uni-app+uniCloud开发微信小程序BUG总结(持续更新中...)
星空学堂starSchool
1.项目搭建
2021.11.1
bug1(使用less)
HbuilderX使用less报错
在uni-app官网导入hx也失败
解决办法:
进入hx安装目录并在控制台执行npm install
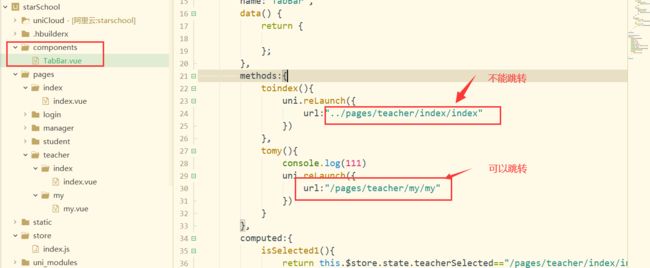
bug2(组件跳转)
组件内使用路由跳转使用相对路径不能跳转,需要使用绝对路径
bug3(tabbar1)
多用户切换,根据进入的用户不同显示不同的tabbar,因为uni-app只在pages.json里面提供了一个tabbar,且只能写一个。所以要实现上述的效果,只能自义定组件。
2021.11.6
bug4(回到顶部)
官方提供的回到顶部接口无效
uni.pageScrollTo({
scrollTop: 0,
duration: 300
});
修改为如下代码后生效
setTimeout(() => {
uni.pageScrollTo({
scrollTop: 0, duration: 0});
}, 300);
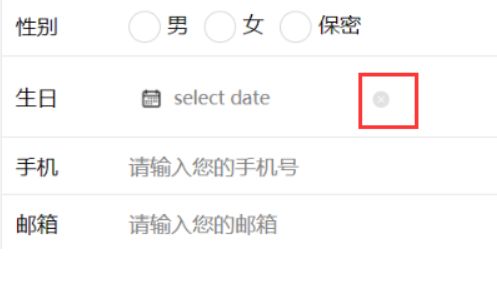
bug5(去掉叉叉)
使用uni-datetime-picker组件,并设置清除图片false后,在微信小程序中测试还是没有去掉
<uni-datetime-picker
:clear-icon="false"
type="date"
:value="birth"
v-model="birth"
:border="false"
/>
需要再设置一个样式才可以生效
/deep/.uni-date-editor--x .uni-date__icon-clear{
display: none;
}
2021.11.8
bug6(解决多用户tab1)
前面的有个bug,根据进入的用户不同显示不同的tabbar一直没有解决,现在我找到一种解决方案:使用uni-app+uView来解决。
uView官网https://www.uviewui.com/
推荐博客:https://blog.csdn.net/weixin_43848576/article/details/108204647?spm=1001.2101.3001.6650.2&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-2.no_search_link&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-2.no_search_link
bug7(解决多用户tab2)
上述的解决方式还是存在有问题,因为微信的api中只支持5个list配置,所有要实现多用户切换还是得要自义定tab组件,这里还会遇到一个问题,
<u-tabbar v-model="currenttab" @change="changeTb" :list="list" active-color="#00c499">u-tabbar>
changeTb(index){
uni.reLaunch({
url:this.$store.state.teatabbar[index].pagePath
})
使用自义定组件来解决这个问题时,每次点击tab切换之后,在导航栏的左上角会出现一个返回首页的按钮,因为我们当前没有处于微信自带的tab选项上,所以需要在生命周期上加上
onLoad() {
wx.hideHomeButton()
},
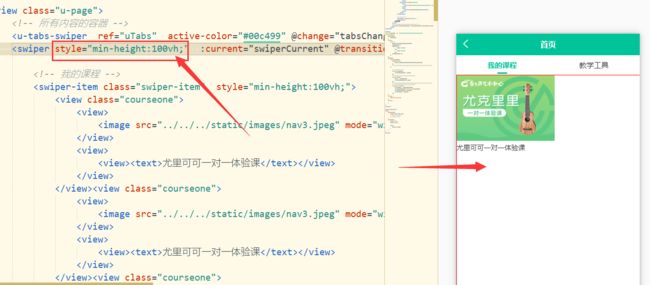
bug8(tabswiper高度问题)
uView提供了一个很好用的tabs组件,但是直接使用时会出现高度被固定了的问题
解决办法:(但是这个组件还是存在一定的bug,比如高度只能写固定的,不能自动适应)
2021.11.15
bug9(详细页data报undefined的错)
描述:
不管我用不用getone属性都会报错,但是只输出data数据也没有问题,也没报错
解决办法:
因为界面加载的时候data数据还没拿到就报了undefined,所以需要修改一下判断条件
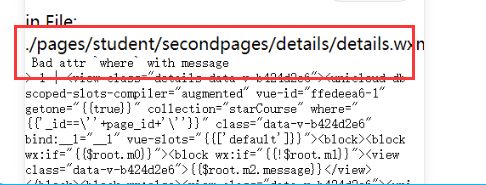
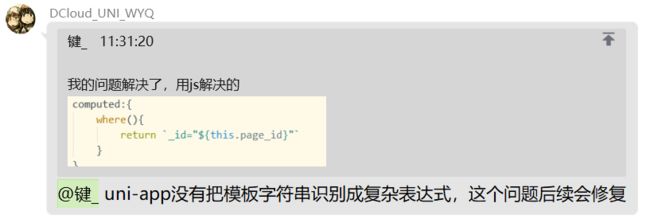
bug10(发行到微信测试识别不了where)
官方回复:
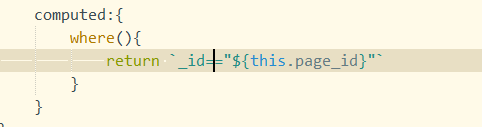
解决办法:
用computed返回模板字面量给where属性