JavaScript 基础篇(一)
JavaScript基础
JavaScript介绍
JavaScript是什么
**JavaScript是一种运行在客户端 的脚本语言**
Netscape在最初将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。JavaScript与Java名称上的近似,是当时Netscape为了营销考虑与Sun微系统达成协议的结果。Java和JavaScript的关系就像张雨生和张雨的关系,只是名字很像。
JavaScript的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
JavaScript和ECMAScript的关系
ECMAScript是一种由Ecma国际前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers
Association,制定的标准。
JavaScript是由公司开发而成的,公司开发而成的一定是有一些问题,不便于其他的公司拓展和使用。所以欧洲的这个ECMA的组织,牵头制定JavaScript的标准,取名为ECMAScript。
简单来说ECMAScript不是一门语言,而是一个标准。符合这个标准的比较常见的有:JavaScript、Action
Script(Flash中用的语言)。就是说,你JavaScript学完了,Flash中的程序也会写了。
ECMAScript在2015年6月,发布了ECMAScript
6版本,语言的能力更强。但是,浏览器的厂商不能那么快的去追上这个标准。这些新的特性,我们就业班的深入,也会给大家介绍。
JavaScript和HTML、CSS的区别
HTML:提供网页的结构,提供网页中的内容
CSS: 用来美化网页
JavaScript: 可以用来控制网页内容,给网页增加动态的效果
JavaScript现在的意义(应用场景)
网页特效
服务端开发(Node.js)
命令行工具(Node.js)
桌面程序(Electron)
App(Cordova)
控制硬件-物联网(Ruff)
游戏开发(cocos2d-js)
JavaScript初体验
JavaScript的书写位置
写在script标签中
写在外部js文件中,在页面引入
链接的外部js文件的script标签中,不能再写js代码。
JavaScript中的五句话
//在页面弹出一个提示窗口
alert("请注意,敌方还有三十秒到达战场");
//在控制台窗口输出一句话
console.log("大吉大利,今晚吃鸡");
//接受用户输入的信息
prompt("你的名字叫什么");
//在页面上显示内容
document.write("装逼如风,常伴吾身");
//注意,如果当中有html标签的话,同样也会编译出标签的效果
//会清除掉页面当前的内容
//页面弹出一个确认提示框
confirm("你,爱我吗?");
非常常用的五句话,各位老司机一定要谨记!!!
接下来,老司机们,我们来尝试一下下面的代码
alert("10086");
alert("彭于晏");
alert(123);
alert(彭于晏);
alert(true);
alert(false);
//查看自己的开发人员页面,看看那个能成功输出,哪个不行,为什么可以,为什么不行?
直接量是什么?
可以直接被使用的数据,我们称为直接量。
直接量有哪些:字符串,数值,布尔类型,变量等
*思考一个问题:变量怎么理解?
变量
什么是变量
变量是计算机内存中存储数据的标识符,根据变量名称可以获取到内存中存储的数据
为什么要使用变量
使用变量可以方便的获取或者修改内存中的数据
变量在内存中的存储
var age = 18;
如何使用变量
var声明变量
var age;
变量的赋值
var age;
age = 18;
//阅读顺序从右到左
同时声明多个变量
var age, name, sex;
age = 10;
name = 'zs';
同时声明多个变量并赋值
var age = 10, name = 'zs';
变量是喜新厌旧的
var age = 16;
age = 18;
//这个时候,age的值为18,而不是16,18.
变量的命名规则和规范
规则 - 必须遵守的,不遵守会报错
由字母、数字、下划线、$符号组成,不能以数字开头
不能是关键字和保留字,例如:for、while。

(变量名称为name的注意点)
// 通过浏览器的控制台查看,是带引号的
// name比较特殊,name是window对象的一个属性
var name = 18;
javascript代码虽然是从上到下执行的。但是如果js有语法错误,那么浏览器不会执行这里面的js代码。因为浏览器会先去检查js代码是否有错误,如果没有才会从上到下执行。
区分大小写
规范 - 建议遵守的,不遵守不会报错
变量名必须有意义
遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。
例如:
userName、userPassword
js
案例
*交换两个变量的值
var a = 3;
var b = 5;
c = a;
a = b;
b = c;
console. log(a,b); // 5 3
不使用临时变量,交换两个数值变量的值
var a = 30;
var b = 50;
a = a + b
b = a - b;
a = a - b;
console. log(a,b); // 50 30
简单数据类型
在javascript中有很多的数据类型:
number、string、boolean、undefined、null 、对象
1 number:数字
作用:就是用来表示所有的数字。
123,-123,0.1,-0.1
特点:
1.数字用来表示物品的数量;
2.如果数字加上了引号之后就不是number类型是string类型。
2 string:字符串。
作用:就是一段文本(可以理解为人说的一句话)。
特点:
1.所有的字符串都是用””引起来的。
2.可以当作直接量。
3.字符串的引号可以是单引号’’也可以双引号””.
