Python flask框架(5)
小结复习
(1)-(4)感觉迷迷糊糊的,这里小结一下分别都讲了啥:
(1)一些基础的概念;
(2)IP等概念+基础的实现
(3)http状态码+路由变量规则+视图函数return+部分响应
(4)request+response+模板渲染
小结测试
实现一个add功能
app=Flask(__name__)
app.config.from_object(config)
#是可以传多个数的
@app.route('/add//')
def add(a1,a2):
if a1>0 and a2>0:
return '加法运算结果为:'+str(a1+a2)
return "请输入两个正数"
#请注意啦视图函数必须有返回值,当涉及到分类时一定要注意
app.run(port=8888)
小结补充
get请求会在路径上体现出来,即会暴露隐私,所以再来一个小结测试
小结测试2
完善(4)中的代码,使其支持post请求方法
users=[]
#如果成功加入哈哈星球就把它记下来
app=Flask(__name__)
app.config.from_object(config)
@app.route('/add//')
def add(a1,a2):
if a1>0 and a2>0:
return '加法运算结果为:'+str(a1+a2)
return "请输入两个正数"
#请注意啦视图函数必须有返回值,当涉及到分类时一定要注意
@app.rout('/register',methods=['GET','POST'])
def register():
if request.method=='POST':
username=request.form.get('username')
address=request.form.get('address')
user={'username'=username,'password'=password}
users.append(user)
return "加入成功!"
return render_template('regis.html')
@app.route('/showusers')
def show():
j=json.dumps(users)
return j
app.run(port=8888)
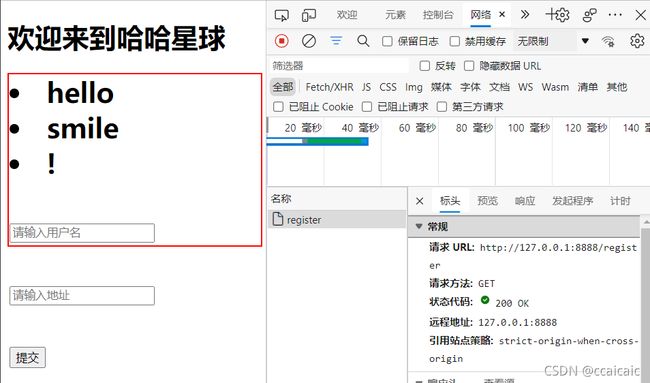
实例代码和(4)中有点不一样,区别在于regis.html中的action仍调用register。
*按顺序来说,假如我们先输入链接访问…/register,这个时候我们是GET的请求方式;
*当点击提交后,根据action再次带着用户输入的信息request…/register,但是需要注意regis.html中的action规定了是POST请求方式,这个时候就可以通过form将用户信息存储起来。
*综合的逻辑就是,当是GET时,就是简单的初次访问页面;当是POST时,就说明用户提交了,就要做存储等其他操作了,或者返回一个“加入成功”。
网页改进
改进1
在这里添加一个showusers的功能:
@app.route('/showusers')
def show():
j=json.dumps(users)
return j
改进2
可以观察到,我们需要每次输入特定的url才能去实现,其实,可以在首页整合展示所有功能,然后以类似超链接的方式直接点击跳转
@app.route('/')
def index():
return render_template('index.html')
index文件
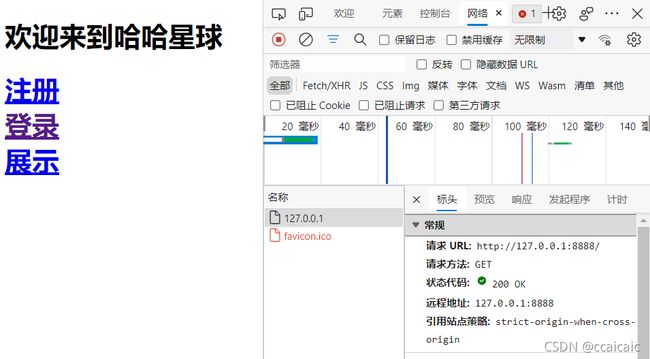
首页
#这就是超链接的实现
欢迎来到哈哈星球
注册
登录
展示
改进3
我们继续改进,如何能够让/register,返回“加入成功后”,可以让用户可以选择跳转至其他界面,通过以下代码实现:
@app.route('/register',methods=['GET','POST'])
def register():
if request.method=='POST':
username=request.form.get('username')
address=request.form.get('address')
user={'username':username,'address':address}
users.append( user)
#修改这一行就ok啦
return '加入成功!返回首页'
return render_template('regis.html')
重定向
关于改进3,还可以通过redirect重定向来实现
函数功能
Returns a response object (a WSGI application) that, if called,redirects the client to the target location. Supported codes are 301, 302, 303, 305, 307, and 308.
