SpringBoot项目实战杂货铺之登录访问量可视化条形图(六)
前言
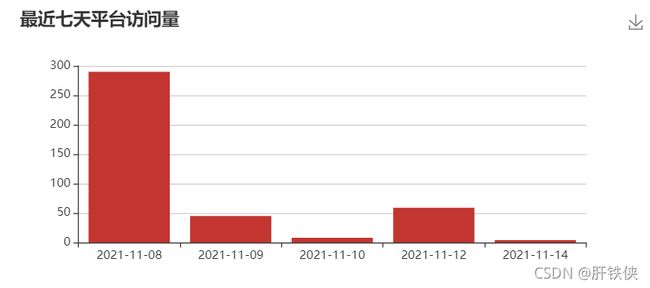
在我们的杂货铺实战项目中,用到了如图所示的统计图,那么鉴于有同学问到了这个是怎么制作的,那这里就针对我们的平台访问量的条形图以及后台的逻辑实现,做一个简单的介绍。
平台访问量逻辑
那么针对平台访问量的后台处理逻辑就是,当有人访问我们的杂货铺的时候,就针对数据库中的访问量做一个+1的操作。
那么如果是当天第一个访问平台的,我们就做一个判断,数据库中是否存在今天的访问数据,如果存在,做+1操作,如果不存在,我们就创建一条当天访问量为1的数据。
以下是次统计图的主要代码:
/**
* 访问量生成
*
* @param
* @return
*/
@Override
synchronized public void insertCountVisit() {
// 查询是否存在今天的统计数据
Count todayCount = countMapper.selectTodayCount();
if(todayCount == null){
// 执行插入,今天的第一条访问量数据
Count countPram = new Count();
// 时间为今天
Date date = new Date();
countPram.setCountTime(date);
// 访问量
countPram.setVisit("1");
// 执行插入
countMapper.insertTodayCountVisit(countPram);
} else if(todayCount != null){
// 执行修改,访问量+1操作
String count = todayCount.getVisit();
String countAdd = String.valueOf(Integer.valueOf(count) + 1);
Count countPram = new Count();
// 访问量
countPram.setVisit(countAdd);
// 执行修改
countMapper.updateCount(countPram);
}
}
具体实现
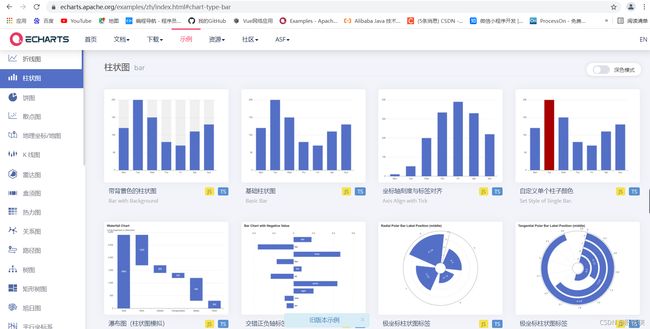
官网也有许多的其他类型的图标,大叫可以任意挑选,强大至极,恐怖如斯:

我们来讲一讲Echarts怎么使用:
一、你可以下载相应的JS文件,放到本地路径。然后在页面引入对应的JS文件就可以使用了。
二、这种方法方便快捷,写在HTML文件中即用,前提是你有网络,如下:
<script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js">script>
数据库(mysql)查询语句:
<select id="selectAllCount" resultType="com.gantiexia.count.entity.Count">
select
id id,
visit visit,
str_to_date(count_time,'%Y-%m-%d') countTimeText
from
t_count
where
date(count_time) >= DATE_SUB(CURDATE(), INTERVAL 6 DAY)
select>
这里简单说一下我们的查询条件。和Oracle一样,有各自的查询语句以及相应的函数表达式,时间格式的写法也是不同的。此处CURDATE()代表的是当天的时间格式为YYYY-MM-DD的时间格式的日期,INTERVAL 6 DAY表示的就是查询当前数据库中存在的最近六天的数据。
条形图代码:
// 最近七天平台访问量条形图
$.ajax({
type:"post",
url : "/count/recentlyCount",
async:false,
success:function (data) {
// X轴数据
var x = [];
// y轴数据
var y = [];
for(var i=0;i<data.length;i++){
x.push(data[i].countTimeText);
y.push(data[i].visit);
}
var myChart = echarts.init(document.getElementById('EchartOrder'));
// 指定图表的配置项和数据
var option = {
title: {
text: '最近七天平台访问量'
},
tooltip: {
},
toolbox: {
feature: {
saveAsImage: {
},
left: 'center'
}
},
xAxis: {
data: x
},
yAxis: {
},
series: [{
name: '访问量',
type: 'bar',
data: y
}]
};
// 渲染
myChart.setOption(option);
}
})
由以上代码可以看出我们只需要在对应的data上对应我们相应的坐标轴的数组即可,使用非常方便。
我们看一下平台今天自动生成的访问量:

如图可以看出,中间时间有间隔,那是因为我们当天没有访问量的生成,所以这里展示的就是平台最近七天产生访问量的数据。
鼠标移动到对应的柱子上,显示当天的访问量:

