1. 前言
作为一名技术顾问,在日常工作中会遇到各种各样的问题。有些问题看上去很简单,但背后的原因却是异常的复杂。
为了更好的解决问题、服务客户,我们需要培养自己 “透过现象看本质” 的能力。
下面我们就一起来看一个表现简单排查却复杂的真实案例。
2. 背景
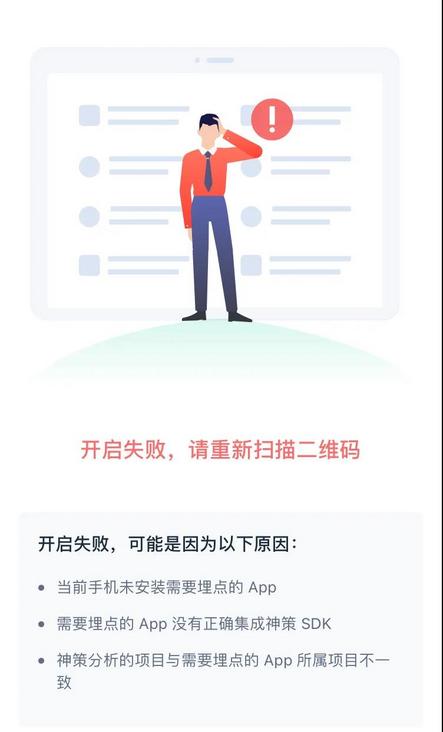
阳光正好,微风不燥的一天,我正在值班。突然客户反馈在使用 App 点击分析时,扫描二维码后报错,如图 2-1 所示:
图 2-1 扫描二维码报错信息
收到这个报错之后,我就第一时间进行排查。在介绍具体的排查过程之前,我们先来了解下相关的背景知识。
2.1. 什么是点击分析
点击图,即应用一种特殊高亮的颜色形式,显示页面或页面组区域中不同元素点击密度的图示。点击分析是通过可视化的方法,利用点击图清晰展示某个(些)元素被点击的次数和占比,从而帮助使用者判断用户热衷的区域,评估页面设计的科学性[1]。
2.2. 如何使用点击分析
点击分析的使用大致可以分为下面几个步骤[2]:
2.2.1. 开启点击分析
点击分析功能依赖于全埋点中的点击事件,因此需要先开启全埋点点击事件的采集。v2.3.0+ 版本 SDK 支持 App 点击分析功能,需要在初始化 SAConfigOptions 后调用 enableHeatMap 进行开启。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// 初始化配置
SAConfigOptions *options = [[SAConfigOptions alloc] initWithServerURL:<#数据接收地址#> launchOptions:launchOptions];
// 开启全埋点
options.autoTrackEventType = SensorsAnalyticsEventTypeAppStart |
SensorsAnalyticsEventTypeAppEnd |
SensorsAnalyticsEventTypeAppClick |
SensorsAnalyticsEventTypeAppViewScreen;
// 开启点击分析
options.enableHeatMap = YES;
.......
// 初始化 SDK
[SensorsAnalyticsSDK startWithConfigOptions:options];
return YES;
}2.2.2. 配置 Scheme
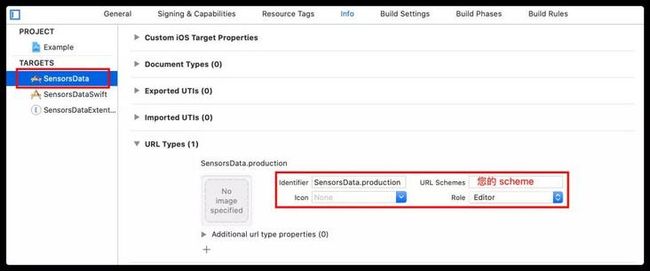
在 App 工程中选择 TARGETS -> Info -> URL Types,点击加号(+),将上一步获取到的 Scheme 配置到 URL Types 中,如图 2-2 所示:
图 2-2 配置 Scheme
2.2.3. 处理传入的 URL
在 AppDelegate 的 - application:openURL:options: 方法中调用 - handleSchemeUrl: 对神策分析 Scheme 进行处理:
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary *)options {
if ([[SensorsAnalyticsSDK sharedInstance] handleSchemeUrl:url]) {
return YES;
}
return NO;
} 2.2.4. 扫码连接
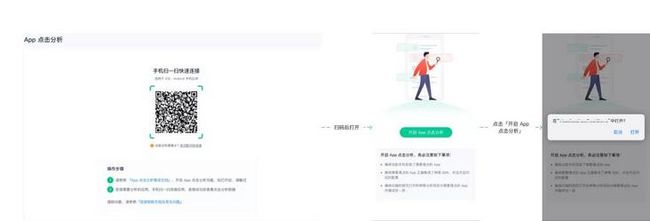
在神策分析页面选择点击分析,用手机扫描页面上的二维码。手机扫码后点击「开启 App 点击分析」按钮,再点击「打开」按钮后成功打开所要分析的 App,如图 2-3 所示:
图 2-3 扫码连接
最后在 App 中点击「继续」按钮,连接 App 点击分析。
在了解了背景知识之后,我们来回顾下问题的排查过程。
3. 问题过程回顾
3.1. 问题初识
从客户给的 2-1 截图,可以分析出,客户是扫描二维码没有唤起 App ,这是一个常见的问题。客户是在使用点击分析时,报出的这个问题,虽然这个问题不大,但是它会影响客户使用点击分析这个功能。有很多因素会影响到点击分析的使用,在上面的使用介绍中,每一步出错都可能造成点击分析无法使用的情况。
3.2. 分析问题
客户是在扫描点击分析二维码时没有唤起 App,可能的原因有:
没有安装 App;
没有配置 Scheme 或者配置的不对。
目前看来最有可能的就是没有配置 Scheme 了。通过和客户沟通,证实了这一推断。
3.3. 解决方案
根据上述分析,可以通过配置 Scheme 解决这个问题。但是仅仅配置 Scheme 能解决客户的问题吗?
对于这个问题,我们最终的目的是协助客户能够正常的使用点击分析,而不是仅限于扫码无法唤起 App 这个问题上。点击分析因匹配方案不同,我们有两种不同的方案。因此我们需要先和客户沟通以下问题:
神策 iOS SDK 的版本是多少;
神策分析环境的版本是多少。
经确认,iOS SDK 版本满足新匹配方案,而神策分析版本还是旧匹配方案的版本。即使配置了 Scheme 后,点击分析也是不能正常使用的。确认了神策分析版本较低的情况后,这边就联系客户成功帮助客户升级分析环境。
与此同时,和客户沟通点击分析的其他配置是否有问题。结果发现客户并没有开启点击分析,于是告知客户使用点击分析需要做以下配置:
初始化 SDK 时,需要开启点击分析配置项;
初始化 SDK 时,需要开启全埋点点击事件的采集;
配置对应环境的 Scheme;
处理传入的 URL。
同时,给客户提供了相应的文档。
这样一来,这个问题就应该完美解决了。
3.4. 为什么没有解决
但是,问题并没有想象的那么简单。客户反馈问题依然存在,现象和之前一样:扫描点击分析的二维码,并没有唤起 App。
我收到这个消息之后,眉头一皱,还有可能是哪里的问题呢?
难道客户没有配置 Scheme?客户已经截图反馈,iOS 项目里确实是配置了。
难道是配置的 Scheme 和使用点击分析的项目不匹配?这个比较好排查,让客户把神策分析里配置的 Scheme 复制出来和 iOS 项目里配置的 Scheme 对比一下就可以得到答案。
果然,在 iOS 项目里配置的是测试项目的 Scheme,而点击分析是在正式项目里测试的。和客户解释清楚后,让客户在 iOS 项目里配置了正式项目的 Scheme。
这下问题应该解决了吧!
3.5. 为什么还没有解决
但是,事实并非如此。客户反馈:“配置了正式项目的 Scheme 后,扫码后可以唤起了 App。但是,点击分析的页面一直在转圈,还是无法连接成功”。
这是什么原因导致的呢?我们来分析一下扫码连接的过程:
扫码唤起 App 后,需要把二维码里的 URL 传给 SDK;
SDK 会解析 URL 里的信息,拿到上报页面结构信息的地址;
把 App 页面结构上传到点击分析页面进行展示。
目前点击分析页面一直在转圈,原因就是由于 App 端的页面结构信息没有上传导致的。SDK 处理二维码信息时,如果检测到是点击分析的链接时,会校验点击分析的各项配置,如果满足点击分析会弹窗提示:“正在连接 App 点击分析”。如果不满足会弹出对应的错误信息。此时如果能看到弹窗提示,就可以定位到问题原因。
不过,客户表示并没有看到弹窗弹出。从这个现象可以知道,SDK 没有处理唤起 App 时传进来的 URL,可能的原因有以下几种:
唤起 App 的回调函数里没有调用神策 SDK 的方法处理 URL;
唤起 App 的回调函数里调用神策 SDK 的方法比较靠后,URL 被其他流程处理了;
唤起 App 的回调方法有多个,客户使用的方法优先级较低。
分析到这里,让客户截图看下是如何处理 URL 的,代码如下所示:
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary *)options {
if ([[SensorsAnalyticsSDK sharedInstance] handleSchemeUrl:url]) {
return YES;
}
return NO;
} 客户的代码没有问题,因此排除了前两个可能。现在最有可能的原因就是这个回调函数没有执行到,通过断点调试验证了这一猜想。
原因是使用 SceneDelegate 时,唤起 App 会优先执行 SceneDelegate 里的 - scene:openURLContexts: 方法。于是,建议客户把处理 URL 的逻辑移到 SceneDelegate 里面处理。
这次调整后,重新测试,点击分析终于连接成功了。
这下问题总算解决了吧!
3.6. 竟然还有问题
但是,意外还是发生了。虽然连接成功了,但是客户那边又出现了新问题:点击分析页面没有热力图,就像一个投屏工具一样,看不到任何数据。
为什么会这样呢?前面在介绍点击分析时,我们知道点击分析会根据点击次数的多少,渲染出不同的颜色,点击次数越多颜色就会越深。不过现在没有渲染出点击图,根本原因就是没有统计到点击次数。可能的原因有:
没有点击操作;
没有开启全埋点点击事件;
iOS SDK 版本和神策分析版本不匹配。
上述第三点最开始就已经和客户确认了,因此可以排除;至于第一点,已经和客户确认,在测试时点击了按钮,因此也可以排除;那最有可能的原因就是没有开启全埋点点击事件,不过这一点也和客户确认过,因此也可以排除。
问题似乎陷入了僵局。
就在 “山穷水尽疑无路” 时,发现客户的代码截图里有 RCTRootView 相关代码,有这个代码说明是使用 React Native 开发的项目。在 React Native 的项目里,点击事件采集是需要集成 react-native-sensors-analytics 插件[3]的。简单来说,只有集成了这个插件,在 React Native 的项目里才可以自动采集到点击事件。
经过和客户沟通,他们确实是使用 React Native 开发的项目,同时没有集成 react-native-sensors-analytics 插件。终于,找到这个难题的答案了。
3.7. 终于解决了
给客户提供了如何集成 react-native-sensors-analytics 插件的步骤,经过测试,期待已久的点击分析热力图终于呈现在了客户面前。
至此,问题总算彻底解决了。
4. 总结
在最初收到客户反馈的问题时,本以为是一个简单的问题,没想到经过了许多波折才最终把它解决掉。
回顾这次解决问题的经历,自己的收获主要有以下几点:
问题不分大小,一定要跟进到底;
遇到意外情况,要认真对待,不能轻易放过任何一个细节;
解决问题时,我们不妨大胆假设,小心论证。
希望和大家共勉。
5. 参考文献
[1] https://manual.sensorsdata.cn...
[2] https://manual.sensorsdata.cn...
[3] https://github.com/sensorsdat...
文章来自公众号——神策技术社区