3 boolean:bool类型:
作用:判断对和错。
对:true
错:false
但是它的表达式有很多:
4 undefined:未定义
一个变量申明但没有赋值,就叫做undefined
Number类型
数值字面量:数值的固定值的表示法
6 7 110
进制
十进制
var num = 9;
进行算数计算时,八进制和十六进制表示的数值最终都将被转换成十进制数值。
十六进制
var num = 0xA;
数字序列范围:0~9以及A~F
八进制
var num1 = 07; // 对应十进制的7
var num2 = 019; // 对应十进制的19
var num3 = 08; // 对应十进制的8
数字序列范围:0~7
如果字面值中的数值超出了范围,那么前导零将被忽略,后面的数值将被当作十进制数值解析
进制转换
var a = 071; // 八进制(0开头,后面是0-7)
1*8^0 + 7*8^1 = 57
console.log(a); // 十进制 57
var b = 0xff; // 十六进制
15*16^0 + 15*16^1 = 255
console.log(b); // 十进制 255
var c = 100;
var num = 0xff;
console.log(c.toString(16)); //十进制转十六进制
console.log(parseInt(num,16).toString(8)); //十六进制转八进制
浮点数
浮点数的精度问题
浮点数
var n = 5e-324;
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100);
不要判断两个浮点数是否相等
数值范围
最小值:Number.MIN_VALUE,这个值为: 5e-324 (5乘以10的负324次方)
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
无穷大:Infinity
无穷小:-Infinity
二. 数据类型的补充:
1.string
2.number
3.有一种特殊的数据:NaN(not a number);
NaN:是计算发生错误时的一种状态, 也是number类型的数据。
判断是否是NaN的一个关键字:isNaN(is not a number):是非数字
如果结果是NaN,,那么isNaN的结果是true,如果是一个正常的数字,isNaN返回的值是false;如果结果是一个字符串,那么isNaN的结果是true,
string类型
字符串字面量
‘程序猿’,‘程序媛’;
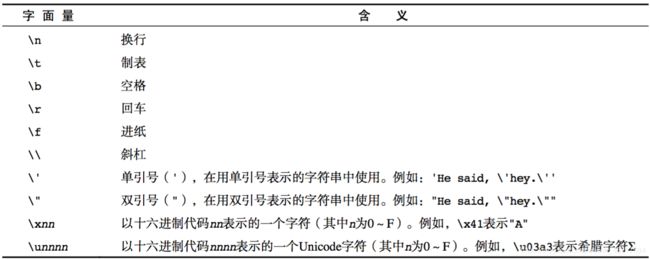
思考:如何打印以下字符串。 我是一个"正直"的人 我很喜欢"猿"
转义符
字符串拼接
字符串拼接使用 + 连接
console.log(11 + 11);
console.log('hello' + ' world');
console.log('100' + '100');
console.log('11' + 11);
console.log('male:' + true);
两边只要有一个是字符串,那么+就是字符串拼接功能
两边如果都是数字,那么就是算术功能。
boolean类型
boolean字面量: true和false,区分大小写
计算机内部存储:true为1,false为0
获取变量的类型
typeof
typeof:判断数据的类型
如何判断:
1.0直接将直接量放在typeof的后面,将来得到的结果会以字符串的形式返回回来。
typeof 直接量
2.0将直接量放在typeof后面的括号中。(需要提高优先级的时候可以加括号)
typeof (直接量)
代码:
var age = 18;
console.log(typeof age); // number
注释
单行注释
用来描述下面一个或多行代码的作用
// 这是一个变量
var name = 'hm';
多行注释
用来注释多条代码
/*
var age = 18;
var name = 'zs';
console.log(name, age);
*/
操作符
算术运算符
+、-、*、/、%
a: +
如果相加的两个数都是数字,那么将来的结果就是这两数相加的和(相加)
如果相加的两个数中有一个是字符串,或者两个都是那么将来的结果是这两个数据相连的结果(连接)
b: -
让两个数进行相减。
c: *
让两个数相乘
d: /
让两个数相除
e: %(取余、取模)
得到两个数相除的余数。
f: ()
提升计算的优先级。
g:Math对象:
这个对象中有一系列的方法,用于常用的计算。
Math.pow(a,b);//得到a的b次方的值
Math.ceil(a);//向上取整
Math.floor(a);//向下取整
Math.round(a);//四舍五入
Math.random();//生成一个大于0,小于1的随机数
