vue的面试总结
vue面试总结-1
一、怎么获取token,网络请求,放在哪,请求头,还是哪?请求头放在哪个字段?请求头哪个属性下面
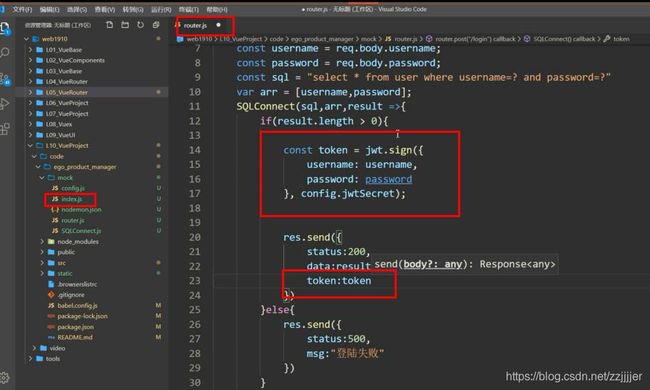
- 怎么获取token:(如下)
先引入jwtSecret在mock数据中

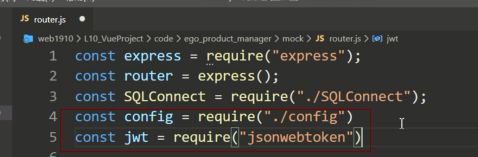
- 引入token(记得引入config,安装jsonwebtoken,并引入jsonwebtoken)


