转载:http://www.jianshu.com/p/03081c9d1559
1、背景
测试存在问题:
1、测试环境接口不稳定
2、业务系统不是孤立存在的,关联方太多,而且关联系统常常出现不稳定的情况
3、暂时无可用Mock server工具
4、接口未提测验收完成,前端测试提前介入
影响:
测试依赖数据,依赖接口阻塞导致测试延期,干耗时间成本人力成本
解决方案:
引入Mock测试,有了Mock,测试童鞋在后端接口未准备好时按照接口文档就可以开始造数据进行测试工作,不会出现测试一直等待开发的情况,也可以开发联调与测试进行。这样的话,开发自测阶段就可以及早开展,从而发现缺陷的时机也提前了,有利于整个产品app测试覆盖率提升和产品项目进度的保证
2、环境配置及准备
2.1、安装charles及一些配置项说明
去 Charles 的官方网站(http://www.charlesproxy.com)下载最新版的 Charles 安装包,是一个 dmg 后缀的文件。打开后将 Charles 拖到 Application 目录下即完成安装。
-
2.1.1将 Charles 设置成系统代理
Charles 是通过将自己设置成代理服务器来完成封包截取的,所以使用 Charles 的第一步是将其设置成系统的代理服务器。
启动 Charles 后,第一次 Charles 会请求你给它设置系统代理的权限。你可以输入登录密码授予 Charles 该权限。你也可以忽略该请求,然后在需要将 Charles 设置成系统代理时,选择菜单中的 “Proxy” -> “Mac OS X Proxy” 来将 Charles 设置成系统代理。步骤如下:
* 1、打开Charles程序
* 2、Mac连接上网络paictest,查看Mac电脑的IP地址:
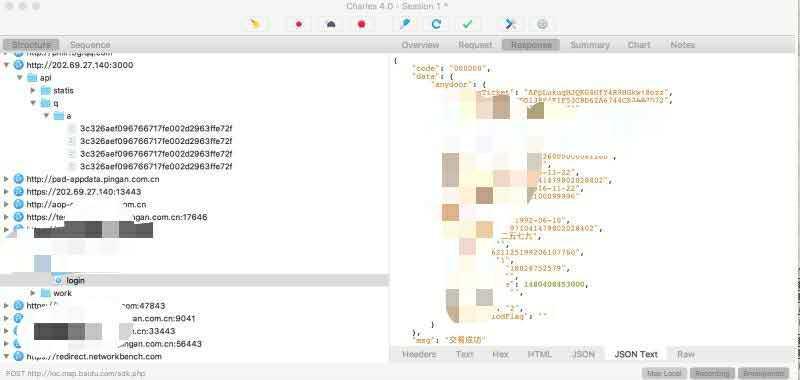
系统偏好设置->网络就可以查看到了,比如我的ip地址是:172.16.0.238 * 3、将 Charles 的代理功能打开。在 Charles 的菜单栏上选择 “Proxy”->”Proxy Settings”, 填入代理端口 8888,并且勾上 “Enable transparent HTTP proxying” 就完成了在 Charles 上 的设置。 * 4、要截取 iPhone 上的网络请求:进入当前wifi连接paictest(Mac在一个局域网内), 设置HTTP代理Group,将服务器填为上一步中获得的IP,即172.16.0.238,端口填8888. * 5、打开 iPhone 上的任意需要网络通讯的程序,就可以看到 Charles 弹出 iPhone 请求连接的确认菜单(如下图所示),点击 “Allow” 即可完成设置。之后,你就可以看到源源不断的网络请求出现在 Charles 的界面中,如下图所示(由于涉及部分业务,马赛克了)。
-
2.1.2安装证书
