stm32基于TouchGFX的GUI开发(一):创建第一个你自己的应用程序
-----stm32基于TouchGFX的GUI开发-----
先上最终效果图:
本章我们将介绍创建基于stm32的TouchGfx应用。第一步将介绍如何安装stm32Cubemx和TouchGfx。笔者试用了stm32CubeIDE,其集成了stm32Cubemx,类似于Eclipse开发环境,功能及其强大,但是因为是新的开发环境,会有一些bug,对中文的支持也不友好。之前在做IPS显示的时候就因为keil5和CubeIDE中文编码的问题导致显示有问题,所以暂时还是不打算用IDE。有需要的可以下载安装。stm32CubeMx需要安装java运行环境JRE,记住JRE版本一定不要安装太高,会导致Cubemx运行不起来。
1、stm32CubeMx下载地址
2、Java运行环境JRE下载地址
3、stm32CubeIDE下载地址
4、stm32CubeIDE代码自动补全插件网盘链接 提取码:v2zc(下载后如何安装自动补全Jar包参考这篇文章)
5、VisualStudio2015破解版下载地址提取码:jufa。touchGFX会生成visualStudio仿真工程可以直接运行
6、VisualStudio2017安装包下载地址提取码:tiyq。touchGFX会生成visualStudio仿真工程可以直接运行
总结:
7、本例程所用图片素材单击直接下载地址
提示:下载完成后,安装步骤可自行搜索,很简单的,不需要什么特别的操作基本上就是一路next。CubeMx和CUbeIDE都安装在一台电脑里。而且CubeIDE生成的工程里也会生成CubeMx的工程。
文章目录
- -----stm32基于TouchGFX的GUI开发-----
- 前言
- 一、TouchGFX安装
-
- 1.从stm32Cubemx下载TouchGFX
- 2.找到下载路径
- 3.为MDK5安装touchGFX插件
- 4.安装touchGFX
- 二、创建第一个示例工程
-
- 1.创建工程
- 2.添加背景
- 3.添加按钮
- 4.添加文本
- 5.添加代码
- 6.生成的代码
- 7.实现虚方法
- 总结
前言
本章我们将介绍创建基于stm32的TouchGfx应用,会手把手教你创建一个GUI实例。
提示:以下是本篇文章正文内容,下面案例可供参考
一、TouchGFX安装
1.从stm32Cubemx下载TouchGFX
2.找到下载路径
这个路径是可以更改的,默认在C盘。
在stm32Cubemx的上方工具栏里依次选择Help->Updater settings(快捷键Alt+S)
找到touchGFX的下载目录。
3.为MDK5安装touchGFX插件
找到MDK5的TouchGFX安装包位置,具体位置在第2步的Packs文件夹下。
...\Packs\STMicroelectronics\X-CUBE-TOUCHGFX\4.15.0\
STMicroelectronics.X-CUBE-TOUCHGFX.4.15.0.exe
安装完成后可以在 keil5的Pack Installer里看到已经安装好了。
4.安装touchGFX
安装包目录:...\Packs\STMicroelectronics\X-CUBE-TOUCHGFX\
4.15.0\Utilities\PC_Software\TouchGFXDesigner\TouchGFX-4.15.0.exe。
也是在第2步的下载目录下。
二、创建第一个示例工程
1.创建工程
创建工程,选择Blank UI,并设置你需要的屏幕大小。这里屏幕设置为480*272
2.添加背景
1、TouchGFX 应用程序由多个屏幕组成。屏幕包含许多组成用户界面的小部件。
屏幕覆盖整个显示器,因此一次只向用户显示一个屏幕。要做的第一件事是
将初始屏幕的名称更改为Main,如下图所示。这样做的目的是以后有多屏幕
应用的时候可以很好区分,对于程序维护和开发来说非常适合。
2、通常,用Box或Image给屏幕添加一个背景。此例子中,我们将使用
Image给屏幕添加一个背景。TouchGFX支持BMP和PNG,尽量使用PNG,
因为PNG更小而且支持透明度
工具栏左侧点击Add Widget 选择添加一个Image插件,同时别忘记更改控件名称
1、选择"Image"选项卡并单击蓝色加号图标。
2、找到下载的图片素材并选择"background.png",为了防止重复工作