——再用postman测试接口则会返回token字段
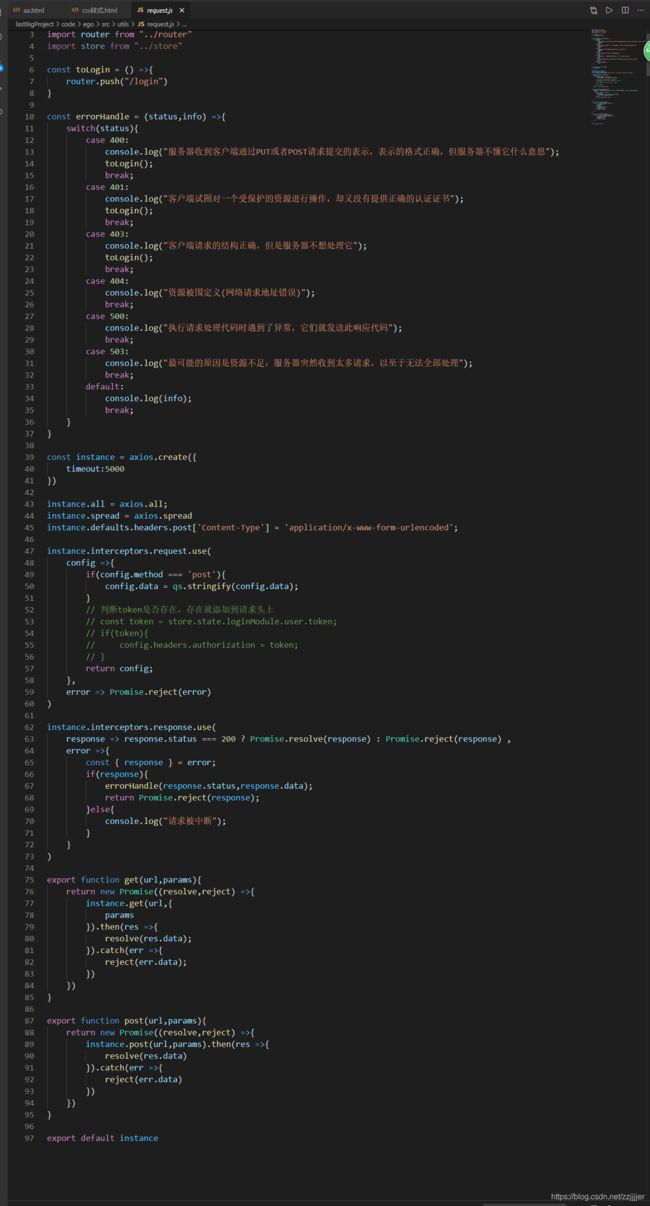
3.怎么获取网络请求

引入axios在request文件,
4.headers要放在params的后面,不能和params在一个参数中。加不加params都可以,看api规范

二、utils数据变化侦听,你觉得watch好用吗?深层次侦听对象涉及到什么?设置为true.
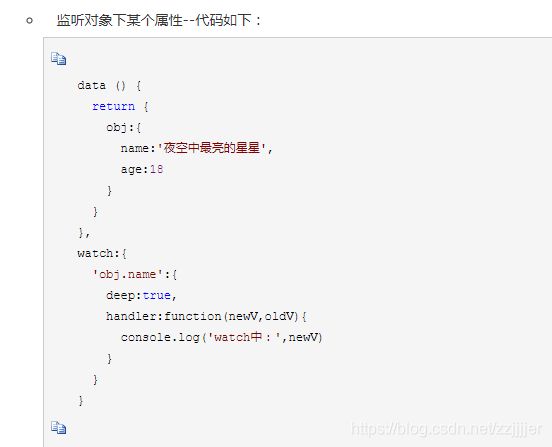
回答:大家都知道,Vue项目中对数据的监听,提供了一个很好的钩子watch,watch可以极其方便的监听我们常用数据类型值的变化,但通常当我们想监听一个对象中,某个属性值的变化时,很难达到我们预期的效果。那么如何实现对象属性的深度监听呢?
vue中提供了在watch监听时设置deep:true 就可以实现对对象的深度监听;
demo: https://run.iviewui.com/oW2m2Jo7


1.利用computed配合watch实现单个属性的深度监听;
demo: https://run.iviewui.com/7zwv09qd

三.vue项目性能问题1.初次加载2.减少dom操作
即HTML,CSS,JS,分别对应到 .vue 文件内的,template,style,script。
注意:
1.v-loading 减慢table的渲染速度
2.减少http请求
3.减少dom操作
4.压缩图片(尽量Svg图片,可使用gzip压缩)
5.v-if keep-alive路由/切换等缓存
6.减少data初始变量 ,去掉不必要得冗余变量
四.v-if vshow区别vshow对数据渲染有什么影响?data为什么是函数.
v-if是动态的向DOM树内添加或者删除DOM元素;v-show是通过设置DOM元素的display样式属性控制显隐;
v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;v-show只是简单的基于css切换;
v-if是惰性的,如果初始条件为假,则什么也不做;只有在条件第一次变为真时才开始局部编译(编译被缓存?编译被缓存后,然后再切换的时候进行局部卸载); v-show是在任何条件下(首次条件是否为真)都被编译,然后被缓存,而且DOM元素保留;
v-if有更高的切换消耗;v-show有更高的初始渲染消耗;
v-if适合运营条件不大可能改变;v-show适合频繁切换。
so,一般的,v-if有更高的切换消耗,而v-show有更多的初始化渲染消耗。
so,如果需要频繁的切换而对安全性无要求,使用v-show。如果在运行时,条件不可能改变,则使用v-if较好。
在创建或注册模板的时候,传入一个data属性作为用来绑定的数据。但是在组件中,data必须是一个函数,而不能直接把一个对象赋值给它。
Vue.component(‘my-component’, {
template: ‘
hello Vue
’,
data() {
return {} // 返回一个唯一的对象,不要和其他组件共用一个对象进行返回!!!
},
})
你在前面看到,在new Vue()的时候,是可以给data直接赋值为一个对象的。这是怎么回事,为什么到了组件这里就不行了。
实际上,它首先需要创建一个组件构造器,然后注册组件。注册组件的本质其实就是建立一个组件构造器的引用。使用组件才是真正创建一个组件实例。所以,注册组件其实并不产生新的组件类,但会产生一个可以用来实例化的新方式。理解这点之后,再理解js的原型链:
var MyComponent = function() {}
MyComponent.prototype.data = {
a: 1,
b: 2,
}
// 上面是一个虚拟的组件构造器,真实的组件构造器方法很多
var componentA = new MyComponent()
var componentB = new MyComponent()
// 上面实例化出来两个组件实例,也就是通过调用,创建的两个实例
componentA.data.a === componentB.data.a // true
componentA.data.b = 5
componentB.data.b // 5
可以看到上面代码中最后三句,这就比较坑爹了,如果两个实例同时引用一个对象,那么当你修改其中一个属性的时候,另外一个实例也会跟着改。这怎么可以,两个实例应该有自己各自的域才对。所以,需要通过下面方法来进行处理:
var MyComponent = function() {
this.data = this.data()
}
MyComponent.prototype.data = function() {
return {
a: 1,
b: 2,
}
}
这样每一个实例的data属性都是独立的,不会相互影响了。所以,你现在知道为什么vue组件的data必须是函数了吧。这都是因为js本身的特性带来的,跟vue本身设计无关.