如果你需要截取分析 Https 协议相关的内容。那么需要安装 Charles 的 CA 证书。具体步骤如下。
1、首先我们需要在 Mac 电脑上安装证书。点击 Charles 的顶部菜单,选择 “Help” -> “SSL Proxying” -> “Install Charles Root Certificate”,然后输入系统的帐号密码,即可在 KeyChain 看到添加好的证书。
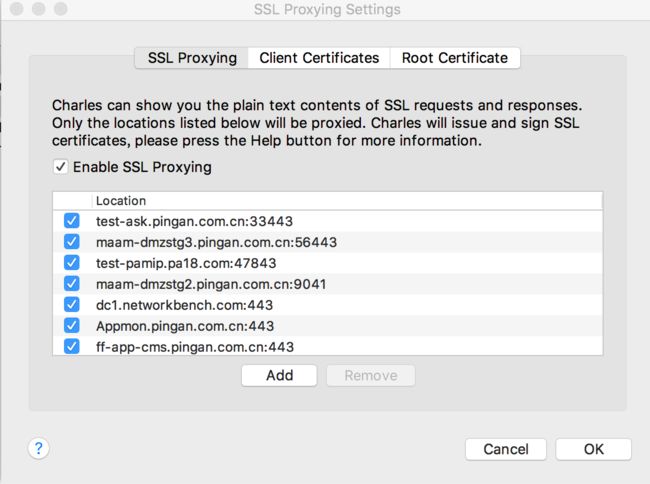
需要注意的是,即使是安装完证书之后,Charles 默认也并不截取 Https 网络通讯的信息,如果你想对截取某个网站上的所有 Https 网络请求,可以在该请求上右击,选择 SSL proxy,如下图所示:
这样,对于该 Host 的所有 SSL 请求可以被截取到了。
2、截取移动设备中的 Https 通讯信息
如果我们需要在 iOS 或 Android 机器上截取 Https 协议的通讯内容,还需要在手机上安装相应的证书。点击 Charles 的顶部菜单,选择 “Help” -> “SSL Proxying” -> “Install Charles Root Certificate on a Mobile Device or Remote Browser”,然后就可以看到 Charles 弹出的简单的安装教程。在设备上设置好 Charles 为代理后,在手机浏览器中访问地址:http://charlesproxy.com/getssl
即可打开证书安装的界面,安装完证书后,就可以截取手机上的 Https 通讯内容了。不过同样需要注意,默认情况下 Charles 并不做截取,你还需要在要截取的网络请求上右击,选中SSL proxy 菜单项。
3、组件mock测试:eg: xx app 登录业务
3.1 编辑网络请求数据了解
根据具体的需求,Charles 提供了 Map 功能、 Rewrite 功能以及 Breakpoints 功能,都可以达到修改服务器返回内容的目的。这三者在功能上的差异是:
Map 功能适合长期地将某一些请求重定向到另一个网络地址或本地文件。
Rewrite 功能适合对网络请求进行一些正则替换。
Breakpoints 功能适合做一些临时性的修改。
3.1.1 调试不同url的网络请求
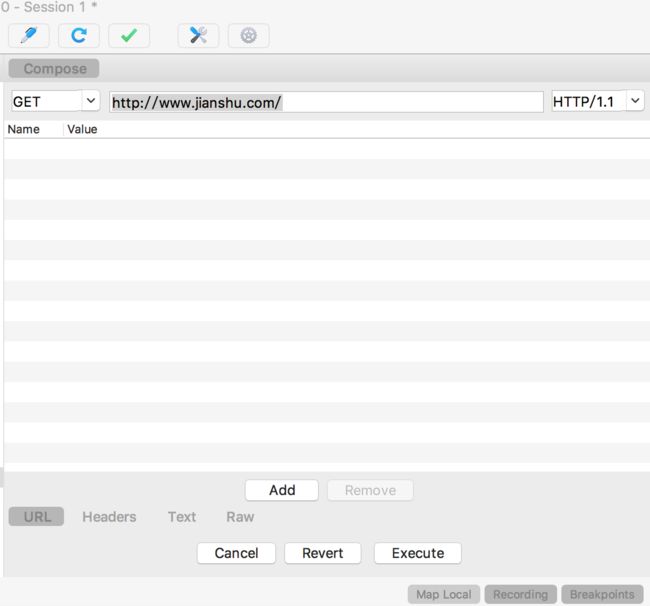
为了调试服务器的接口,我们需要反复尝试不同参数的网络请求。Charles 可以方便地提供网络请求的修改和重发功能。只需要在以往的网络请求上点击右键,选择 “Edit”,即可创建一个可编辑的网络请求。如下所示:
我们可以修改该请求的任何信息,包括 URL 地址、端口、参数等,之后点击 “Execute” 即可发送该修改后的网络请求(如下图所示)。
Charles 支持我们多次修改和发送该请求,这对于我们和服务器端调试接口非常方便
3.1.2 覆盖服务器接口返回的不同异常情况