Math.max(a,b,c);//得到几个数中最大的数
Math.min(a,b,c);//得到几个数中最小的数
优先级:先算乘除再算加减,有括号先算括号里面的内容。
比较运算符
< > >= <=== != ===(全等) !== (不全等)
比较规则:
两边都为字符串时,则按照字符串的字符编码进行逐位比较
一边为数字,一边为字符串时,则将字符串转换为数字进行比较
一边为数字,一边为布尔值时,则将布尔值转换为数字进行比较
== 与=== 的区别:== 只进行值得比较,===类型和值同时相等,则相等
var result = '55' == 55; //true
var result = '55' === 55; //false 值相等,类型不相等
var result = 55 === 55; //true
逻辑运算符
作用在boolean类型上面。
var a = true && false;==>a =false;
var b = true || false ;==>b = true;
var c = !true ; ===>c = false;
&& 两个操作数同时为true,结果为true,否则都是false
|| 两个操作数有一个为true,结果为true,否则为false
! 取反
// 练习
var a = 3 && 0 || 2;
var b = 3 || 0 && 2;
var c= 0 || 2 && 3;
alert(a),alert(b),alert(c);
// 面试题
var a = 1+1 && 3;
var b = 0 && 1+1;
var c = 1 || 2 && 3-1;
alert(a); // 3
alert(b); // 0
alert(c); // 1
赋值运算符(复合运算符)
= += -= *= /= %=
例如:
var num = 0;
num += 5; // 相当于 num = num + 5;
一元运算符
自增,自减运算符
++、--
前置++
var num1 = 5;
++ num1;
var num2 = 6;
console.log(num1 + ++ num2); // 13
后置++
var num1 = 5;
num1 ++;
var num2 = 6
console.log(num1 + num2 ++); // 12
猜猜看
var a = 1; var b = ++a + ++a; console.log(b); // ++a=2 ++a=3 b=5 a=3
var a = 1; var b = a++ + ++a; console.log(b); // b=4 a=3
var a = 1; var b = a++ + a++; console.log(b); // b=3 a=3
var a = 1; var b = ++a + a++; console.log(b); // b=4 a=3
运算符的优先级
优先级从高到底
1. () 优先级最高
2. 一元运算符 `++ -- !`
3. 算数运算符 `先* / % 后 + -`
4. 关系运算符 `> >= < <=`
5. 相等运算符 `== != === !==`
6. 逻辑运算符 `先 && 后 || 如果有!先算!'
7. 赋值运算符 `=`
// 练习1:
((4 >= 6) || ('人' != '阿凡达')) && !(((12 * 2) == 144) && true) // true
// 练习2:
var num = 10;
if (5 == num / 2 && (2 + 2 * num).toString() === '22') {
console.log(true);
}
表达式和语句
表达式
一个表达式可以产生一个值,有可能是运算、函数调用、有可能是字面量。表达式可以放在任何需要值的地方。
常识:
只能操作一个值的操作符叫一元操作符,组成的表达式叫一元表达式.(一个值一个运算符)
由两个值和一个运算符连接起来的表达式叫二元表达式。(两个值一个运算符)
由三个值和两个运算符连接起来的表达式叫三元表达式.(三个值两个运算符)
例如:
12
aa++
aa + 56
5 > 6 ? '5' : '6'
语句
语句可以理解为一个行为,循环语句和判断语句就是典型的语句。一个程序有很多个语句组成,一般情况下;分割一个一个的语句
JavaScript所提供的语句分为以下几大类:
1. 变量声明,赋值语句:var。
语法如下: var 变量名称 [=初始值]
例如:var num = 25;
2. 条件和分支语句:if...else,switch。 (后面具体学习)
3. 循环语句:for, for...in,while,break,continue。(后面具体学习)
4. 注释语句://,/*...*/。
// 这是单行注释
/* 这可以多行注释… */