把其他需要的图片一起添加进去。可以多选一起添加。
3、导入后左侧会显示添加的图片
1、回到画布视图
2、右侧选择image给控件添加背景图片
3.添加按钮
1、单击"小部件"选项卡中的"按钮"小部件,向屏幕添加两个按钮,
并更改名字为 ButtonUp和ButtonDown
2、ButtonUp定位在 x=40,y=60。
3、ButtonDown定位在 x=40,y=150。
更改按钮的外观。在右侧更改按钮松开和按下时的背景图片。
添加完成后,运行simulator,在PC模拟一下界面是否有问题。
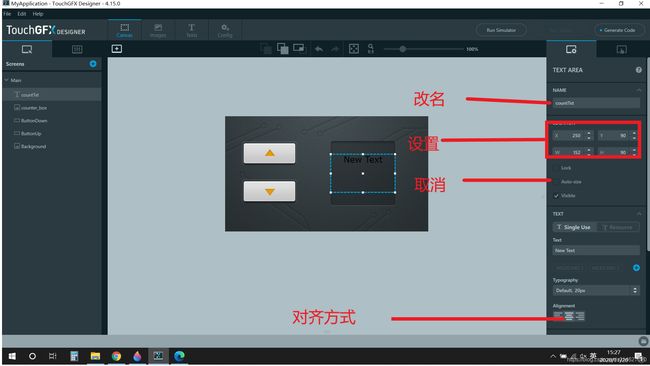
4.添加文本
1、添加一个Image 控件
2、给它添加背景图片"counter_box.png"
3、坐标:x=250,y=59。
4、名字改为:counter_box
1、添加文本控件
2、坐标:x=250,y=90
3、右侧AutoSize取消勾选,设置W=152 H=90(必须先取消Autosize
否则没法改宽度和高度)
4、名字设置countTxt
5、对其方式设置:center
按照下图设置TextArea的字体
我们希望 TextArea 显示一个数字,我们可以用按钮更改该数字。
为此,更改文本以包括"通配符"。通配符是文本中的标记,
在运行时用其他内容替换。我们只想显示一个数字,因此我们
将文本更改为""。在其他项目中,可以将动态部件与固定文本相结合,
例如"温度: °C"。另外,<...> 通配符是可选的。
1、添加通配符
2、设置通配符符号
3、设置初始化值
4、设置buffer
运行模拟器
5.添加代码
我们将创建两个InterActions,每个按钮一个。
1、添加交互
2、设置触发方式
3、设置触发源
4、设置触发时调用虚函数
5、增加虚函数名称,方便区分维护
6、为"交互"提供信息性名称,以便以后可以识别它,也可以默认不修改它
检查无误后点击右上角Generate Code生成代码
然后依次找到simulator\msvs\Application.sln并打开代码
直接编译工程或者按快捷键F5,中间有任何提示均选择是。
最终结果和TouchGfx仿真结果一样
6.生成的代码
虚方法位于类MainViewBase.hpp的公共部分。生成的方法具有空实现,需要重写。此文件不要更改,有touchGFX自动生成
/*********************************************************************************/
/********** THIS FILE IS GENERATED BY TOUCHGFX DESIGNER, DO NOT MODIFY ***********/
/*********************************************************************************/
#ifndef MAINVIEWBASE_HPP
#define MAINVIEWBASE_HPP
#include 7.实现虚方法
在MainView.hpp中手动增加虚方法声明
virtual void ButtonUpClick();//添加
virtual void ButtonDownClick();//添加
#ifndef MAIN_VIEW_HPP
#define MAIN_VIEW_HPP
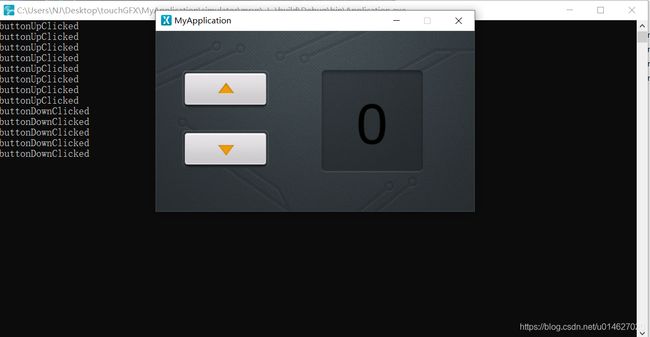
#include 然后在MainView.cpp中增加ButtonUp和ButtonDown按下时打印提示
#include 在MainView.cpp的按键按下方法中,我们增加计数器值。然后,新值将转换为字符串,
并复制到我们为上一步中的文本配置的 10 个字符缓冲区。
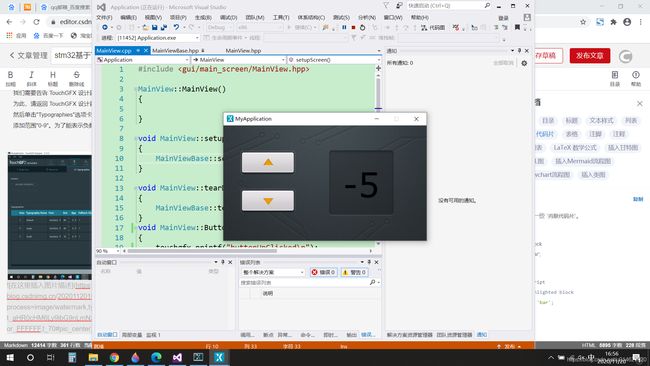
#include 运行发现并没有按预期显示数字
我们需要告诉 TouchGFX 设计器在"默认"排版中包含字符 0-9。
为此,请返回 TouchGFX 设计器,然后单击"Text"选项卡,
然后单击"Typographies"选项卡。在默认排版"WildCard Ranges"列中,
添加范围"0-9"。为了能表示负数还需要在WildCard characters 添加负号“-”。
重新运行发现实现了我们预期的功能