参数:
1.location: the location the response should redirect to.
2.code: the redirect status code. defaults to 302.
3.param class Response: a Response class to use when instantiating aresponse. The default is :class:werkzeug.wrappers.Response if unspecified.
代码实现
@app.route('/register',methods=['GET','POST'])
def register():
if request.method=='POST':
username=request.form.get('username')
address=request.form.get('address')
user={'username':username,'address':address}
users.append(user)
#修改这一行即可
return redirect('/')
return render_template('regis.html')
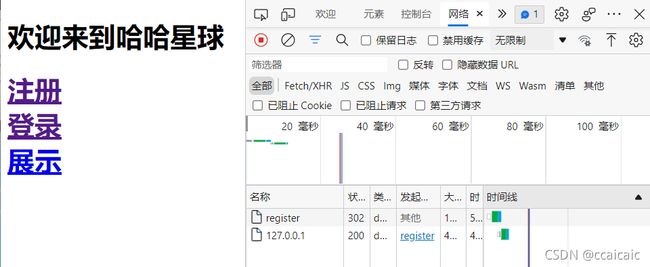
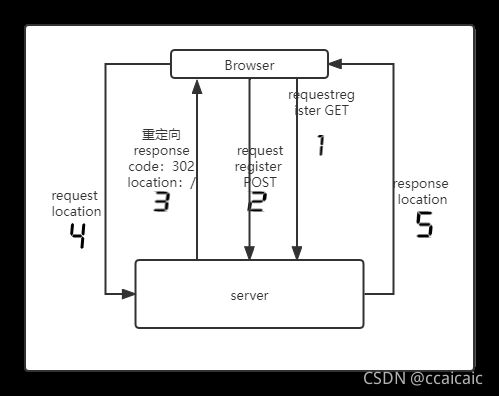
分析
前两步见小结测试2,大三步即重定向返回一个带有302状态码的response对象,这个时候浏览器发现自己接收了302的状态码,那么再次以location的地址再次向服务器发送请求即第4步,然后server进行对应响应即步5。
也就是说一个重定向操作实际上是两次response。
url_for改进
观察以上的代码可以发现,写redirect,location参数的时候是直接手动填入想要的location,但当路径过于复杂时,这样并不是很方便,可以使用url_for进行改进。
函数:url_for(endpoint: str, **values: t.Any)
功能:Generates a URL to the given endpoint with the method provided.
代码示例:
#这里需要加endpoint
@app.route('/',endpoint='index')
def index():
return render_template('index.html')
@app.route('/test')
def test():
url=url_for('index')
print(url)
return 'ceshi'
输出:
/
分析:其实就是重命名啦,根据起的名字去找
也就是说刚刚的代码就可以改为:
@app.route('/register',methods=['GET','POST'])
def register():
if request.method=='POST':
username=request.form.get('username')
address=request.form.get('address')
user={'username':username,'address':address}
users.append(user)
#修改了这里
return redirect(url_for('index')
return render_template('regis.html')
小小结
综上,已经get到了好多种return方式,小结一下目前都有哪些:
1.string
2.dict
3.response对象
4.redirect()
5.render_template()
模板
Flask依赖Jinja模板引擎,前边稍微接触了render_template(),接下来进行更多的学习,进入mtv中的t啦!
我们需要去学会模板语法
向页面渲染数据
@app.route('/showusers')
def show():
name='tuantuan'
#j=json.dumps(users)
return render_template('show.html',name=name)
哈哈小伙伴
信息展示
用户名是{
{name}}