举个例子:有一个订单状态接口 order_state,有已过期、已失效、已支付、待支付、已取消、待审核等10个状态返回,如果是在没有mock的情况下,我们需要实际造10个状态的订单数据,甚至去修改数据库订单字段状态来看前端订单显示情况。利用Mock方法,我们可以借助一些工具例如charles打断点,截取接口返回的response的json数据,进行一些模拟:比如
订单接口发生服务器错误 or 系统繁忙时app是否崩溃;
订单接口的各种状态在前端显示的覆盖测试;
订单状态空的时候前端如何显示的覆盖测试;
订单数据异常的时候前端如何显示的覆盖测试,
订单接口请求超时的情况等等等总之想要什么返回就模拟什么返回。
3.2 简单的小例子:xx app 登录login Mock测试
3.2.1 安装测试包
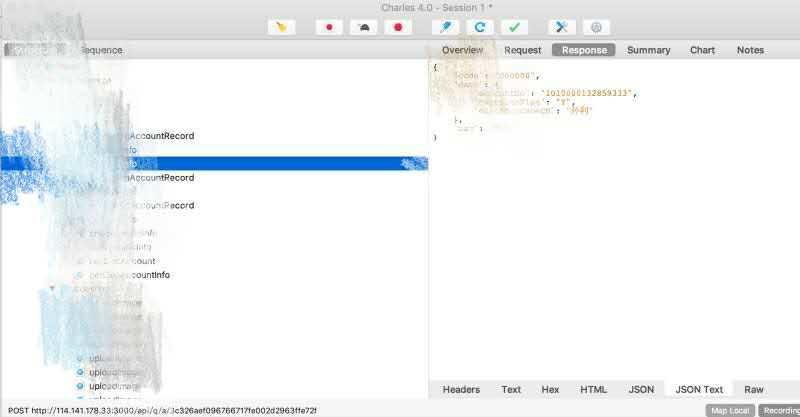
打开手机,连接电脑安装开户组件app 成功,点击app启动成功,登录成功,moudle名称输入模块名称(xxBanklogin进入xx app 登录流程,利用charles抓包,如下截图
3.2.2 登录测试Mock最基本实践
breakpoints方法实践过程:
在charless上要mock数据的url上右点击,弹出的列表选中breakpoint,要点击两次 Excute 才能完成一次 HTTP 请求,原因是,Charles 的断点功能分别提供了修改 HTTP Request 和 Response 的机会映射本地文件
先了解登录接口定义:
- login接口一般有登录超时、操作超时、登录被挤下线、登录系统繁忙、账户和密码错误、账户锁定、账户解密失败等情况
每个接口对应的response请求json记录(可编辑修改):
一般有两种处理方式可选择:
一是直接在charels设置好断点,请求相应的接口时修改编辑response里面json格式的相关数据后点击excute执行模拟请求提交
二是将所有接口的json数据在一个Sublime text 中以json格式保存,进行数据管理,最后利用 charles Map 规则的导入导出功能,方法是点击菜单 Tools → Map Local,在弹出界面中点击 Export
登录login接口返回json记录如下:
- 1、登录成功
{ "code": "000000", "data": { 由于涉及到业务信息,部分data信息隐藏 "status": "0" }, "msg": "成功" } - 2、操作超时
{
"code": "030801",
"msg": "操作超时"
}- 3、登录报系统繁忙
{
"code": "000001",
"msg": "系统繁忙,请稍后再试!"
}- 4、登录超时
{
"code": "000002",
"msg": "登录超时!"
}- 5、登录掉线
{
"code": "000004",
"msg": "账户在另一台设备已登录,当前登录被挤下线!"
}