以帮助我们
vue3+vite+ts项目中使用vue-router
枫叶&情缘
Vue vue.js 前端 javascript
vite.config.ts:import{defineConfig}from'vite';importvuefrom'@vitejs/plugin-vue';importpathfrom"path";exportdefaultdefineConfig({plugins:[vue()],resolve:{alias:{"@":path.resolve(__dirname,"src"),}},});
React 19 即将迎来大更新!
程序员白特
前端学习笔记 react.js javascript 前端
公众号:程序员白特,欢迎一起交流学习~近日,React团队发布消息称,不会再发布v18.3版本了,而是将重点放在Reactv19版本。新版本将推出四个新的hook,旨在解决React中痛点:数据获取表单处理虽然这些hook目前作为实验性API在React预览版本中可用,但它们预计将成为React19的稳定功能,但是最终发布Reactv19之前,API可能会有所变化。新的Hooks包括:useuse
react项目中使用react-router-dom实现路由集中管理和跳转
Beiyux
React node.js react.js javascript
前言在react后台管理系统中使用router相关插件完成路由的集中管理和跳转,在这里记录一下实现过程下载react-router-domcnpmi-Dreact-router-dom在nav组件中去写功能代码//nav的index.js中import{Link}from'react-router-dom'{item.title}
大模型的实践应用30-大模型训练和推理中分布式核心技术的应用
微学AI
大模型的实践应用 分布式 人工智能 大模型
大家好,我是微学AI,今天给大家介绍一下大模型的实践应用30-大模型训练和推理中分布式核心技术的应用。本文深入探讨了大模型训练和推理中分布式核心技术的应用。首先介绍了项目背景,阐述了大模型发展对高效技术的需求。接着详细讲解了分布式技术的原理,包括数据并行、模型并行等。通过实际应用实例代码,展示了分布式技术在大模型训练和推理中的具体实现。最后展望了未来发展趋势,如更高的性能、更好的兼容性等。总之,本
python面向对象高级编程_Python 面向对象之高级编程
weixin_39613089
python面向对象高级编程
7.面向对象高级编程7.1使用__slots__python动态语言,new对象后绑定属性和方法Tip:给一个实例绑定的方法,对其他对象无效。可以通过对class绑定后,所有对象可以调用该方法如果我们现在只有实例可以添加属性,使用__slots__,只允许对Student实例添加name和age属性,添加其他属性报错classStudent(object):__slots__=('name','a
504 Gateway Time-out nginx如何处理
web14786210723
面试 学习路线 阿里巴巴 gateway nginx 运维
在遇到504GatewayTime-out错误时,通常表示后端服务器未能在规定时间内响应请求。以下是一些常见的原因和解决方法:一、原因分析后端服务超时:后端服务器处理请求耗时过长,超出了反向代理(如Nginx)的等待时间。网络连接问题:Nginx和后端服务器之间的网络延迟或断开。后端服务不可用:后端服务崩溃、未启动,或服务器资源耗尽(如CPU或内存)。Nginx配置问题:Nginx超时时间设置过短
在OpenCV中放大后,Python会捕捉图像的特定部分
潮易
opencv python 人工智能
在OpenCV中放大后,Python会捕捉图像的特定部分在使用OpenCV进行图像处理时,你可以通过不同的方法放大图像。以下是一些常见的方法以及Python代码示例:1.使用`cv2.resize()`函数:这是一个常用的函数,可以用来调整图像的大小。它接受三个参数:原始图像、新的尺寸以及插值方式。默认的插值方式为线性插值,但还可以选择其他如最近邻插值、双线性插值等。```pythonimport
编程语言发展史之:面向对象编程语言
AI天才研究院
AI大模型企业级应用开发实战 一天一门编程语言 编程实践 大数据 人工智能 语言模型 Java Python 架构设计
作者:禅与计算机程序设计艺术1.简介面向对象编程(Object-OrientedProgramming,OOP)是一种计算机编程方法,它以数据抽象、继承和多态作为编程哲学基础,并通过类、对象和消息传递的方式实现对真实世界的模拟,[1][2][3]。在过去几十年里,面向对象编程已经成为一种主流的程序设计方法,并且越来越受到开发者的欢迎。特别是在大型软件系统中,采用面向对象的方法可以有效地提高开发效率
Spring Boot DevTools热部署:开发效率提升100%
Sendingab
spring boot 后端 java spring java-ee
SpringBootDevTools热部署:开发效率提升100%引言在开发SpringBoot应用时,每次修改代码后都需要重启应用,这无疑会浪费大量时间。SpringBootDevTools的出现彻底解决了这一问题,它通过热部署(HotSwapping)和实时重载(LiveReload)两大核心功能,让开发者告别重复启动的繁琐操作。本文将手把手教你配置DevTools,并深入解析其底层原理,助你开
Nacos配置管理Feign远程调用Gateway服务网关
程序员要奋斗
# 微服务 gateway java spring
1.统一配置管理1.统一配置管理流程1.引入Nacos的配置管理客户端依赖 com.alibaba.cloud spring-cloud-starter-alibaba-nacos-config 2.在userservice中的resource目录添加一个bootstrap.yml文件,这个文件是引导文件,优先级高于application.yml spring: appl
【Linux】自动化构建工具make/Makefile
凛音Rinne
Linux 操作系统 考研408 王道408
文章目录一、介绍make/makefile1.创建makefile文件2.确认依赖关系和方法3.项目清理4.特殊符号一、介绍make/makefilemake是一条指令makefile是一个文件两个搭配使用,可以根据文件与文件的依赖关系和依赖方法形成可秩序文件1.创建makefile文件touchmakefilevimmakefile2.确认依赖关系和方法依赖关系需要test.c生成,test可执
html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
make:cc 命令未找到解决方法
daizj
linux 命令未知 make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表 finereport java报表 报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
定时器和获取时间的使用
百合不是茶
时间的转换 定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
JDK1.5 Queue
bijian1013
java thread java多线程 Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
http认证原理和https
bijian1013
http https
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
[JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密 ssl 证书 密钥 签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
php包管理工具推荐
dcj3sjt126com
PHP Composer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
Gson使用四(TypeAdapter)
eksliang
json gson Gson自定义转换器 gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
JQM控件之Navbar和Tabs
gundumw100
html xml css
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
利用归并排序算法对大文件进行排序
iwindyforest
java 归并排序 大文件 分治法 Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点 学习永无止境 AngularJS 纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
hibernate联合查询问题
sxj19881213
sql Hibernate HQL 联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache